使用概念模型 和心智模型的
In a former life, I studied critical feminist theory. This included the field of Semiotics — the study of signs and the production of meaning, as well as Deconstruction —the unpacking of meaning to question assumptions.
在过去的生活中,我研究了批判的女权主义理论。 这包括符号学领域-符号和意义产生的研究,以及解构 -将意义分解为疑问假设的领域。
As a Product Designer, I continue this praxis by creating models — visual deconstructions of mental models and concepts.
作为产品设计师,我通过创建模型来继续这一实践,即对心理模型和概念的视觉解构。
Models are diagrams that can help designers visualize processes, patterns and relationships. They can be used before you produce a single wireframe — to break down complex problems, to build consensus on your team and bridge gaps in understanding.
模型是可以帮助设计人员可视化流程,模式和关系的图表。 您可以在制作单个线框之前使用它们,以分解复杂的问题,在团队中建立共识并弥合理解上的差距。
“Mapping helps us understand complex systems of interaction, particularly when dealing with abstract concepts like experience.”
“映射可以帮助我们理解复杂的交互系统,尤其是在处理诸如体验之类的抽象概念时。”
— O’Reilly “Mapping Experiences”
—奥莱利(O'Reilly)的“制图经验”

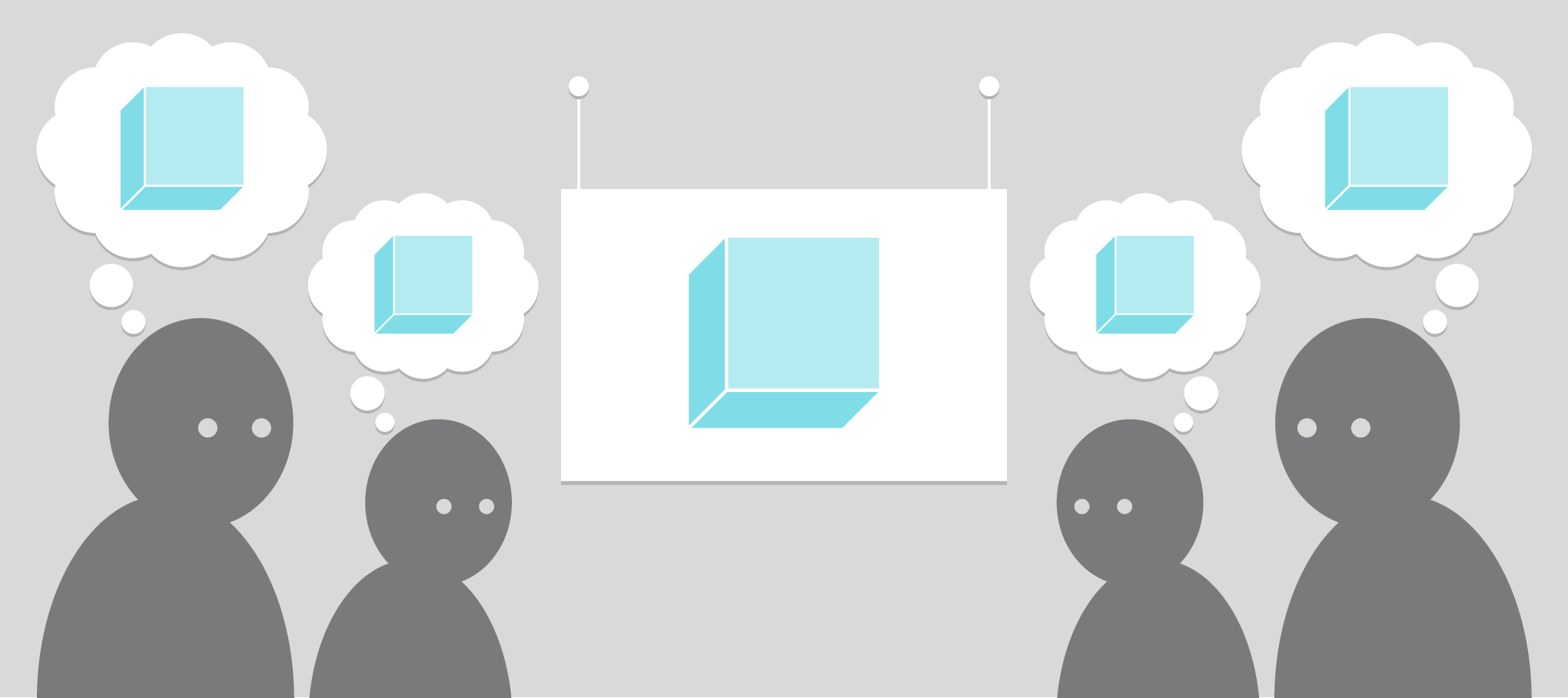
“Concept models create the conditions to extract people’s disparate mental models of a concept, and enable a shared mental model.”
“概念模型为提取人们概念的不同思维模型创造了条件,并实现了共享的思维模型。”
— Mike Aurelio, Gain a Communication Superpower with Concept Models
— Mike Aurelio , 通过概念模型获得了沟通超级大国
为什么要使用模型? (Why should I use a model?)
In product design, maps and models can help:
在产品设计中,地图和模型可以帮助:
- Define & refine scope 定义和完善范围
- Identify gaps in the experience 找出经验差距
- Build team alignment 建立团队一致性
- Plan information architecture 计划信息架构
- Connect development to design 将开发与设计联系起来
- Simplify complex flows 简化复杂流程
- Chart omni-channel experiences 图表全渠道体验
什么时候是使用模型的最佳时间? (When is the best time to use a model?)
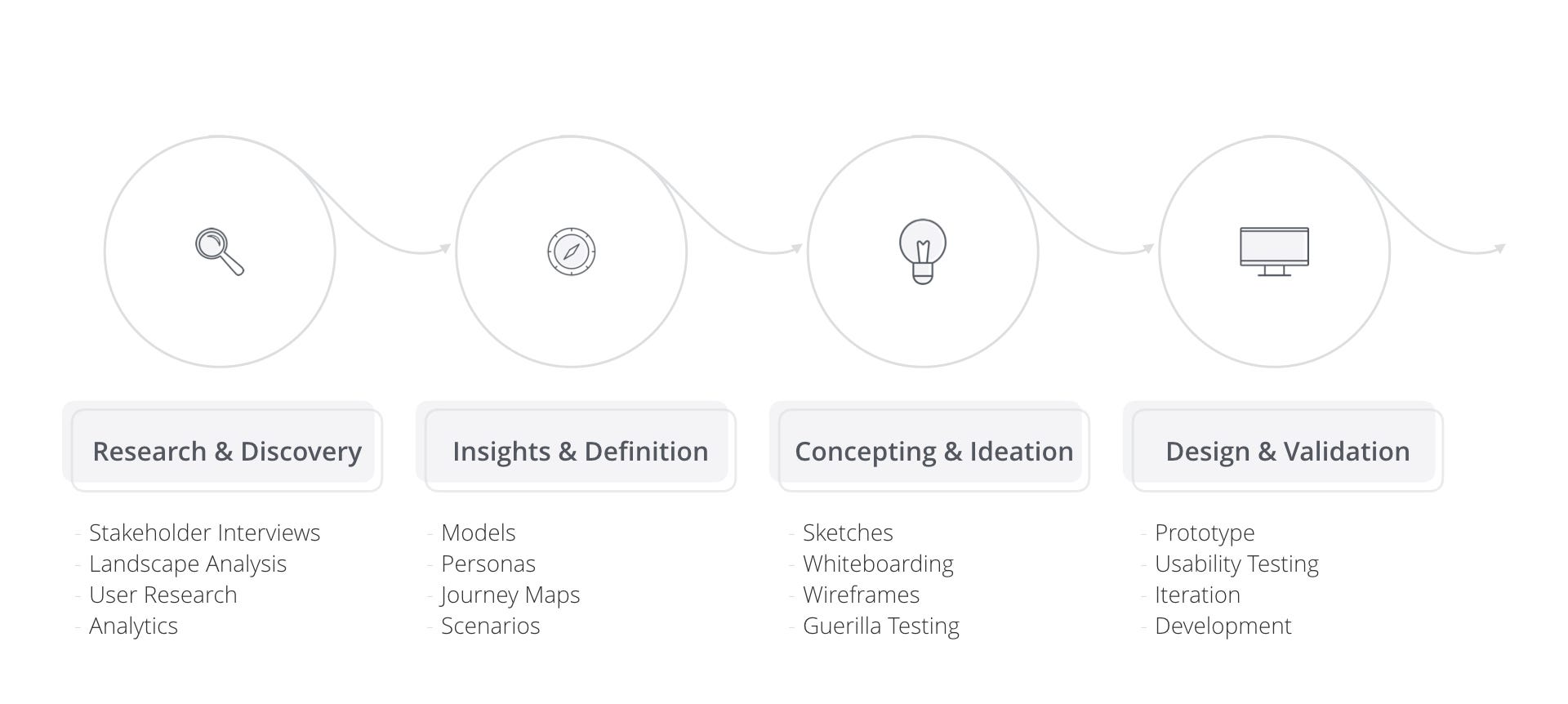
Models are especially useful during the synthesis phase after research and discovery. But they can also be helpful at any part of the design process.
在研究和发现之后的综合阶段,模型特别有用。 但是它们也可以在设计过程的任何部分提供帮助。

什么时候应该使用哪种类型的图表? (What type of diagram should I use, when?)
Concept models can help us understand the fundamental building blocks of a product or experience — such as data, concepts, or relationships.
概念模型可以帮助我们理解产品或体验的基本构成要素,例如数据,概念或关系。

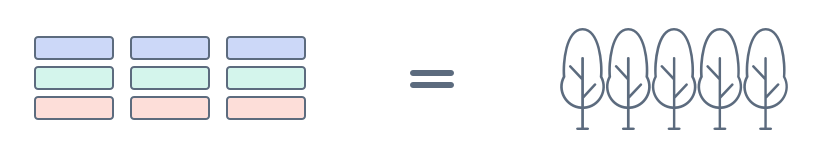
When the elements of your concept model are combined, they make up your design.
将概念模型的元素组合在一起时,它们便构成了您的设计 。

A flow connects your designs together in sequential or divergent steps.
流程将您的设计按顺序或分开的步骤连接在一起。

And a map provides a birds eye view of a system; series of experiences.
地图提供了系统的鸟瞰图; 一系列的经验。

There are many names in our field for these diagrams:
这些图在我们的字段中有许多名称:
- Customer journey maps 客户旅程图
- Service blueprints 服务蓝图
- Experience maps 体验图
- Mental model maps 心理模型图
- Spatial maps 空间图
- Axis 轴
- Canvases 帆布
“The focus should not be on a specific technique but rather on the broader concept of value alignment.”— O’Reilly “Mapping Experiences”
“重点不应放在特定技术上,而应放在价值一致性的更广泛概念上。” - 奥莱利的“地图体验”
What you call them is irrelevant, and there’s no clear rule of what model is best for every scenario. Rather, try using different techniques for different problems, and see what feels right.
您所说的它们是无关紧要的,也没有明确的规则确定哪种模型最适合每种情况。 而是尝试对不同的问题使用不同的技术,然后看看感觉如何。
“There’s no one right way to make a map. It’s just a tool to facilitate a conversation, gain clarity or achieve a goal.” — Moi 💁🏼♀️
“没有正确的方法制作地图。 它只是一种促进对话,提高清晰度或实现目标的工具。” — Moi 💁🏼♀️
Here are some examples my colleagues and I have made over the years to help inspire you.
这是我和我的同事多年来为激励您而做出的一些例子。

概念模型:关系,优先级,数据 (Concept models: relationships, prioritization, data)
Concept models can help illustrate core ideas and philosophies behind your design or product approach.
概念模型可以帮助说明您的设计或产品方法背后的核心思想和理念。
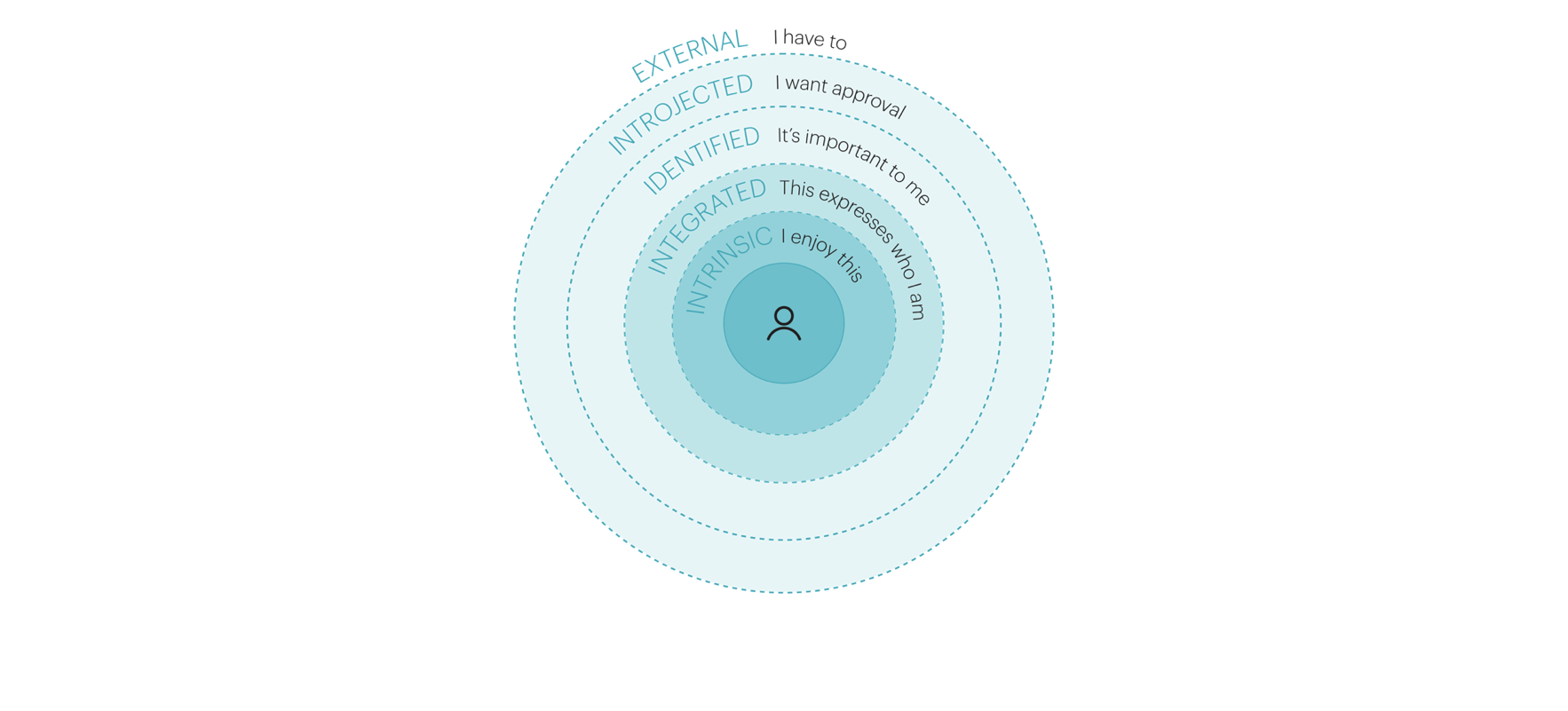
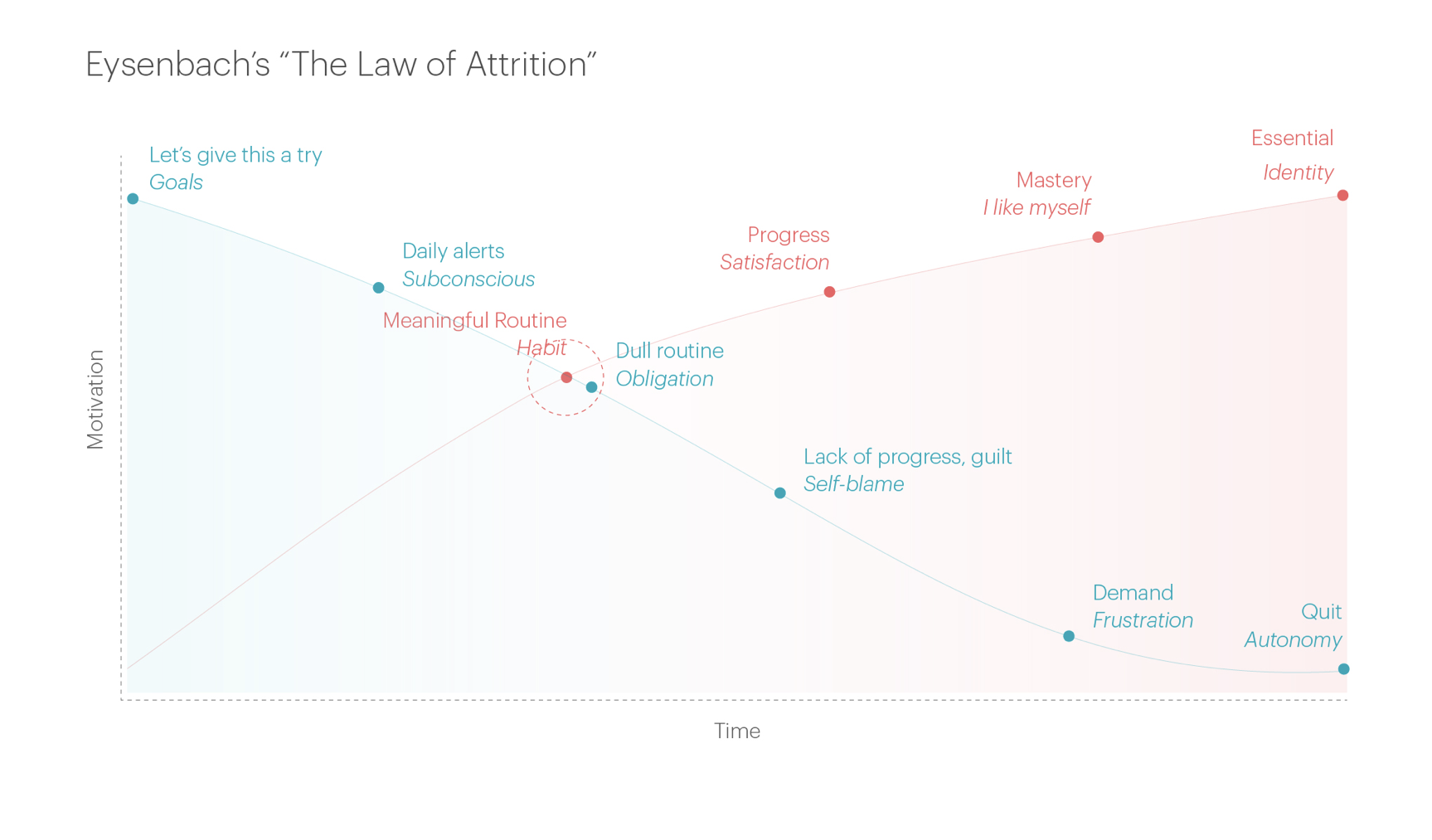
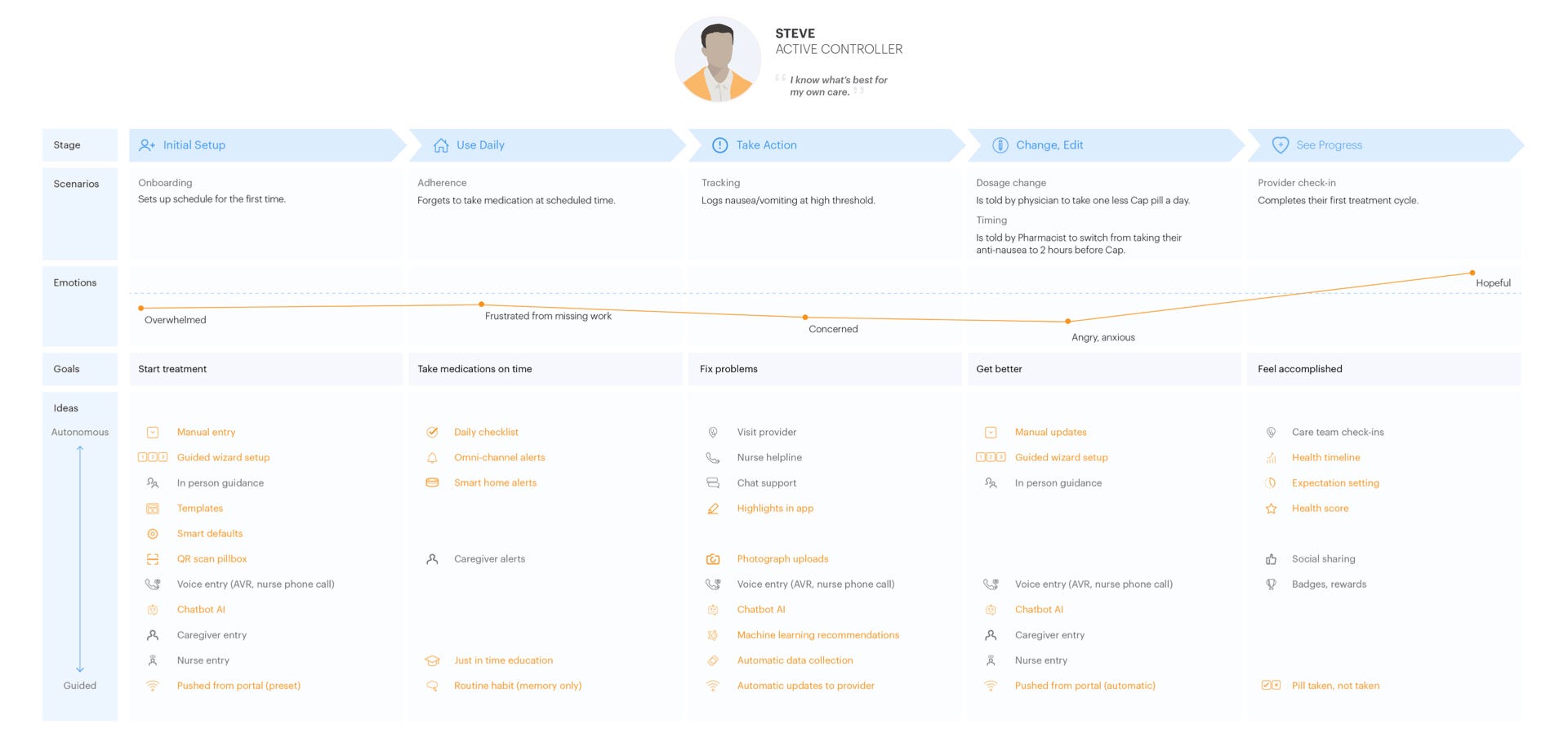
The below diagrams were used to communicate psychological studies and best practices in the field. They helped define an engaging user experience for a habit formation app that went beyond “gamification” and truly met user’s core needs.
下图用于传达该领域的心理学研究和最佳实践。 他们为习惯形成应用程序定义了一种引人入胜的用户体验,超越了“游戏化”并真正满足了用户的核心需求。


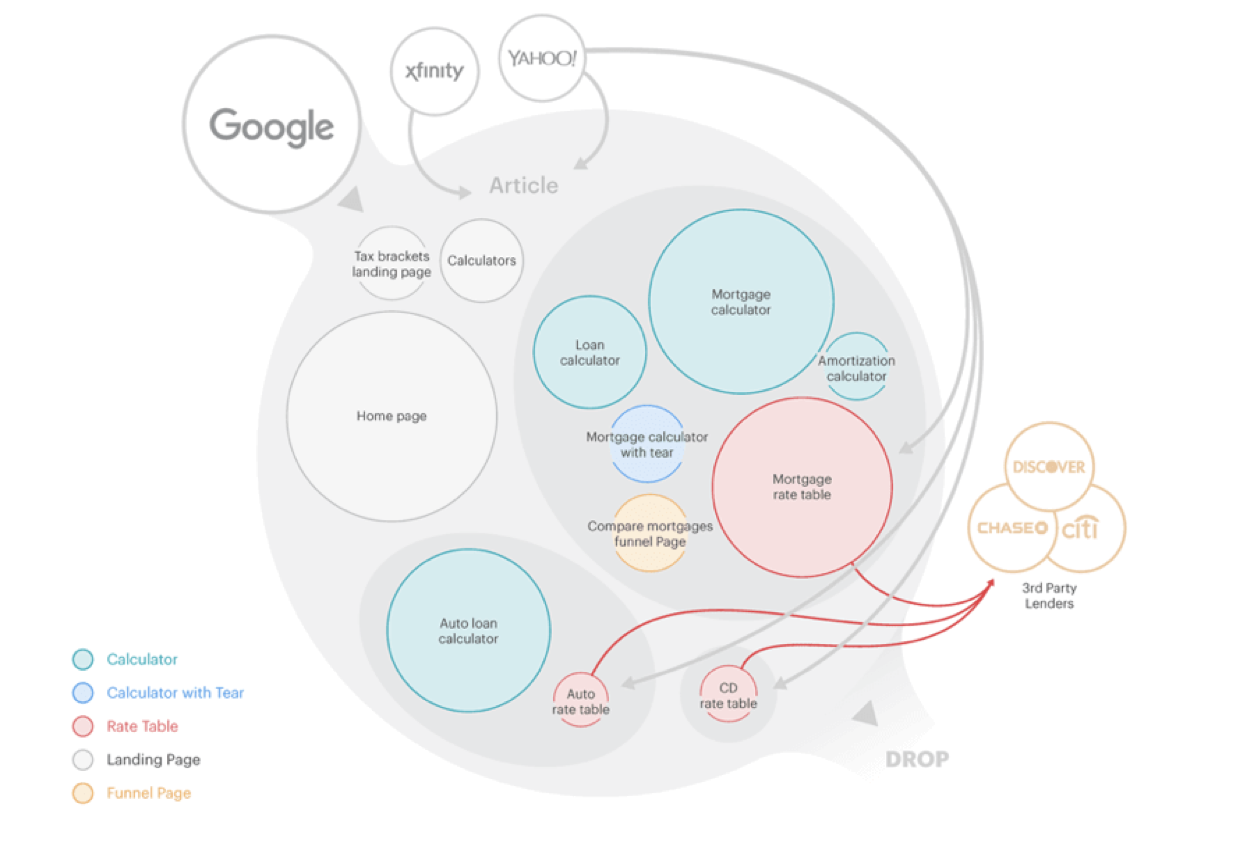
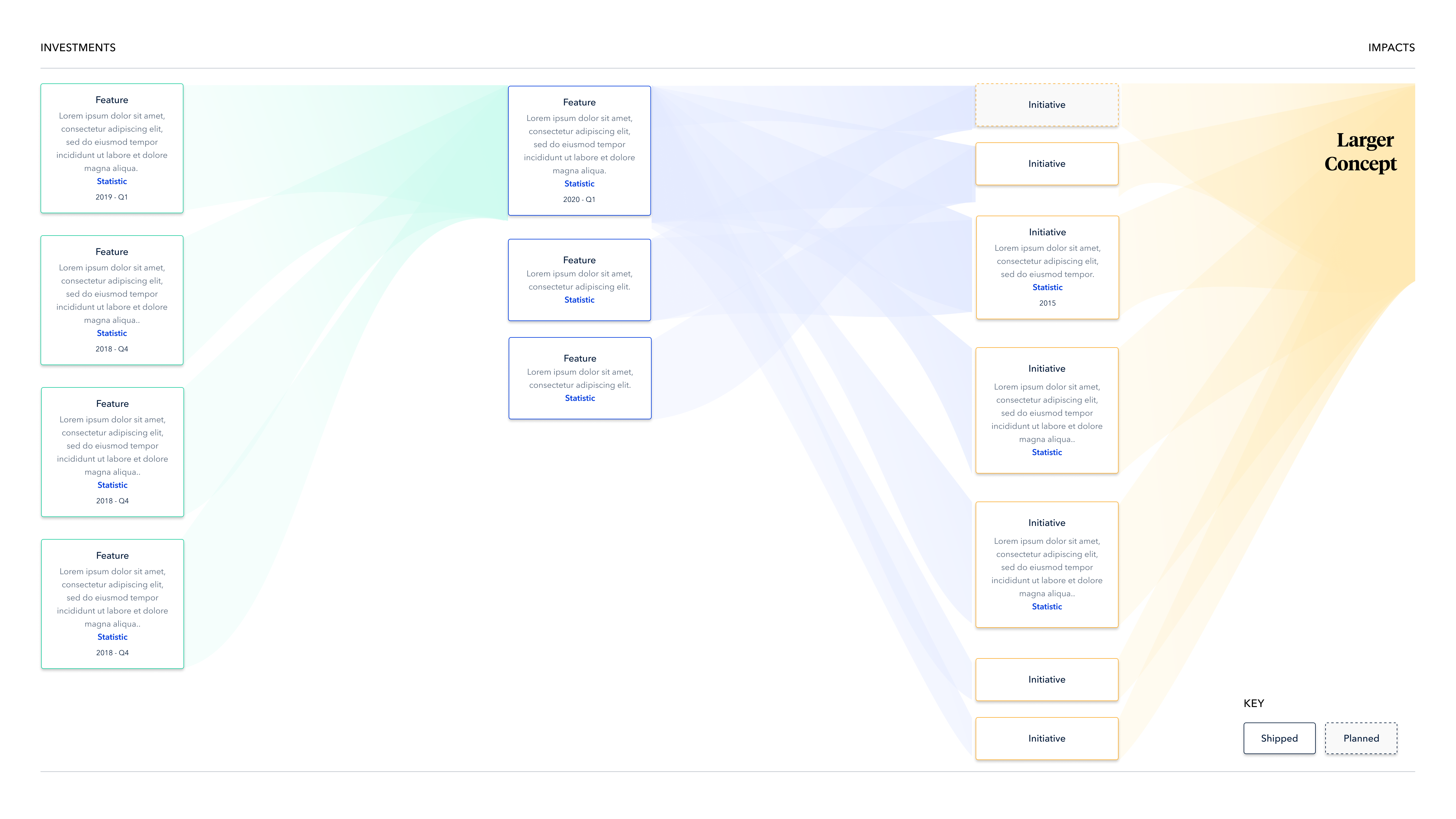
Models can also summarize key data points — allowing for high level analysis; identifying opportunities, funnels and impact with sales and marketing.
模型还可以汇总关键数据点-进行高级分析; 识别机会,渠道和对销售和营销的影响。

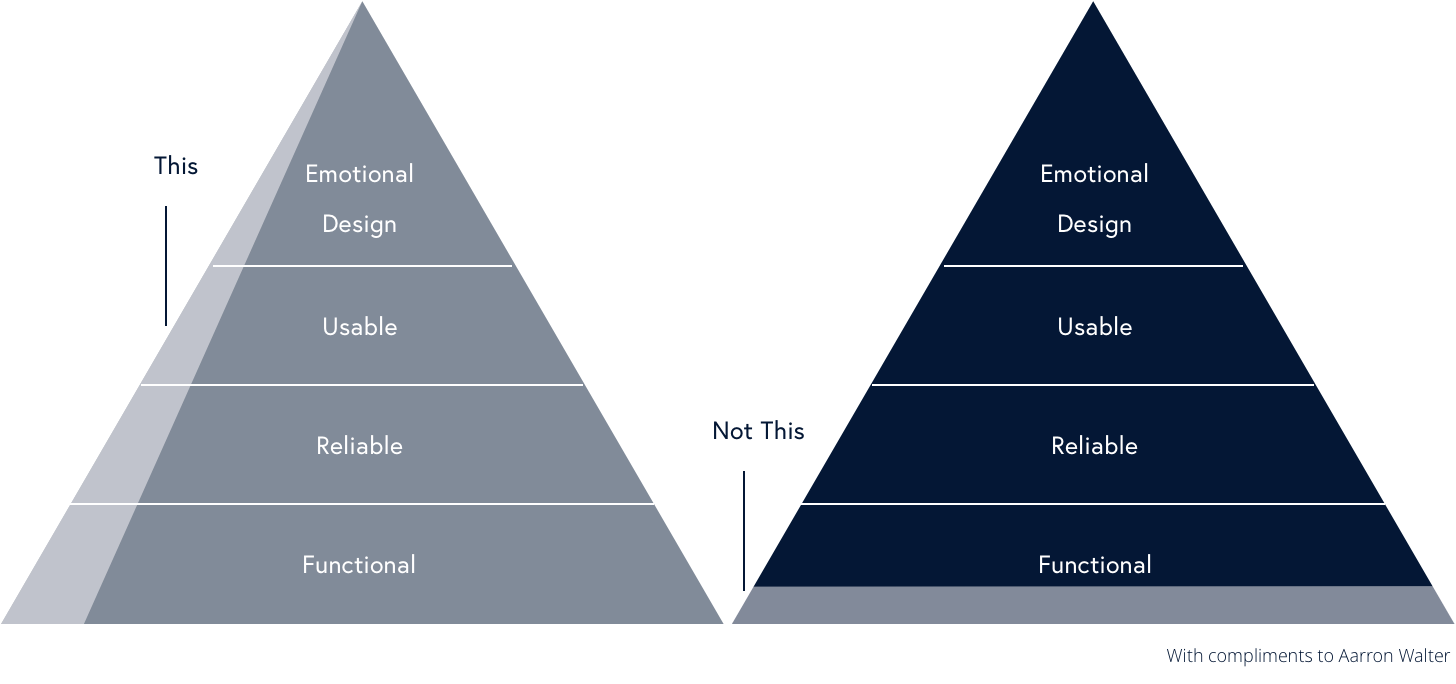
They can be used to illustrate concepts with metaphors that connect ideas in people’s minds, where sometimes words would otherwise fail.
它们可以用来通过隐喻来说明概念,这些隐喻将人们脑海中的思想联系起来,而有时话语可能会失败。


Concept models don’t have to be works of art — some of the most effective of my career have been simple drawings on a whiteboard that help gain alignment with engineers and product managers.
概念模型不必一定是艺术品,在我的职业生涯中,最有效的一些就是白板上的简单图纸,有助于与工程师和产品经理保持一致。

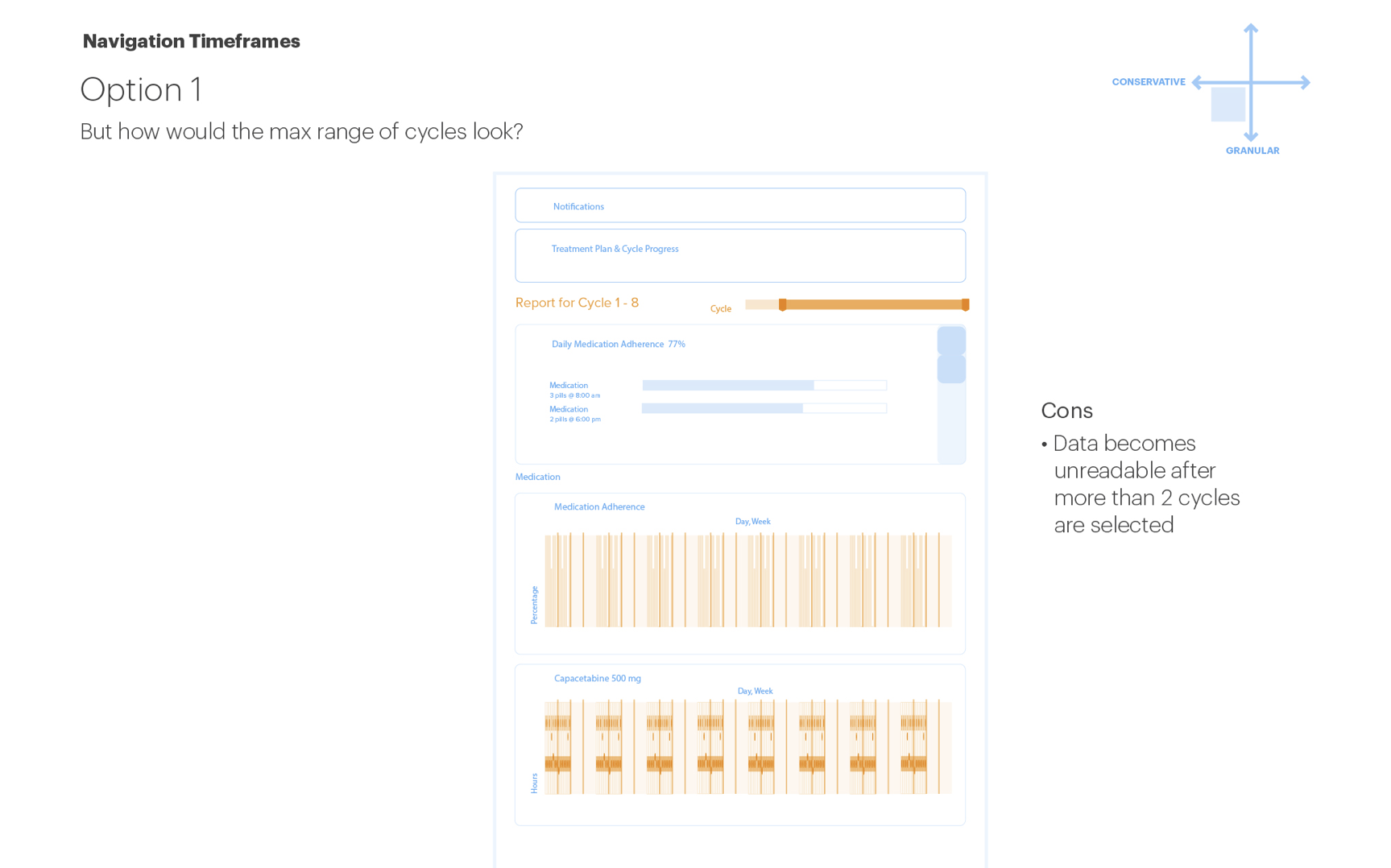
They can help us quickly decide between various approaches, think through scale and use cases, saving critical design time by not jumping to hi-fidelity too quickly.
它们可以帮助我们快速决定各种方法,仔细考虑规模和用例,通过不太快地进入高保真度来节省关键的设计时间。



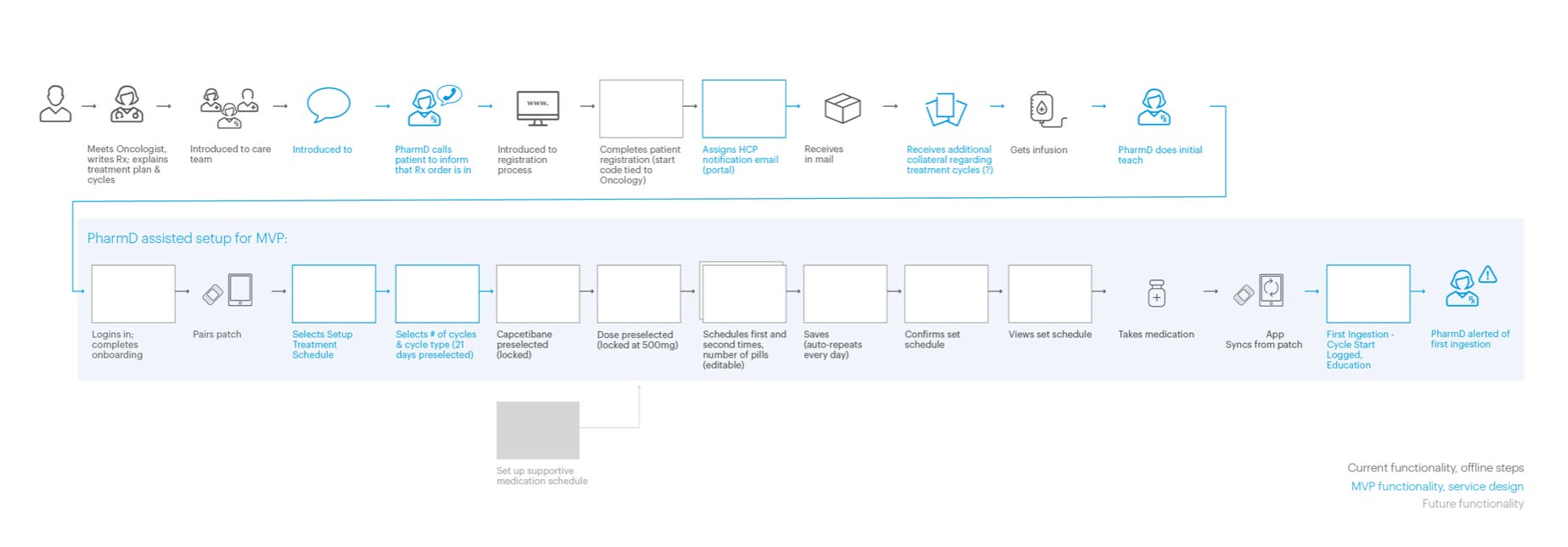
流程:逻辑,变量,步骤,集成 (Flows: Logic, variables, steps, integrations)
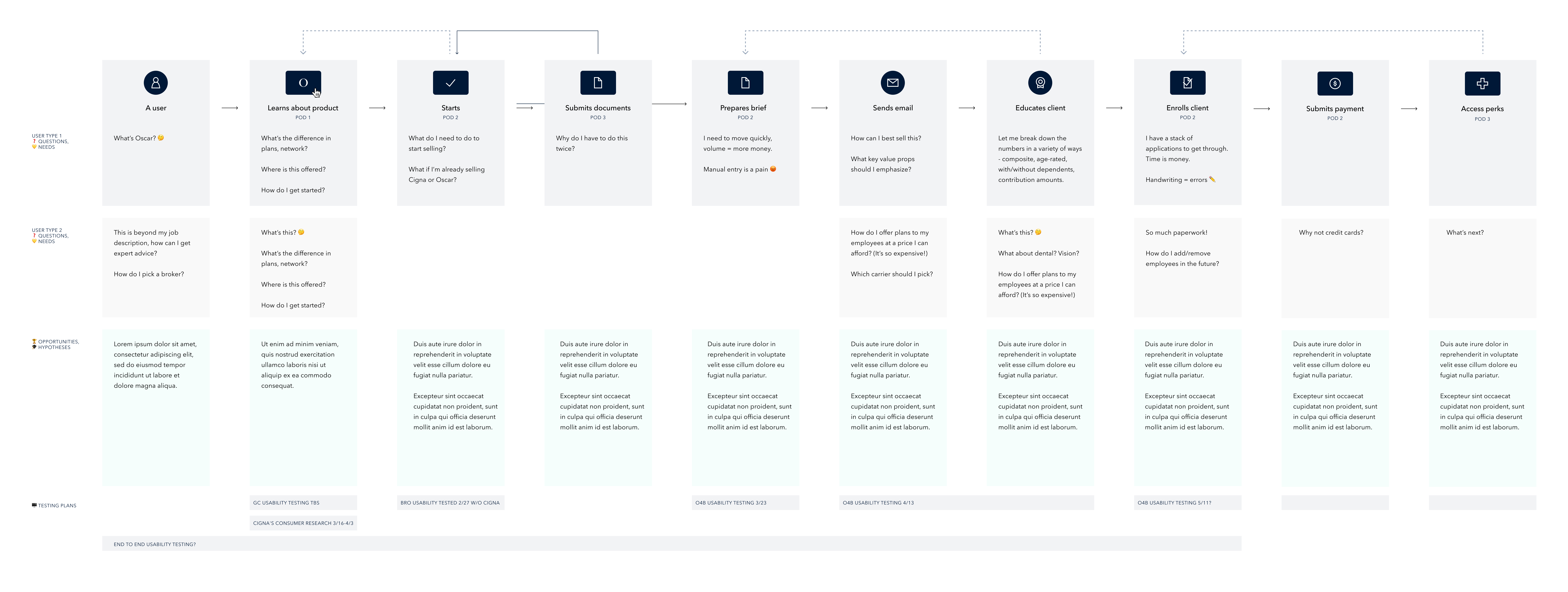
Flows can help your teams see the experience from the user’s point of view. They can be used to identify areas of investigation and investment well before wireframing. This flow was used for roadmap planning, when we had not yet started design work.
流程可以帮助您的团队从用户的角度看待体验。 它们可以用于在建立线框之前很好地确定调查和投资领域。 当我们尚未开始设计工作时,此流程用于路线图规划。

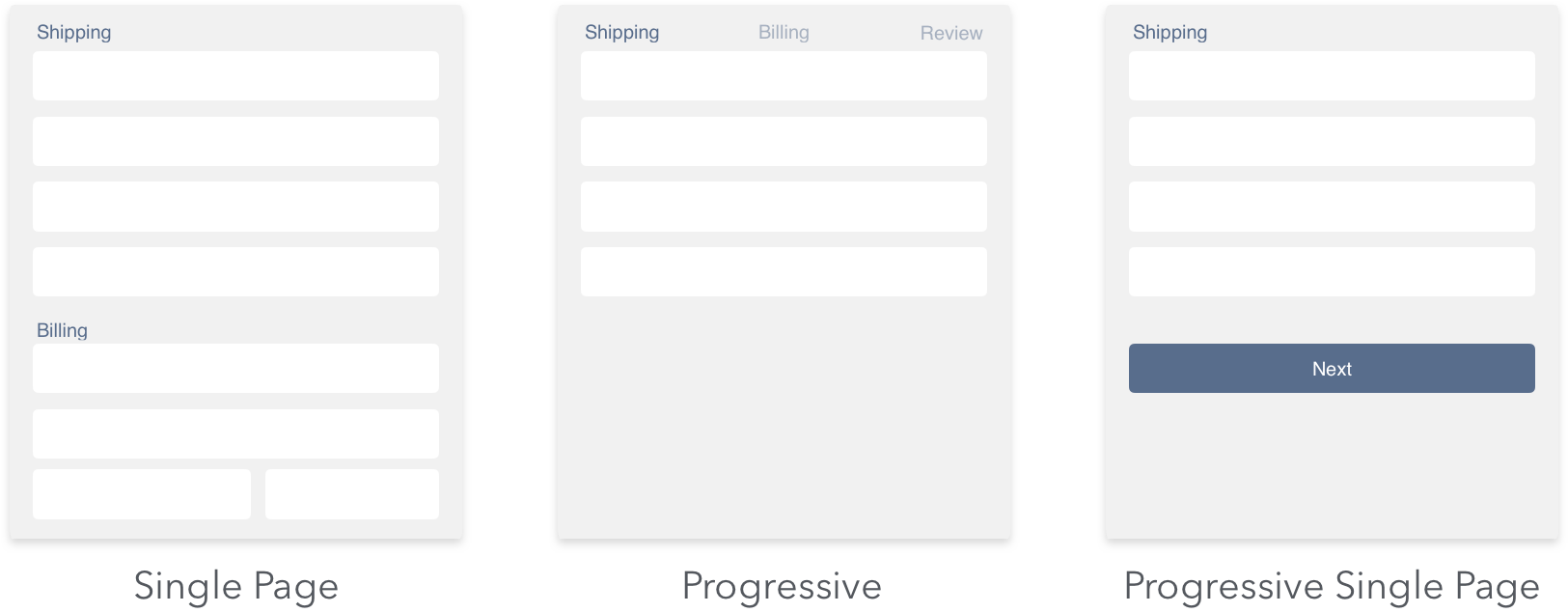
And flows can help illustrate steps — where they may be missing, where they may be duplicative. One of the easiest ways to simplify an experience is to map its flow, and then see what areas can be combined, refined or removed.
流程可以帮助说明步骤-可能遗漏的地方,可能会重复的地方。 简化体验的最简单方法之一是绘制其流程,然后查看可以组合,完善或删除哪些区域。

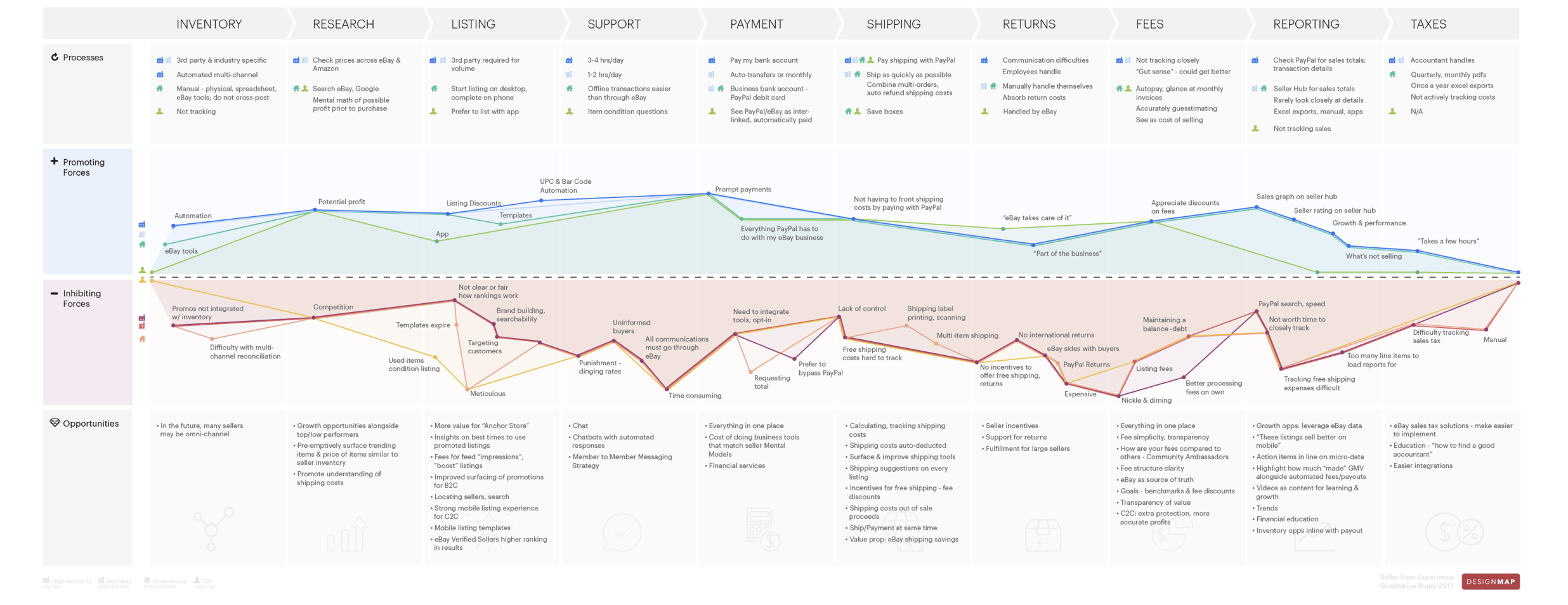
Flows can also illustrate pathways across channels, and drive discussions with business stakeholders on what areas should be optimized or further measured.
流程还可以说明跨渠道的途径,并推动与业务利益相关者就应该优化或进一步衡量哪些领域的讨论。

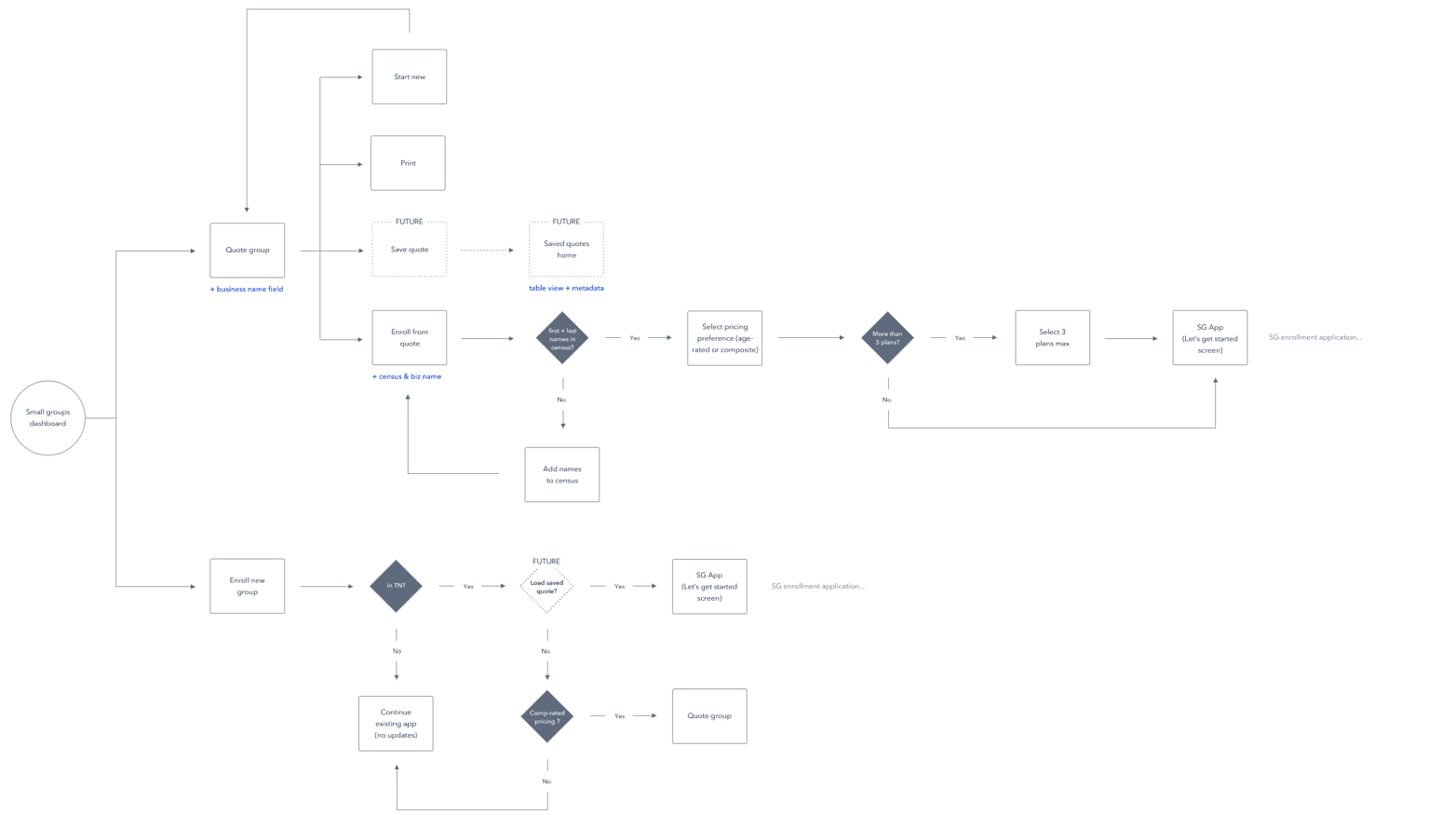
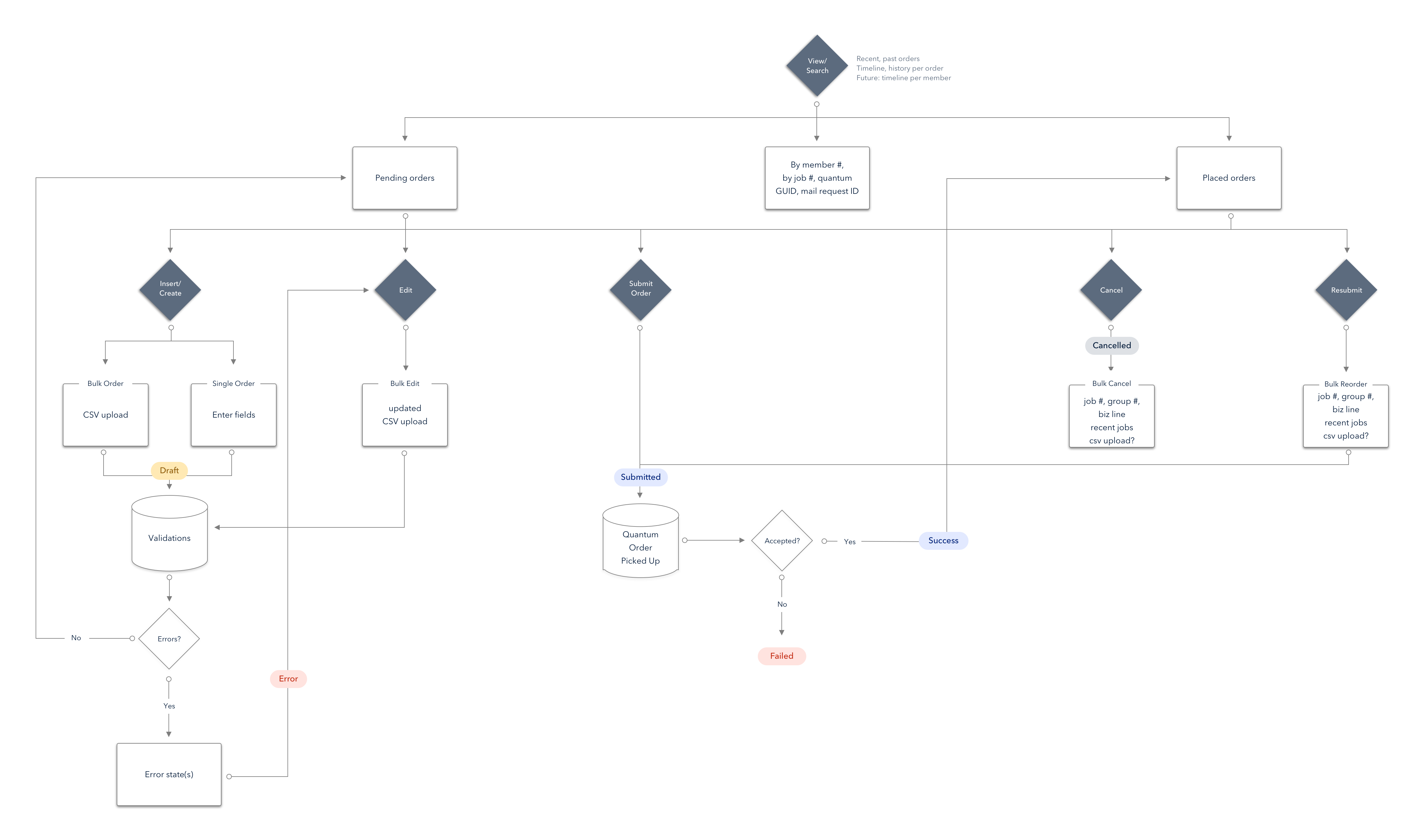
Or chart system pathways with engineering; identifying what triggers various states in your UI. The following model went through many iterations and simplified as we went — helping us clarify the true MVP and gather requirements.
或用工程学绘制系统路径; 确定是什么触发了用户界面中的各种状态。 以下模型经过多次迭代,并在进行过程中进行了简化-帮助我们阐明真正的MVP并收集需求。


地图:系统,经验,机会 (Maps: Systems, experiences, opportunities)
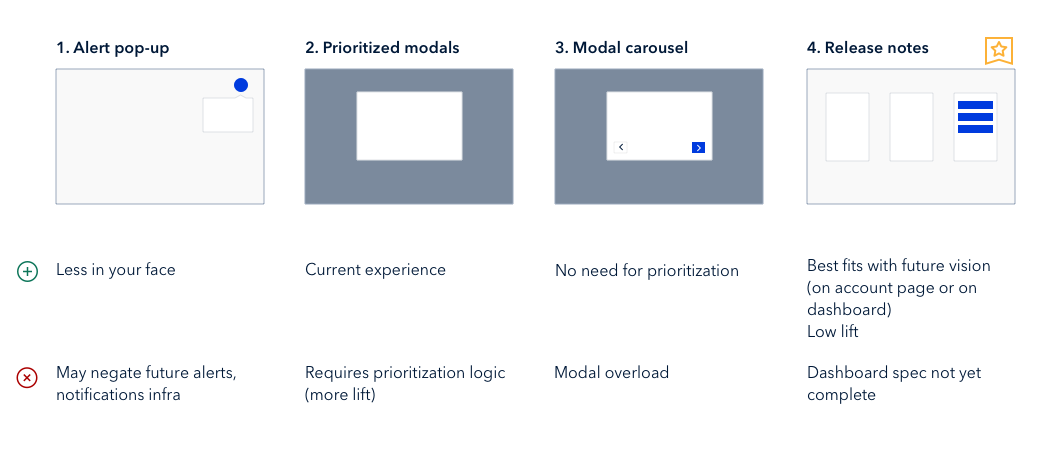
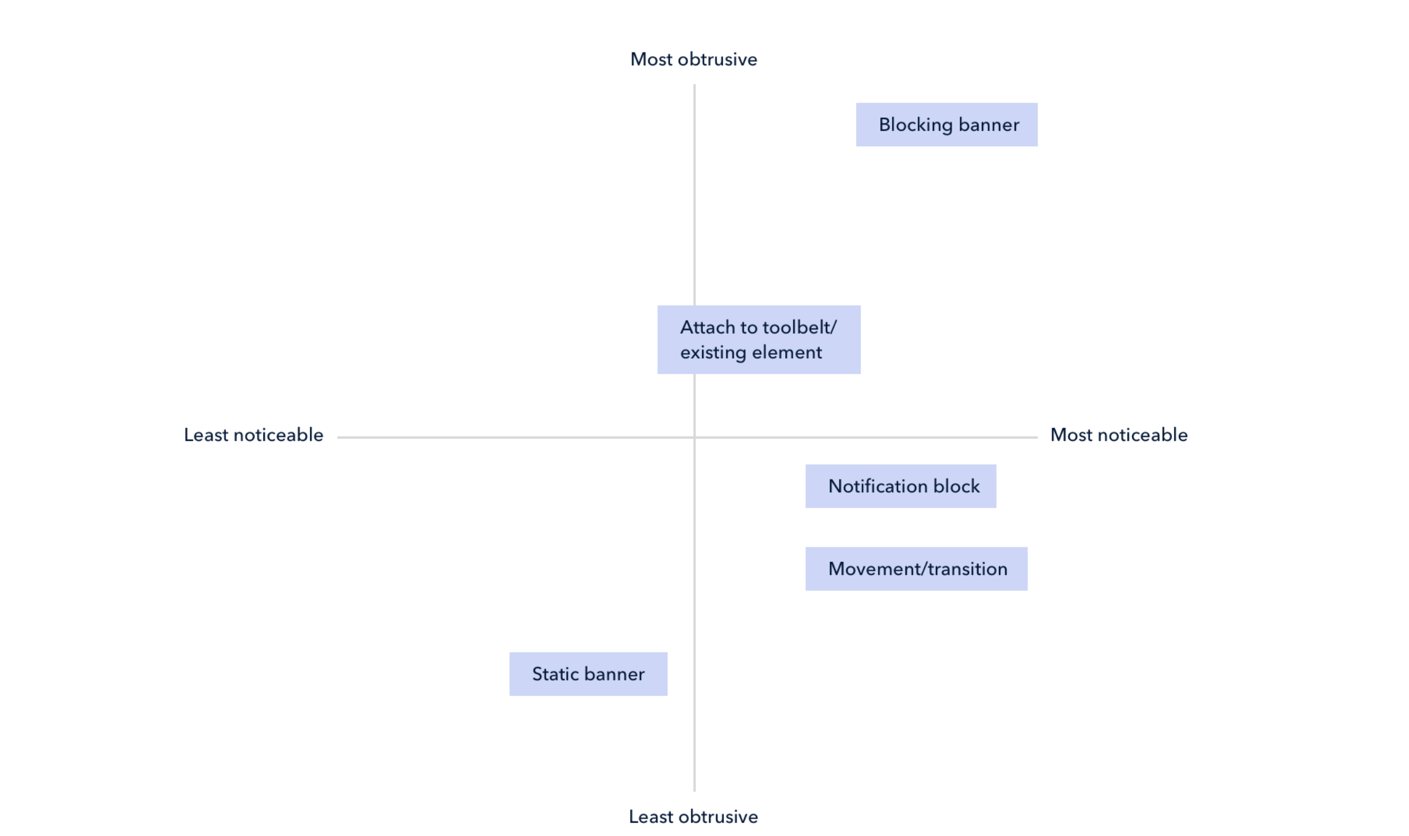
In ideation, plotting various approaches on a matrix can help you decide on which direction best achieves your desired experience.
从概念上讲,在矩阵上绘制各种方法可以帮助您确定哪个方向最能实现所需的体验。

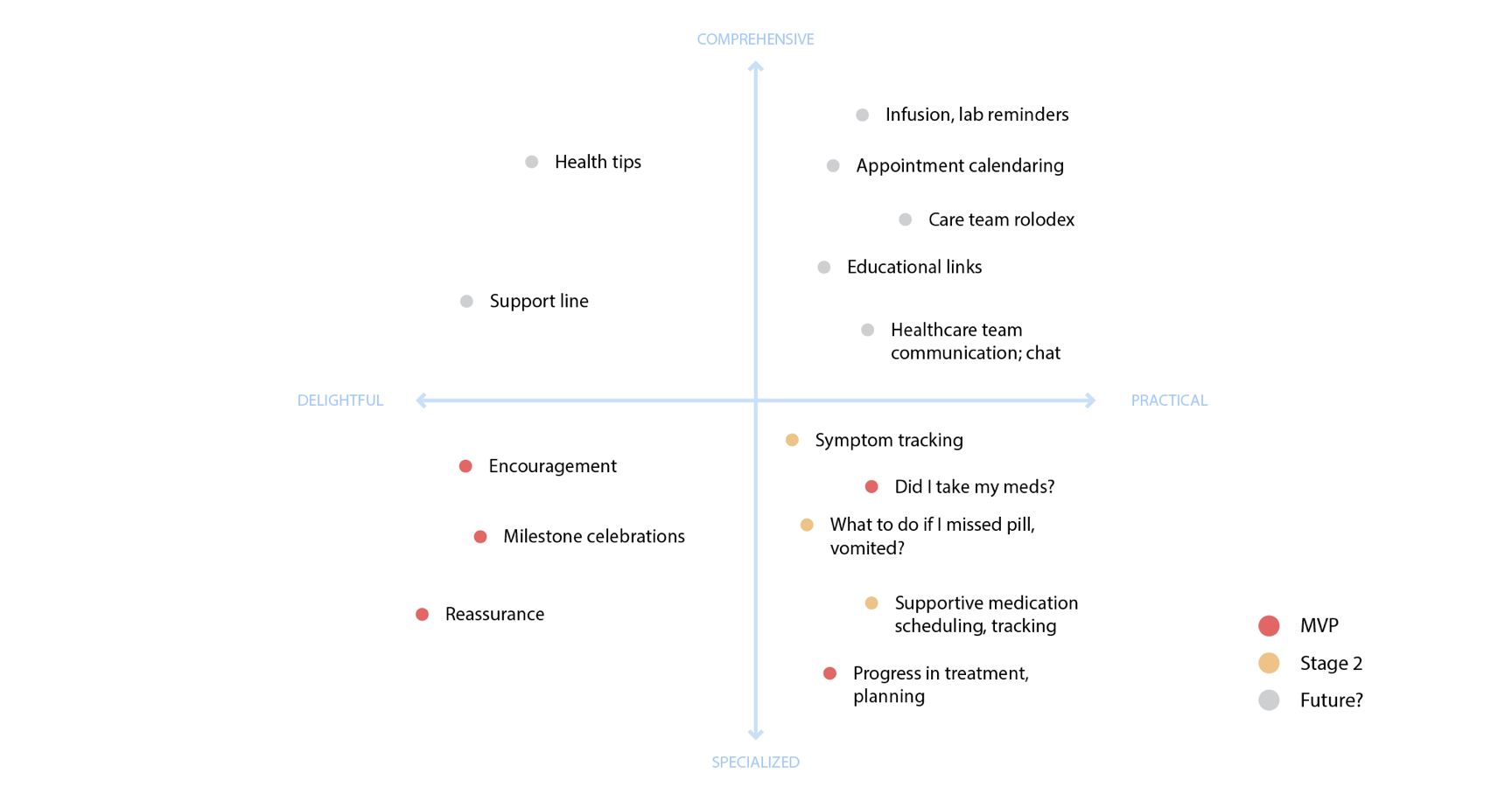
Or at a higher level, charting what features and experiences will define your product at various stages.
或者在更高的层次上,绘制出在各个阶段将定义您的产品的功能和体验的图表。

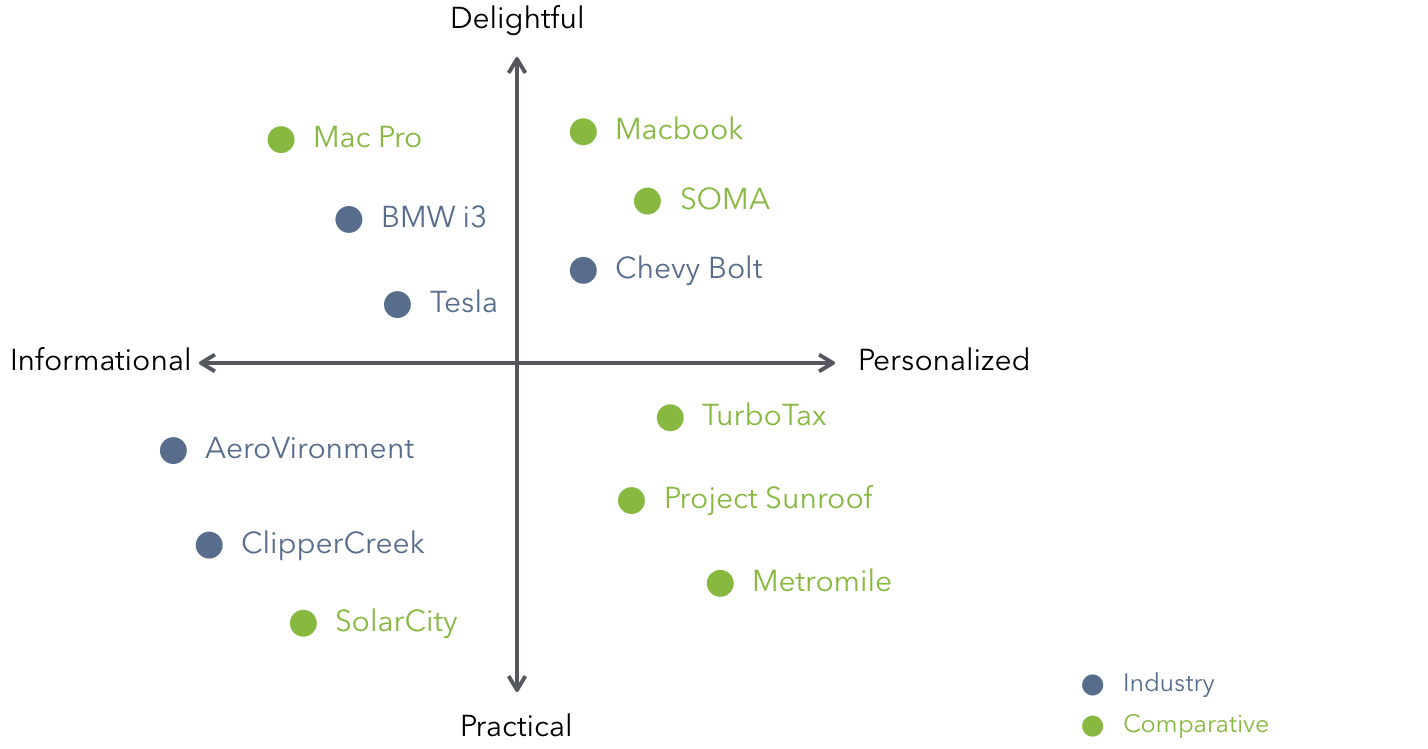
Mapping out competitor’s product experiences can also help teams understand where they’d like their product land on the spectrum, comparatively.
绘制竞争对手的产品体验还可以帮助团队相对地了解他们希望产品在哪些方面出现。

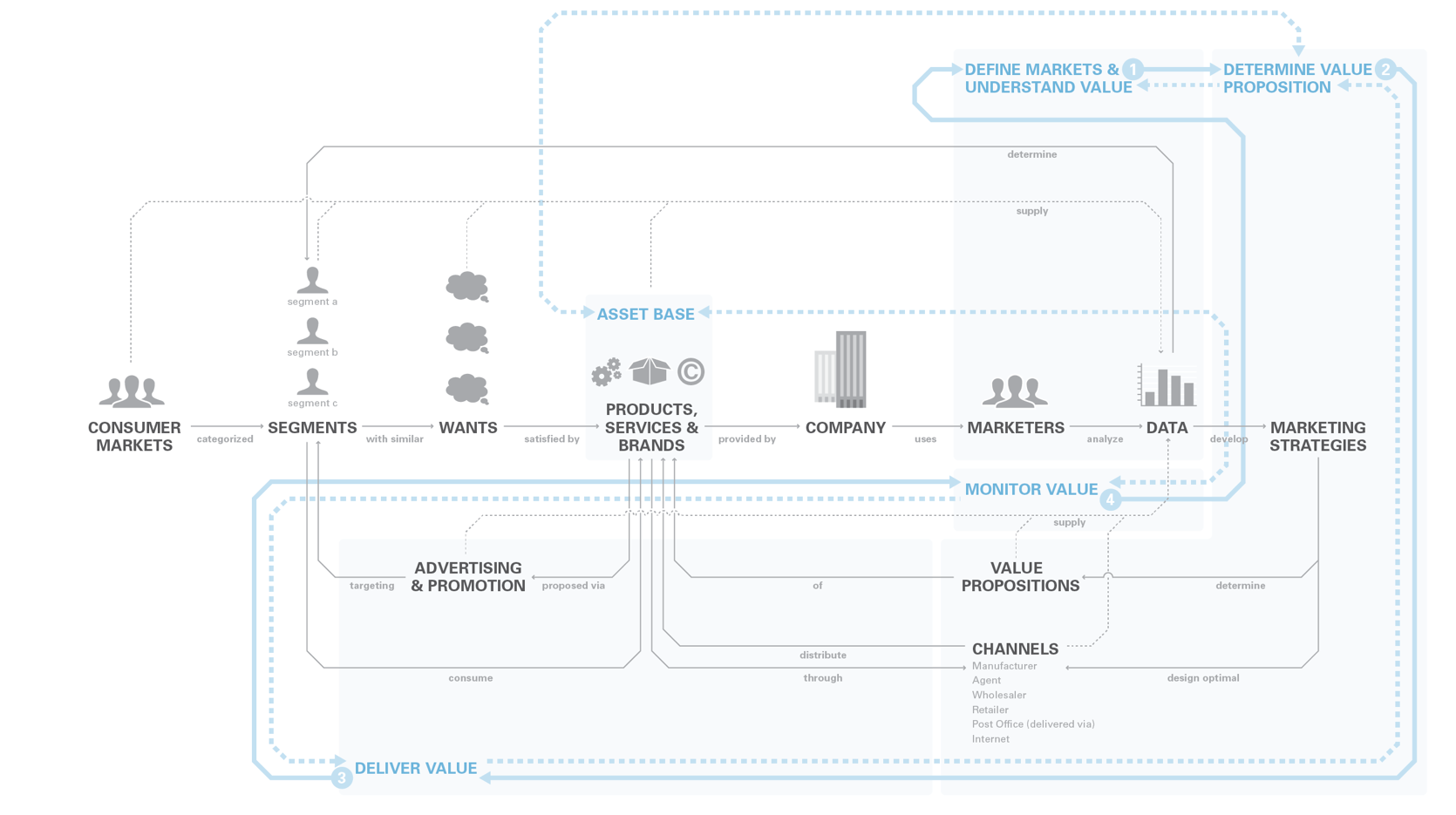
When defining product strategy, maps can illustrate systems from a high level, allowing executives to explain their value and vision to investors and board members.
在定义产品策略时,地图可以从高层次说明系统,使高管可以向投资者和董事会成员解释其价值和愿景。


Journey maps allow you to chart experiences across product silos and user types. They can help multiple teams understand how their features connect to the bigger picture. Because to our users, it’s all one experience.
旅程图使您可以绘制跨产品孤岛和用户类型的体验的图表。 他们可以帮助多个团队了解他们的功能如何与更广阔的前景联系在一起。 因为对我们的用户而言,这是一种全部的体验。

Insights and ideas can be plotted directly on the map, synthesizing robust information in a grokable way (because no one likes reading 50 page decks or documents).
洞察力和想法可以直接绘制在地图上,以易于理解的方式合成强大的信息(因为没有人喜欢阅读50页的卡片组或文档)。


您用来解决复杂问题的最喜欢的图表有哪些? (What are some of your favorite diagrams you’ve used to solve complex problems?)
My craft has been heavily influenced by the talented and wicked smart folks at DesignMap, a design consultancy that believes enterprise can be sexy and designers should have integrity. Special thanks to the directors and partners who trained me on many of these methods.
我的手艺受到了 设计咨询公司DesignMap认为企业可以保持性感,设计师应具有诚信。 特别感谢对我进行许多此类方法培训的董事和合作伙伴。
资源资源 (Resources)
Mapping Experiences (Book)
制图经验 (书)
Gain a Communication Superpower with Concept Models
通过概念模型获得沟通超级大国
A Visual Vocabulary for Concept Models
概念模型的视觉词汇
Design process & thinking: cognitive maps, mind maps, and concept maps
设计过程与思考:认知图,思维图和概念图
How to Make a Concept Model
如何制作概念模型
Five Models for Making Sense of Complex Systems
理解复杂系统的五种模型
Mental models in product design
产品设计中的心理模型
Designing Napkins
设计餐巾
I Saw You Draw
我看见你画了
Three Things
三件事
翻译自: https://uxdesign.cc/design-before-pixels-4fc4c3a5e94c
使用概念模型 和心智模型的
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275734.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!...)













用法及代码示例)




