大家好我是若川。
现在的大前端时代,是一个动荡纷争的时代,江湖中已经分成了很多门派,主要以Vue,React还有Angular为首,形成前端框架三足鼎立的局势。Vue在前端框架中的地位就像曾经的 jQuery,由于其简单易懂、开发效率高,已经成为了前端工程师必不可少的技能之一。
无论是 BAT 等大厂,还是小型初创公司,Vue 都有着广泛的应用,其相关技术原理也是面试的必考知识点。可以说,对任何一个前端工程师来说,掌握 Vue 更像是一门“必修课”。
Vue 的优势太过明显:基于 HTML 的模板语法,响应式的更新机制,可以让我们更快、更高效地开发项目;渐进式的开发理念和繁荣的生态圈,也给大家带来了超多的实践体验。
小到简单的活动页,大到复杂逻辑的中后台系统,Vue 都能轻松应对。
但,想要真正用好 Vue ,却没想象中容易。估计很多朋友在学习和使用 Vue 时,都有过类似下面的困境:
概念过多,记不住。属性、事件、插槽、指令、修饰符...,开发还要现场翻文档;
做不到真正数据驱动,用各种 hack 方法更改视图,不断给项目挖坑;
状态管理不合理,不知道如何组织 Vue 中的 data、provide、vuex、observable等;
大型项目无从下手。有单页面、多页面、前后端分离、mock 联调、构建、打包、单测、持续集成等,系统掌握很费力。
我在开发过程中,也总会遇到奇奇怪怪的问题,稀里糊涂地解决,再次遇到相似的问题,手忙脚乱不知从何入手。作为一名前端工程师,在遇到问题的时候,我们能否准确定位问题的原因并及时解决,主要取决于我们对前端框架的理解是否足够深入。
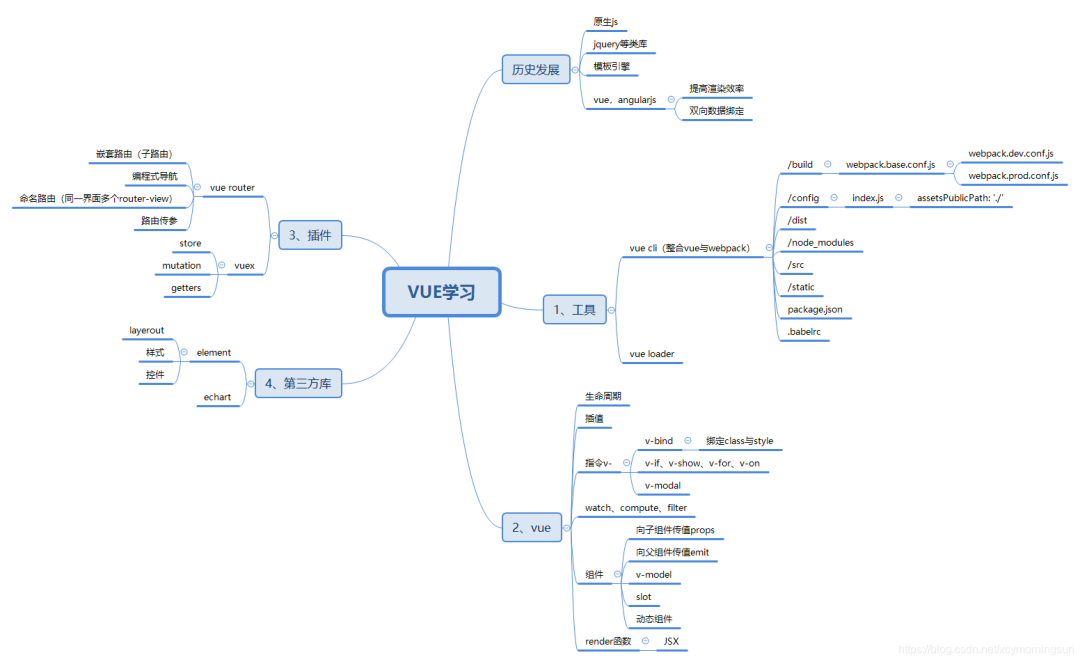
说实话,这几年 Vue 资料没少看,但真正有体系的却不多,唐金州的视频课《Vue开发实战》算是一个,给我启发很大,分享一份他总结的 Vue 核心知识图谱,把零散的概念系统地整理在一起,是我的压箱底存货:

跟着学下来,不仅让我对 Vue 的理解上了一个新高度,还拓宽了视野。字里行间都能感受到唐哥扎实的知识体系,从原理到实践都清晰明了,弥补了我零散的知识框架,上线那会儿还是追着更新看的,后来又二刷了一遍。
方法用对事半功倍,这次我是感受到了。唐金州这个视频课,是我看过最好的 vue 教程,口碑也不错,已有快 20,000 人订阅了。马上要恢复原价 ¥129,现破 2W 订阅特惠仅 ¥89,这里推荐给你。

拼团+口令「 vuekaifa6 」立省 ¥40
原价 ¥129,口令仅「前 50 人」有效
唐金州,就职于一点资讯,负责数据中心的前端开发和管理工作,同时也是开源组件库 Ant Design Vue 的作者。
在加入一点资讯之前,曾就职于搜狗、蚂蚁金服,同样负责前端相关的开发工作,并对中后台和移动端都有丰富的开发经验。
2017 年,开始开发基于 Ant Design 这一设计语言的 Vue 组件库,组件库开源后获得了众多好评,现已纳入 Ant Design 官方域名,成为了蚂蚁金服 Ant Design 官方唯一指定的 Vue 版组件库。
视频里干货还有很多,大家可以试读一下,这里篇幅有限,就不一一展开了。整体读下来,内容完整详尽,帮你在掌握 Vue 技术原理及应用的同时,通过实战项目打通前端工程化全链路技能点,对应的案例和工具也相当丰富。课程口碑也不错,截了些评价供你参考。

课程将从以下几个方向入手????
1.Vue 核心知识点及实现原理
从属性、事件、插槽、指令再到生命周期,让你学完后对 Vue 有一个全面的认识,可以上手开发基本的组件,甚至是负责项目中独立的模块。
2.一个完整的 Vue 项目+实战习题
基于 Vue 去开发一个完整的大型开源项目 Ant Design Pro,从开发、测试、打包构建到最终的上线,并努力将它打造成一个万星项目,帮你构建更全面的前端知识体系。
3.Vue 3.0 最新消息
基于 Vue 2.6 最新版本的语法进行开发,无缝对接即将到来的 3.0 版本,3.0 版本正式发布后,我会在第一时间补充 3.0 相关知识点,保证大家能够快速的享受新版本带来的优势。
相信你学完这门课程,不仅能够掌握 Vue 的技术应用, 也会对其底层原理有所了解,并通过实战项目,具备独立负责 Vue 前端项目的能力。
老规矩,我的粉丝有专属优惠:
拼团+口令「 vuekaifa6 」立省 ¥40
原价 ¥129,口令仅「前 50 人」有效

拼团+口令「 vuekaifa6 」立省 ¥40
原价 ¥129,口令仅「前 50 人」有效
可能你错过了互联网技术大爆炸的时代,也没在数字货币早期狂热里分到一杯羹。所以,这次以“ Vue ”为名的历史变革,又有什么理由作壁上观呢?
????点击「阅读原文」,
输入粉丝专享口令「vuekaifa6 」
口令仅限「前 50 人」有效
如果想买,先加我微信 ruochuan12 沟通,可以返现20左右,超值。












)
)



文件)
![51中断编程c语言,[新人求指教]51C语言编程可否用中断令循环结束提早结束](http://pic.xiahunao.cn/51中断编程c语言,[新人求指教]51C语言编程可否用中断令循环结束提早结束)
