大家好,我是若川。VSCode中有很多好用的插件,今天推荐 Postcode。面试、学习源码系列、年度总结、JS基础系列
以前一直在用postman做API测试,如果你同时在使用vscode开发时,每次切出去可能比较烦,其实就是太懒了。。。
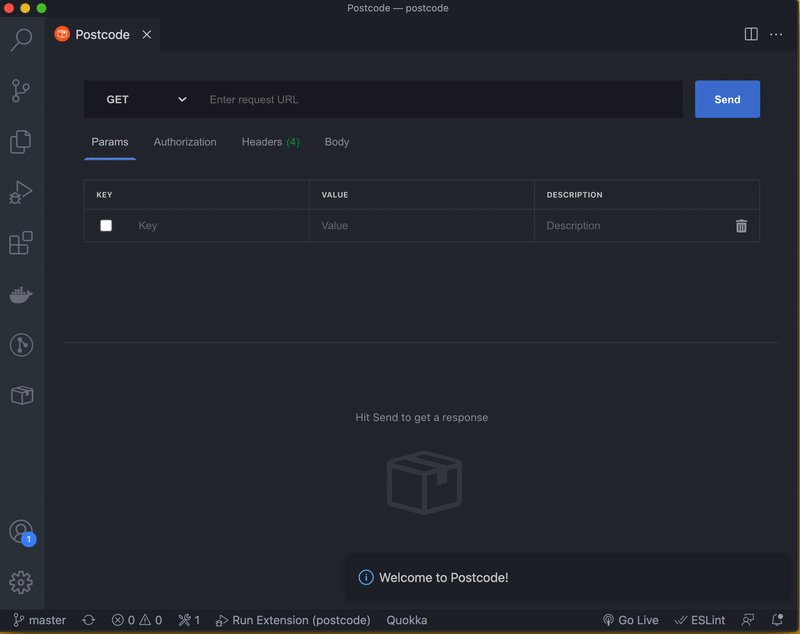
作为一个懒人,所有开发的时候要做的事情都在vscode里面完成是最好的,前几天看到 Postcode,让我眼前一亮!Postcode 是一个Visual Studio Code扩展

它可以看作是Postman的替代品,基本上Postman的常用功能它都有:

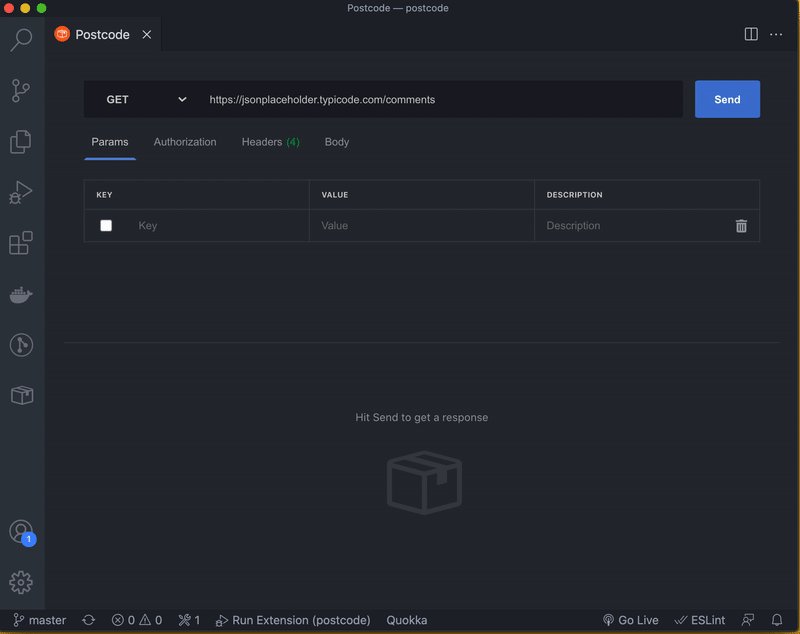
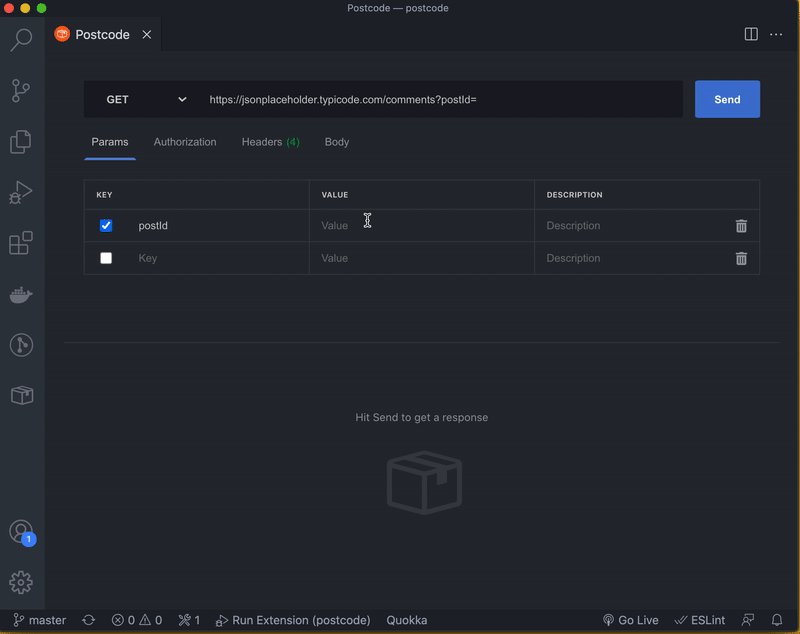
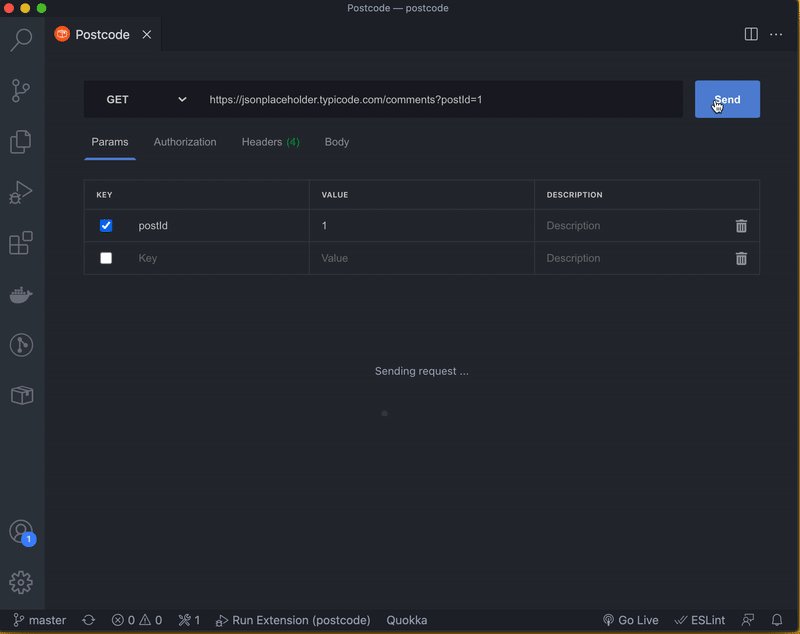
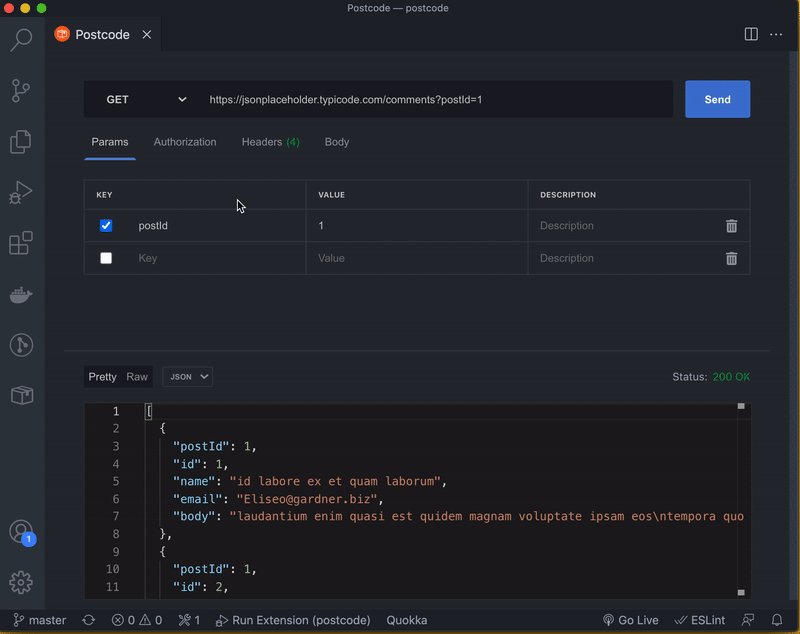
类似于
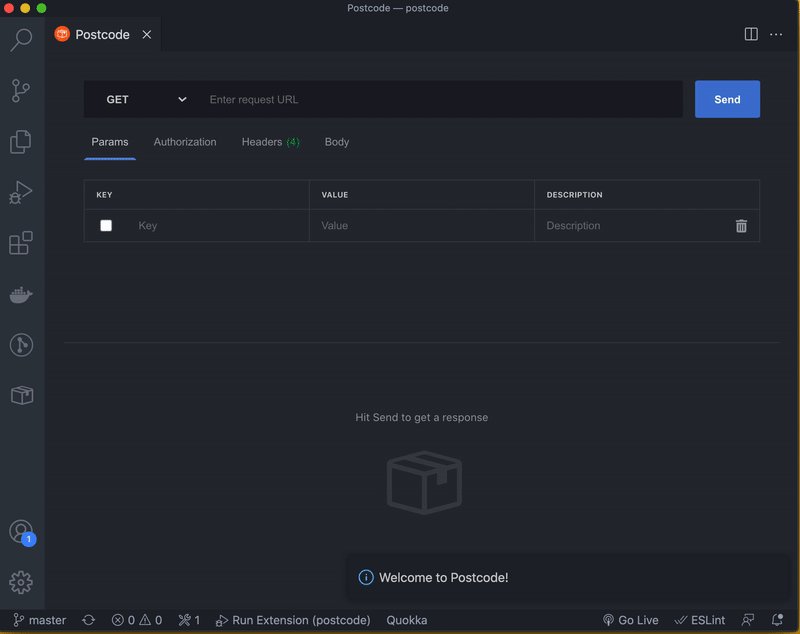
Postman的直观 UI,与任何 VSCode 主题无缝匹配支持
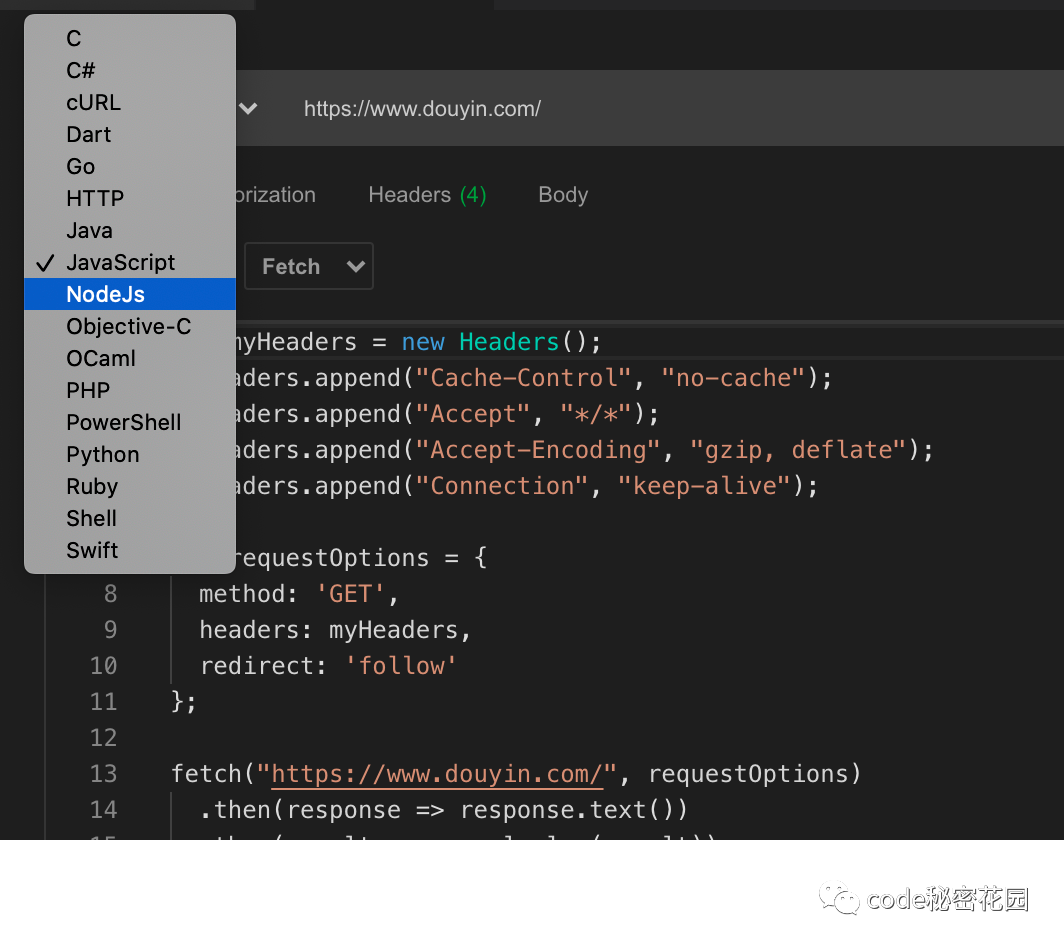
GraphQL请求支持从请求中生成代码片段

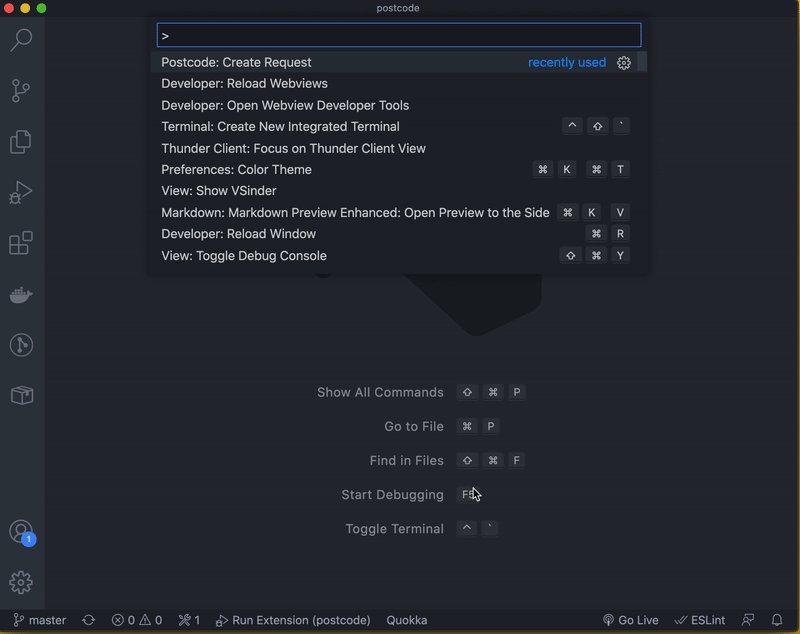
并且,你可以使用 vscode 的命令快捷启动:

目前 Postcode 是完全开源的,大家也可以去看看代码学习一下,也可以去贡献一些新功能
https://github.com/rohinivsenthil/postcode
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 拉你进群。
一个愿景是帮助5年内前端人成长的公众号
可加我个人微信 ruochuan12,长期交流学习
推荐阅读
我在阿里招前端,该怎么帮你(可进面试群)
毕业年限不长的前端焦虑和突破方法
前端抢饭碗系列之Vue项目如何做单元测试
前端使用puppeteer 爬虫生成《React.js 小书》PDF并合并

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》多篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,活跃在知乎@若川,掘金@若川。致力于分享前端开发经验,愿景:帮助5年内前端人走向前列。
点击上方卡片关注我、加个星标
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~











用法及代码示例)





)

