大家好,我是若川。这是我的微信群里小伙伴@年年 的投稿。他是19年毕业,之前做的是运营相关的工作,在我的交流群里非常活跃,自学一年前端,目前成功转行入职杭州一家独角兽企业。相信他的文章能带给大家一些启发和激励。
0 写在最前面
我是年年,于19年毕业的,之前两份工作都不是开发相关,也就是0经验转行。工作之余持续学习前端大概一年半,前后大概面了一个半月,最后上了岸,去了杭州一家还算不错的独角兽。
由于本身学历(专科)和专业(农业)不符合,面的公司以中小厂为主。知识点可能在也是比较简单的,所以本文不适用于很多大佬,见谅。但是希望能给一些正在学习中的未毕业的和转行的一些建议或者激励。
现梳理一下基于我个人面试过程中被问到的一些问题(包括但不限于),更多的是个人经验的分享。
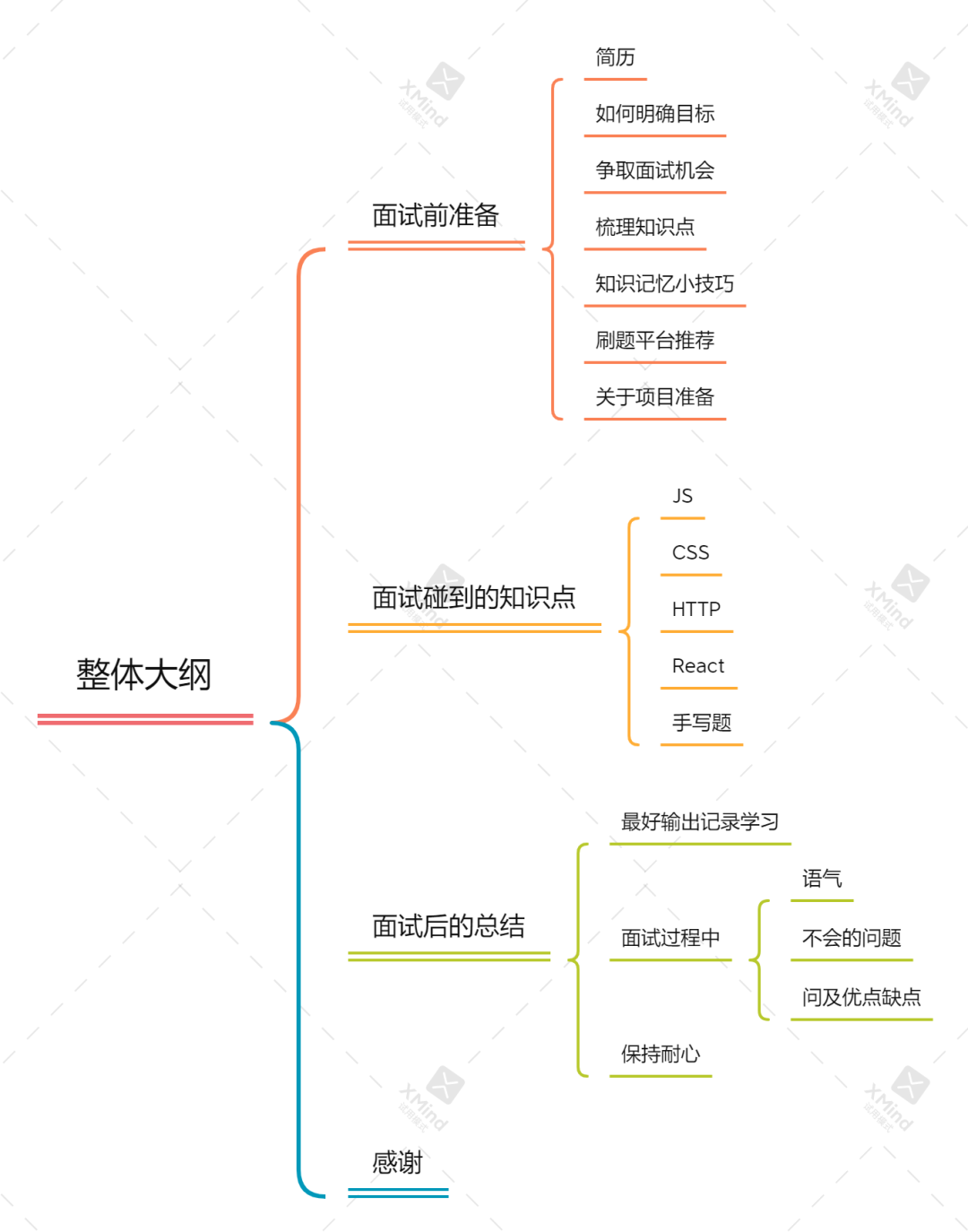
文章大纲如下

1 面试前的准备
1.1 写简历
在开始面试之前,一份优秀的简历也是十分重要,
关于简历怎么写推荐两篇文章,
前端 Offer 提速:如何写出有亮点的简历
面试被问项目经验不用慌,按这个步骤回答绝对惊艳
关于写简历的平台也推荐两个
超级简历[1] --- 更简约,黑底白字
木及简历[2] --- 秋风大佬的作品,样式会丰富些,基于markdown
1.2 明确目标
做一件事情,要先明确目标,定下一个可触及的清晰目标。
跟他人交流,了解自身能力的偏向 ---- 和群友沟通过程中,较多群友对我的评价为基础比较扎实
了解层级区别 --- 通过百度等渠道了解大厂的层级定位的主要特点(我是以阿里p级为标准)
结合上面两点,定下目标 --- 我依据上面两点,并对自己的学习能力进行评估,这边对自己的级别定位于 p4/5的定义
这里截取p4要求中,我觉得面试官最看重的一点,这也是面试者着重要体现出来的东西
在专业领域,具有学习能力和潜能
最终上岸的这家主管也和我说是看中了我的学习和潜能。
1.3 争取面试机会
基于自身的学历和专业,又因为现在boss上大部分都是hr在看简历,所以我的简历很多情况下都会被忽略。
为了更多的面试机会,我完善了boss直聘的在线简历(很多hr都会看在线简历),然后又编写了一些话术去争取。
关于争取话术中提及的东西
可以是你的项目展示地址(已上线)
可以是你的博客或github
可以是证明你学习能力的一些东西( 我是番茄todo计时,幕布编辑文字统计)
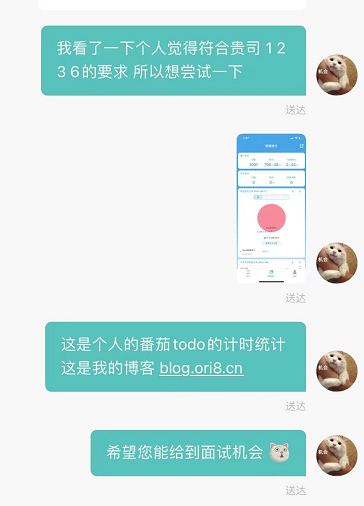
举个例子(我是这么争取的)

1.4 梳理知识点
1.4.1 整体大纲
很多小伙伴也有想跳槽的想法,但是又不知道该如何梳理,这里的话我推荐双越老师的两门面试课(我是买了然后都看完了~放心食用)。
快速搞定前端技术一面 匹配大厂面试要求[3]
前端框架及项目面试[4]
这两门课更多是一个梳理的过程,知识点更多是点到为止,给到一个正确的大纲,跟随过一遍,把自身不知道的深入一下。
ps:双越老师其他的课也很不错,我的node就是学习他慕课微博项目学习来的。
除了这两门课,也推荐 字节面试飞书文档[5],这个文档比较齐全,之前是看天天大佬发群里后收藏的,我的手写题是跟着这里整理的。
1.4.2 梳理工具推荐
我喜欢用 思维导图 (xmind、幕布)去记录,个人感觉树形的结构更容易去梳理和记忆,md更多是线性的浏览。
1.5 面试知识的记忆小技巧
1.5.1 背诵知识---反向提问加深记忆
这就是为什么我喜欢用思维导图的原因
 举个例子
举个例子

如上是常见的css的一些知识点,那么我们在复习的时候,打开了思维导图,默认把节点关闭后。就可以给自己提问了,然后尝试解答
margin上下左右设置负值分别是怎么样
margin 垂直方向的重叠的现象有哪些,解决方案是有哪些?
BFC的创建方式有哪些
思维导图的好处就出来了,如果你用的是markdown,你一眼就能看到答案,但是用思维导图你就很方便的把答案隐藏了,不会背的展开,会被的默认关闭,那么后续的记忆就很方便了。
1.5.2 手写知识点---写注释
很多小伙伴会苦恼手写题,觉得手写题麻烦,面试的时候很容易丢分。
个人看了比较多的手写题后,认为好的手写题就是三步走
对传入参数的处理(类型判断)
对功能的实现(优化---性能等)
对返回结果的处理(类型判断)
那么关于如何记忆手写题,个人是写注释,然后背诵注释,这样就可以把记代码改成记文字,容易许多。
 举个例子
举个例子
function myNew(constructFn) {// 1.进行类型判断if (typeof constructFn !== 'function')throw new Error('传入的参数必须是一个函数');// 1.2 模仿ES6 new方法的target属性指向构造函数myNew.target = constructFn;// 2.创建对象 并进行 原型链连接const newObj = Object.create(constructFn.prototype);// 3. 更改this绑定计算函数返回结果// 3.1 获取剩余参数const argsArr = [].slice.call(arguments, 1);// 3.2 计算结果const fnReturnResult = constructFn.apply(newObj, argsArr);// 4.返回// 4.1 对类型进行判断// 是对象 但是不能是nullvar isObject = typeof fnReturnResult === 'object' && fnReturnResult !== null;// 是函数类型var isFunction = typeof fnReturnResult === 'function';// 4.2如果是对象类型 返回结果 不是则返回新创建的对象if (isObject || isFunction) {return fnReturnResult;}return newObj;
}
1.6 刷题平台推荐
为了防止面试官出一些奇奇怪怪,或者说一些涉及知识点比较细(不常用的)的题目,我在很多平台刷过很多题(以js相关的选择题为主)。
牛客网---感觉题型偏老,不推荐
我刷完了 专项训练里面的所有选择题(500多道题也靠着刷题到了lv5)
高级前端面试 小程序 --- 特别推荐 题型比较新颖,题库里的题也适合面试梳理,选择题不算特别多
这个我不知道刷了几道,只是到后面做的基本是重复的题了
前端面试星球 小程序 --- 推荐
这个我刷的没有前两个多,因为有些题型有点多,涉及的面挺广的,后面会慢慢刷的。
1.7 准备项目
之前有小伙伴问过我,0经验或转行的项目怎么办。这里的话我是这么做的:
基于工作,发掘需求--- 熟悉自身工作后,基于整条业务线,去发掘是否有可以用编程加快或者完善的地方
基于需求,定下目标--- 基于该需求,和平时业务的积累,思考如何实现(我是做了一个全栈的回收后台)
学习相关技术--- 由于是全栈,我先后学习了react和node相关知识,并构建出了第一个版本的后台
投入使用后,继续学习从而迭代--- 我第一版的后台是umi+ant pro 构建的,后续学习了慕课的jira(主讲hooks+ts的),基于hooks+ts 对项目进行了重构。
这样的项目可能会比直接从慕课等网站上学习来的写在简历上的要好看或者实用许多。
2 面试中碰到的知识点
这里的知识点只会说相关总知识点 ,然后给上相关知识点的文章推荐
2.1 JS相关
2.1.1 执行机制相关
概念性 ---这一次,彻底弄懂 JavaScript 执行机制[6]
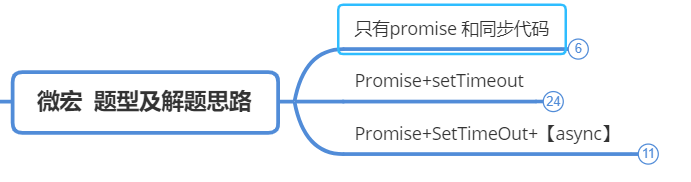
笔试题型 --- 呆呆大佬的promise题[7] 刷完之后可以和上学一样整理相关的题型模板
我刷完后总结出的解题模板(解题思路太多了就截图了)

面试碰到的问题
说说什么是微任务,宏任务,常用那些微/宏任务
说说js的执行机制
setTimeout的第二个参数是按照怎么样的方式入队的
一些笔试题
2-this
概念性 --- 川神的面试官问系列[8]
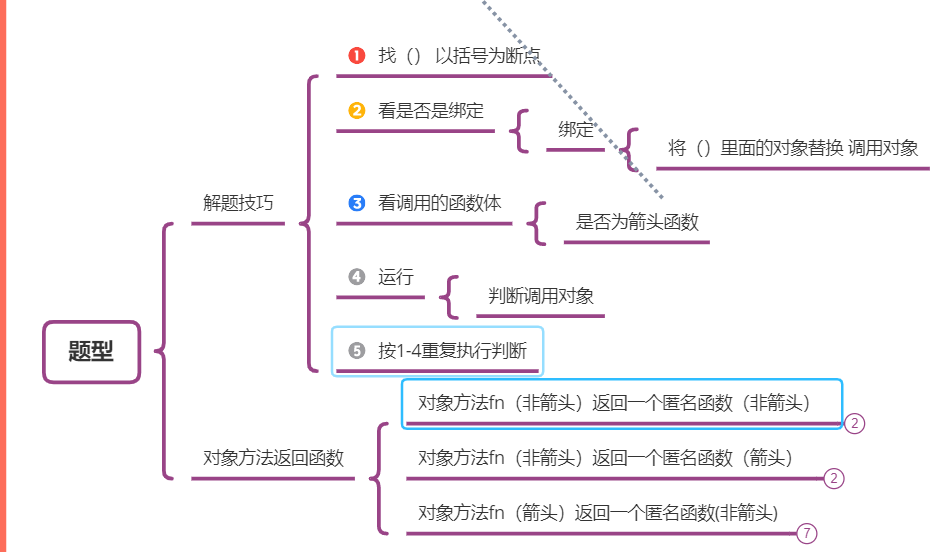
笔试题型---还是推荐呆呆大佬的this题[9]
我刷完后总结出的解题模板和思路

面试碰到的问题
一些笔试题
3-原型和原型链
这个我反而觉得没啥难的,只要记住
实例.proto =实例的构造函数的.prototype 这个很多就不难了
冴羽大佬的原型相关文章[10]
4-继承
冴羽大佬的多种继承的实现及优缺点[11]
面试碰到的问题
了解继承吗,说说几个你常用的继承,追问优缺点
class的extend做了什么(和组合寄生式继承一样)
5-闭包
我从来不理解JavaScript闭包 直到有人这样向我解释它[12]
面试碰到的问题
一些笔试题
6-垃圾回收
基本原理及了解(个人觉得够用了) --- 从 4 个面试题了解「浏览器的垃圾回收」[13]
深入了解(更深层次的细节及原理)---你真的了解垃圾回收机制吗[14]
面试碰到的问题
说说v8的垃圾回收
标记清除法的缺点
7-数据类型
面试碰到的问题
列举js中的数据类型
数组中那些方法是会改变原数组的
symbol 可以用new调用吗
symbol 的使用场景
2.2 Css相关
css一般会问一些常见布局的实现,以及一些属性的区别,这个有很多,只举我碰到的
2.2.1-布局相关
布局大全推荐文章[15]
一列定宽,一列自适应的实现方式(尽可能多)
多列布局的实现方式
行内元素和块元素的垂直居中
2.2.2 属性相关
说说场景的定位及该定位参考原点
visibility:none 和 display:none 以及 opacity:0 的区别
flex这个复合属性的含义是
2.3 http
这个面下来问的不是很多,没有问特别难的题
状态码相关
301 302 304的区别
200 状态码一定是服务器返回的吗
get和post的区别
http1.1和2.0的区别
说说http缓存
2.4 React相关
我只准备了react,且看了一些源码。
这个建议大家平时学习工作过程中去明确自己没有特别明白的地方,然后再去看相关的文章或者源码,全部看的话比较容易放弃。
整体推荐资料
拉勾 修言大佬的 react深入浅出专栏[16]
掘金 我不是外星人的react小册[17]
魔术师卡颂的公众号和b站
可以先选择性的看,了解自身不太知道或不太明确的知识点,卡颂老师都讲的浅显易懂,每次看完都是觉得醍醐灌顶。
2.4.1 虚拟dom相关问题
概念
虚拟DOM 本质是 JS和DOM之间的一个映射缓存,是对真实DOM的描述(重点)
处理流程
数据+“模板”(不一定是模板 如JSX)---> 虚拟DOM--->真实DOM--->挂载到界面里
缺点
更大的JS计算 (它不可避免地涉及递归、遍历等耗时操作) 当dom更新量不大的时候,性能反而不如其他方案(一般面试官更想听缺点)
内存占用较高
react选择虚拟dom 的原因
提供更爽、更高效的研发模式(函数式编程的UI编程方式),还有一个不错的性能
容易实现跨平台 成本更低
降低了代码抽象能力,避免人为操作DOM,降低代码风险
2.4.2 diff算法
推荐---15张图,20分钟吃透Diff算法核心原理[18]
我之前是自己整理的,前段时间在掘金看了该文章觉得很不错。
2.4.3 生命周期
这个一般只会让你去写各个期间的生命周期。
但是这里还是推荐大家去看一下卡颂老师对生命周期的讲解视频[19],对生命周期有更深层次的了解
2.4.4 事件机制相关问题
合成事件处理流程
原生DOM层
1.元素 触发事件 2.事件冒泡到 document(react 17后挂载到app根节点)
合成事件层
3.Syntheic Event 实例化成统一的react event
事件处理函数
4.dispatchEvent 处理 将event事件给到对应的处理器
这样设计的好处
更好的兼容和跨平台 (脱离原生 自己实现一套逻辑)
全部挂在到document上 减少内存消耗 避免频繁解绑 (事件指派原理)
方便事件的统一管理 (如事件机制)
2.4.5 hook相关
设计hook的原因
组件之间难以复用状态逻辑
复杂的组件变得难以理解
this指向问题
类难以做编译优化
hook为什么不能在条件语句中使用
只要 Hook 的调用顺序在多次渲染之间保持一致,React 就能正确地将内部 state 和对应的 Hook 进行关联
hook是基于链表实现的 要确保 Hooks 在每次渲染时都保持同样的执行顺序 如果在循环、条件或者嵌套中调用hook会导致取值错位 执行错误的hook
useCallback 和 useMemo的区别
这个直接看官网
useEffect相关
推荐 卡颂老师的关于useEffect的一切
useState相关
推荐 卡颂老师的关于useState的一切
关于hook 搞懂useState和useEffect 其余的就不难了
2.4.6 源码相关
源码相关的答案可能比较长,这里就只列举被问到的
说说setState
redux的dispatch做了什么
redux的中间件是怎么挂载的,执行顺序(compose函数)
说说useEffect的处理流程
react-router两种路由的原理
2.5 手写题
2.5.1 this指向相关
手写new
手写apply和call
手写bind
以上这三个, 只推荐川神写的文章 对应合集,让你学会从60分到100分的去书写这4个笔试题,并带有完整的剖析,方便自己整理写注释。
2.5.2 正则相关
千分位分割
下划线和驼峰命名互转
电话的验证
2.5.3 其余碰到的题
deepclone --- 如何写出一个惊艳面试官的深拷贝[20] 个人一般只会加上map解决循环引用的问题
柯里化 --- 通用柯里化函数[21]
防抖 --- 冴羽大佬的博客[22]
节流 --- 冴羽大佬博客[23]
3 面试后的总结
3.1 找个平台输出或者记录
这次能上岸我觉得自己的争取很重要,那么为了争取自己之前铺垫的整理和记录也很重要。
所以我觉得如果你也有跳槽的想法,可以尝试的去掘金或者自己建立一个博客去输出自己的文章。
个人幕布整理了14w字的笔记,番茄todo计时800个小时左右,然后又把笔记上传到了博客,这些比较好看的数据最终让我获得了面试机会,并成功找到自己觉得不错的工作。
3.2 语气方面
语气的话尽可能保持温柔一些,不要过于强势,面试官对你的第一印象及交流的感觉很重要,尽可能保证舒服。(个人会在面试之后询问面试官对我的看法,基本都有提到这一点)
3.3 如果遇到不会的问题
面试中碰到不会的问题,可以先进行思考和再次询问梳理,如果真的不会也没有关系,先道个歉然后让面试官给到一些引导或者提示,如果最终还是没有想出来,在面试结束后会再次询问。展现出个人对技术的热情。
比如我碰到没有准备的算法题会直接道歉说没有做相关准备,碰到业务题不会了,会寻求引导,最后再问面试官他们公司的实际做法。
3.4 问到你的优点和缺点
知乎高赞文章[24]
3.5 最重要的保持耐心
最好先骑驴找马,一边工作一边整理和面试。我是整理的差不多了也面了几家后才辞职的。
对于像我这种转行或者0经验的,很难遇到一个合适的面试官,他看重你身上的潜力。所以说要保持耐心,多面面,和我一样你也会碰到那个看重你的面试官的。
4 感谢
在这里感谢一些人,因为没有这些人,我可能现在还在挣扎。
先感谢我的女朋友还有我家的猫猫,在很多焦虑的时候,是她们给予慰藉。
然后感谢川神(若川),一个平易近人的大佬,基本有问必答,在他的交流群中学到了很多也交到了很多好朋友。(这里推荐一下川神最近组织的源码共读活动1个月,200+人,一起读了4周源码)
再然后就是感谢各个川神群里的好朋友啦,谢谢文渊、sodala、AaronKwong、冷月心、夜、zhouying、月桦、东东、窗外放晴等人对我的肯定,帮助及建议,让我对自己有个相对明确的认知和目标定位,也避免了找工作的一些坑。
参考资料
[1]
超级简历: https://www.wondercv.com/
[2]木及简历: https://resume.mdedit.online/editor/#
[3]快速搞定前端技术一面 匹配大厂面试要求: https://coding.imooc.com/class/400.html
[4]前端框架及项目面试: https://coding.imooc.com/class/419.html
[5]字节面试飞书文档: https://bytedance.feishu.cn/base/app8Ok6k9qafpMkgyRbfgxeEnet?table=tblEnSV2PNAajtWE&view=vewJHSwJVd
[6]这一次,彻底弄懂 JavaScript 执行机制: https://juejin.cn/post/6844903512845860872
[7]呆呆大佬的promise题: https://juejin.cn/post/6844904077537574919
[8]川神的面试官问系列: https://juejin.cn/post/6844903746984476686
[9]还是推荐呆呆大佬的this题: https://juejin.cn/post/6844904083707396109
[10]冴羽大佬的原型相关文章: https://github.com/mqyqingfeng/Blog/issues/2
[11]冴羽大佬的多种继承的实现及优缺点: https://github.com/mqyqingfeng/Blog/issues/16
[12]我从来不理解JavaScript闭包 直到有人这样向我解释它: https://juejin.cn/post/6844903858636849159
[13]从 4 个面试题了解「浏览器的垃圾回收」: https://juejin.cn/post/6861967094318284814
[14]你真的了解垃圾回收机制吗: https://juejin.cn/post/6981588276356317214
[15]布局大全推荐文章: https://juejin.cn/post/6844903574929932301
[16]react深入浅出专栏: https://kaiwu.lagou.com/course/courseInfo.htm?courseId=510#/sale
[17]react小册: https://juejin.cn/book/6945998773818490884
[18]15张图,20分钟吃透Diff算法核心原理: https://juejin.cn/post/6994959998283907102
[19]卡颂老师对生命周期的讲解视频: https://www.bilibili.com/video/BV16t4y1r7oJ?p=1
[20]如何写出一个惊艳面试官的深拷贝: https://cloud.tencent.com/developer/article/1497418
[21]通用柯里化函数: https://juejin.cn/post/6844904093467541517
[22]冴羽大佬的博客: https://github.com/mqyqingfeng/Blog/issues/22
[23]冴羽大佬博客: https://github.com/mqyqingfeng/Blog/issues/26
[24]知乎高赞文章: https://zhuanlan.zhihu.com/p/139952856
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 私信 江西 拉你进群。
推荐阅读
1个月,200+人,一起读了4周源码
我读源码的经历
老姚浅谈:怎么学JavaScript?
我在阿里招前端,该怎么帮你(可进面试群)

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》多篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,活跃在知乎@若川,掘金@若川。致力于分享前端开发经验,愿景:帮助5年内前端人走向前列。

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~

)

















