印发 指南 通知
重点 (Top highlight)
Peripheral messages in digital products, collectively known as notifications, should never harm the user experience. Instead, they must contribute to an experience that helps people accomplish a goal. Addressing notification design early in the product design process will produce better results.
数字产品中的外围消息(统称为通知)永远不会损害用户体验。 相反,他们必须为有助于人们实现目标的体验做出贡献。 在产品设计过程的早期处理通知设计将产生更好的结果。
Imagine a group of architects designing a three-story house, laboring over the blueprints for months. It’s impressive! It’s beautiful! But just as they get close to finishing the diagram, one of them exclaims, “ Wait! How do people get from the first to the third floor? “ They forgot about the staircase!
想象一下,一群建筑师设计了一个三层楼的房子,花了几个月的时间来设计蓝图。 令人印象深刻! 真漂亮! 但是,当他们接近完成图表时,其中一位惊呼道:“ 等等! 人们如何从一楼到三楼? “他们忘记了楼梯!
Similarly, product designers tend to think of small yet critical UX enhancements last. As it is with empty states, designers are prone to leaving the design of notifications-alerts, error messages, confirmations, announcements, and acknowledgments-until the very end. The issue may suddenly come to light when a developer asks, “ How do we handle errors? “ Because it’s an afterthought, this tacking-on approach frequently produces sloppy “frankendesigns,” which hurts the UX.
同样,产品设计师倾向于最后考虑小的但重要的UX增强功能。 由于处于空状态,所以设计人员倾向于在通知,警报,错误消息,确认,公告和确认的设计中保留直到最后。 当开发人员问“ 我们如何处理错误? “因为这是事后的想法,所以这种固定方法经常会产生草率的“ frankendesigns”,这会伤及用户体验。
To avoid such a scenario, it’s best to use an integrated approach to notification design to enhance user experiences. Even though designers may not have all the information at their fingertips, designing a comprehensive notifications framework during the product design lifecycle will help prepare the product for unforeseen use cases.
为避免这种情况,最好使用集成方法进行通知设计以增强用户体验 。 即使设计人员可能没有触手可及的所有信息,但在产品设计生命周期中设计一个全面的通知框架仍将有助于为不可预见的用例准备产品。

When embarking on notification design, the essential design principle to keep in mind is that they must assist (not impede) people to perform tasks. It’s imperative to test product prototypes early and map out the use cases where peripheral messaging would be of value in assisting interactions. However, the best way to communicate with users will vary and depend on several key factors:
在进行通知设计时,要牢记的基本设计原则是, 它们必须帮助(而不是阻碍)人们执行任务 。 必须尽早测试产品原型并确定用例,在这些用例中外围消息传递对协助交互很有用。 但是,与用户交流的最佳方式会有所不同,并取决于以下几个关键因素:
The type of information being communicated
传达的信息类型
- The urgency of the information-whether it needs to be seen immediately 信息的紧迫性-是否需要立即查看
- Whether user action is required as a result of the information 该信息是否要求用户采取措施
Aside from what the styling and behavior of notifications will be, their tone needs to be established by UX copy. All copy on notifications must be clear, concise, and useful. A well-designed notification system is also designed with accessibility in mind and has the flexibility to accommodate different languages.
除了通知的样式和行为外,还需要通过UX复制来确定通知的音调 。 通知上的所有副本都必须清晰,简洁且有用。 精心设计的通知系统在设计时还考虑了可访问性,并具有适应不同语言的灵活性。
The terminology used for notifications tends to be similar, yet will vary slightly from team to team and project to project. It’s incumbent on the designer to determine the notification framework’s terminology—what’s called what—as well as sync everyone up on the rationale for their use: the what, where, and how.
通知所使用的术语趋于相似,但团队之间和项目之间会略有不同。 设计人员有责任确定通知框架的术语(称为“什么”),并同步每个人的使用理由: 什么,在哪里以及如何使用 。

通过更好的通知设计来提高可用性 (Better Usability Through Better Notification Design)
Notifications serve an essential function in product usability. “ Visibility of system status” is number one on the list of the “ 10 Usability Heuristics for User Interface Design” from the Nielsen Norman Group. The rule states that “ the system should always keep users informed about what is going on, through appropriate feedback within a reasonable time. “
通知在产品可用性方面起着至关重要的作用。 “ 系统状态的可见性 ”是Nielsen Norman集团在“ 用户界面设计的10种可用性启发法 ”列表中的第一名。 该规则指出:“ 系统应始终在合理的时间内通过适当的反馈使用户了解发生的情况。 “
A notification system is so much part of a digital product’s UX that without it, the product would feel as if something was left out. If there is no “visibility of system status” and feedback, it is akin to driving a car without a dashboard.
通知系统是数字产品UX的重要组成部分,如果没有它,产品就会感觉好像遗漏了某些东西。 如果没有“系统状态的可见性”和反馈,则类似于在没有仪表板的情况下驾驶汽车。
A car’s dashboard is full of gauges, icons, and lights designed to provide visibility into the car’s operating system and ensure safe and reliable operability. When we drive, a cluster of readouts and notifications about engine temperature, battery health, oil pressure, lights, brakes, airbags, and so on keep us informed. When we want to make a turn, there is a blinking light for the turn signal, along with a clicking sound, both providing us with feedback. We also have a fuel tank gauge that indicates when the fuel tank is low.
汽车的仪表板上充满了仪表,图标和指示灯,旨在提供对汽车操作系统的可见性并确保安全可靠的可操作性。 当我们开车时,会发出一系列有关发动机温度,电池运行状况,机油压力,灯,刹车,安全气囊等的读数和通知,使我们随时了解情况。 当我们要转弯时,转向信号灯会闪烁,同时还有咔嗒声,这两者都为我们提供了反馈。 我们还有一个油箱压力表,用于指示油箱何时处于低位。
It works in the same way with a digital product. Visibility of system status and feedback is foundational when it comes to usability, and usability is the bedrock of great user experiences.
它与数字产品的工作方式相同。 当涉及到可用性时,系统状态和反馈的可见性是基础,而可用性是良好用户体验的基础。

建立有用的通知框架 (Establishing a Helpful Notification Framework)
To design a notification framework well, it may be helpful to think of notifications in terms of “signal strength.” Which peripheral messages need more or less attention? For example, interactions that may potentially be destructive need “louder” notifications, and non-destructive interactions need “quieter” ones.
为了很好地设计通知框架,从“信号强度”的角度考虑通知可能会有所帮助。 哪些外围消息需要或多或少的注意? 例如,可能具有破坏性的交互需要“更大声”的通知,而非破坏性的交互则需要“更安静”的通知。
Sending people the right amount of notifications is a balancing act, and overdoing it is fraught with peril; the product may get a lot of negative feedback, or at worst, alienate people to the degree where they will abandon it. Designers, therefore, need to carefully consider the UX and only send messages with a well-defined purpose. It’s also a good idea to give users the flexibility to turn off all, or at least some of the notifications.
向人们发送适当数量的通知是一种平衡的行为 ,而过分这样做会带来危险。 该产品可能会得到很多负面反馈,或者最糟糕的是,使人们疏远到他们放弃它的程度。 因此, 设计人员需要仔细考虑UX,仅发送具有明确目的的消息。 给予用户灵活性以关闭所有或至少一些通知也是一个好主意。
The initial approach to notification design needs classification on three levels: high, medium, and low-attention, i.e., “levels of severity.” Following that, notification types need to be further defined by specific attributes on those three levels, whether they are alerts, warnings, confirmations, errors, success messages, or status indicators.
通知设计的初始方法需要在三个级别上进行分类: 高关注度 ,中关注度和低关注度 ,即“严重性级别”。 然后,需要通过这三个级别上的特定属性进一步定义通知类型 ,无论这些类型是警报,警告,确认,错误,成功消息还是状态指示符。

Once the notification attributes have been identified, it’s time to create a taxonomy of the various notifications that will make up the framework. The following is by no means an exhaustive list—the types of notifications will differ based on the product, the use cases, and other variables. ( Please note: As mentioned, different teams use a variety of terminologies. For example, we’re calling a “confirmation” a notification that requires user approval to proceed with a destructive interaction. Some teams may use “confirmation” as a term for a success message.)
识别通知属性后,就该对构成框架的各种通知创建分类法了。 以下绝不是详尽的列表-通知的类型将根据产品,用例和其他变量而有所不同。 ( 请注意 :如前所述,不同的团队使用各种术语。例如,我们称“确认”为通知,需要用户批准才能进行破坏性的交互。某些团队可能将“确认”用作术语成功消息。)
High-attention
高关注度
- Alerts (immediate attention required) 警报(需要立即关注)
- Errors (immediate action required) 错误(需要立即采取措施)
- Exceptions (system anomalies, something didn’t work) 异常(系统异常,某些功能无效)
- Confirmations (potentially destructive actions that need user confirmation to proceed) 确认(可能需要用户确认才能进行的破坏性操作)
Medium-attention
中等注意
- Warnings (no immediate action required) 警告(无需立即采取措施)
- Acknowledgments (feedback on user actions) 致谢(用户操作的反馈)
- Success messages 成功讯息
Low-attention
低注意力
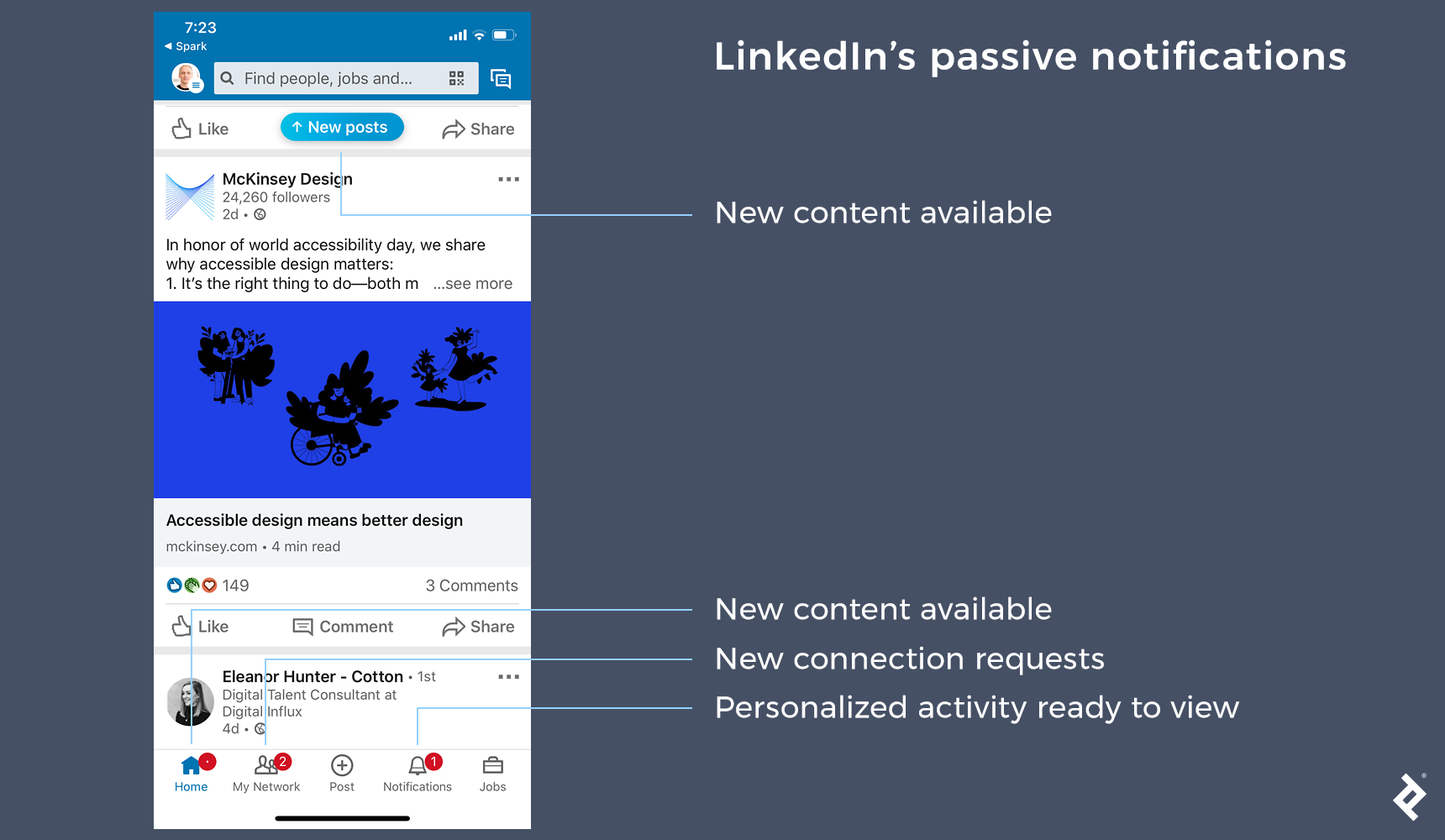
- Informational messages (aka passive notifications, something is ready to view) 信息性消息(又称被动通知,某些内容可供查看)
- Badges (typically on icons, signifying something new since last interaction) 徽章(通常在图标上,表示自上次互动以来的新内容)
- Status indicators (system feedback) 状态指示灯(系统反馈)

设计Great Notification UX (Designing Great Notification UX)
To design a product with great UX, designers need to make a list of all the use cases where notifications may be helpful. It is recommended that this process be done in collaboration with a developer as in most cases they can be impartial and able to help troubleshoot edge cases the designer may not have considered.
要设计具有出色UX的产品,设计人员需要列出所有可能有用通知的用例清单。 建议与开发人员合作完成此过程,因为在大多数情况下,开发人员可以保持公正并能够帮助解决设计师可能未曾考虑过的情况。
Designers should also make a note of all interactions during user testing where notifications may provide value to enhance the UX.
设计人员还应该记录用户测试期间的所有交互,其中通知可能会提供增强UX的价值。
Once armed with the list, the next step is to categorize the notifications based on the desired attention level and attributes. Again, because notifications should not be intrusive, this needs to be done carefully. Some of the questions to ask during this process are:
有了列表后,下一步就是根据所需的关注级别和属性对通知进行分类。 同样,由于通知不应具有侵入性 ,因此需要谨慎进行。 在此过程中要问的一些问题是:
- What would trigger the notification? 什么会触发通知?
- What type of feedback is being communicated? 正在传达什么类型的反馈?
- Where would the notification appear and how? 通知将出现在哪里以及如何显示?
- Which notification would require an immediate interaction? 哪个通知需要立即互动?
- Is the notification persistent or non-persistent? 通知是持久的还是非持久的?
Next, color-coding and icons need to be determined and put into a design system (or style guide). When going through this process, designers need to consider every instance where a notification would appear and make sure they render correctly on all backgrounds.
接下来,需要确定颜色编码和图标,并将其放入设计系统(或样式指南)中。 在执行此过程时,设计人员需要考虑将出现通知的每个实例,并确保它们在所有背景上正确呈现。

The placement of notifications is also key. At the risk of stating the obvious, to avoid obscuring the interface, notifications should appear at the top or bottom, or near the corners of the UI. What’s more, if the design is responsive, designers need to test the appearance of notifications with various viewports. It’s particularly important where error messages may be shown with responsive mobile forms.
通知的位置也是关键。 为避免明显的界面冒着明显的风险,通知应显示在UI的顶部或底部或角落附近。 此外,如果设计具有响应能力,则设计人员需要使用各种视口测试通知的外观。 当错误消息可以通过响应的移动表格显示时,这一点尤其重要。
Designing a notification framework isn’t easy. Many small details occurring under different scenarios need to be considered. Beyond accessibility and legibility, future localization needs to be kept in mind. A notification system that looks perfect in English may fall apart entirely when used on a German or Japanese platform.
设计通知框架并不容易。 需要考虑在不同情况下发生的许多小细节。 除了可访问性和易读性之外,还需要牢记将来的本地化。 在德语或日语平台上使用时,英语看上去很完美的通知系统可能会完全崩溃。

Further questions to ask when it comes to defining the behavior of notifications:
有关定义通知行为的其他问题:
- If an alert or warning is meant to be persistent, how do designers ensure that people still have access to them after they navigate away from the initial screen? 如果要持续发出警报或警告,那么设计师如何确保人们离开初始屏幕后仍然可以访问它们?
- Would an alert icon with a badge need to be incorporated where an archive of notifications could be seen? 是否需要合并带有徽章的警报图标,以便可以看到通知档案?
- If a notification is non-persistent, how long before it disappears, and should there be an option to dismiss it before it fades out? 如果通知是非持久性的,则通知会消失多长时间,并且应该有一种在消失之前将其关闭的选项吗?
For mobile apps, not only in-app notifications but push notifications (system-level, outside the app) also need to be meticulously designed. They are mostly interruptions, so it’s crucial to look at the notification’s copy and how and when to ask for permission to send them. Used too much, they may discourage people from using the app. Too many nonessential notifications can frustrate users who may then silence notifications or stop using the app altogether.
对于移动应用程序,不仅需要精心设计应用程序内通知,还需要精心设计推送通知(系统级,应用程序外部)。 它们主要是中断,因此查看通知的副本以及如何以及何时请求发送它们的许可至关重要。 使用过多,他们可能会阻止人们使用该应用程序。 太多不必要的通知会使用户感到沮丧,他们可能随后使通知静音或完全停止使用该应用程序。
Designers also ought to consider actionable notifications that allow people to be productive without opening an app. Enabling users to accomplish small tasks without going into an app can be a powerful tool in enhancing UX.
设计师还应该考虑可行的通知 ,这些通知可以使人们无需打开应用程序即可提高工作效率。 使用户无需进入应用程序即可完成小任务,可以成为增强UX的强大工具。
For mobile push notifications, the UX best practice is to delay notifications of any kind (asking for access to a person’s location, sending push notifications, and so on) until people have had the chance to explore the app a little bit.
对于移动推送通知,UX最佳实践是延迟任何形式的通知(要求访问某个人的位置,发送推送通知等),直到人们有机会探索该应用程序为止。

优秀UX的通知最佳做法 (Notification Best Practices for Great UX)
Observing the following best practices will ensure that people will perceive notifications as providing value, not as interruptions, thereby enhancing the user experience. Before designing a system of notifications and putting them into a design system, consider these fundamental best practices:
遵循以下最佳实践将确保人们将通知视为提供价值,而不是打扰,从而增强了用户体验。 在设计通知系统并将其放入设计系统之前,请考虑以下基本最佳实践:
- Classify notifications by the three attention levels discussed earlier. Then, define the taxonomy of the various forms of notifications within those three levels. 通过前面讨论的三个注意级别对通知进行分类。 然后,在这三个级别内定义各种形式的通知的分类法。
- When creating a style guide for the notification system, specify the maximum character lengths for the notification in all languages in which it will be released. 为通知系统创建样式指南时,请以将要使用的所有语言指定通知的最大字符长度。
- Pay special attention to adaptability and flexibility to accommodate different content types and text lengths. 要特别注意适应性和灵活性,以适应不同的内容类型和文本长度。
- Create a consistent color scheme for the three attention levels as well as consistent iconography. 为三个注意级别以及一致的图标创建一致的配色方案。
- Create concise, easy-to-read notifications that provide useful information. 创建简明易懂的通知,以提供有用的信息。
Carefully consider what to send and when to send. On mobile, delay sending notifications on freshly downloaded apps to avoid alienating people. Examine the context and use cases closely.
仔细考虑发送什么以及何时发送。 在移动设备上,延迟在新下载的应用程序上发送通知,以避免疏远人们。 仔细检查上下文和用例。
Err on the side of showing fewer notifications, whether they’re alerts or warnings, or other high- to middle-attention status updates. Instead, put them in a list people can access when they want to see them (signified by an icon badge in the UI).
错误地显示较少的通知,无论是警报还是警告,或其他中高关注状态的更新。 相反,把它们放在一个列表中的人可以访问时,他们希望看到他们(通过图标徽章在UI表示)。
- Consider a system with an option to mark notifications “do not show again.” 考虑一个带有标记通知“不再显示”的选项的系统。
- Non-persistent acknowledgments such as “snack bars” should disappear from the screen after a minimum of four seconds and a maximum of eight seconds, with an option to dismiss it sooner and “undo” where appropriate. 诸如“小吃条”之类的非持久性确认应在最少四秒钟到最多八秒钟后从屏幕上消失,并可以选择将其尽快消除,并在适当的情况下“撤消”。
- For high-attention level notifications on mobile, consider sound and haptic feedback when possible. 对于移动设备上的高关注度通知,请尽可能考虑声音和触觉反馈。
- Ensure proper contrast on notifications for readability and between the background on which the notifications appear. Be aware that with fluid, responsive designs, the background may shift under the notification. 确保在通知上和通知背景之间进行适当的对比以提高可读性。 请注意,采用流畅的响应式设计时,背景可能会在通知下转移。

错误消息的最佳做法 (Best Practices for Error Messages)
- Error messages should be simple and direct, preferably actionable, written in a language that is easy to read and quick to comprehend. 错误消息应该简单直接,最好是可操作的,并以易于阅读和理解的语言编写。
Avoid obscure codes and abbreviations such as “received response success is false.”
避免使用晦涩的代码和缩写,例如“ 收到的响应成功为假”。 ”
Provide concise, clear descriptions of the problem instead of “an error has occurred.”
提供问题的简洁明了的描述,而不是“ 发生错误。 ”
Avoid blaming people or telling them they did something wrong—for example, by saying it was an “illegal command.”
避免责怪别人或告诉他们他们做错了事,例如,说这是“ 非法命令”。 ”
- Provide in-context constructive error messages so that people can fix the issue. 提供上下文中的建设性错误消息,以便人们可以解决此问题。
- Avoid indicating an error just by turning the field red. It doesn’t make it accessible to people with disabilities. It’s always best to include other visual cues that the colorblind can see. 避免仅通过将字段变为红色来指示错误。 它并没有使残疾人可以使用它。 最好总是包括色盲可以看到的其他视觉提示。
Use inline validation for input fields on forms.
对表单上的输入字段使用内联验证 。
- Error messages should not disappear until people have fixed the problem. 在人们解决问题之前,错误消息不应消失。

摘要 (Summary)
Notifications contribute to an experience that helps people accomplish a goal and should be treated like any other digital product component. However, notifications can cut both ways. If handled well, they can boost UX and assist engagement, but when executed poorly, risk becoming an annoyance. Striking the right balance is key.
通知有助于提供帮助人们实现目标的体验,应该像对待其他任何数字产品组件一样对待通知。 但是,通知可以双向进行。 如果处理得当,它们可以提高UX并有助于参与度,但是如果执行不佳,则有可能成为烦人的事情。 争取适当的平衡是关键。
Notifications should not be treated as an afterthought. In order to do them properly, designers must address use cases early, define the various forms during the product design lifecycle, and test them extensively.
通知不应被视为事后的想法。 为了正确执行它们,设计人员必须及早解决用例,在产品设计生命周期中定义各种形式,并进行广泛的测试。
A quick recap on the right way to design notifications:
快速回顾设计通知的正确方法:
- Start notification design early, not as an afterthought. 尽早开始通知设计,而不是事后思考。
- Classify notifications by the three attention levels: high, medium, and low. 按三个注意级别对通知进行分类:高,中和低。
- Color-code, assign icons and determine placements. 进行颜色编码,分配图标并确定位置。
- Categorize them by type: persistent or non-persistent, pop-up, banner, dialog, etc. 按类型分类:持久性或非持久性,弹出式,横幅,对话框等。
- Incorporate them into a design system. 将它们合并到设计系统中。
Understanding when and how to use notifications is essential to providing great usability and building consistency in product messaging. By carefully assessing the peripheral messaging that needs to be shown at the right moment, designers can increase the efficiency of a product and enhance its UX.
了解何时以及如何使用通知对于提供出色的可用性和建立产品消息传递的一致性至关重要。 通过仔细评估需要在适当时候显示的外围消息,设计人员可以提高产品的效率并增强其用户体验。
Written in collaboration with Sara Vilas Santiago and originally published at https://www.toptal.com
与 Sara Vilas Santiago 合作撰写, 最初发布在 https://www.toptal.com
翻译自: https://uxdesign.cc/a-comprehensive-guide-to-notification-design-2fff67f08b7a
印发 指南 通知
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275380.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!






)




保护试题9)






