axure ui设计
Axure is a powerful prototyping software with a lot of history. It has been around for many years and is available for Windows and Mac. Axure gained a lot of functionality over time, and today you can look at Axure as all in one tool. You can basically create a lot of UI/UX artifacts without leaving it.
Axure是一款功能强大的原型开发软件,具有悠久的历史。 它已经存在多年了,可用于Windows和Mac。 随着时间的流逝,Axure获得了很多功能,如今您可以将Axure视为一个工具。 您基本上可以创建很多UI / UX工件,而无需离开它。
先决条件 (Prerequisites)
You don’t need to have any previous experience with Axure to follow along with this article, but if you do have, maybe this article can help you to shed some light on some core concepts related to interactions and prototyping in general, that are usually misunderstood or not so obvious for designers.
您无需具有任何 Axure 经验就可以与本文一起学习,但是如果您确实有,那么这篇文章也许可以帮助您大致了解一些与交互和原型相关的核心概念,这些概念通常是对于设计师来说,误解还是不那么明显。
我们在本文中要解决的问题 (What are we trying to address within this article)
Designers coming from other screen design tools like Sketch, Figma, Adobe XD can find it difficult to understand how Axure is actually working, the terminology, tools and how to build an interactive prototype.
来自其他屏幕设计工具(例如Sketch,Figma和Adobe XD)的设计人员会发现,很难理解Axure的实际工作原理,术语,工具以及如何构建交互式原型 。
Prototyping is an important step in UX methodology and can play a big role in improving the user experience. A prototype is a simulation, usually used to help understand and test how an application (or feature) works, what it does and how to interact with it.
原型制作是UX方法学中的重要一步,可以在改善用户体验方面发挥重要作用。 原型是一种模拟,通常用于帮助理解和测试应用程序(或功能)的工作方式,功能以及与之交互的方式。
In order to create any kind of prototype you will need to add interactions to some of your design elements.
为了创建任何种类的原型,您将需要向某些设计元素添加交互 。
Axure is regarded as a software with a steep learning curve, and the reason is clear: it has a lot to offer, there are a lot of features packed and this is not so obvious at the first glance.
Axure被认为是具有陡峭学习曲线的软件,其原因很明显:它提供了很多功能,打包了许多功能,乍一看这并不那么明显。
In general, you can do a lot in Axure. You can do wireframes, diagrams or high-fidelity UIs (like you usually do in Sketch, Figma, Adobe XD) but in this article we will focus on the prototyping interactions part. So, I’m not gonna do a deep dive of Axure interface and features simply because it is not the scope of this article and I would probably need to write an entire chapter of a book.
通常,您可以在Axure中做很多事情。 您可以进行线框,图表或高保真UI(就像您通常在Sketch,Figma,Adobe XD中所做的那样),但是在本文中, 我们将重点关注原型交互部分 。 因此,我不会仅仅因为这不是本文的范围而对Axure的界面和功能进行深入研究,所以我可能需要写一本书的整个章节。
让我们开始 (Let’s begin)
If you have used screen design tools like Sketch, Figma, Adobe XD or any other general design tool like Photoshop, Affinity then you are pretty much used with the tool metaphor. Tool metaphor? Let me explain.
如果您使用过诸如Sketch,Figma,Adobe XD之类的屏幕设计工具,或者诸如Photoshop,Affinity之类的任何其他常规设计工具,那么您几乎可以使用该工具隐喻 。 工具的隐喻? 让我解释。
The way these apps model the interaction is by using existing mental models that people have with tools in real life.
这些应用程序对交互进行建模的方式是使用人们在现实生活中使用工具所拥有的现有思维模型 。
In real life when you want to build something, you are using different tools to achieve this. So, for instance, if you want to do a watercolor painting you are going to use a glass of water and brushes. Both, the brushes and the glass of water, are tools to help you place the colors on the canvas to accomplish your watercolor masterpiece.
在现实生活中,当您想要构建某些东西时,您正在使用不同的工具来实现这一目标。 因此,例如,如果您想进行水彩绘画,则将使用一杯水和画笔。 刷子和玻璃水都是帮助您将颜色放置在画布上以完成水彩杰作的工具。
In software applications you can use these existing mental models and add on top of them conceptual models.
在软件应用程序中,您可以使用这些现有的思维模型,并在它们之上添加概念模型 。
Next, I’m gonna try to explain the conceptual models used in these kinds of applications by breaking them into levels. Each new level adds more abstraction and knowledge on top of the previous one.
接下来,我将尝试将这些应用程序划分为各个级别,以解释这些应用程序中使用的概念模型 。 每个新级别都在前一个级别之上添加了更多抽象和知识。
第一级 (First level)
So let’s take for instance Affinity Photo (which is very similar to Photoshop) and see how this conceptual model that I’ve described earlier it’s used. All the available tools are represented by an icon in the tools toolbar. You interact with the tools in the same way you interact in real life, you pick the tool and use it to draw something (of course we need to make sure we’ve set the right colors) on the artboard (just a note here, I’ve simplified this example a lot, but you get the idea).
因此,让我们以Affinity Photo(与Photoshop非常相似)为例,看看如何使用我之前描述的概念模型。 工具栏中的所有可用工具都用一个图标表示。 您与现实生活中的互动方式相同,可以选择工具并使用它在画板上画一些东西(当然,我们需要确保设置正确的颜色)(请注意此处,我已经简化了很多示例,但您明白了。
We, as designers, interact with the same concepts and, in most cases, the same terminology from the real life like:
作为设计师,我们与现实生活中的相同概念以及大多数情况下的相同术语进行交互,例如:
Tools: Pencil; Brush; Eraser
工具 :铅笔; 刷; 橡皮
Canvas
帆布
Artboard
画板

As you can see these tools help us to place the colors on the artboard. The way the colors are applied is in our direct control through the tool.
如您所见,这些工具可帮助我们在画板上放置颜色。 颜色的应用方式是我们通过该工具直接控制的。
So the conceptual flow for the first level has these steps:
因此,第一级的概念流程包含以下步骤:
- Pick the tool (make sure we have the correct colors setup) 选择工具(确保我们有正确的颜色设置)
- Place the colors on the artboard 将颜色放在画板上
第二级 (Second level)
Let’s now go a little bit further and continue with our example of using Affinity Photo and try to use the rectangle tool which adds a vector (object) rectangle on the artboard. If you are familiar with vector drawing apps then there is nothing new up to this point everything should be familiar.
现在让我们更进一步,继续我们使用Affinity Photo的示例,并尝试使用在画板上添加矢量(对象)矩形的矩形工具 。 如果您熟悉矢量绘图应用程序,那么到目前为止还没有什么新鲜事物。

But there is something different here, we’ve used a special tool, the rectangle tool in our case, to place a rectangle object on the artboard; basically we no longer place colors directly, but the object renders its geometry using some attributes that we can change.
但是这里有些不同,我们使用了一种特殊的工具(在本例中为矩形工具)将一个矩形对象放置在画板上。 基本上,我们不再直接放置颜色,而是使用一些我们可以更改的属性来渲染对象的几何形状。
This is actually a big change because behind the scene the software is doing the heavy lifting like drawing the geometry using sophisticated mathematical functions. All we do is to change some of the properties that impact the behavior of these mathematical functions.
这实际上是一个很大的变化,因为该软件在后台进行了繁重的工作,例如使用复杂的数学函数绘制几何图形。 我们要做的就是更改一些影响这些数学函数行为的属性。
It’s interesting to note that, on this level, the tool and the conceptual model are already more abstract than on the first level, but for now we don’t have problems adapting because we used this model in other similar apps.
有趣的是,在此级别上,该工具和概念模型已经比在第一级上更加抽象,但是目前,由于在其他类似应用程序中使用了此模型,因此我们没有任何问题。
Let’s recap, we can use special tools (e.g rectangle tool, pen tool, ellipse tool and so on) to create objects and then manipulate their properties to fit our needs.
回顾一下,我们可以使用特殊工具(例如,矩形工具,钢笔工具,椭圆工具等)创建对象,然后操纵它们的属性来满足我们的需求。
So the conceptual flow for the second level looks like this:
因此,第二级的概念流程如下所示:
- Pick the tool 选择工具
- Create the object 创建对象
- Change the object properties 更改对象属性
第三级 (Third level)
Now it’s time to leave the familiar world of Affinity Photo and move to Axure where we have similar objects like the ones that I’ve previously described but there are some key differences.
现在该离开熟悉的Affinity Photo了, 移到Axure ,我们在这里有类似的对象,如我之前描述的,但是有一些关键的区别。
One key difference is related to the terminology.
一个主要区别与术语有关。
For instance:
例如:
Artboards = Pages (in Axure there are no artboards only pages and you can see only one page at a time)
画板=页面(在Axure中,没有仅画板的 页面 ,一次只能看到一页)
Objects = Widgets (Axure refers to the objects as widgets, just to make us a little bit aware that are more special than the objects that we are use to, and we will see this in a bit)
对象=窗口小部件(Axure将对象称为窗口小部件 ,只是让我们稍微意识到它们比我们过去使用的对象更加特殊,我们将在稍后看到这一点)
Another key difference is in the way we create these objects and place them on the page. In Axure, in general, we create new objects by dragging them from the Library pane into the page. This is a little different conceptual model than the one we’ve used before. The Library pane holds some ‘templates’ (sometimes referred to as blueprints) that we can use to create new objects.
另一个主要区别在于我们创建这些对象并将其放置在页面上的方式。 通常,在Axure中,我们通过将新对象从“ 库”窗格拖动到页面中来创建新对象 。 这与我们以前使用的概念模型有些不同。 “ 库”窗格中包含一些可用于创建新对象的 “模板”(有时称为蓝图 )。
However, as a quick note, Axure allows us to use the tools conceptual model as well but the type of objects that we can create is more limited.
但是,作为一个简短的说明,Axure允许我们也使用工具概念模型,但是我们可以创建的对象类型受到限制。
So, why is Axure calling these objects widgets? Simply put, they are a little more advanced. As in the second level example, they have properties that can be adjusted but they can also respond to events.
那么,为什么Axure调用这些对象 控件 ? 简而言之,它们更加先进。 与第二级示例一样,它们具有可以调整的属性 ,但它们也可以响应事件 。

This possibility to respond to events is the key ingredient in creating any kind of interactions (interactivity) in Axure and in many other similar tools which are heavily influenced by Axure.
响应事件的可能性是创建任何类型的交互 (交互性)的关键因素 在Axure和许多其他受Axure影响的类似工具中。
To sum up, the conceptual flow looks like this:
概括起来,概念流程如下所示:
Create a new object (widget) by dragging it from the Library pane
通过从“库”窗格中拖动来创建一个新对象 (小部件)
Change the object (widget) properties
更改对象 (小部件)属性
Optionally: Respond to the events of the object (widget)
可选:响应对象的事件(小部件)
Axure小部件 (Axure widgets)
Now that you have been introduced to Axure widgets let’s explore them in more depth.
现在,您已经了解了Axure 小部件,让我们更深入地探索它们。
Within the app, Axure groups these widgets in categories which are inside libraries and they are available within the app in the Library pane. These widgets sometimes are listed multiple times under a slightly different name but with different default settings, for instance the rectangle widget is available as Box 1, Box 2, Box 3, Primary Button with some different initial properties like: fill color, border, corners and so on. In essence they are the same widget but with a setup for a predefined purpose (again, like a template).
在应用程序中,Axure将这些小部件分组在库内的类别中,并且它们在应用程序的“ 库”窗格中可用。 这些小部件有时会以略有不同的名称多次列出,但具有不同的默认设置,例如,矩形小部件可作为Box 1 , Box 2 , Box 3,Primary Button使用,它们具有一些不同的初始属性,例如:填充颜色,边框,角等等。 本质上,它们是相同的小部件,但具有用于预定义目的的设置(同样,类似于模板)。

On Axure documentation these widgets are grouped based on their packed functionality in 2 categories like basic and advanced but, I would group them in 3 categories:
在Axure 文档中,这些小部件根据其打包功能分为基本和高级两个类别,但我将它们分为三个类别:
Basic (in this category are shape widgets that are familiar in general with any UI/UX designer and some specific ones used only in some cases)
基本的 (在此类别中是形状小部件,通常对任何UI / UX设计器都很熟悉,并且某些特定的仅在某些情况下使用)
In this category we have the following widgets:
在此类别中,我们有以下小部件:
- Line 线
- Rectangle 长方形
- Elipse 椭圆形
- Image 图片
- Placeholder (used usually for wireframing purposes) 占位符(通常用于线框图)
- Connector (used for diagrams or flows) 连接器(用于图或流程)
- Hotspot (non visual, used to define an area on the page to be used as a link to another page or to simply trigger and action) 热点(非视觉,用于定义页面上的区域以用作到另一个页面的链接或简单地触发和操作)
- Snapshot (it embeds a image view of a different page) 快照(它嵌入另一个页面的图像视图)
- Inline frame (it embeds external content inside the page) 内联框架(将外部内容嵌入页面内)
Semi-advanced (these offer additional user input in general or are part of the common UI patterns)
半高级 (通常提供其他用户输入,或者是常见UI模式的一部分)
- Text field 文本域
- Text area 文字区
- Droplist 删除清单
- List box 列表框
- Checkbox 选框
- Radio button 单选按钮
- Tree 树
- Table 表
- Classic menu (horizontal/vertical) 经典菜单(水平/垂直)
Advanced (these have some advanced functionalities that I’ll touch on a future article)
高级 (这些功能有些高级功能,我将在以后的文章中介绍)
- Dynamic panel 动态面板
- Repeater 直放站
Each of these widgets have a set of common properties and events and specific ones.
这些小部件中的每一个都有一组共同的属性和事件以及特定的属性 。
Axure交互模型 (Axure interaction model)
The interaction model is inspired from RAD (Rapid Application Development) tools in general, and one difference is that we don’t write any code.
交互模型通常是从RAD(快速应用程序开发)工具中获得启发的,而不同之处在于我们不编写任何代码。
In order to make it easier to follow, let me introduce you to some of the terminology:
为了更容易理解,让我向您介绍一些术语:
Event — it’s a thing that happens at a specific moment and a widget can listen to specific events like: Click or Tap, Mose Down, Mouse Move, Mouse Up
事件 -这是在特定时刻发生的事情,并且小部件可以侦听特定事件,例如:单击或轻击,向下按下,鼠标移动,向上移动
Trigger — this is what initiate the event
触发 -这是引发事件的原因
Action — represent part of the response to an event
动作 -代表事件响应的一部分
If you don’t fully understand what they are, don’t worry I’ll explain them and their relation down below.
如果您不完全了解它们是什么,请不要担心,我将在下面解释它们及其关系。
In order to build (design) our prototype we place inside a page multiple widgets and adjust their properties and/or respond to different events (like the Click or Tap event) using actions. Also a prototype can have one or more pages depending on the needs.
为了构建(设计)原型,我们在页面中放置多个小部件并调整其属性和/或使用动作来响应不同的事件(例如Click或Tap事件)。 原型还可以根据需要包含一个或多个页面。
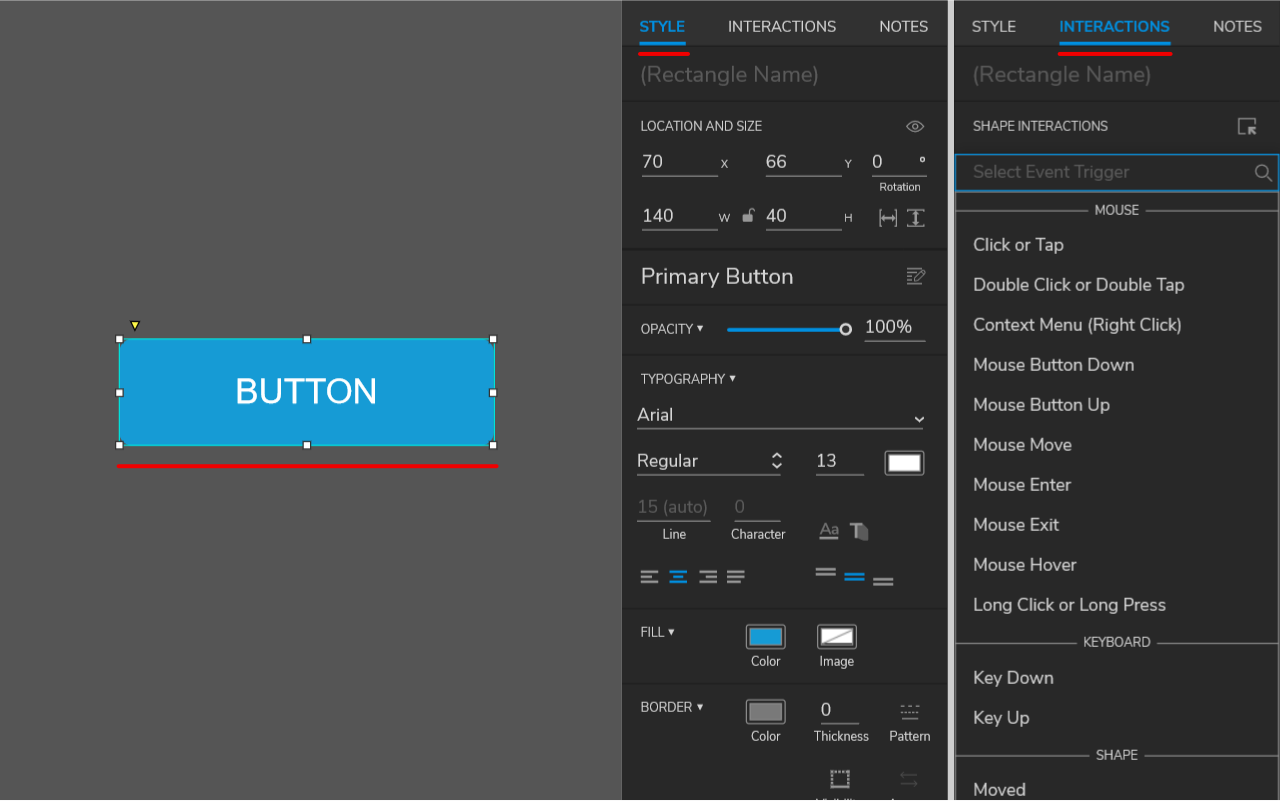
Let’s see how this model works in Axure (see the image below).
让我们看看该模型如何在Axure中工作(请参见下图)。

So, each widget can listen to events, the events are triggered by an interaction and the response to an event can be an action or a list of actions.
因此,每个 小部件 都可以 侦听事件 , 事件是 由 交互 触发 的 ,对 事件 的 响应 可以是一个 动作 或 动作 列表 。
Now that you’ve seen the relation between these concepts you should have enough understanding about the underlying interaction model.
既然您已经了解了这些概念之间的关系,那么您应该对底层的交互模型有足够的了解。
This is it for now, in future articles we will learn more about these interactions, how to use them and also we will learn about other concepts like states, conditions and expressions.
现在就是这样,在以后的文章中,我们将学习更多有关这些交互作用,如何使用它们的知识,并且还将了解其他概念,例如状态,条件和表达式 。
翻译自: https://uxdesign.cc/understanding-axure-rp-9-for-ui-ux-designers-part-1-interactions-96ff62b5f657
axure ui设计
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275365.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!






...)











