大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以 点此扫码加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。
前言
作为一名开发者,我想你一定喜欢逛gayhub,而其中的一些隐藏功能,你可能还不知道哦!用起来实在是太爽了。
请往下看,你一定会有所收获...
1. 使用“T”键快速查找文件
这个功能实在太赞了,但却只有少部分人知道。当你想看一个文件的内容时,按下“T”键,搜索文件名,竟然能直接跳转到目标文件。
操作步骤
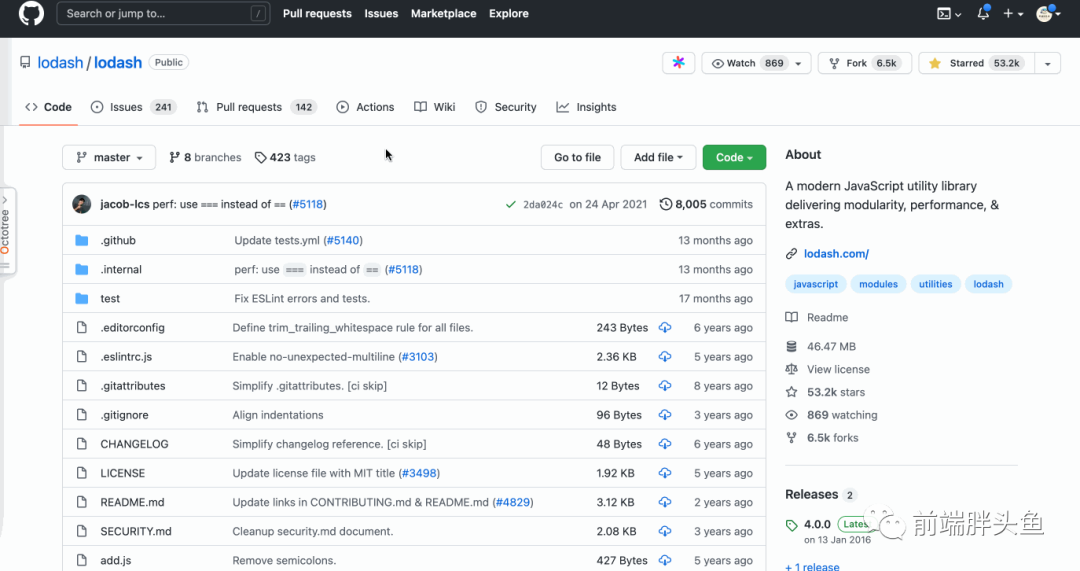
打开https://github.com/lodash/lodash
按下“T”键
输入
add,test.js(任何你想查找的文件)点击跳转查看内容

2. 3种方式使用“VSCode”编辑器查看代码
虽然使用“T”键可以快速搜索文件,但当咱想查看整个项目代码时,它就显得有点效率低下了。
一起来看看三种在线查看代码的方法,就像在你的VSCode编辑器中一样。
第三种是我最喜欢的方式,我相信你会喜欢的。
2.1 使用"."按键
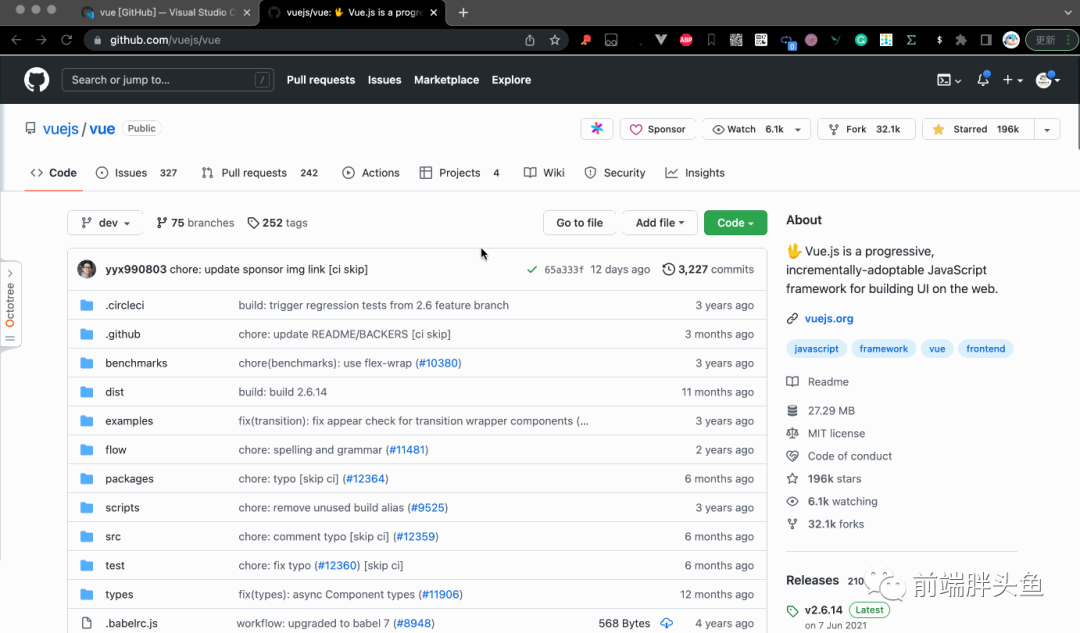
打开https://github.com/vuejs/vue
按下"."键
接着你会被重定向到 https://github.dev/vuejs/vue
是不是很爽,和本地vscode一模一样

2.2 使用"github1s.com"
仅仅需要将“github”更改为“github1s”,咱们就可以达到与方法1相同的效果!
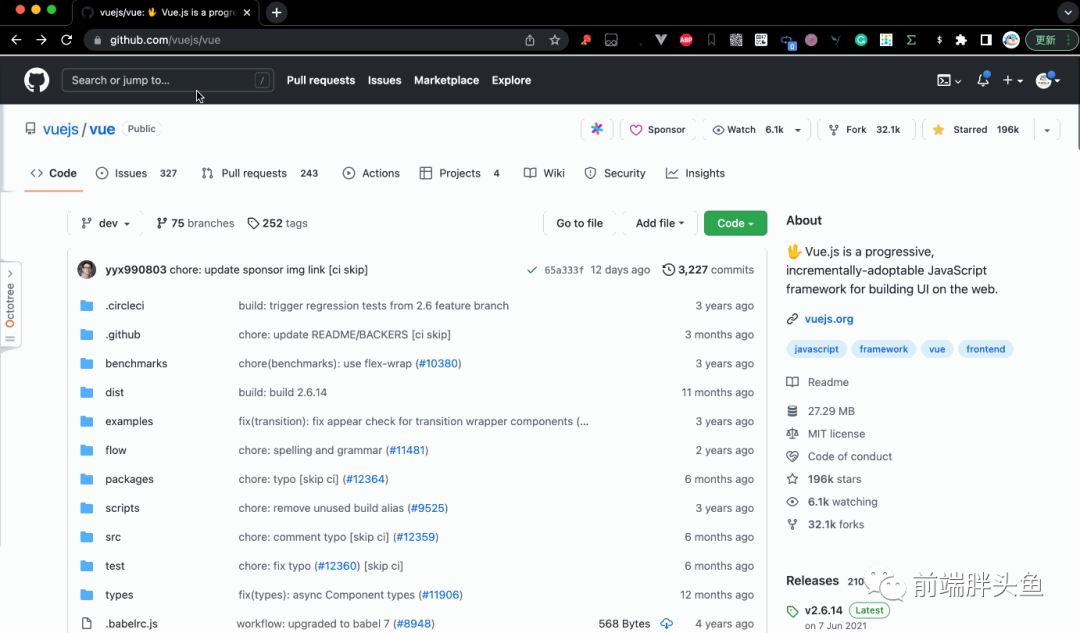
打开 https://github.com/vuejs/vue
将url修改为https://github1s.com/vuejs/vue
神奇不...

2.3 使用 “gitpod.com/#xxx”
第三种更牛逼了,你甚至可以在线运行js,只需要在gitpod.com/#后添加项目地址就可以达到效果。
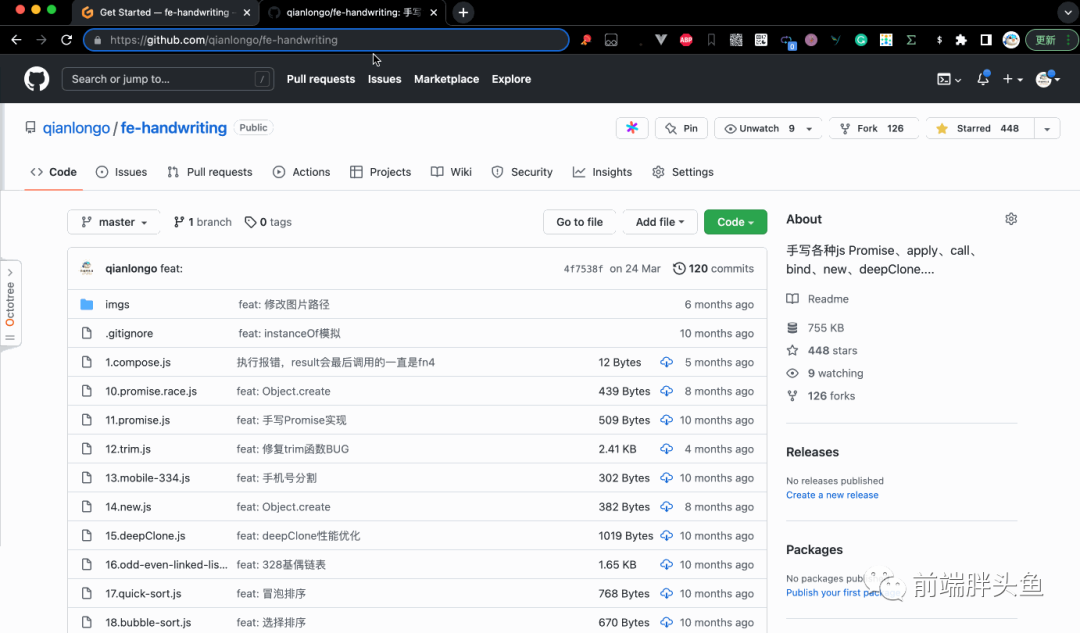
打开https://github.com/qianlongo/fe-handwriting
在地址栏最前面添加gitpod.com/#
完美...

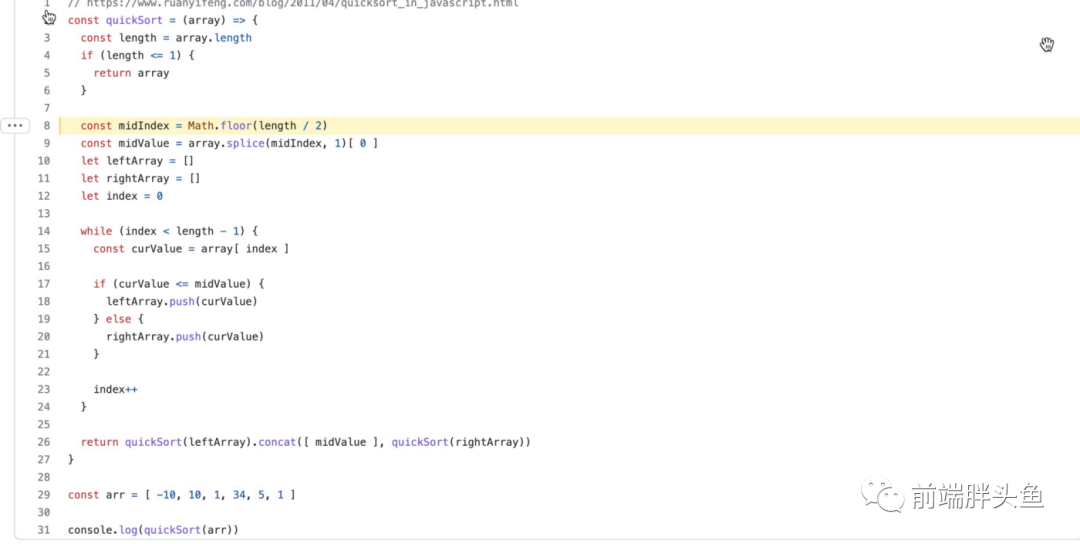
有时我们希望希望通过一个地址就链接到特定的代码行。如下图所示

这种效果应该怎么实现呢?
打开 https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js
单击左侧的行号
复制链接即可(https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8)

相信你一定注意到了链接后的“L8”。是的,咱们可以通过修改“L”+行号链接到所需的代码。
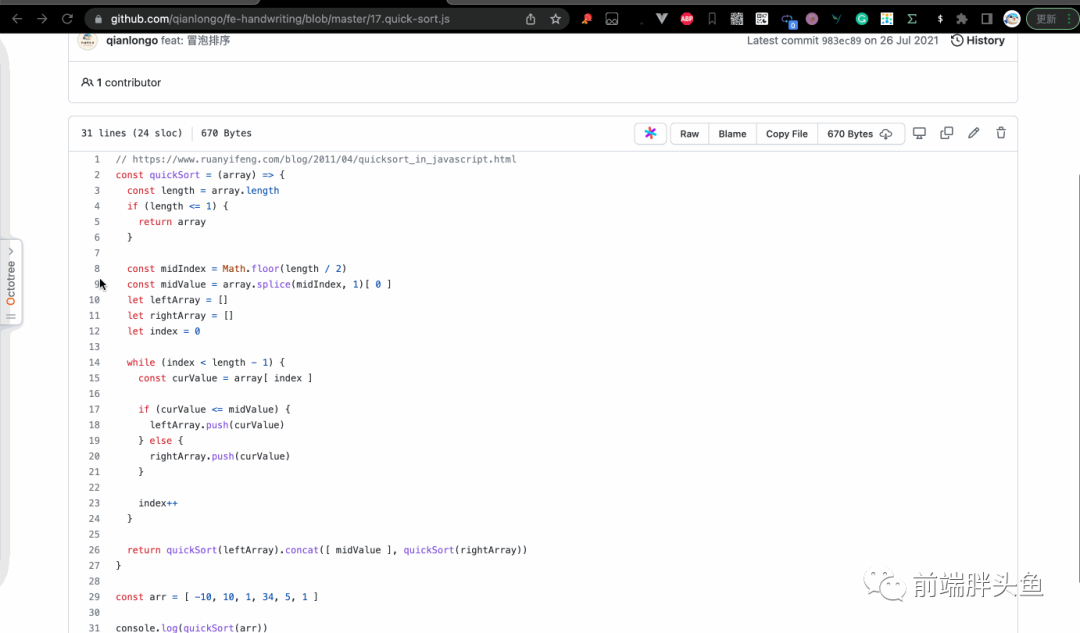
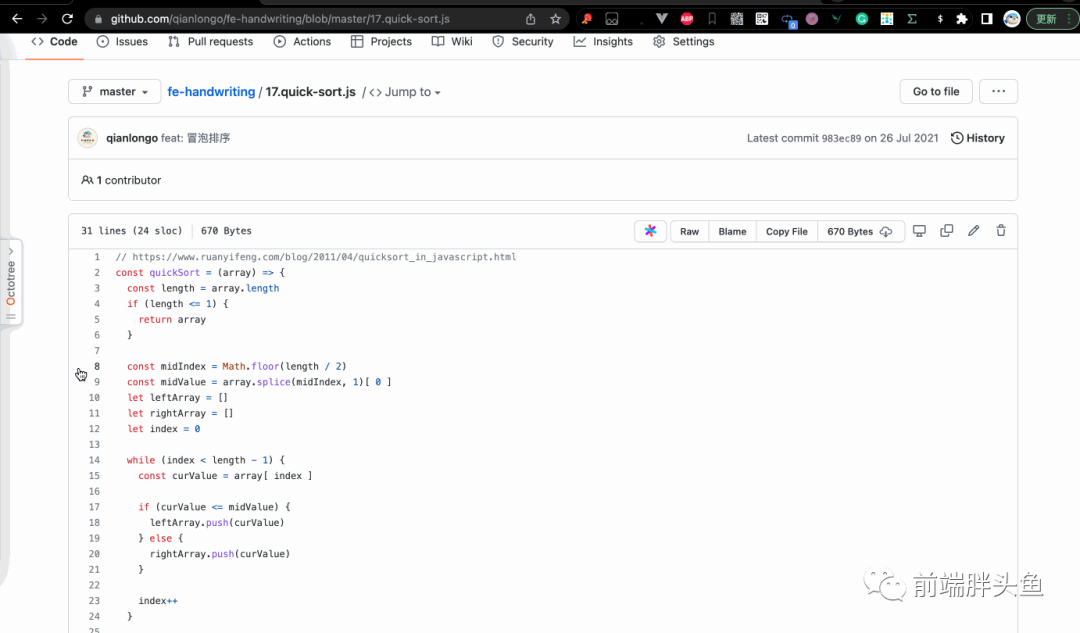
4. 链接到多行代码
既然我们可以链接到一行代码,那可以链接到多行吗?当然可以了!!!
打开https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js
按住“shift”键并单击左侧的行号
复制链接(https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8-L24)

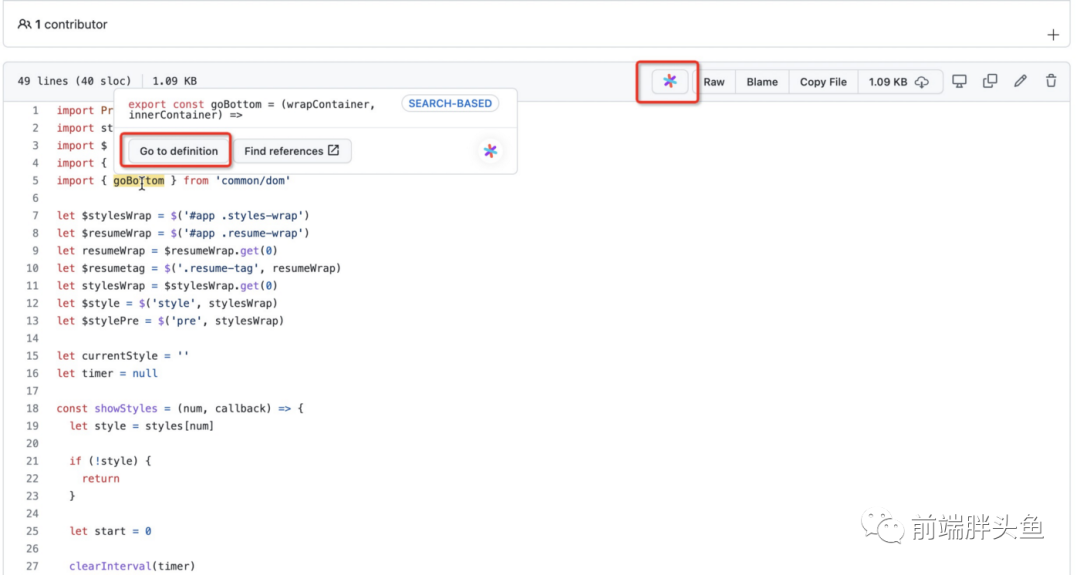
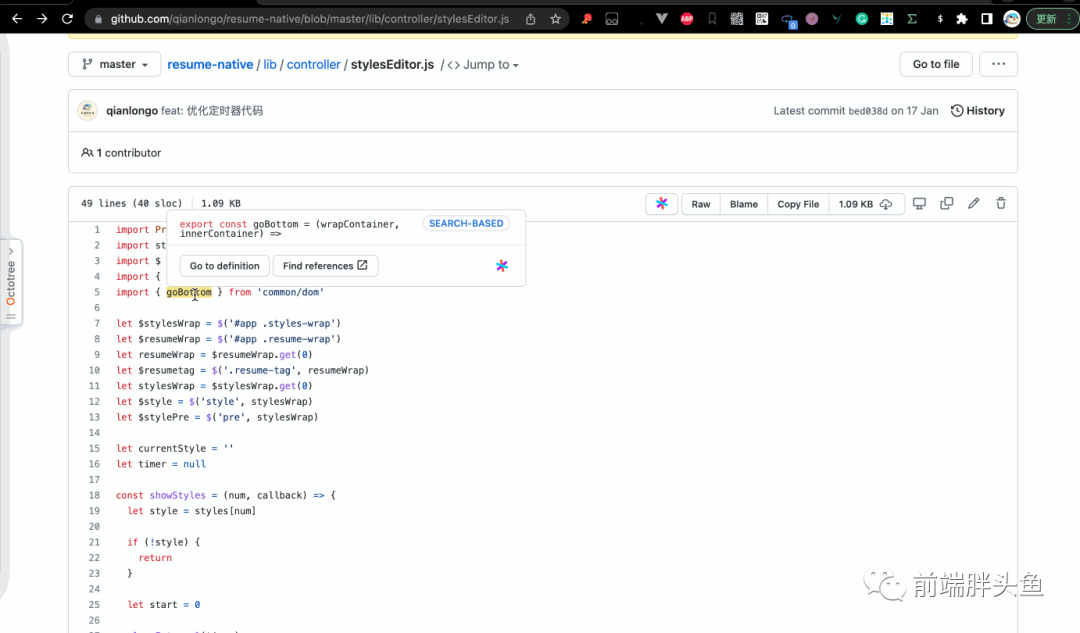
5. 跳转到定义函数的位置
如何快速跳转到定义函数的位置?推荐一个chrome插件,名字是sourcegraph。
安装插件后,将鼠标放在使用该功能的位置时,会出现一个按钮。单击就可以跳转到定义它的位置。


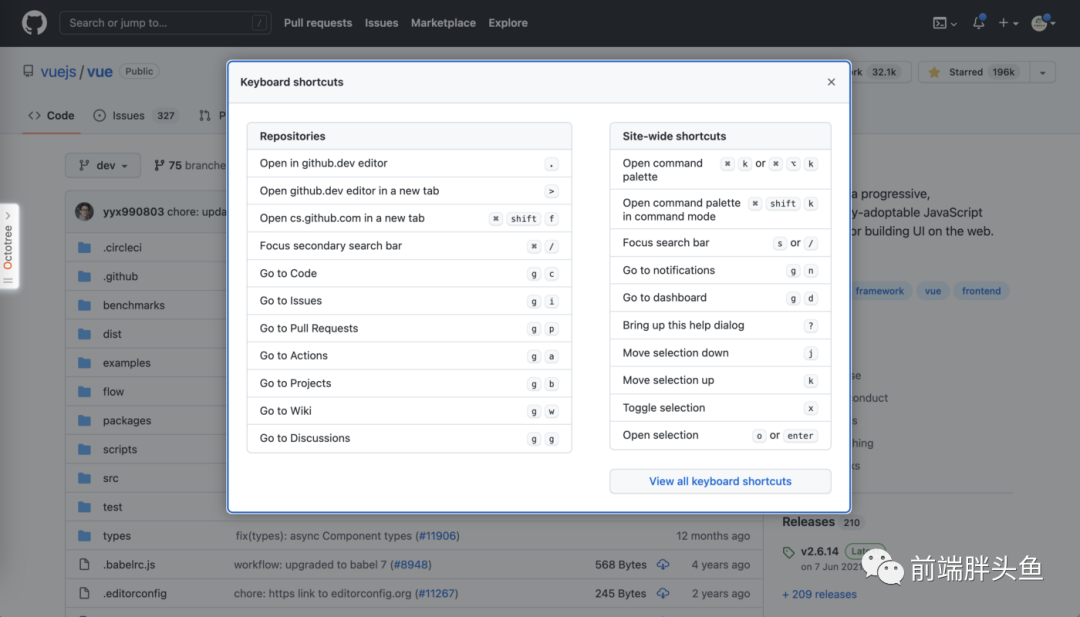
6. 查看快捷键列表
github提供了许多快捷键来帮助我们阅读代码,但记住它们真不是一件简单的事,咱们可以使用“Shift”+“?”显示快捷方式列表。

——Looper,Handler,Message)












)

- Private Definitions — the where-clause)

)

