小程序 富文本自适应屏幕
Many of you may already know about responsive web design. Cited from Wikipedia, responsive web design (RWD) is an approach to web design that makes web pages render well on a variety of devices and windows or screen sizes. The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes. It does not only mean changing size on a different screen. It covers good readability and cohesion between text and elements that surround it. The first web page itself is a full-text page.
你们中的许多人可能已经了解响应式Web设计。 响应式网页设计 ( RWD )被Wikipedia引用,是一种网页设计方法,可使网页在各种设备和窗口或屏幕尺寸上都能很好地呈现。 响应式文本本身是一种使网页上的文本易于在各种设备和屏幕尺寸上阅读的方法 。 这不仅意味着在其他屏幕上更改尺寸。 它涵盖了文本与周围元素之间的良好可读性和内聚性。 第一个网页本身就是全文页面。

It is undeniable that text is one of the main components of the web, even until today. Bearing that in mind, there are some things that may help you to provide good responsive text.
不可否认,直到今天,文本仍是Web的主要组成部分之一。 请记住,有些事情可能会帮助您提供优质的响应文本。
选择字体 (Choosing Font)
There are thousands of fish in the sea. And so are fonts for the web. You can browse and download many appealing fonts on the internet. This freedom also comes with some drawbacks. Using custom font on your website means adding the extra job of HTTP request of getting the font. While loading the font, the browser may show Flash of Unstyled Text (FOUT) and Flash of Invisible Text (FOIT).
海里有成千上万的鱼。 网络字体也是如此。 您可以在互联网上浏览和下载许多吸引人的字体。 这种自由还带有一些缺点。 在您的网站上使用自定义字体意味着添加获取字体的HTTP请求的额外工作。 加载字体时,浏览器可能会显示未样式化文本Flash (FOUT)和不可见文本Flash (FOIT) 。
You can always use the web-safe font to provide maximum compatibility between browsers/operating systems. There are some steps you can follow to avoid FOUT/FOIT.
您始终可以使用网络安全字体来提供浏览器/操作系统之间的最大兼容性。 您可以遵循一些步骤来避免FOUT / FOIT。
1.仅包含您需要的字体 (1. Include Only the Font You Need)
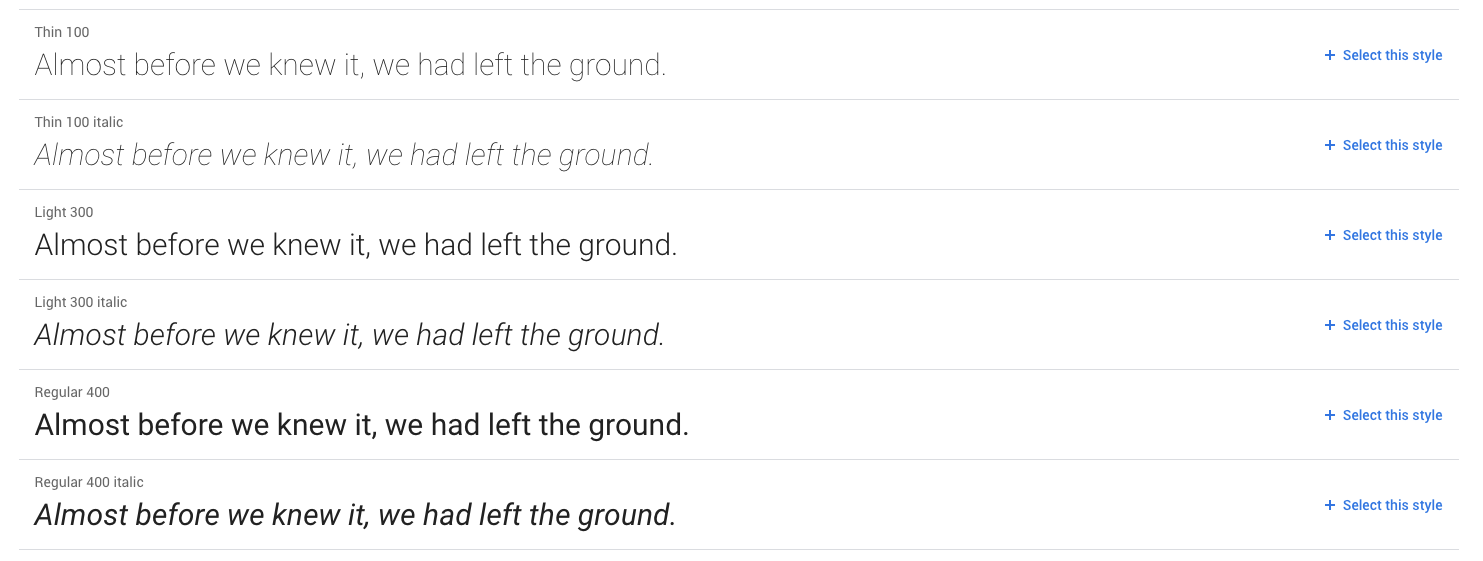
Include only font weight and font style that you need. One example if you use Google Font CDN, you will be given choices of what font you want to include.
仅包括所需的字体粗细和字体样式。 一个示例,如果您使用Google Font CDN ,则可以选择要包括的字体。

If you choose to add the font in your dedicated server, use WOFF or WOFF2 format.It has a smaller size than other formats. It is compressed in gzip format and optimized for the web. The catch is IE8 below doesn’t support it. It should not be a problem since Microsoft itself is moving to Edge.
如果您选择在专用服务器中添加字体,请使用WOFF或WOFF2格式,它的大小小于其他格式。 它以gzip格式压缩并针对Web进行了优化。 问题是下面的IE8不支持它。 由于Microsoft本身正在迁移到Edge,所以这应该不是问题。
Tip: If you’re making a site that uses small type, the Reading Edge font families may be suitable for you.
提示:如果您要创建使用小型字体的网站,则Reading Edge字体系列可能适合您。
2.准备后备组合 (2. Prepare Fallback Combinations)

In case if the font can not be loaded (e.g., CDN server is down or not available in the device), the browser will try to load the font you specified next. This is an example of using Arial (and next is default Sans-Serif device’s font) as the fallback font for Roboto. Below GIF shows how FOUT happens if the fallback font is loaded before the main font.
如果无法加载字体(例如CDN服务器已关闭或设备中不可用),浏览器将尝试加载您接下来指定的字体。 这是使用Arial(下一个是默认的Sans-Serif设备的字体)作为Roboto的后备字体的示例。 GIF下面显示了如果在主字体之前加载后备字体,FOUT的发生方式。
It is quite hard to find a proper fallback font. You can use this font matcher website to check which font can be a suitable fallback and tinker with its property. The purpose is to reduce layout shifting when FOUT happens. I changed the Arial font-weight to 500 and letter-spacing to 0.1px.
很难找到合适的后备字体。 您可以使用此字体匹配器网站来检查哪种字体可以作为合适的后备和修补属性。 目的是减少发生FOUT时的布局偏移。 我将Arial font-weight更改为500,并将letter-spacing更改为0.1px。
3.预加载字体 (3. Preload Your Font)
By default, the font was downloaded after the browser sees any CSS files that refer to it (by using @font-face attribute). To accommodate this, you can preload your font. Most of the browsers have supported it.
默认情况下,在浏览器看到任何引用该字体CSS文件后(使用@font-face attribute )下载了该字体。 为此,您可以预加载字体。 大多数浏览器都支持它。
<link rel="preload" as="font ...> will inform the browser that the resource should be fetched as soon as possible and tells the browser that the resource is a font (so it can set proper prioritization).
<link rel="preload" as="font ...>会通知浏览器应尽快获取资源,并告诉浏览器该资源是字体(以便可以设置适当的优先级)。
If you are using a CDN, it is suggested to use <link rel=”preconnect”>. Because it can be tricky to match the font version provided by CDN and the one you use in the CSS.
如果使用CDN, 建议使用<link rel=”preconnect”> 。 因为要匹配CDN提供的字体版本和CSS中使用的字体版本可能会比较棘手。
选择您的字体基本大小 (Choose Your Font Base Size)
You have picked your font, then what?
您选择了字体,然后呢?
It’s time to choose your font base size. Font base size is the font size for body content. In determining the base size, you must consider the platform (desktop/mobile) and the type of the web page(Text-Heavy Page/Interaction-Heavy Page).
现在是时候选择字体的基本大小了。 字体基本大小是正文内容的字体大小。 在确定基本大小时,必须考虑平台(台式机/移动设备)和网页的类型(“文本为主”页面/“交互为主”页面)。
大量文字的页面 (Text-Heavy Pages)
Text-heavy pages, e.g., news, blogs, articles, etc. Medium and Wikipedia are the example websites. In this kind of page, the main thing that the user does is read. Only little interaction is available on the page, maybe only clicking a link.
大量文本页面,例如新闻,博客,文章等。Medium和Wikipedia是示例网站。 在这种页面中,用户要做的主要事情是阅读。 页面上只有很少的交互作用,也许只是单击链接。
If you’re making a website for desktop and mobile, using a minimum of 16px font size is a good start. That is the default font size on most browsers. But, don’t rely only on that. Users can change the default setting for font size, and some browsers like Opera Mini or Android Webview arent using 16px as default. Don’t be afraid to use a larger size. Several websites even use 20+px size, like Medium (21px).
如果你正在做桌面和移动网站,使用最小16px的字体大小是一个良好的开端。 那是大多数浏览器的默认字体大小。 但是,不要仅仅依赖于此。 用户可以更改字体大小的默认设置,某些浏览器(例如Opera Mini或Android Webview arent)使用16px作为默认值。 不要害怕使用更大的尺寸。 几个网站甚至使用20 + px的大小,例如中(21px)。
When developing for mobile, make sure you read the body text on an actual device. You’ll want to make sure the text is readable like you would be seeing on a well-printed book.
为移动设备开发时,请确保您在实际设备上阅读了正文。 您需要确保文本可读性好,就像在印刷良好的书上看到的一样。
重互动页面 (Interaction-Heavy Page)
On this kind of page, the user will encounter more interactivity. Clicking dropdown, editing list of items, input typing, etc. You may find this on Facebook timeline, Google Calendar, or Marketplace site.
在这种页面上,用户将遇到更多的交互性。 单击下拉列表,编辑项目列表,输入类型等。您可以在Facebook时间轴,Google日历或Marketplace网站上找到此内容。
Text is not the main thing here, but still an important part of the page. You may use a smaller font size than 16px for the long text. For example, the Twitter website uses 15px on the tweet body.
文字不是这里的主要内容,而是页面的重要部分。 对于长文本,您可以使用小于16px的字体。 例如,Twitter网站在推文正文上使用15px。
Tip: Use minimal 16px for input text size on iOS Safari. Input with font size less than 16px will make the browser zooms the page.
提示:在iOS Safari上输入的文字大小至少应为16px。 字体大小小于16像素的输入将使浏览器缩放页面。
维持类型量表 (Maintaining Type Scale)
A type scale is a series of type sizes that correlate to each other because they increase by the same ratio. You have the base size. The next step is to scale it by using some ratio. This will determine the font size for header, title, subtitle, body, and so on.
类型标度是一系列相互关联的类型尺寸,因为它们以相同的比率增加。 您有基本尺寸。 下一步是使用一定比例缩放它。 这将确定标题,标题,字幕,正文等的字体大小。
Just like the interval in music, there were already predefined typography ratio for you to use. You can see the list and play around with it and find which is the best type scale for your site.
就像音乐中的间隔一样,已经有预定义的排版比例供您使用。 你可以看到列表和玩它,发现它是为您的网站最好的类型规模。

Type scale may affect more on a text-heavy page.
字体缩放可能会在文本较多的页面上产生更大的影响。
Responsively, you can set a different base size for different breakpoints with the same scales. Base size on the next breakpoint (horizontally) will follow the same scales like the one we’re using for each text style, e.g., H1, H2, H3, H4, H5, H6, p, and so on (vertically)
作为响应,您可以为具有相同比例的不同断点设置不同的基本大小。 下一个断点的基本大小(水平)将遵循与我们用于每种文本样式相同的比例,例如,H1,H2,H3,H4,H5,H6,p等(垂直)

Or, set a different scale horizontally and vertically. For instance, using Perfect Fourth (1.333) for different text style, and using Major Third (1.250) for different breakpoints.
或者,水平和垂直设置不同的比例。 例如,对不同的文本样式使用完美四分(1.333),对不同的断点使用主要三分(1.250)。
It also never hurts to know how widely used design systems handle typography, like Material Design Type System.
知道诸如材料设计类型系统之类的广泛使用的设计系统如何处理印刷版也毫不费力。
Don’t get stuck on this. The scale only acts as guideline. You can adjust your type scale to whatever looks good on your website.
不要卡在这。 量表仅作为指导。 您可以将字体比例调整为网站上看起来不错的尺寸。
使用em或rem (Use em or rem)
One of the best practices to make the responsive text on the web is to use relative units like rem and em. From the type scale that we have defined, we can see the size inem on the right side of its px unit.
在网络上制作自适应文本的最佳实践之一是使用rem和em类的相对单位。 根据我们定义的类型比例,我们可以在其px单位右侧看到em的大小。
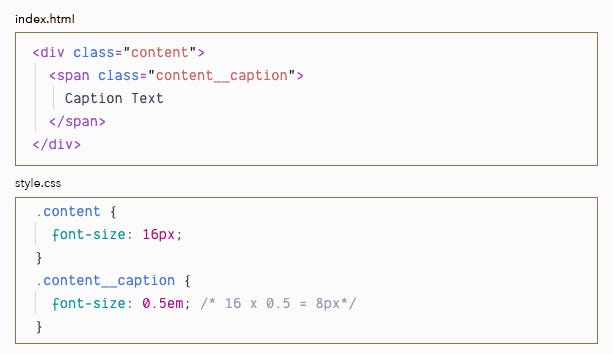
The em is a unit which equals to currently specified font-size. Using this in CSS property means its value is relative to the font-size of the element. Using 2em means 2 times the size of the current font.
em是一个等于当前指定的字体大小的单位。 在CSS属性中使用this表示其值相对于元素的字体大小。 使用2em表示当前字体大小的2倍。

If em is used for font-size property, then the value is relative to the parent font-size.
如果em用于font-size属性,则该值相对于父字体大小。

The rem is more simple than em. It equals to root (<html>) font-size. Using this on CSS properties means its value is relative to root font-size.
rem比em更简单。 它等于根( <html> )字体大小。 在CSS属性上使用此值表示其值与根字体大小有关。

Then, when do we use
em? When do we userem?那么,什么时候使用
em呢? 什么时候使用rem?
The rem and em have their plus and minus. Let’s say we want to create this view.
rem和em具有正负号。 假设我们要创建此视图。

The HTML will be like this.
HTML将像这样。

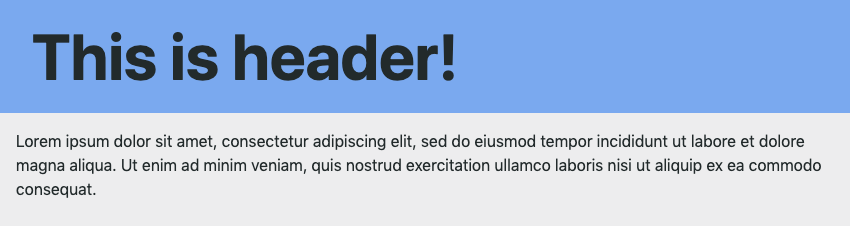
This is how we achieve it using only em .
这就是我们仅使用em实现它的方式。

Using all em will make the spacing to adjust relatively with its element font size. This is good. So that when we or user change the font size, the spacing will follow. Now, what happens if we change the horizontal margin of p to 1em?
使用所有em将使间距根据其元素字体大小进行相对调整。 很好 这样,当我们或用户更改字体大小时,间距就会随之变化。 现在,如果将p的水平边距更改为1em什么?

Uh oh! Header’s left padding is not aligned with p . If we still want to force it using only em , we can change the padding into 0.3em 0.25em . This make extra work need to be done if we want to change p padding again later. A better way is to use rem for horizontal padding.
哦! 标头的左填充与p不对齐。 如果我们仍然希望仅使用em强制执行此操作,则可以将padding更改为0.3em 0.25em 。 如果我们以后要再次更改p填充,则需要做额外的工作。 更好的方法是使用rem进行水平填充。

This will align the left spacing for the header and the paragraph. The horizontal spacing is relative to the root font-size.
这将使标题和段落的左侧间距对齐。 水平间距是相对于根字体大小的。
The rule here is to use em for the property that needs to scale relative to its font-size and use rem for the rest. By using the relative unit (em and rem) instead of px, we get the benefit of responsive spacing based on font-size. So when the user changes the default font size, our website will scale responsively.
这里的规则是将em用于需要相对于其font-size进行缩放的属性,而将rem用于其余部分。 通过使用相对单位( em和rem )而不是px ,我们可以获得基于字体大小的响应间距的好处。 因此,当用户更改默认字体大小时,我们的网站将响应缩放。
Tip: Relative unit in CSS is not only
emandrem. You can see the list here.提示:CSS中的相对单位不仅是
em和rem。 您可以在此处查看列表。
线长和线高 (Line Length and Line Height)
Reading includes horizontal and vertical motion. Reading text that too long may cause fatigue. It is found out that the ideal length is 45–75 characters (including spaces and punctuation). There is a good article discussing why would it be like that.
阅读包括水平和垂直运动。 阅读时间过长可能会导致疲劳。 发现理想的长度是45-75个字符(包括空格和标点符号)。 有一篇很好的文章讨论了为什么会这样。
I’ll just discuss how we could achieve that. The first thing is a bookmarklet by Chris Coyier. The bookmarklet is to colorize text between 45 and 75 characters. With the highlight, you can adjust your font size or the element spacing (padding and margin).
我将讨论如何实现这一目标。 首先是Chris Coyier制作的小书签 。 小书签将为45至75个字符之间的文本着色。 使用高亮显示,可以调整字体大小或元素间距(填充和边距)。

And how about vertical motion? The line that is too tight might make you hard to read. The line that is too wide might cause the content to lose cohesion.
垂直运动又如何呢? 太紧的线可能会使您难以阅读。 线条太宽可能导致内容失去凝聚力。
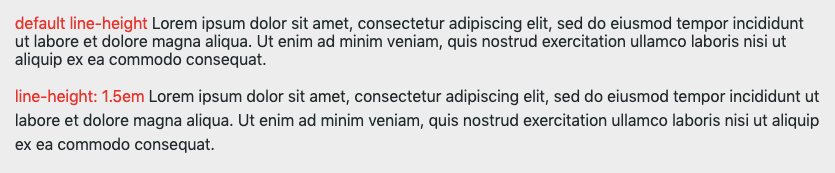
You can adjust the line-height to accommodate this. To set it around 150% of font-size is a good rule of thumb.
您可以调整line-height以适应此情况。 最好将其设置为字体大小的150% 。

If you’re lazy to handle it by yourself, the FlowType library may help you.
如果您懒于自己处理它,则FlowType库可能会为您提供帮助。
其他注意事项 (Other Things to Keep in Mind)
These are other things that you may need to know regarding responsive web typography.
关于响应式Web排版,您可能还需要了解这些其他信息。
文本光栅化器和抗锯齿。 (Text rasterizer and antialiasing.)
Different browsers may render a font differently. Even the same browser on different OS (e.g., macOS and Windows) may render font differently. It happens because each OS may have different core text-rendering engine. Bram Stein (Netmag) wrote an article that explains it more deeply. There’s also a library called Type Rendering Mix you can use to provide consistent text rendering.
不同的浏览器可能会呈现不同的字体。 甚至在不同OS(例如macOS和Windows)上的同一浏览器也可能呈现不同的字体。 发生这种情况是因为每个OS可能具有不同的核心文本呈现引擎 。 Bram Stein ( Netmag )写了一篇文章 ,对它进行了更深入的解释。 还有一个名为Type Rendering Mix的库,可用于提供一致的文本呈现。
灯塔整合 (Lighthouse Integration)
Lighthouse will flag pages with font sizes that are too small. Lighthouse flags pages where its 60% or more text that has a font size smaller than 12 px.
Lighthouse将标记字体大小过小的页面。 Lighthouse会标记其字体大小小于12像素的60%或更多文本的页面。

玩耍 (Play Around)
Designing a responsive text is not just about following the guideline or pattern. Of course, what we’ve discussed here will be useful in determining the best typography structure for your website. If some scale doesn’t suit your website content, tweak it.
设计响应文本不仅要遵循准则或模式。 当然,我们在这里讨论的内容对于确定网站的最佳字体结构将很有用。 如果某些规模不适合您的网站内容,请对其进行调整。
Balance the font-size, line-height, and spacing around them. Measure and try to put it in the actual layout. There are many things to consider like screen size, operating system, browsers, etc. Try your text on various devices, especially on mobile. Don’t be afraid to break the rule, and use the best text structure for your website.
平衡字体大小,行高和间距。 测量并尝试将其放置在实际布局中。 您需要考虑许多因素,例如屏幕大小,操作系统,浏览器等。请在各种设备(尤其是在移动设备上)上尝试输入文字。 不要害怕违反规则,并为您的网站使用最佳的文本结构。
Thank you for reading!
感谢您的阅读!
翻译自: https://uxdesign.cc/responsive-text-56af87ba4586
小程序 富文本自适应屏幕
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275515.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!









)








