拥有和谐的色彩系统的好处 (The benefits of having a harmonious color system)
- Consistent branding express across all platform 在所有平台上表达一致的品牌
- The consistent interface creates a better user experience 一致的界面创建了更好的用户体验
- More productive on designers and developers daily work 提高设计师和开发人员的日常工作效率
这是我创建色彩系统的5个步骤: (Here are my 5 steps of creating a color system:)
- Set Brightness System 设置亮度系统
- Define Hues 定义色调
- Apply brightness system to Hues 将亮度系统应用于色相
- Select Major Color under each Hue 在每个色相下选择主要颜色
- Apply to Design 申请设计
步骤1:设定亮度系统 (Step 1: Set brightness system)
Choose the number of brightness levels that you need, there are 10 levels in the Google Material Design color system.
选择所需的亮度级别数, Google Material Design颜色系统中有10个级别。
I usually choose 12 levels of brightness as my system including white and also I added a darker brightness level (Brightness=5) it’s needed in our new iOS dark mode.
我通常选择12种亮度级别作为我的系统(包括白色),并且还添加了较暗的亮度级别(亮度= 5),这是我们新的iOS暗模式所需的。
12 levels also can be easily divided by 2, 3 or 4, which means I can create different rhythm by skip through several levels.
12个级别也可以轻松地除以2、3或4,这意味着我可以跳过几个级别来创建不同的节奏。
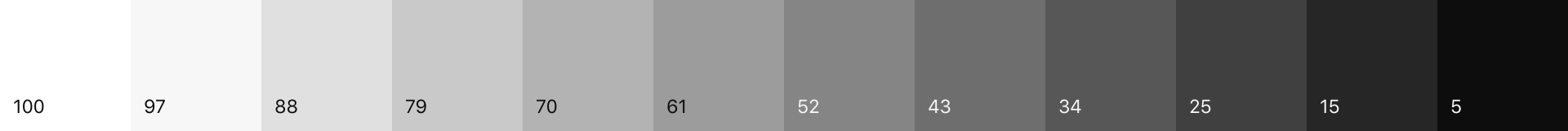
First, choose the highest and lowest brightness level that you need, Please note that for White’ brightness is 100, Black is 0.
首先,选择所需的最高和最低亮度级别。请注意,对于白色,亮度为100,黑色为0。
In this example below I choose 97 as the highest brightness (excluding white) and 5 as the lowest.
在下面的示例中,我选择97作为最高亮度(不包括白色),选择5作为最低亮度。
Assume number between different 2 brightness level is “a”
假设两个不同亮度等级之间的数字为“ a”
97–10a = 5
97–10a = 5
92/10= a
92/10 =一个
a ≈ 9
≈9
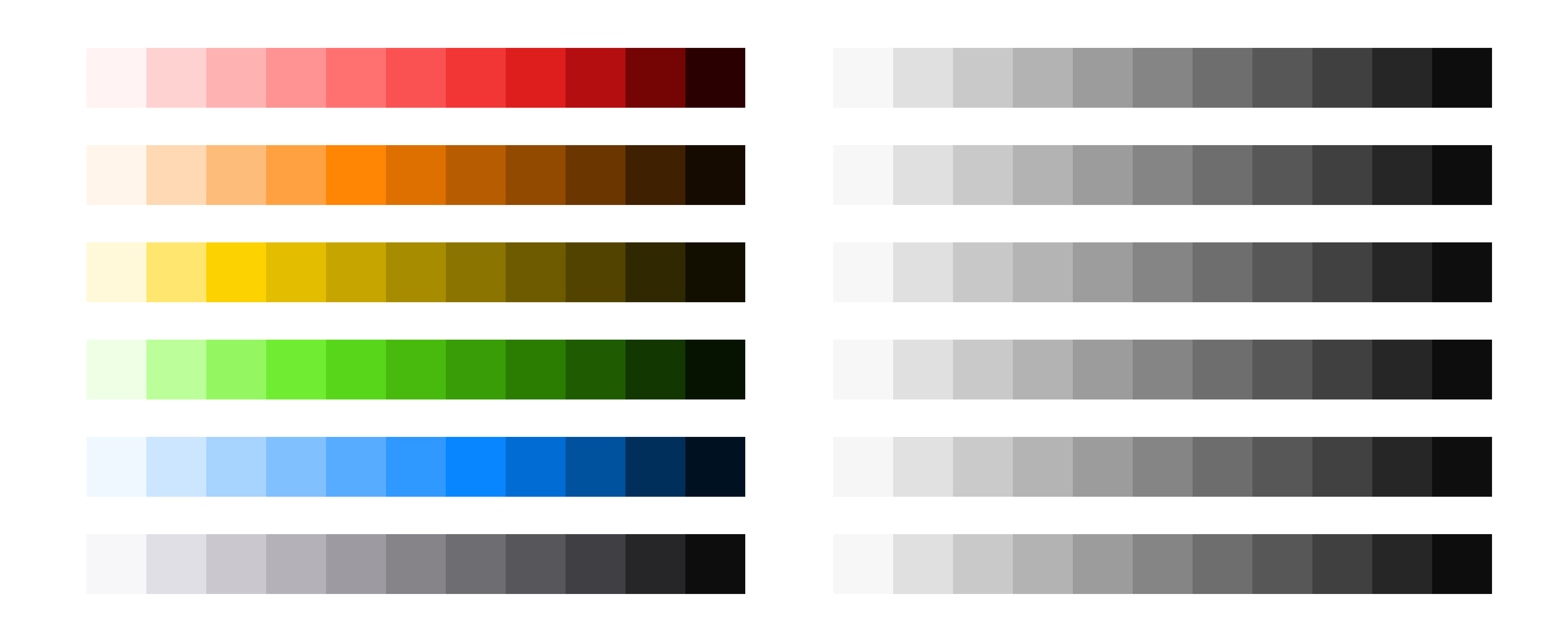
After applying this formula, I can get the number of brightness below, for the last 2 levels I choose to -10 to get a darker color.
应用此公式后,我可以得到下面的亮度数量,对于最后两个级别,我选择-10以得到较暗的颜色。

提示:如何定义颜色系统中最亮和最暗的颜色? (Tips: How to define the lightest and darkest colors in a color system?)
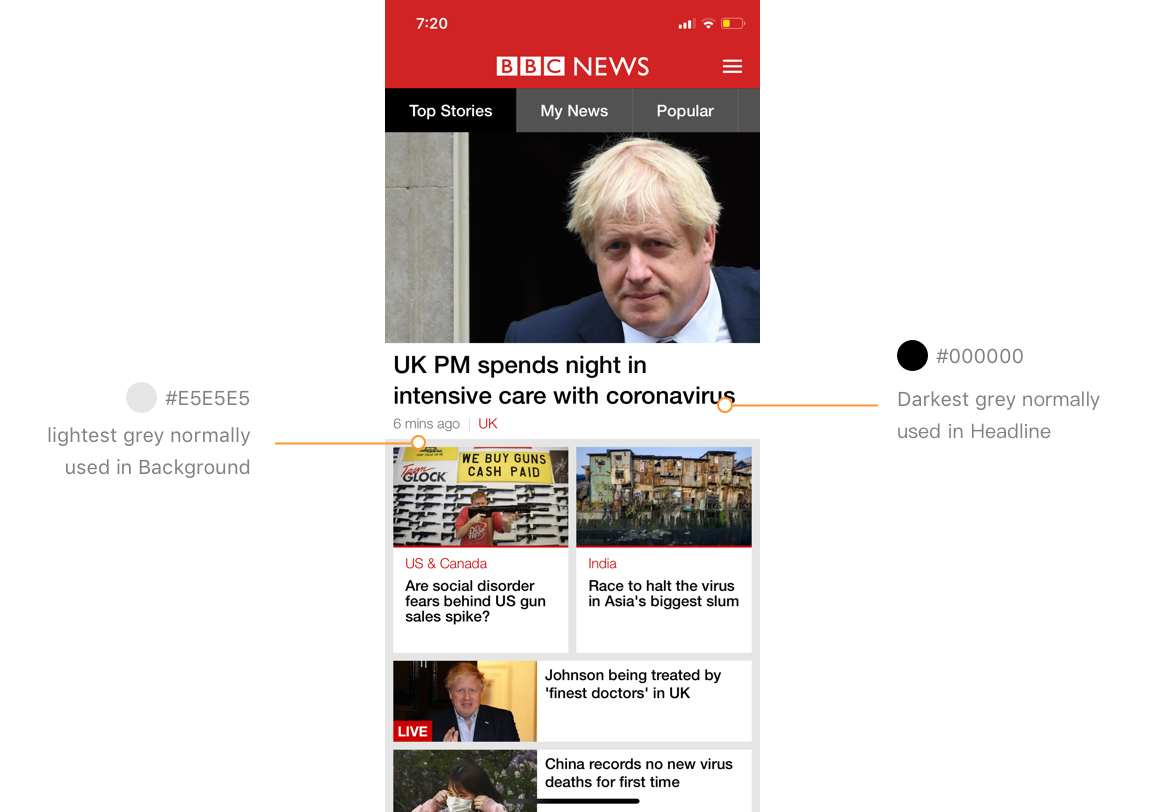
Check the lightest grey used in your product (eg. background) and darkest grey in your design (eg. text), here is an example:
检查产品中使用的最浅灰色(例如背景)和设计中最深色(例如文本),下面是一个示例:

步骤2:定义色相 (Step 2: Define Hue)
💡提示:使用persona关键字定义您的主要色相 (💡Tips: Use persona keyword to define your major Hue)
The major reflects the branding and personality of the product. Normally the first step would be defining the keywords describing the brand, and then use these keywords to find a suitable color.
专业反映了产品的品牌和个性。 通常,第一步是定义描述品牌的关键字,然后使用这些关键字找到合适的颜色。
However in my case, Wego.com is a matured product, we got lots of users and there is no plan to totally change our brand color yet, so all the Hues should be similar to current existing colors in our product.
但是就我而言,Wego.com是一个成熟的产品,我们有很多用户,并且还没有计划完全改变我们的品牌颜色,因此所有的色相都应该与我们产品中现有的颜色相似。

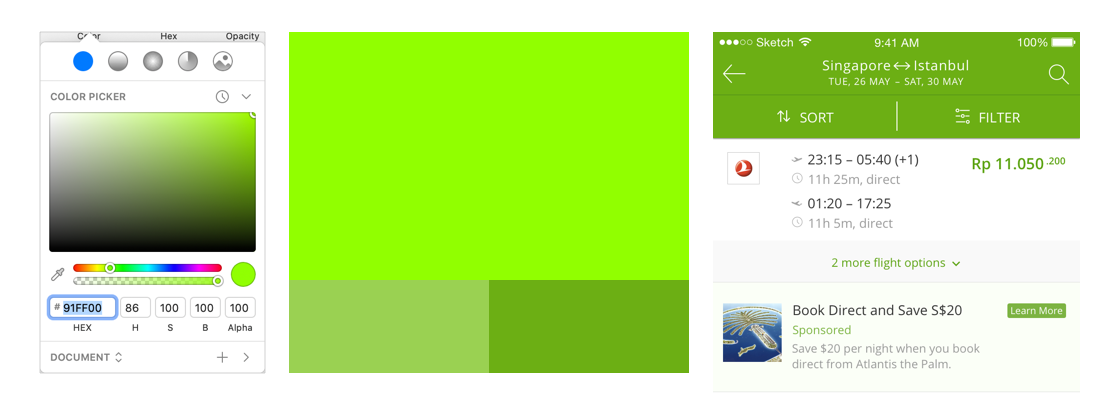
The old branding color was Green (Hue=86), But there are some problems with the current green.
旧品牌颜色为绿色(色相= 86) ,但是当前的绿色存在一些问题。
It’s a green close to yellow, this color will maintain a clean and clear feeling only when its saturation and brightness are both high.
这是一种接近黄色的绿色,只有在饱和度和亮度都很高的情况下,这种颜色才能保持干净清晰的感觉。
In the Wego UI however, this makes it not practical, as the text applied on this color is normally white, both the saturation and brightness need to be tuned down to ensure the readability, and this makes the green rapidly fading into a dim and dirty color.
但是,在Wego用户界面中,这是不切实际的,因为应用于此颜色的文本通常为白色,因此饱和度和亮度都需要调低以确保可读性,并且这会使绿色Swift褪色为暗淡和脏污颜色。
So I try to change the tune of the green, to understand the colors that you want to use, you can start by creating a color persona.
因此,我尝试更改绿色的色调,以了解您要使用的颜色,可以从创建颜色角色开始。
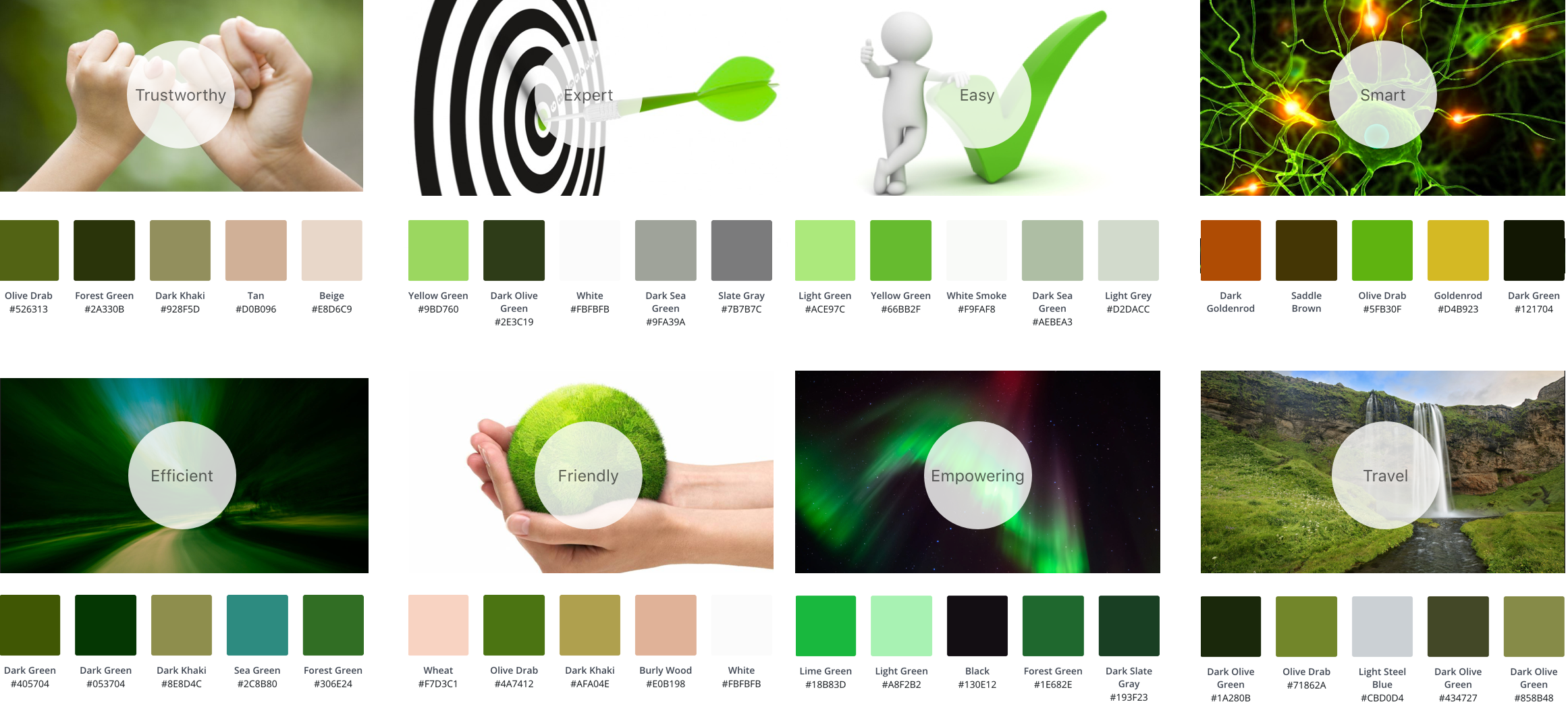
Here are some persona keywords that I got from colleagues at Wego:
以下是我从Wego同事那里获得的一些角色关键字:
Trust worthy, Expert, Efficient, Travel, Convenient, Friendly, Easy, Empowering, Smart
值得信赖,专家,高效,出差,便捷,友善,轻松,赋权,聪明
And based on these keywords I found some image and use a color palette generator to make it more intuitive.
根据这些关键字,我找到了一些图像,并使用调色板生成器使其更加直观。

In the end, I choose Hue=100, because:
最后,我选择Hue = 100,因为:
- All the persona image shares a green which between green and close to yellow 所有角色图像都共享绿色,介于绿色和接近黄色之间
- Also, it’s close to original Wego branding green 而且,它接近原始的Wego品牌绿色

On our product, Green is primarily color and Orange is secondary, I picked 6 hues for the system:
在我们的产品上, 绿色是主要颜色, 橙色是次要颜色,我为系统选择了6种色调 :

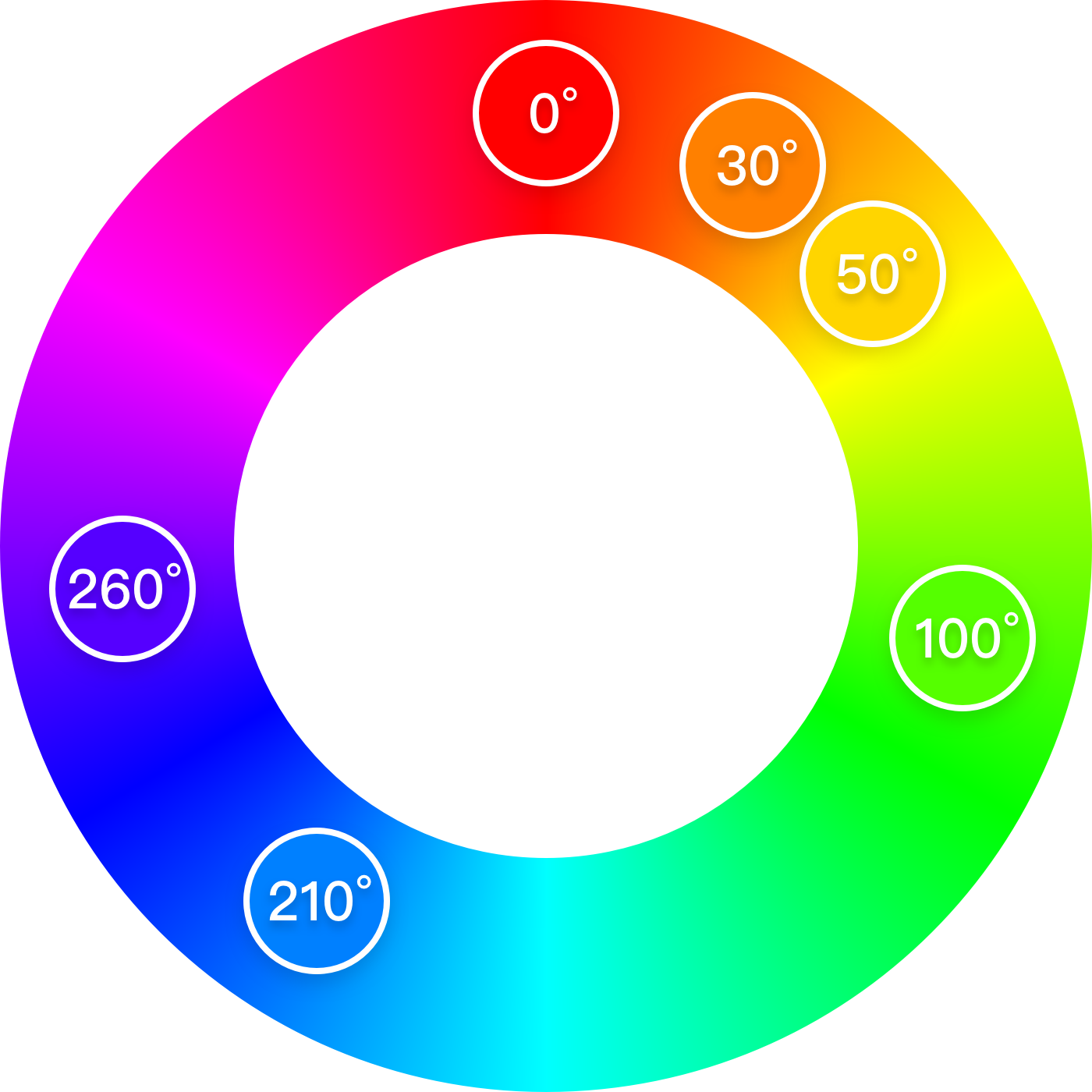
Red (0º/360º), Orange (30º), Yellow (50º), Green (100º), Blue (210º) and Purple (260º)
红色 (0º/360º), 橙色 (30º), 黄色 (50º), 绿色 (100º), 蓝色 (210º)和紫色 (260º)
Orange and Green, are the existing color in the product, Rest of the colors I choose base on normal usage:
橙色和绿色是产品中现有的颜色,我根据正常使用情况选择其他颜色:
Blue usually used for a text link, Red for promotions, Yellow for warnings. Both colors are linked to Orange color and are adjusted based on color differences (colors in the range of red to orange are less recognizable comparing to colors in the range of orange to yellow).
蓝色通常用于文本链接, 红色通常用于促销, 黄色通常用于警告。 两种颜色都链接到橙色,并根据色差进行调整(与橙色到黄色范围内的颜色相比,红色到橙色范围内的颜色难以识别)。
Purple is a hue for grey because purple is the complementary color of green, grey with a light tone makes the product look more harmonious and related to all the other colors.
紫色是灰色的色调,因为紫色是绿色的互补色,带有浅色调的灰色使产品看起来更加和谐,并且与所有其他颜色相关。
步骤3:将亮度系统应用于色相 (Step 3: Apply the brightness system to Hues)
Each color will have the same brightness level as the one defined in Step 1.
每种颜色将具有与步骤1中定义的相同的亮度级别。
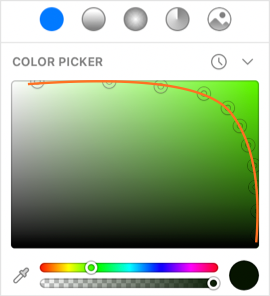
- Draw a square, turn opacity to luminosity mode 画一个正方形,将不透明度转到亮度模式
- Choose a middle level of brightness to start, apply hue. 选择一个中等亮度等级开始,应用色调。
- Use color picker in the sketch to adjust the RGB value, make it match with the brightness level 在草图中使用颜色选择器调整RGB值,使其与亮度级别匹配
- Turn opacity back to normal mode and review 将不透明度恢复为正常模式并查看

以下是将亮度系统应用于色相的一些技巧: (Here are some tips to apply brightness system to hues:)
- The final color system in luminosity mode, the brightness level should be all the same 最终的色彩系统在发光模式下,亮度等级应全部相同
- One set of color should be in the same hue with a smooth curve 一组颜色应具有相同的色调和平滑的曲线
- Pay attention to some color’ situation, like orange and yellow are easily get dim 注意某些颜色的情况,例如橙色和黄色容易变暗
Here is an example of my green system overview, it’s on a smooth curve, which makes the system harmonious.
这是我的绿色系统概述的一个示例,它的曲线很平滑,使系统和谐。

4.在每个色相下选择主要颜色 (4. Select Major Color under each Hue)
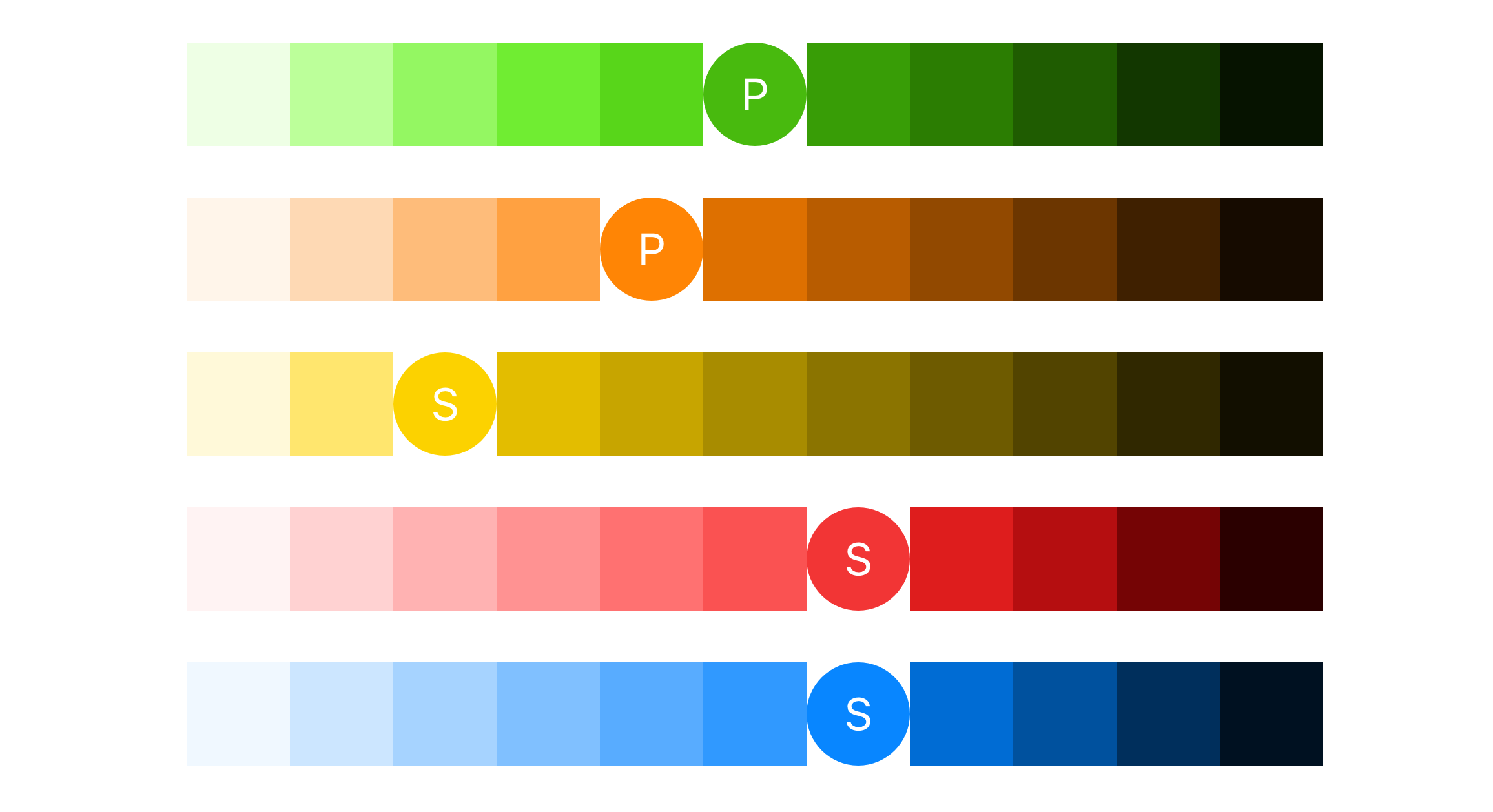
Pick the most frequently use color under each hue
在每种色调下选择最常用的颜色
提示:在不同的亮度级别设置不同的主要颜色 (Tips: Set the different major colors in different brightness level)
By doing this, even the user not able to read color at all, they still able to sense different colors by brightness.
通过这样做,即使用户根本无法读取颜色,他们仍然能够通过亮度感测不同的颜色。

5.申请设计 (5. Apply to design)
Apply selected colors to your design, you will need some rules for the color of the header, CTA, icons, badges, etc.
将选定的颜色应用于您的设计,您将需要一些用于标题,CTA,图标,徽章等颜色的规则。
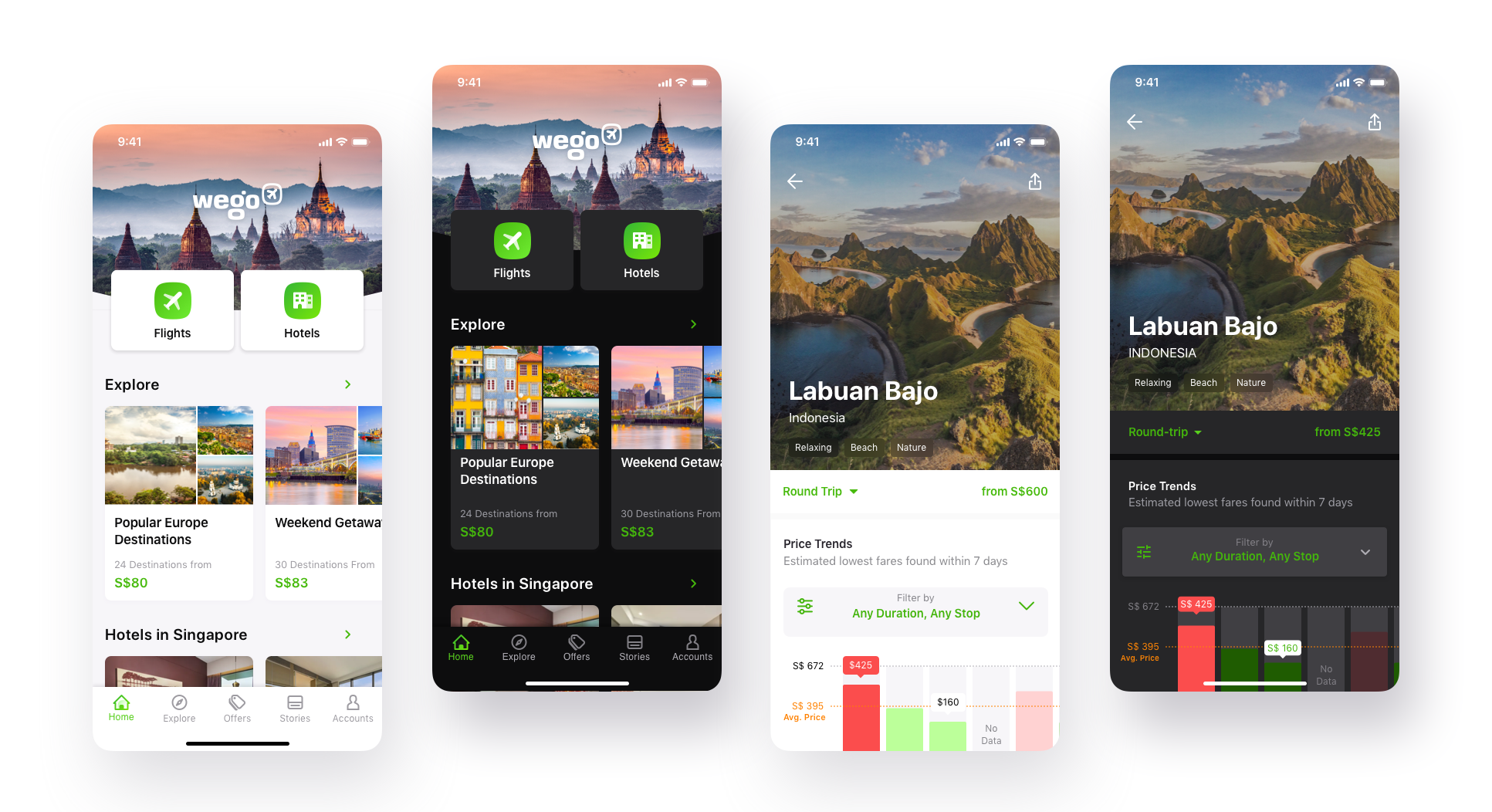
Here are some UI result of my design
这是我设计的一些UI结果
App design, the color system has been used across light mode and dark mode
应用程序设计,色彩系统已在亮模式和暗模式下使用

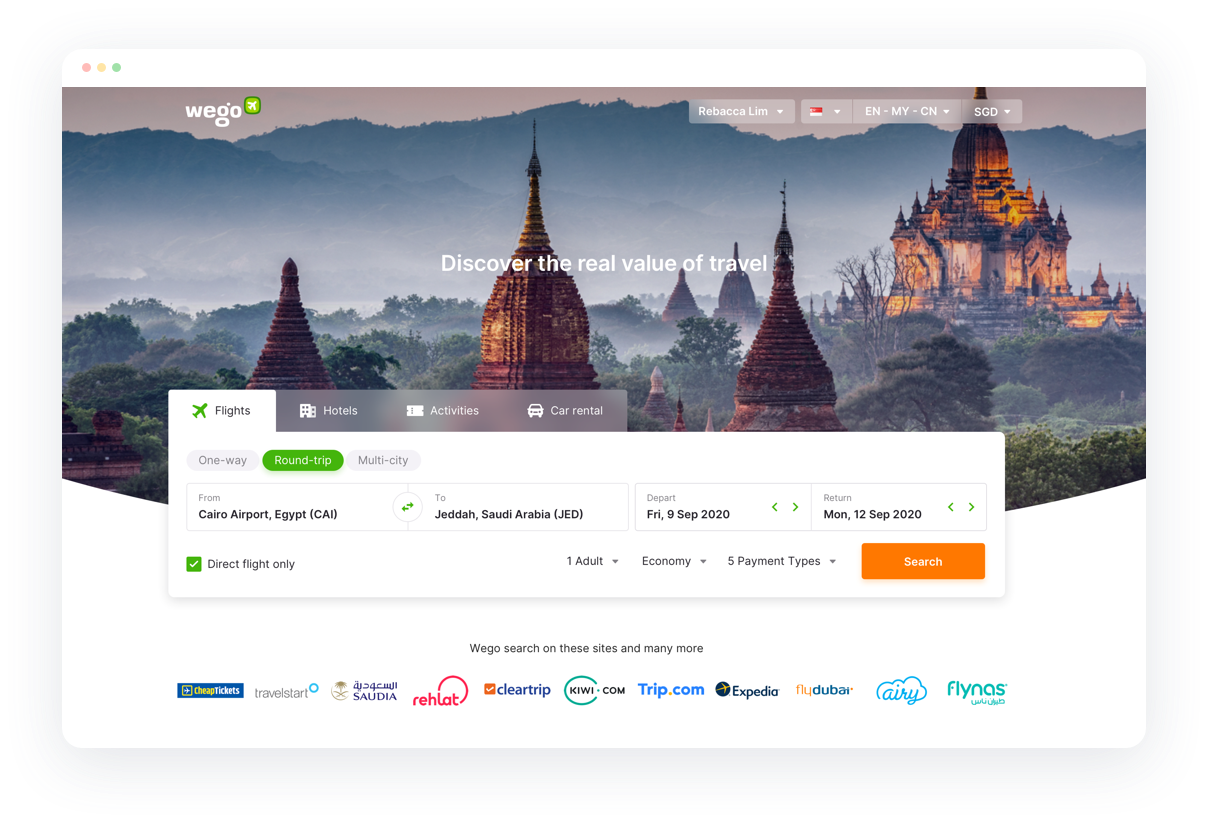
Desktop Web
桌面网站

The way I create a color system might not perfect, but I hope this article can give you a piece of inspiration to explore more possibilities in colors.
我创建色彩系统的方式可能并不完美,但是我希望本文能给您启发,探索更多色彩可能性。
Thank you so much for reading! Happy designing!
非常感谢您的阅读! 设计愉快!
👉 Check out another article from me: How to Create a Harmonious Typography System on Web
👉查看我的另一篇文章: 如何在Web上创建和谐的排版系统
🙏 Thanks to Brian and Blizzard who gave me feedback on this article.
🙏感谢Brian和Blizzard ,他们为我提供了有关本文的反馈。
翻译自: https://uxdesign.cc/how-to-create-a-harmonious-color-system-901c7f790389
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275724.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!



用法及代码示例)





)








