聚类与分类的主要区别在于:
看不见的差异 (The Invisible Difference)
When app markets mature the overlap in features and designs grows closer as they catch up and copy each other. The more similar the apps are to one another, the more important the experience is as a differentiator. As users, we are sensitive to any friction while using an app and gravitate to the apps that feel fluid and easy to use.
当应用市场成熟时,功能上的重叠和设计就会相互追赶并相互复制,从而变得越来越紧密。 这些应用之间的相似程度越高,作为差异化体验的重要性就越高。 作为用户,我们对使用应用程序时的任何摩擦都很敏感,并倾向于使用流畅且易于使用的应用程序。
In this article, we will look at some of the top iOS entertainment apps and analyze their experiences.
在本文中,我们将介绍一些顶级的iOS娱乐应用程序,并分析其体验。

厨房水槽 (The Kitchen Sink)
The amount of functionality one presents to a user is something to be considered. On the one hand, reducing functionality keeps the user-focused, but on the other hand, an increase in features could keep the user engaged longer. For example, once a user starts watching a video, Netflix’s interface is doing everything it can to keep them engaged and in the platform. Netflix throws the whole kitchen sink at the user: the ability to adjust the brightness of the screen, lock the screen’s orientation, and quickly skip to the next episode. It's the embodiment of the old marketing rule, "it’s more expensive to get new clients than to keep existing ones." While non-invasive, we can see that Netflix is actively designing to maintain the user’s attention and remove barriers from continuing to watch.
呈现给用户的功能数量是需要考虑的事情。 一方面,减少功能会使用户集中精力,但另一方面,功能的增加可能会使用户的参与时间更长。 例如,一旦用户开始观看视频,Netflix的界面就会尽其所能使他们与平台保持互动。 Netflix向用户抛出了整个厨房的水槽:能够调节屏幕的亮度,锁定屏幕的方向并快速跳至下一集。 这是旧的营销规则的体现,“获得新客户比保留现有客户的成本更高”。 尽管是非侵入性的,但我们可以看到Netflix正在积极设计以保持用户的注意力并消除继续观看的障碍。
Takeaway: Remove the reasons a user will have to exit the app.
要点:消除用户必须退出应用程序的原因。

后退10,前进30 (Back 10, Forward 30)
Understanding the user’s motivation informs a more effective design. The most prominent buttons in Hulu’s interface above are seek backward, pause, and seek forward; all are about moving through the video. The way these buttons function illustrates how Hulu takes cues from the user’s intention.
理解用户的动机可以使设计更有效。 Hulu上方界面中最突出的按钮是向后搜索,暂停和向前搜索; 都是关于播放视频。 这些按钮的功能方式说明了Hulu如何从用户的意图中获取线索。
The user wants the functionality to accurately move through time, but that level of accuracy differs depending on which direction they’re moving. When the user is seeking backward to a specific scene they want a smaller unit of time so they can be more precise. Whereas when they are seeking forward they want to skip a scene and want to use a larger unit of time. Hulu’s “10 seconds back” and “30 seconds forward” is an amazing demonstration of understanding the users’ intentions and different motivations for fast-forwarding and rewinding.
用户希望功能能够随着时间准确地移动,但是准确度取决于他们所移动的方向。 当用户向后寻找特定场景时,他们希望使用更短的时间单位,以便更加精确。 而当他们向前寻找时,他们想要跳过一个场景,并希望使用更大的时间单位。 Hulu的“后退10秒”和“前进30秒”是一个惊人的展示,它可以理解用户的意图和快进和倒带的不同动机。
I’m curious as to how Hulu concluded that 30 seconds forward and 10 seconds backward was the best duration for their experience. If you have an idea, let me know in the comments below.
我对Hulu如何得出结论:向前30秒和向后10秒是他们经历的最佳持续时间感到好奇。 如果您有想法,请在下面的评论中告诉我。
Takeaway: Understand the nuance of a user’s motivation as it could lead to a new solution.
总结:理解用户动机的细微差别,因为它可能会导致新的解决方案。
Thanks to Chris at niice.co for pointing out that functionality and thinking through this detail with me.
感谢 niice.co的 Chris 指出了该功能并与我一起 仔细 研究了这一细节。

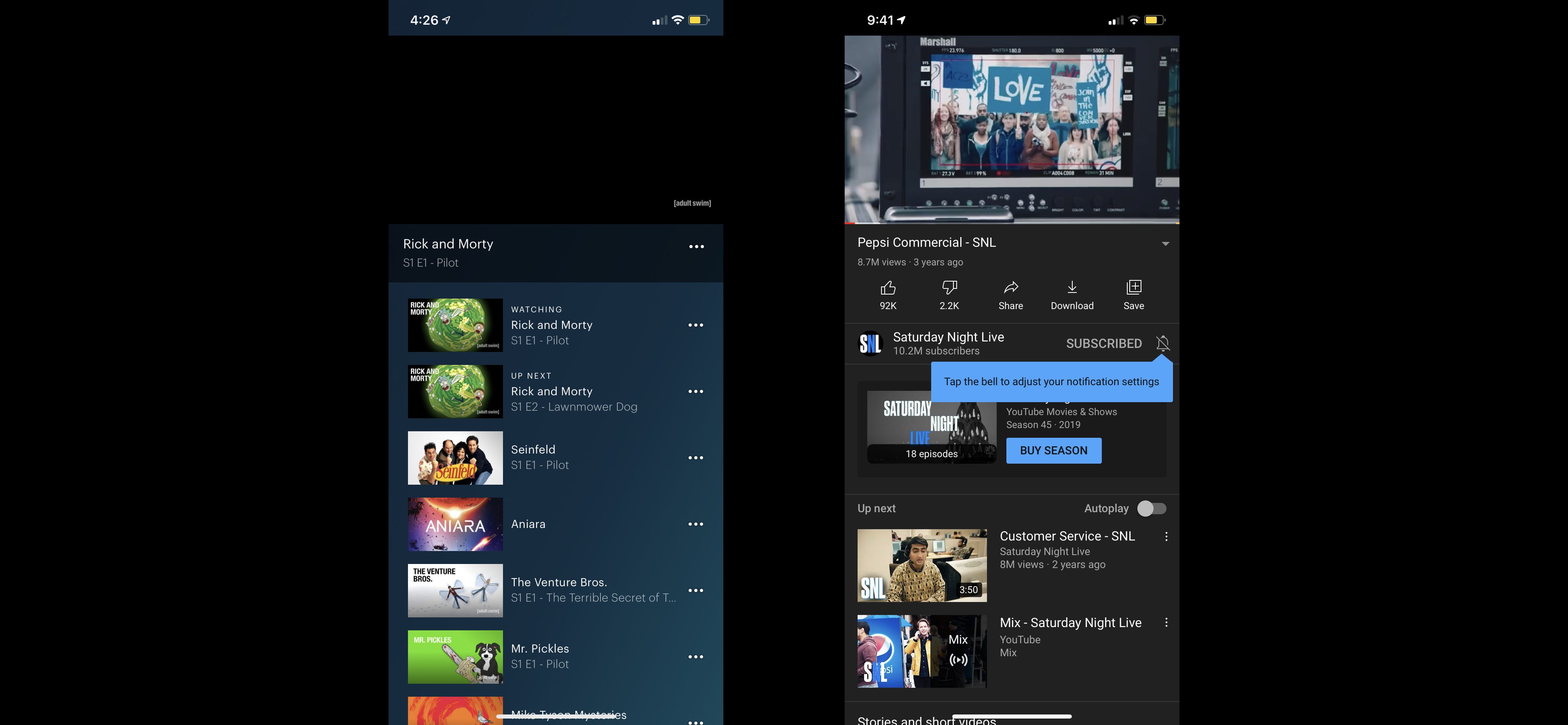
YouTube’s skip forward tap target area teaching users where they can tapYou Tube的前跳式轻击目标区域可教用户在何处可以轻击 双击目标 (Double Tap Targets)
Double-tap to seek is a pretty common feature among the apps surveyed — over half of the apps utilize it. What is especially empowering about YouTube’s execution is they are educating the user by giving feedback visually. When the user double-taps a side of the screen YouTube will animate a circle showing them it’s safe to tap anywhere in this area of the screen. This boosts the user’s confidence and puts them at ease, knowing that they don’t have to be so precise with their mechanics and can still get the desired results.
在被调查的应用程序中,双击搜索是一个很常见的功能-超过一半的应用程序都在使用它。 YouTube的执行力尤其强大,他们通过视觉上的反馈来教育用户。 当用户点按两次屏幕的一侧时,YouTube将为显示它们的圆圈设置动画,可以安全地点击屏幕此区域中的任何位置。 这知道用户不必对技巧如此精确,仍然可以得到期望的结果,从而增强了用户的信心并使他们放心。
Takeaway: Educate the user with the interface.
要点:用界面教育用户。

旋转更多 (Rotate For More)
Hulu and YouTube both try to increase engagement and keep users watching by introducing more content. Both apps must have interpreted the rotating of the phone vertically to mean the user is finished watching. When the user isn’t watching videos the odds go up that they will exit the app. To counter this, both apps show related content or content that the user has shown interest in in the past. This ‘rotate for more’ experience is the apps last-ditch effort to keep a user engaged.
Hulu和YouTube都试图通过引入更多内容来增加参与度并保持用户的观看。 这两个应用程序都必须在垂直方向上解释了手机的旋转,以表示用户已完成观看。 当用户不观看视频时,他们退出应用程序的几率会上升。 为了解决这个问题,两个应用程序都显示相关内容或用户过去表现出兴趣的内容。 这种“轮换获取更多”的体验是应用程序的最后努力,以保持用户的参与度。
Takeaway: Turn exit points into opportunities.
要点:将出口点转化为机会。

全屏拖动以寻求 (Full screen Drag To Seek)
Hulu’s interface demonstrates its understanding of ergonomics with small devices. Hulu utilizes the full screen to show the user the scene they are currently seeking to, fully replacing the current frame so they can make out all the details. The second detail in the scrubbing interface is how they put the time stamp way up towards the top of the screen. This understanding of ergonomics allows the user to slide their finger across a large portion of the screen without worrying about a finger blocking the view of the time stamp. Once again putting us at ease and allowing us to not be quite as accurate but still get the result we want.
Hulu的界面展示了其对小型设备的人机工程学的理解。 Hulu利用全屏向用户显示他们当前正在寻找的场景,完全替换当前帧,以便他们可以分辨出所有细节。 清理界面中的第二个细节是它们如何将时间戳放置到屏幕顶部。 对人体工程学的这种理解使用户可以在屏幕的大部分区域上滑动手指,而不必担心手指挡住了时间戳记。 再次让我们放心,让我们虽然不太准确,但仍能获得我们想要的结果。
Takeaway: Fingers aren’t the most exact tools in the world. Be forgiving with the app experience, let your users get the results they want without having to be too precise.
要点 :手指不是世界上最精确的工具。 宽容应用程序的体验,让您的用户获得所需的结果,而不必太精确。
外卖: (Takeaways:)
At first glance, the apps seemed so similar there didn’t appear to be much room for differentiation. But diving below the surface there were a plethora of differences with each experience. Here’s the full list of takeaways from this article:• Remove the reasons a user will have to exit the app. • Pay attention to the nuance of a user’s motivation as it could lead to a new solution.• Educate the user with the interface.• Change exit points to opportunities.• Be forgiving with the experience, let your users get the results they want without having to be too precise.
乍一看,这些应用程序看起来是如此相似,似乎并没有太大的区别空间。 但是,每次潜水都会有很多不同之处。 以下是本文的全文摘录:•删除用户必须退出应用程序的原因。 •注意用户动机的细微差别,因为它可能会带来新的解决方案。•通过界面对用户进行教育。•将出口点更改为机会。•宽容体验,让用户获得所需的结果而无需太精确了。
Want to see the collection of screenshots captured while I was “researching” this article? Here’s the link to my Google sheet.
是否想查看我在“研究”本文时捕获的屏幕截图集合? 这是我的 Google工作表 的链接 。
刺针 (Nitpicks)

Netflix’s bouncing x. When reviewing Netflix’s app I noticed the x in the top right jumping all over the place and even changing size a bit. A consistent x might feel a little cleaner, let’s get that x planted in the top right and keep it the same size.
Netflix的弹跳x。 在查看Netflix的应用程序时,我注意到右上角的x会在整个地方跳跃,甚至会稍微改变大小。 一致的x可能会更干净一些,让我们将x种植在右上角并保持相同的大小。
Thanks: Sarah, Mark, and Liz for all the feedback and thoughtful suggestions!
谢谢:莎拉,马克和丽兹的所有反馈和周到的建议!
翻译自: https://uxdesign.cc/experience-is-in-the-details-analyzing-the-netflix-ux-6aa81a8f4d2b
聚类与分类的主要区别在于:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274442.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!

















)
