
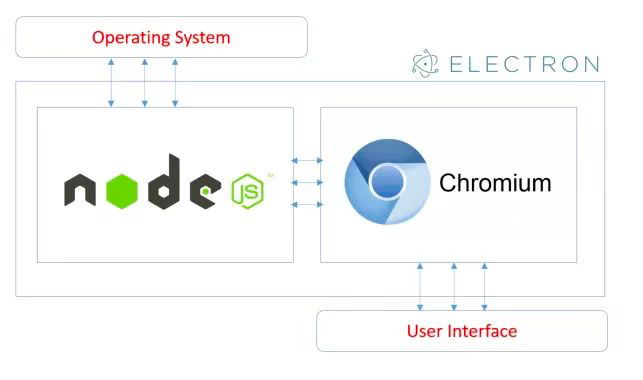
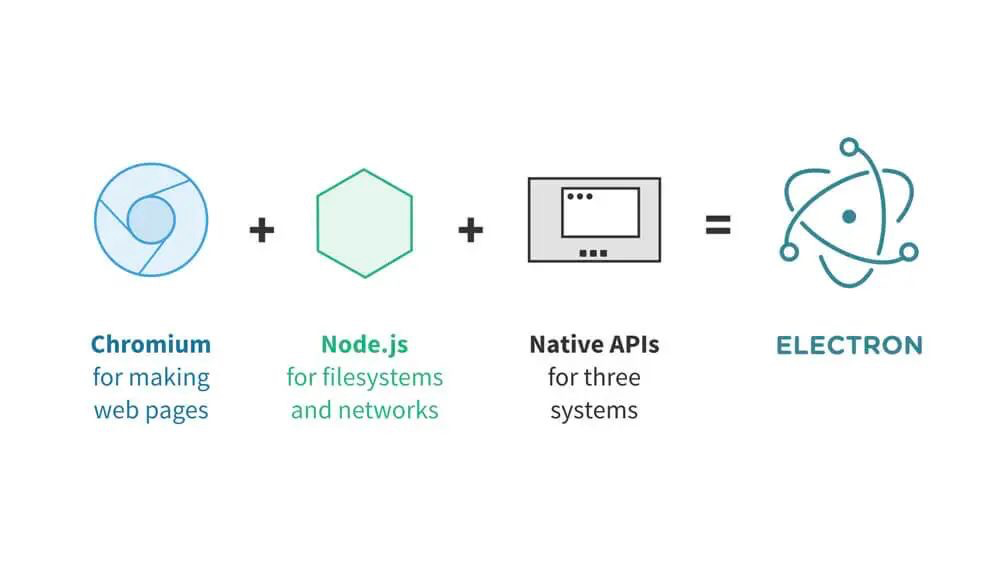
作为一个跨平台的桌面应用开发框架,Electron 的迷人之处在于,它是建立在 Chromium 和 Node.js 之上的 —— 二位分工明确,一个负责界面,一个负责背后的逻辑,典型的「你负责貌美如花,我负责赚钱养家」。

上面这张图很好的说明了 Electron 的强大之处。
也不难理解,为什么 Electron 能开发跨平台的桌面应用了。
但是,不同系统间还是会有很大的差异,需要相应地做一些额外处理,使得打包出的应用在不同系统下都能正常运转。但相比于 80% 都能完全复用的代码,这些成本几乎可以忽略不计。
所以,对 Web 前端开发者来说,用 Electron 开发多平台客户端的成本非常低。
而且,Electron 是基于 Node.js 的,这就意味着,Node 这个大生态下的模块,Electron 都可以用。
同时,跨平台也让 Electron 可同时开发 Web 应用和桌面应用,无论是 UI,还是代码,很多资源都可以共享,大幅减少了开发者的工作量。
作为目前非常热门的技术,很多应用都是用 Electron 开发的,比如字节跳动的飞书、Slack、VS Code、Atom、Skype、WhatsApp、支付宝小程序 IDE(蚂蚁开发者工具)等。

与此同时,包括蚂蚁金服、小米、华为、GitHub、微软在内的很多大厂都在使用 Electron。因此,学好 Electron 是你日后跳槽加薪的加分项,毕竟,大厂都在用。
如何深入理解,并高效使用 Electron?
用 Electron 写一个简单的桌面端应用并不难,有一定 JavaScript 基础的话,可能只要半小时。但要做一个项目,就没那么容易了:
第一,涉及技能栈众多。我们不仅要了解 Electron、客户端知识,还要在客户端中使用 Node.js,甚至是集成 C++、Rust 等三方库,涉及多进程等概念,对基础薄弱的前端工程师来说有些难度。
第二,基建缺乏,工程化建设难以落地。Electron 基建在大部分公司都比较缺乏,依赖 Web、手机客户端的基建无法满足 Electron 业务,比如在 Mac 端打包可以依赖 iOS 持续集成,但 Windows 端则不行,类似场景非常之多。
第三,欠缺充分利用好 Electron 的能力。在开发 Electron 应用时,很多 Web 前端工程师会习惯性地局限于浏览器开发思维中,做出的交互和体验与 Web 应用一样,不知如何释放自己的想象力,并发挥客户端的作用。
其实,想要掌握 Electron,不仅要理解其基本原理,还要能落地,了解其在工程化建设方面具体应该如何推进。
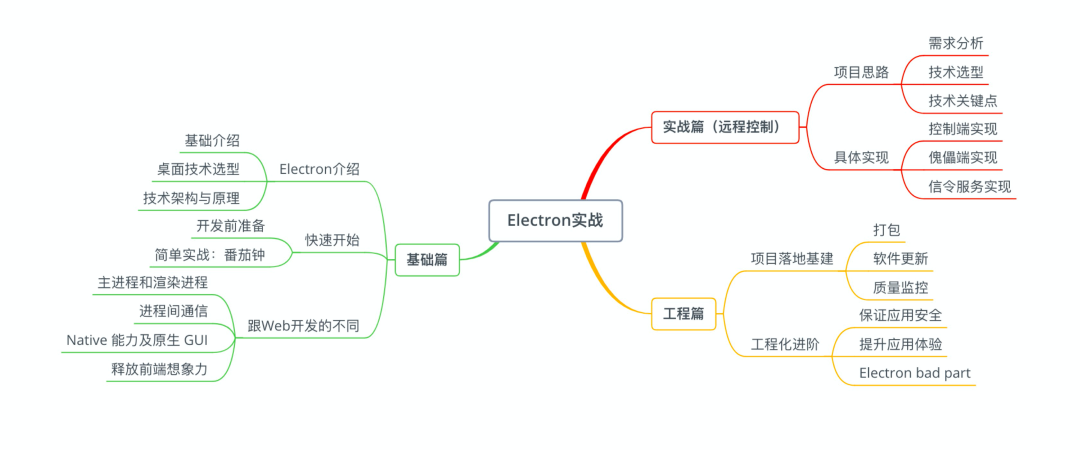
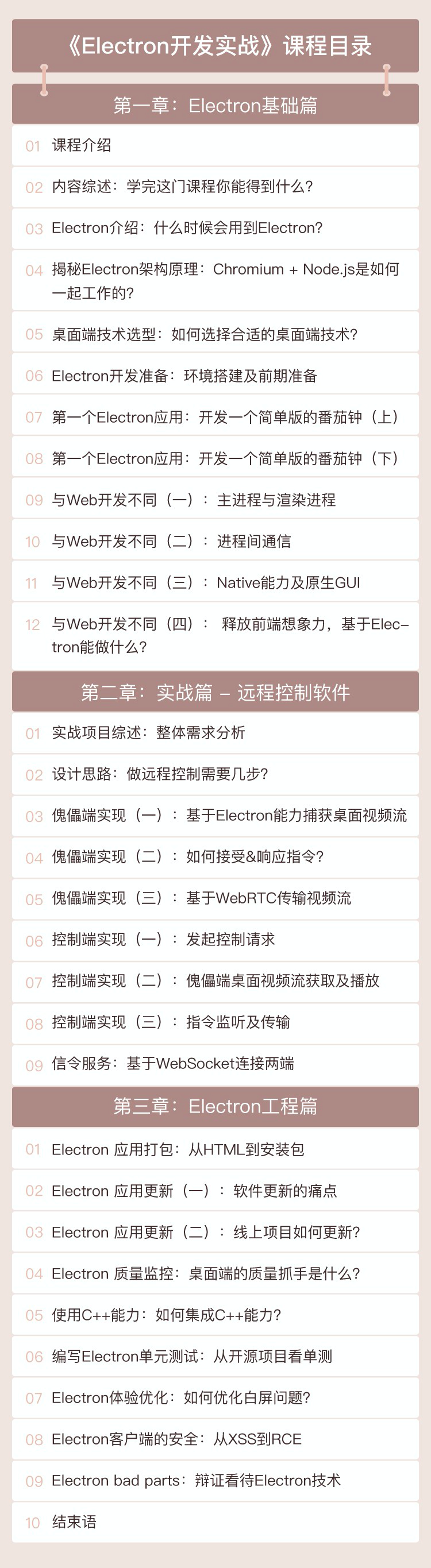
分享给你一张 Electron 核心知识图谱,只有对每一个知识点仔细梳理并深入理解,才能解决工作中的实际问题。

这张图谱出自邓耀龙,我之前听过他在 Qcon 大会的分享,讲得非常不错。
我之前使用 Electron 的时候也遇到了很多问题。在解决问题的过程中,我经常思考:如何让 Web 前端同学在工程中快速开发、最大程度地发挥 Electron 的作用,为业务带来更好的体验,创造更大的价值。
去年,订阅了邓耀龙的视频课 《Electron 开发实战》跟着学下来,收获超出预期。在课程中,不仅会带你完整开发一个桌面远程控制项目,还会针对 Electron 的工程化建设进行具体讲解,指出有哪些技术关键点,和需要避开的坑,实战性很强,从而帮你彻底拿下 Electron。
说句实在的,预见问题的能力是需要日积月累的,最终能及时规避和快速处理问题,才是硬道理。

新人首单 ¥59.9 ,仅限「前 50 人」
即将涨价至 ¥129,相当于 5 折
关于邓耀龙
邓耀龙,美团高级前端工程师。
他所负责的美团大象,是美团最早使用 Electron 做大型项目的团队,早在 2016 年就开始用 Electron 构建桌面端了,从 0 开始搭建了 Electorn 更新、崩溃治理、异常监控等多个基础服务。
除业务支撑外,他还负责公司内的 Electron 桌面应用基础建设,致力于提升桌面端开发的交付效率和交付质量。凭借累计的实战经验,他帮很多兄弟团队实现了 Electron 技术从无到有的落地过程。
他是如何讲解 Electron 的?
他是以 Web 前端工程师的视角设计这门课的。相比市面上的其他 Electron 资料,这门课主要有 2 个特点:
1. 偏实战,让你在项目中熟悉 Electron 的技术特点并感受其乐趣。
2. 重工程化,为你梳理在工作中推行 Electron 工程化的建设思路,讲述真实项目中遇到的坑和具体的解决方案。
所以,课程并不仅仅局限于 Electron 本身,更多讲解与其相关的工程化建设流程,侧重于提升你的整体开发能力。带你掌握这些问题的最佳解决方式,触类旁通。
课程分 3 个部分:
第一部分为基础篇,介绍 Electron 并深挖其原理,与 Web 开发做对比,针对不同之处介绍 Electron 开发。让你在实战中巩固基础,并带你写出一个 Demo。
第二部分为项目实战篇,带你从 0 开始,完成一个桌面控制软件——这是一个结合 Electron、Node.js 和 WebRTC 技术的综合项目。
第三部分为工程篇,这部分他逐步完善实战篇的项目,讲解在真实项目中做 Electron 应用的流程、工程化建设的关键点和实践技巧,帮你在业务中顺利落地。
类似的干货有很多,具体可以看看目录:

有这么一段话,我特别认同:
我们常说“不积跬步,无以至千里”,这句话中的“跬步”,我把它定义为:做成一件事。我们总会做很多事,但大多数时候,能真正得到提升的是“把事做成”。
成事的目标不分大小。它可以很小,比如学完两节课;也可以很大,比如用 2 个月时间搞懂 Electron 工程化建设的核心方法。最重要的是,一旦定好目标,就要竭尽全力把事做成。随着做成的事越来越多,也就能真正体会到“会当凌绝顶,一览众山小”。
申请了专属优惠:
新人首单 ¥59.9 ,仅限「前 50 人」
即将涨价至 ¥129,相当于 5 折

如果你也想 Electron 真正为你所用,成为手中的利器,那么自己的应用可以动手了,千万不要错过它。
点击「阅读原文」
享受特惠,新人首单 ¥59.9
5 折入手,仅限「前 50 人」!
新人可以先加我微信 ruochuan12,再购买更优惠,老用户加我微信购买再返现 20。超值。






》...)








)



