What is your earliest memory of reading? Mine’s reading comics. I preferred films over books, I still do, but I seemed to have a fascination for comics. The experience of reading a comic, to me, was somewhere between watching a film and reading a novel, between audio-visual and pure text.
您最早的读书记忆是什么? 我的阅读漫画。 我仍然喜欢电影而不是书,但我似乎对漫画很着迷。 对我来说,阅读漫画的经历介于看电影和阅读小说之间,介于视听和纯文本之间。
I recently realized that the text in comics is always uppercased. If you haven’t noticed, here you go:
我最近意识到,漫画中的文字总是大写的。 如果您没有注意到,请前往:
As an avid reader of comics, the 10-year-old me was always in a dilemma about capitalization. Should I use upper case just like in the comics or should I be doing what I am taught at school? As it turned out, my teachers at school weren’t big fans of comics, so I had no choice but to listen to them.
作为漫画的狂热读者,我10岁的我总是对大写字母感到困惑。 我应该像在漫画中一样使用大写字母吗?还是应该做我在学校学习的课程? 事实证明,我在学校的老师不是漫画的忠实粉丝,所以我别无选择,只能听他们的漫画。
Fast forward to 2019, I was an editorial intern at Juggernaut, a publication house. During my time there, I was asked to master the Chicago Manual of Style, which was used to format Juggernaut’s books. And capitalization was one of the core elements of style that I had to learn up about.
快进到2019年,我是一家出版社Juggernaut的编辑实习生。 在此期间,我被要求掌握《芝加哥风格手册》,该手册用于整理《剑圣》的书。 大写是我必须学习的风格的核心要素之一。
I have been a UX Writer at Chargebee since July 2019.
自2019年7月以来,我一直是Chargebee的UX作家。
While working on all the various projects that have come my way, I have been instinctively obsessed with the capitalization. So much so that my colleagues soon began to take notice of my obsession and were curious to know why it mattered so much.
在处理我遇到的所有各种项目时,我本能地痴迷于大写字母。 如此之多,以至于我的同事们很快开始注意到我的痴迷,并好奇地知道为什么这是如此重要。
This is my attempt at trying to answer their question. Let’s start with the basics.
这是我试图回答他们的问题的尝试。 让我们从基础开始。
什么是信箱? (What are Letter Cases?)
To quote Wikipedia,
要引用维基百科 ,
Letter case is the distinction between the letters that are in larger upper case (formally called majuscule) and smaller lower case (formally called minuscule) in the written representation of certain languages.
字母大小写是在某些语言的书面表示形式中,大写字母(正式称为majuscule)和小写小写字母(正式称为minuscule)之间的区别。

为什么以及何时使用它们 (Why and When to Use Them)
Letter casing is used in screenplays, novels, comics, magazines, and anywhere there’s text.
字母大写用于剧本,小说,漫画,杂志以及任何有文字的地方。
Here’s a peek into the screenplay of Christopher Nolan’s Interstellar (2014):
这是克里斯托弗·诺兰(Christopher Nolan)的《 星际穿越》 (2014)的剧本一览 :

Notice how the descriptions are written in sentence-case, while the characters’ names are in upper-case, and the parentheticals are in lower-case. This difference in capitalization helps the reader comprehend text elements as locations, descriptions, characters, dialogues, etc. Read more
请注意,描述是用大写字母写的,而字符名称是大写的,而括号是小写的。 大写字母的这种差异有助于读者理解文本元素,例如位置,描述,字符,对话等。
So you can see that letter-casing is
所以你可以看到字母框是
a systematic use of capitalization to aid readers’ comprehension of content.
系统地使用大写字母来帮助读者理解内容。
为什么在UX写作中字母框很重要? (Why Letter Casing Matters in UX Writing?)
Different writers capitalize differently. However, it is important that organizations set up standard practices around how the various styles of capitalization are used.
不同的作家使用不同的资本。 但是,组织必须围绕如何使用各种大小写形式建立标准实践,这一点很重要。
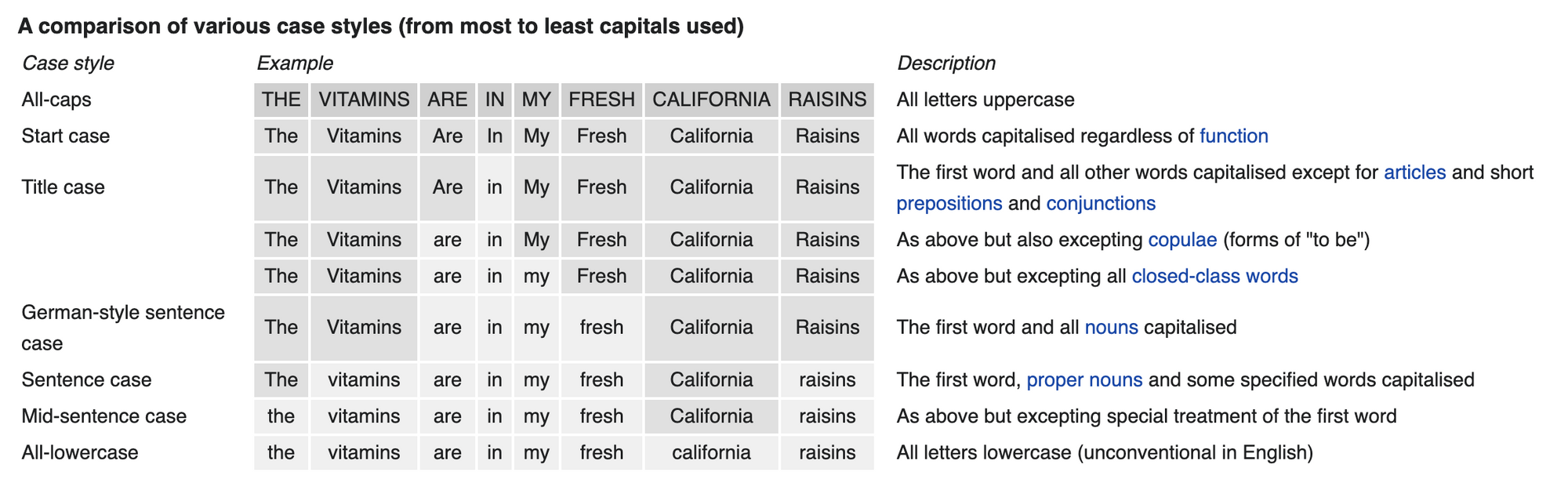
最受欢迎的信件盒 (Most Popular Letter Cases)
- Upper case — CAPITALIZE EVERY LETTER. 大写字母-大写每个字母。
Title case — Capitalize the First Letter of Every Word in a Sentence Except the Articles (a, an, the), Conjunctions (and, but, or), and Propositions (on, in, with).
标题大小写—将句子中每个单词的首字母大写,但不包括冠词(a,an,the),连接词(and,but,or)和命题(on,in,with)。
- Sentence case — Capitalize only the first letter of a sentence and the proper nouns. 句子大小写—仅将句子的第一个字母和专有名词大写。
Other letter cases such as the camel case (SaaS), though interesting, aren’t commonly used in UX writing.
其他字母大小写,例如驼峰式大小写(SaaS),尽管很有趣,但在UX编写中并不常用。
大写(又称“全部大写”) (Upper Case (aka ‘All caps’))
Our eyes are quick to spot words in UPPER CASE as our minds are trained to perceive them as important pieces of information.
由于我们的大脑经过训练将其视为重要的信息,因此我们的眼睛很快就能识别出大写的单词。
For example, in Chargebee, when a subscription is set to cancel, we must notify our users (the merchants) as they would want to reach out to the customer and understand why they are canceling. In other words, we need to make sure that our customers do not miss on a subscription that’s about to cancel.
例如,在Chargebee中,当将订阅设置为取消时,我们必须通知我们的用户(商人),因为他们希望与客户联系并了解他们为何取消。 换句话说,我们需要确保我们的客户不会错过即将取消的订阅。
So we decided to use upper case for the tag ‘CANCELS IN 12 DAYS’ on the subscription’s page.
因此,我们决定在订阅页面上为标签“ 12天内取消”使用大写字母。

标题案例 (Title Case)
The title case helps to bring a hierarchy between text elements in a write-up or on a page, such as titles and descriptions. As a reader, I find it easier to consume content that’s well-formatted, in good order, and hierarchically well-laid out. I find such pages super easy to skim through.
标题大小写有助于在文章或页面中的文本元素之间引入层次结构,例如标题和说明。 作为读者,我发现使用格式良好,井井有条,层次分明的内容更容易。 我发现这样的页面超级容易浏览。
For example, this is a reconfirmation message shown to customers when they are deleting a shipping address. The title is written in the title case and the description is written in sentence case. Ignore the buttons for now.
例如,这是客户删除送货地址时显示的重新确认消息。 标题写在标题的大写,描述写在句子的大写。 现在忽略按钮。

By using the title case for the title, we have tried to establish the hierarchy that we want our users to follow.
通过使用标题大小写作为标题,我们尝试建立希望用户遵循的层次结构。
The title case is also a great choice for buttons. Let me illustrate.
标题盒也是按钮的绝佳选择。 让我举例说明。
Here are two buttons in the sentence case. Too low on emphasis, I think.
这是句子中的两个按钮。 我认为重点太低了。

How about upper case? Screaming!
大写怎么样? 尖叫!

Now, the same buttons in title case.
现在,在标题大小写相同的按钮。

I think title case brings just the right amount of emphasis on buttons.
我认为标题大小写对按钮的重视程度适中。
判例 (Sentence Case)
In sentence case, the first letter of a sentence and the proper nouns capitalized. It’s considered the most readable form of text. Capitalizing the first letter of a sentence serves almost the same purpose as a period (.) at the end of every sentence — to convey the end of a sentence and the beginning of another.
在句子的情况下,句子的首字母和专有名词大写。 它被认为是最易读的文本形式。 大写一个句子的第一个字母与每个句子结尾处的句点(。)几乎具有相同的目的-传达一个句子的结尾和另一个句子的开头。
At Chargebee, we use sentence case for descriptions and when need to get into the details. We have, in the example below, used sentence case to explain what happens when a backup payment method is deleted.
在Chargebee,我们使用句子大小写来进行描述以及何时需要进入细节。 在下面的示例中,我们使用了句子大小写来说明删除备用付款方式时会发生什么。

Now, let’s look at the same bit of copy without sentence casing and the period.
现在,让我们看看没有句子大小写和句点的相同副本。

Are you thinking what I am thinking?
你在想我在想什么吗?
Reading is easier when you’re able to break down copy into parts. This experience is further enhanced with the use of appropriate punctuation and effective capitalization.
当您能够将复印件分成几部分时,阅读会更容易。 通过使用适当的标点符号和有效的大写字母,可以进一步提高这种体验。
Also, the sentence case spotlights proper-nouns nicely.
另外,句子大小写很好地突出了专有名词。
Let’s look at an example. Here’s a tooltip we show users to inform them that they need to enable Orders (a feature in Chargebee) before they integrate with ShipStation.
让我们来看一个例子。 这是我们向用户显示的工具提示,以通知用户在与ShipStation集成之前需要启用Order(Chargebee中的功能)。
Here’s the tooltip in title case.
这是标题大小写的工具提示。

The same tooltip in upper case.
大写相同的工具提示。

And finally, in sentence case.
最后,在句子的情况下。

Notice how in both upper case and title case, the proper nouns in the sentence (Orders and ShipStation) are lost amidst all the other words. Users may not understand that “Orders” is the name of the feature that they need to enable. When the same line is written in sentence case, notice how the proper nouns are capitalized thereby making it easier for folks to understand that Orders is the name of a feature in Chargebee and ShipStation is the name of the third-party application they are looking to integrate with.
请注意,在大写和标题两种情况下,句子(Orders和ShipStation)中的专有名词都在所有其他词中丢失了。 用户可能不理解“订单”是他们需要启用的功能的名称。 当在句子大小写相同的行时,请注意专有名词是如何大写的,从而使人们更容易理解Orders是Chargebee中功能的名称,而ShipStation是他们要查找的第三方应用程序的名称与整合。
为什么漫画使用大写字母? (Why Comics Use Upper Case Text?)
I Googled this and here’s what I found out:
我用Google搜索了,这是我发现的:
Typing in all capital letters is acceptable for comics, and it’s pretty interesting why. In real comics, they use all caps all the time. The reason for this is that some lower case letters (like j and y) have tails that fall below where the bottom of the letters are supposed to be. The comics industry knew they could avoid this by using all uppercase. The point of doing this is to make the word balloons take up as little space as possible, and keeping everything in caps does just that. Read more
漫画可以接受所有大写字母的键入,原因很有趣。 在真正的漫画中,他们一直都使用大写字母。 这样做的原因是某些小写字母(如j和y)的尾巴落在字母底端应该位于的底端之下。 漫画界知道他们可以通过使用所有大写字母来避免这种情况。 这样做的目的是使“气球”一词占用尽可能少的空间,而将所有内容放在大写字母中就可以做到这一点。
So why wasn’t I conscious of all that upper case text in the comics I read as a child?
那么,为什么我小时候不知道漫画中所有大写的文字呢?
Conditioning. My mind got conditioned to perceive text elements in a particular way. Perhaps it had to do with the fact that I treated all the capitalized text as dialogues of characters, and thought, maybe, that it was meant to make the superheroes sound powerful. Only when I started reading novels, years later, did I realize that dialogues could be written in sentence-case too.
调理。 我的思想习惯于以特定方式感知文本元素。 可能与以下事实有关:我将所有大写的文本视为字符的对话,并认为这是为了使超级英雄听起来更强大。 多年后,当我开始阅读小说时,我才意识到对话也可以用句子的形式进行。
形式称赞功能,更多观察 (Form Compliments Function, More Observations)
I observed that on the PVR Cinemas app a film’s title and language are written in all caps. Initially, I wondered why. At first, I thought, because the primary information on a movie-ticket-booking app would be the movie titles and their languages.
我观察到,在PVR Cinemas应用程序上,大写的是电影的标题和语言。 最初,我想知道为什么。 起初,我想,因为电影票预订应用程序的主要信息是电影标题及其语言。

But I think there’s more reasoning to the decision than just prioritization of the primary information. And it has to do with user experience. I realized that upper case for titles and languages made skimming while scrolling easier and helped me find what I was looking for much sooner. You know how words can sometimes just feel blurry while scrolling, right? Well, the text in all caps did not. Voila!
但是我认为,做出决定的原因不仅仅是优先考虑主要信息。 这与用户体验有关。 我意识到,标题和语言的大写字母使滚动时的浏览更加轻松,并帮助我更快地找到了想要的东西。 您知道在滚动时单词有时会变得模糊吗? 好吧,所有大写字母的文字都没有。 瞧!
Lenskart应用程序上的类似观察 (A similar observation on the Lenskart app)
Once you see this screen, you will instantly learn the pattern
看到此屏幕后,您将立即学习模式
- The name of the frame is upper cased. 框架的名称为大写。
- The quantity and price are sentence cased. 数量和价格均按大小写。
- The number of options is upper cased. 选项的数量是大写的。
The pattern is easy to grasp and once we’ve gotten used to it, using the app becomes easier.
该模式易于掌握,一旦我们习惯了该模式,使用该应用程序将变得更加容易。

那么,为什么要为内容分配字母大小写呢? (So Why Assign Letter Case to Content?)
- To establish a hierarchy in the flow of information. 在信息流中建立层次结构。
- To condition users’ minds to perceive copy in specific ways. 限制用户的思维以特定方式感知复制。
Capitalization is a tool in UX writing to improve comprehension and consistency of text elements. Thus, needs to be given due importance.
大写是UX编写中用于提高文本元素的理解和一致性的工具。 因此,需要给予应有的重视。
Our mind is always looking for patterns, even on digital interfaces. When users consistently view upper cased text as important, sentence cased text for descriptions, they learn the pattern. Of course, consistency matters and it is important for writers to keep capitalization across the medium consistent.
即使在数字接口上,我们也一直在寻找模式。 当用户始终将大写字母的文本视为重要的句子大小写的文本进行描述时,他们将学习模式。 当然,一致性很重要,对于作家来说,保持整个媒体的大小写一致是很重要的。
At Chargebee, our Content Style Guide defines capitalization rules for various hierarchical elements for copy. These guidelines are followed by all the UX writers when creating copy for the Chargebee app.
在Chargebee,我们的内容样式指南为要复制的各种层次结构元素定义了大写规则。 为Chargebee应用程序创建副本时,所有UX编写器都遵循这些准则。
Note: All examples, opinions in this article are purely my observations and learnings. If you’ve been involved with writing copy for any of the apps I have mentioned above and would like to share your thoughts, write to me!
注意 :本文中的所有示例,观点纯属我的观察和学习。 如果您曾经参与我上面提到的任何应用程序的写作副本,并且想分享您的想法,请写信给我!
Thanks to my fellow UX writers at Chargebee, Tara Rachel Thomas and Rohit Nair, for helping me best articulate my thoughts in this article.
感谢我在Chargebee的UX同事作家Tara Rachel Thomas和Rohit Nair帮助我在本文中最好地表达了我的想法。
翻译自: https://uxdesign.cc/how-letter-casing-affects-comprehension-of-ui-content-34a21235cc73
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274617.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!



android技巧01:Preferencescreen中利用intent跳转activity)














