404 错误页面
重点 (Top highlight)
网站设计 (Website Design)
There is a thin line between engaging and enraging when it comes to a site’s 404 error page. They are the most neglected of any website page. The main reason being, visitors are not supposed to end up there. These pages indicate a broken URL, when a server is down, or missing content.
当涉及到网站的404错误页面时,参与和激怒之间只有一条细线。 它们是所有网站页面中最被忽略的。 主要原因是,游客不应最终到达那里。 这些页面指示服务器断开时URL损坏或内容丢失。
An appealing 404 page offers you a chance to connect visitors with your brand and create an awesome user-experience that leaves them searching through your entire website.
诱人的404页面为您提供了一个机会,可以将访问者与您的品牌联系起来,并创建令人敬畏的用户体验,从而使他们可以搜索整个网站。
In this article, I’ll share my favorite 404-pages used by top brands, strategies they apply to increase sales, and how you can optimize your error pages for higher conversions, too.
在本文中,我将分享我最喜欢的404页,供顶级品牌使用,它们为增加销售量所采用的策略,以及如何优化错误页面以获得更高的转化率。
为什么自定义404页很重要 (Why a custom 404-page is important)
Links can go bad over time. Products get removed, pages get deleted, or there is a change to a website’s structure.
链接随着时间的流逝会变坏。 产品被删除,页面被删除,或者网站的结构发生了变化。
When visitors click on a “dead” link (removed or deleted page), they will see your 404 error page. So you don’t feel too bad, there are times when visitors simply type in the wrong URL. When they enter an incorrect link, they will be redirected to the 404 page.
访问者单击“死”链接(已删除或删除的页面)时,将看到您的404错误页面。 这样您就不会感到难过,有时候访客只是输入错误的URL。 当他们输入不正确的链接时,它们将被重定向到404页面。
For example, instead of opening medium.com/@divadsanders (my Medium profile page), try to open medium.com/divad-sanders (this page does not exist). Make sure to come back. We’ve got more to discuss.
例如,尝试打开medium.com/divads-sanders (该页面不存在),而不是打开medium.com/@divadsanders (我的“ Medium”个人资料页面)。 确保回来。 我们还有更多的要讨论。
See the difference? Typing the wrong URL leads to Medium’s 404 page. A 404 error page will display one of the following messages:
看到不同? 输入错误的URL会导致进入Medium的404页面。 404错误页面将显示以下消息之一:
- 404 Not Found 找不到404
- The requested URL was not found on this server 在此服务器上找不到请求的URL
- 404 Error 404错误
- The page cannot be found 找不到页面
Instead of thinking this page as a mistake, think of it as a safety net. A 404 page should not be the end of the visitor’s journey. They should not be forced to close the window, but instead, be redirected to another page on the site.
不要将页面视为错误,而应将其视为安全网。 404页面不应成为访问者旅程的终点。 不应强行关闭窗口,而应将它们重定向到站点上的另一个页面。
A 404 page is an opportunity to express your brand and leave visitors with value instead of frustration.
404页是表达您的品牌并让访客获得价值而不是沮丧的机会。
为什么品牌会有所作为 (Why branding makes a difference)
Let’s say your 404 page was a visitor’s introduction to your entire business. Would they know it was you? Would they get a sense of your company’s personality, offerings, values, or mission?
假设您的404页面是访客对您整个业务的介绍。 他们会知道是你吗? 他们会了解您公司的个性,产品,价值或使命吗?
The more generic and lackluster the page, the greater the disappointment. Also, the more apparent the mistake is. A 404 page should be a happy accident that does not lead to confusion or annoyance.
页面越通用和乏味,失望越大。 同样,错误更加明显。 404页应该是一件快乐的事故,不会引起混乱或烦恼。

The best 404 pages are on-brand and continue to tell the story of the business. It is consistent in imagery, voice, colors, font, and message.
最好的404页是品牌上的,并继续讲述企业的故事。 它在图像,声音,颜色,字体和消息方面保持一致。
如何充分利用404页面 (How to make the most out of your 404 page)
Your site’s homepage should determine how the 404 page feels to visitors.
您网站的首页应确定404页面对访问者的感觉。
The homepage acts as an introduction to not only your website but also your brand. The page must deliver a personality that visitors can immediately connect with. First impressions are everlasting.
主页不仅可以介绍您的网站,还可以介绍您的品牌。 该页面必须提供访问者可以立即联系的个性。 第一印象是永恒的。
The 404 page is a continuation of that personality. It should retain the same brand guidelines as any other page. However, you have more opportunities to deliver your brand’s quirkiness on the error page. See it as a hidden gem.
404页是这种个性的延续。 它应保留与其他页面相同的品牌准则。 但是,您有更多机会在错误页面上传达您品牌的古怪之处。 将其视为隐藏的宝石。
整合您的产品 (Incorporate your Product)
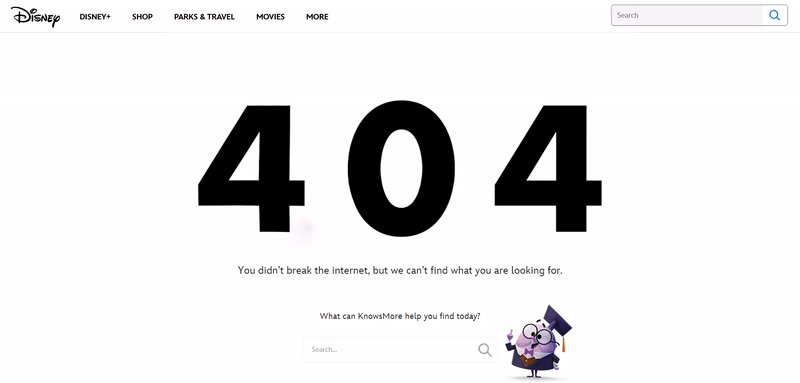
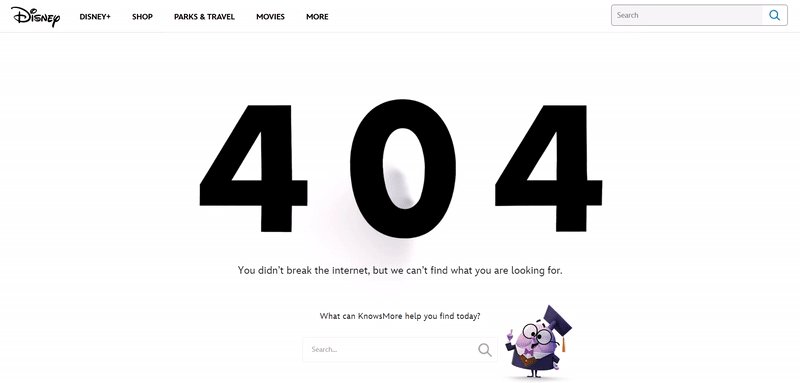
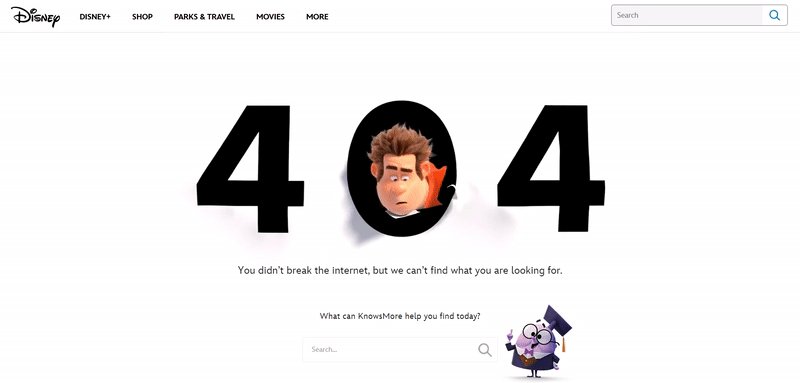
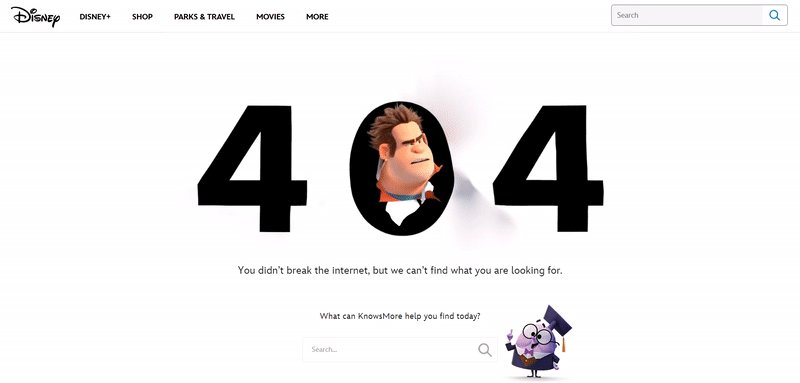
This error page by Disney features one of their most beloved characters, Wreck-It Ralph. As you can see, where most pages are static images, this 404 page offers a fun animated video to enhance the user experience.
迪士尼的错误页面上显示了他们最受欢迎的角色之一,无敌破坏王。 如您所见,在大多数页面是静态图像的地方,此404页面提供了有趣的动画视频,以增强用户体验。

The page also includes two references from the movie Ralph Breaks the Internet that only fans would know.
该页面还包含电影Ralph Breaks Internet中只有两个引用,只有粉丝会知道。
添加搜索栏导航 (Add search bar navigation)
In a situation such as a page being moved, give the user the option to search for the page or the content it contained by including a search bar.
在诸如页面被移动的情况下,通过包括搜索栏,为用户提供搜索页面或其中包含的内容的选项。

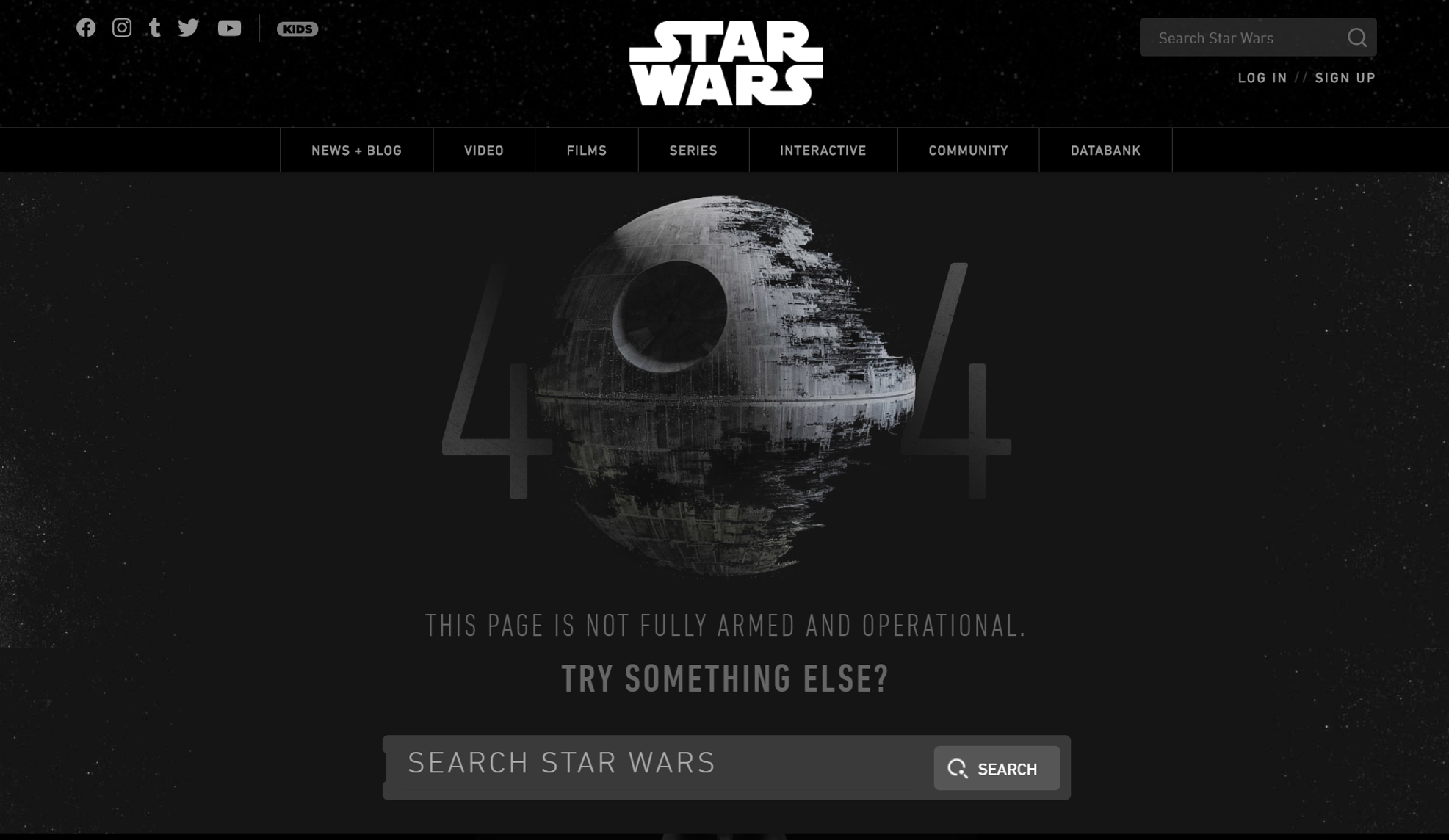
For example, this 404 page on the Star Wars website provides visitors the option to search the entire website to find the page they were looking for. The imagery of an incomplete Death Star that is “not fully armed and operational” is a great nod to the movies.
例如,《星球大战》网站上的404页面为访问者提供了选择搜索整个网站以找到所需页面的选项。 电影中不完整的“死亡之星”的影像“装备不完善,无法运作”,这对电影来说是个好头。
Even though this is an error page, visitors can still see the brand, story, and personality of the business.
即使这是一个错误页面,访问者仍然可以看到公司的品牌,故事和个性。
分享您的最新优惠 (Share your latest offers)
A standard 404 page gives users little to no options — go to the homepage or leave the site. There is so much opportunity left on the table. Think about the main goal of your website.
标准的404页面为用户提供了很少甚至没有选择-转到主页或离开网站。 桌上还有很多机会。 考虑一下您网站的主要目标。
Do you want to gain subscribers, contact information, book appointments, or sell a product? This is your chance.
您想获得订阅者,联系信息,预约或销售产品吗? 这是你的机会。

Ever notice eBay’s 404 page? Their best deals are stationed for you to see in the hopes that you buy. Any page you come across on the entire eBay website will show multiple products that you can purchase. An error page is no different.
您是否注意到eBay的404页面? 他们最好的交易驻扎在您的怀抱中,以期为您带来希望。 您在整个eBay网站上看到的任何页面都会显示您可以购买的多种产品。 错误页面没有什么不同。
让游客笑 (Make visitors laugh)
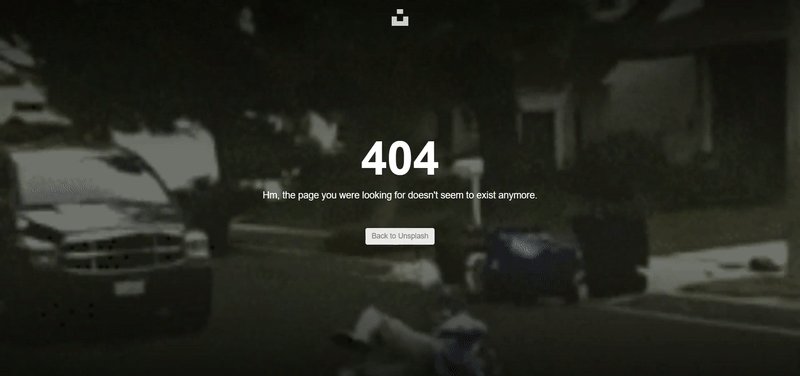
Every Medium writer’s favorite place to find free to use images, Unsplash, offers visitors with a funny video for their 404 pages. It features something different every time.
每个中型作家最喜欢的免费使用图片的地方都是Unsplash ,它为访问者提供404页的有趣视频。 每次都有不同的功能。


The videos have nothing to do with the Unsplash business. But each one will leave you laughing out loud. Instead of leveraging their products or service, Unsplash is using positive emotions to build a relationship with users and provide an enjoyable experience that makes the brand stand out.
这些视频与Unsplash业务无关。 但是每个人都会让你大声笑出来。 Unsplash并未利用其产品或服务,而是通过积极的情绪与用户建立关系并提供使品牌脱颖而出的愉快体验。
Try it for yourself: Click here and refresh the page a few times.
自己尝试一下: 单击此处,然后刷新页面几次 。
承担过错 (Take the blame)
Businesses receive criticism every day for mishandling shipments, terrible customer service, even poor quality in what they produce. But how many actually own up to their mistakes? Not many.
企业每天都会因运输不当,糟糕的客户服务甚至生产的产品质量差而受到批评。 但是有多少人真正承担了自己的错误呢? 不太多。
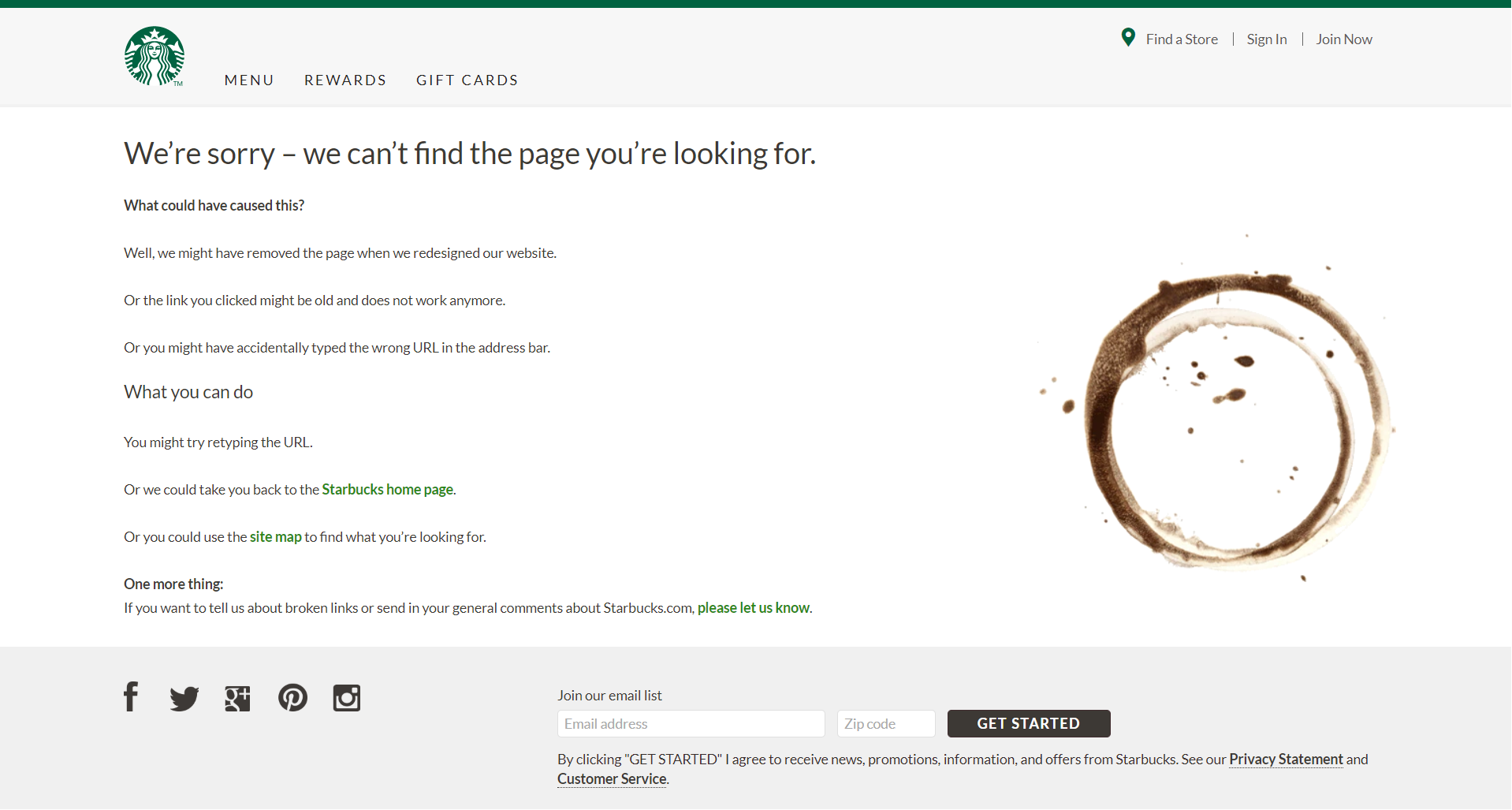
The coffee giant Starbucks relieves visitors of any wrongdoing on their part. Where most 404 pages seem robotic and automated, this one emotes a sense of remorse. Very human don’t you think? This is not by accident.
咖啡巨头星巴克(Starbucks)可以减轻游客的不当行为。 在大多数404页看起来都是自动的和自动化的地方,这让人产生一种re悔的感觉。 你是不是很人道? 这并非偶然。

Branding gives an otherwise lifeless entity, such as a business, a human personality that customers feel comfortable connecting with. The best way to do that is through the messaging, tone, and voice of a brand.
品牌赋予了原本毫无生气的实体,例如企业,是一种让客户感到满意的人格特质。 最好的方法是通过品牌的消息传递,语气和声音。
Let’s go down the list of everything Starbucks does right on this page:
让我们在此页面上列出星巴克所做的所有事情:
- Apologizes for the mistake 为错误表示歉意
- Expresses their fault in users landing on the page 向用户登陆页面表示错误
- Explains why visitors may have run into an error page 解释为什么访客可能会遇到错误页面
- Attempts to remedy the situation with next steps 尝试通过后续步骤纠正这种情况
- Adds multiple links to the homepage, contact page, and sitemap 将多个链接添加到主页,联系页面和站点地图
- Allows visitors a way to comment about the broken link 允许访问者评论断开的链接
These components demonstrate the experience visitors should expect when interacting with the Starbucks brand. Ideally, this expression of customer service, accountability, and understanding should be apparent wherever customers and Starbucks connect (online, in-stores, on the phone, etc.).
这些组件说明了访问者与星巴克品牌互动时应期望的体验。 理想情况下,无论客户与星巴克之间的联系方式(在线,实体店,电话等),客户服务,问责制和理解的表达都应该显而易见。
修复断开的链接 (Fix the broken links)
Ideally, your website should not have a 404 page. Every link should function properly allowing visitors to find exactly what they are looking for. However, that’s wishful thinking. Mistakes happen. But a 404 page makes sure you don’t lose potential customers.
理想情况下,您的网站应该没有404页面。 每个链接均应正常运行,以使访问者可以准确地找到所需的内容。 但是,这是一厢情愿的想法。 发生错误。 但是404页面可确保您不会失去潜在客户。
The best way to prevent visitors from landing on an error page is to eliminate their need. Check your site for broken links. Depending on how large your site is will determine how often you should review your links.
防止访问者登陆错误页面的最佳方法是消除他们的需求。 检查您的站点是否有损坏的链接。 根据您网站的大小,将确定您应该多久查看一次链接。
Search for missing articles, videos, pictures, and even hyperlinks to other sites. You may need to update due to missing links on websites you reference.
搜索丢失的文章,视频,图片,甚至到其他站点的超链接。 由于您所参考的网站上缺少链接,您可能需要更新。
If there are just too many pages for you to search through, try using Dead Link Checker. It’s a free tool that crawls through your entire website to identify broken links.
如果要搜索的页面太多,请尝试使用Dead Link Checker 。 这是一个免费工具,可在您的整个网站中进行爬网以识别断开的链接。
Every 404 page will not be the same. There are a variety of ways that companies design their pages. Some get straight to the business while others elicit a light-hearted approach to their interaction with visitors.
每个404页都不相同。 公司设计页面的方式有很多种。 有些直接进入业务,而另一些则采取轻松的方式与访客互动。
Either way, you want to give visitors a path to prevent them from leaving the website and express your brand to build a connection with them.
无论哪种方式,您都希望为访问者提供一条防止他们离开网站并表达您的品牌与他们建立联系的途径。
Have you found other unique 404 pages that I have not listed? Or tips to get the most out of a 404 page? Please comment and share below!
您是否找到了我未列出的其他唯一404页面? 或充分利用404页面的提示? 请在下面发表评论并分享!
翻译自: https://uxdesign.cc/how-to-design-a-404-error-page-that-keeps-users-on-your-site-f3443a980ece
404 错误页面
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274407.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!








)







)

