用户体验需求层次
Shortly after the start of 2020 I led the development of a new website, and it went live in August. A week before the deployment, I paused development and took a step back in order to write about the project. Taking that pause, that step back, to write about the process has been a welcome break. It’s also been very helpful. Going all the way back to our earliest notes from user experience research this spring, for the purpose of writing about it, provided a new perspective. This review, in turn, created new opportunities to pull key points through all those next steps — the graphic design, desirability, and the user interface — all the way to the end product.
在2020年开始后不久,我领导了一个新网站的开发,该网站于8月上线。 在部署的一周前,我暂停了开发并退后一步以撰写有关该项目的文章。 停下来,退后一步,写下有关过程的消息,这是一个可喜的突破。 这也很有帮助。 从今年春天的用户体验研究回溯到我们最早的笔记,出于撰写目的,提供了一个新的视角。 反过来,这项审查为通过所有后续步骤(图形设计,可取性和用户界面)一直到最终产品的关键点提供了新的机会。
As I brought everything together in code, uppermost in my mind was the overall business objective and our work on the user flow through that objective. I have a personal belief that creating an experience that feels tailored to the individual is actually the most desirable feature.
当我将所有内容都整合到代码中时,我最想念的是总体业务目标,而我们在用户方面的工作贯穿该目标。 我个人认为,创建一种适合个人的体验实际上是最理想的功能。
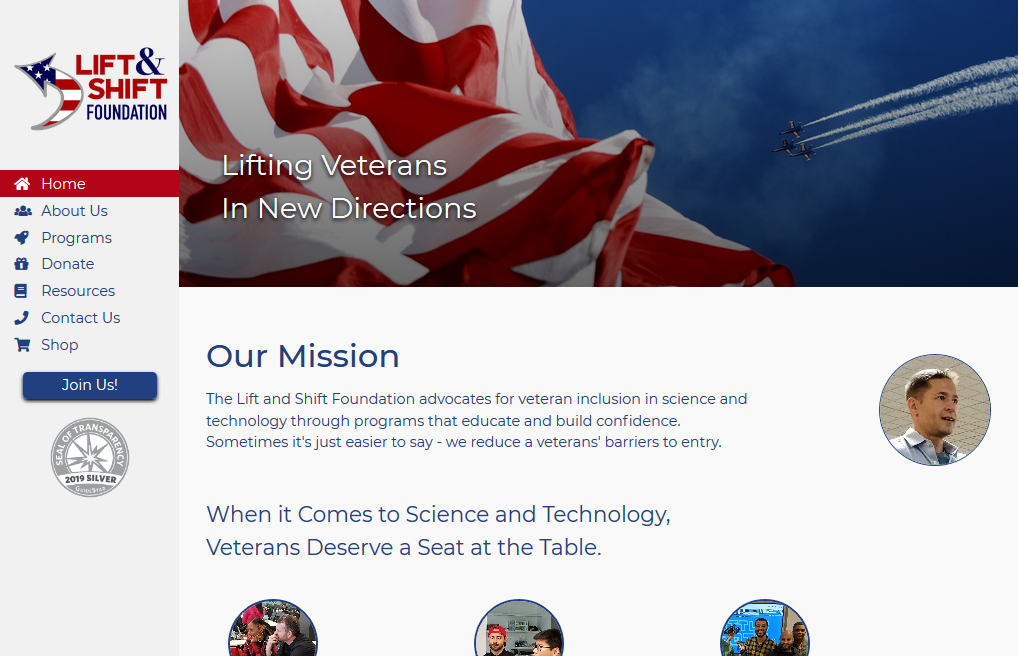
This website is for a small local non-profit. Regardless of industry, the internet is a logical place to fuel growth and expansion by reaching new places and people. So, like every business project, we started by establishing a business objective — registration through a modal modal dialog box — accessed via a join button.
该网站是针对当地的小型非营利组织的。 无论行业如何,互联网都是通过接触新的地方和人群来推动增长和扩展的合乎逻辑的地方。 因此,像每个业务项目一样,我们从建立业务目标开始-通过模态模态对话框进行注册-通过联接按钮访问。
Being a non-profit, the purpose of this business is impact, and that’s slightly different from the usual for-profit entity. This website audience is a diverse mix of interests, all connected through the business of impact. It’s the people in those audiences that drive impact, and that’s yet another reason to place a high value on their experience.
作为非营利组织,此业务的目的是影响,与通常的营利性组织稍有不同。 该网站的受众群体是兴趣爱好的多元化组合,所有这些都通过影响力业务联系在一起。 正是这些受众中的人才具有影响力,这是另一个高度重视他们的体验的原因。
When it comes to marketing this business objective, the non-profit industry actually shares some striking similarities with biotech and the pharma industry. Like a drug manufacturer, who talks to both patient and doctor audiences, non-profits talk to the people who support and the people they serve.
在营销这一业务目标时,非营利行业实际上与生物技术和制药行业有着惊人的相似之处。 就像药品制造商与患者和医生听众交谈一样,非营利组织也与支持者和服务对象交谈。
This specific non-profit serves veterans and supporting those veterans is the heart of its impact. And yes, there are some very smart and tech-savvy veterans out there. But many joined the military because college wasn’t for them, and they left the military still lacking the technical comfort and experience sought after in today’s society. This group of veterans is actually addressed in the website copy, and with those veterans in mind we made some accommodations.
这种特定的非营利组织为退伍军人服务,而支持这些退伍军人是其影响力的核心。 是的,那里有一些非常聪明和精通技术的退伍军人。 但是许多人因为不适合上大学而参军,他们离开了军队,仍然缺乏当今社会所追求的技术舒适性和经验。 这组退伍军人实际上是在网站副本中解决的,考虑到这些退伍军人,我们做了一些调整。
The initial wireframes brought us to a sidebar for navigation, and we’re eager to adopt it. We made the decision to incorporate it as a static sidebar that houses a very large button for our business objective. The sidebar is a prominent feature and permanent fixture in the browser. This makes navigation easy for people who aren’t very tech savvy. It creates comfort and confidence for the user, for example, if they happen to be at home on a traditional desktop with a keyboard and a mouse.
最初的线框将我们带到侧边栏进行导航,因此我们非常希望采用它。 我们决定将其合并为静态侧边栏,该侧边栏为我们的业务目标提供了一个非常大的按钮。 侧边栏是浏览器中的突出功能和永久性固定装置。 对于不太精通技术的人来说,这使导航变得容易。 例如,如果用户碰巧在家中使用键盘和鼠标的传统台式机上,它将为用户带来舒适感和信心。
We also wanted to consider that for some people seeking support from a non-profit, a desktop computer might be a luxury for one reason or another. Tablets are a portable and inexpensive solution, so this big-button sidebar remains in place on a tablet-sized view. On screens under 800 pixels, the sidebar takes up a slightly smaller footprint by narrowing the width.
我们还想考虑,对于一些寻求非营利组织支持的人来说,台式计算机可能出于某种原因是一种奢侈。 数位板是一种便携式且便宜的解决方案,因此,此大按钮侧边栏在数位板大小的视图中保持不变。 在800像素以下的屏幕上,边栏会通过缩小宽度来占用较小的占地面积。

We honestly had big plans for the sidebar. There was talk about fancy treatments and rounded button styles. But after deciding on the sidebar, conversations about style quickly gave way to substance and the functionality of a mobile view. The button styling plans simply don’t translate to a clean, stylish mobile view.
老实说,我们为侧边栏制定了宏伟的计划。 有人谈论花式处理和四舍五入的按钮样式。 但是在决定了侧边栏之后,有关样式的讨论很快就被移动视图的实质和功能所取代。 按钮样式计划根本无法转换为干净,时尚的移动视图。
Since the look and feel should be consistent across devices, and it should or you risk confusing users, we made the decision to step away from sidebar styling until we had a plan for mobile navigation. Here, in code, our design is technically not mobile first. But this plan definitely makes the whole portal mobile friendly.
由于外观在各个设备上应保持一致,并且应该避免使用户感到困惑,因此我们决定放弃侧边栏样式,直到制定了移动导航计划为止。 在这里,在代码中,我们的设计在技术上并不是移动优先。 但是该计划无疑使整个门户网站变得移动友好。

There were other assumptions made about the user and the mobile view. We assumed that if you’re surfing the web on a browser in your phone, you have likely have a higher level of technical aptitude. This is where we switched to a non-static, top navigation bar, one that will disappear and slide up with the rest of the page. We have modal boxes, and they take precedent because they are tied to business objectives — opened by buttons to join and donate.
关于用户和移动视图还有其他假设。 我们假设,如果您要通过手机的浏览器浏览网络,则可能具有更高的技术水平。 这是我们切换到非静态顶部导航栏的地方,该导航栏将消失并随着页面的其余部分向上滑动。 我们有模式框,它们具有先例,因为它们与业务目标相关联-通过按钮打开以加入和捐赠。
Keeping a static menu can bring a cluttered and untidy look to a small screen, not to mention it can add an element of distraction to the task of joining or donating. These are important psychologically, especially when you consider many veterans with PTSD report being easily distracted. The modal box leaves a darkened page in the background and draws the user’s focus to completing their interaction with minimal distraction.
保持静态菜单会在小屏幕上带来混乱和不整洁的外观,更不用说它会给加入或捐赠的工作增加干扰。 这些在心理上很重要,尤其是当您考虑到许多PTSD报告容易分散注意力的退伍军人时。 模态框在背景中留下一个深色的页面,并吸引用户的注意力以最小的干扰完成他们的交互。
These modal dialog boxes are the reason for a top navigation bar in the mobile view. A slide out sidebar, like you might see on Twitter’s current mobile app, was an option. But that could leave the slide out sidebar competing for space with our business objective, on an already cramped footprint.
这些模式对话框是移动视图中顶部导航栏的原因。 就像您可能在Twitter当前的移动应用程序上看到的那样,可以使用滑出式侧边栏。 但这可能会使侧边滑出的侧栏与我们的业务目标争夺空间,而这已经局促了脚印。
The mobile navigation isn’t static because it adds to the clutter if it stays there. Mobile phones are small and you don’t have a lot of space to work with. If you all of the sudden make something a permanent fixture at the top of the screen, it starts eating away your view by piling more things in it. You then risk having your website come off like one of those claustrophobic 90’s websites filled with ads and pop-ups everywhere.
移动导航不是一成不变的,因为如果它停留在那会增加混乱。 手机很小,您没有很多工作空间。 如果您突然将某个东西永久固定在屏幕顶部,它将通过在其中堆积更多东西而开始吞噬您的视线。 然后,您可能会冒着像幽闭恐惧症90年代的网站之一那样充斥着广告和弹出式窗口的网站而冒着风险的危险。
That’s not the great user experience we were after. We once again return to an assumption that more tech savvy visitors will be able to locate a menu button on their mobile device.
那不是我们追求的出色的用户体验。 我们再次回到一个假设,即更多精通技术的访问者将能够在其移动设备上找到菜单按钮。
Armed with a solid plan for site navigation, we were led to obvious solutions for our sidebar. The focus turned to a streamlined layout, with the same unified, distinct style for every device and user.
有了可靠的站点导航计划,我们为侧边栏找到了明显的解决方案。 焦点转向简化的布局,为每个设备和用户使用相同的统一,独特风格。
After the basic unmet need was addressed we could move on to coding and incorporating what we consider essential features. There were forms added, connecting to a back-end CRM system, and form animations created a “gamified” effect. Service verification for veterans streamlined a business process, and this was a very high priority as a secondary action in the user flow. Donation options were sprinkled in throughout pages, and an attempt was made to segment the messages to specific audiences without driving each audience to specific pages or subdomains.
解决了基本未满足的需求之后,我们可以继续进行编码并合并我们认为必要的功能。 添加了表单,连接到后端CRM系统,并且表单动画创建了“游戏化”效果。 对退伍军人的服务验证简化了业务流程,这是用户流程中的次要操作,因此具有很高的优先级。 捐赠选项遍布整个页面,并且尝试将邮件细分给特定的受众,而不会将每个受众吸引到特定的页面或子域。
An “accordion” type page expansion unfolds to donation requests with a click. This minimizes the appearance donation calls to action for the non-profit’s beneficiaries, while providing potential donors with the option to learn more.
单击即可展开“手风琴”类型的页面扩展以显示捐赠请求。 这最大程度地减少了非营利组织受益人对外观捐赠的呼吁,同时为潜在的捐赠者提供了更多了解的选择。

Overall, this was a successful build and a very fun project from the perspective of engagement strategy, UX, and web design. Along the way, I’ve shared a few observations regarding marketing, messaging, and web development.
总体而言,从参与策略,用户体验和网站设计的角度来看,这是一个成功的构建并且是一个非常有趣的项目。 在此过程中,我分享了一些有关营销,消息传递和Web开发的观察结果。
To my readers, I’d also like to recommend documenting every project, whether technical documentation is a job requirement, or even as a step in the personal development process. For me personally, producing this written narrative has boosted my confidence in the decisions I’ve made. Yet this also provides answers and insight to contributors whose ideas may have been left on the cutting room floor.
对于我的读者,我还建议记录每个项目,无论技术文档是一项工作要求,还是个人开发过程中的一个步骤。 对我个人而言,撰写这份书面叙事增强了我对所做决定的信心。 但是,这也为那些可能将想法留在更衣室地板上的贡献者提供了答案和见识。
翻译自: https://uxplanet.org/desirability-and-the-user-experience-2227aa7be2ce
用户体验需求层次
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274424.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!)


报未启用MSDTC错误解决办法)






,Љ(Lje),Ћ(Tshe)和Ђ(Dje))








