最新ui设计趋势
重点 (Top highlight)
Recently, I’ve spent some time observing the directions in which UI design is heading. I’ve stumbled across a few very creative, promising and inspiring trends that, in my opinion, will shape the UI design in the nearest future.
最近,我花了一些时间观察UI设计的发展方向。 我偶然发现了一些非常有创意,有希望和鼓舞人心的趋势,我认为这将在不久的将来塑造UI设计。
Here are the 10 trends based on my observations:
以下是根据我的观察得出的10种趋势:

1.新 神经同态 (1. New Neuomorphism)
You’ve read it right! Neuomorphism is evolving and, I guess, it’s here to stay (whether you like it or not). It didn’t last long in its initial form, but it is changing towards more sophisticated and accessible direction. It’s almost like skeuomorphism, but with a fresh, modern, more aesthetic vibe.
您已经读对了! 神经同质化正在发展 ,我猜想它会一直存在(无论您是否喜欢)。 它最初的形式并没有持续很长时间,但是它正在朝着更加复杂和易于访问的方向发展。 它几乎类似于拟态,但具有新鲜,现代,更美的氛围。

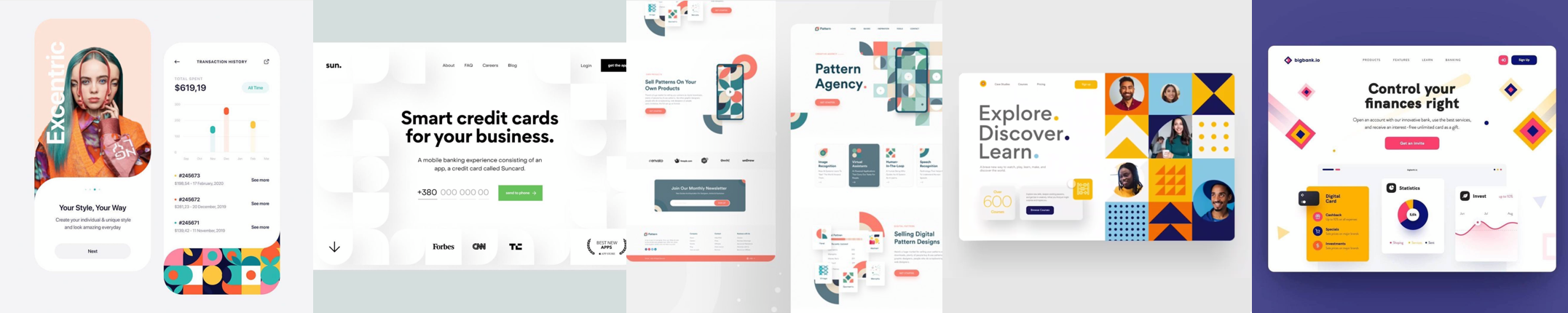
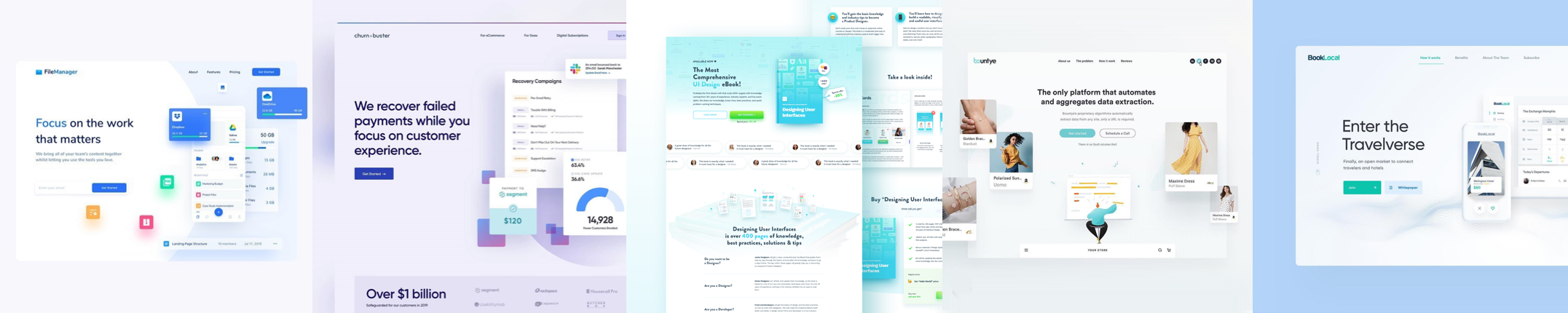
2.软渐变 (2. Soft gradients)
Gradients are not going anywhere! In fact, I’m seeing a lot of them, as backgrounds and on UI elements, such as buttons, cards and graphs.Mixing more than two colors to create a colorful blurry background is also a thing!
渐变无处不在! 实际上,我在背景和UI元素(例如按钮,卡片和图形)上看到了很多。 混合两种以上的颜色以创建多彩的模糊背景也是一件事情!

3.几何元素 (3. Geometric elements)
Both used as main background or theme, or just a detail to make the design look more interesting — geometric elements are getting more and more attention. They are often mixed to create a mosaic — and the result looks really cool!
两者都用作主要背景或主题,或者只是用作使设计看起来更有趣的细节-几何元素正越来越受到关注。 通常将它们混合在一起以创建马赛克 -结果看起来非常酷!

4.柔和的背景 (4. Pastel backgrounds)
I have to say I love this trend. 🥰 I’ve seen a lot of astounding, lightweight, aesthetically pleasing designs with very delicate, bright pastel color schemes.It makes the designs look very modern, non-intrusive, fresh and delightful, in which content plays the main role, and everything else is just a subtle background.
我必须说我喜欢这种趋势。 🥰我已经看到了许多惊人的,轻巧的,美学上令人愉悦的设计,以及非常精致,明亮的柔和配色方案。 它使设计看起来非常现代,不打扰,清新而令人愉悦,其中内容起着主要作用,其他所有内容都只是微妙的背景。

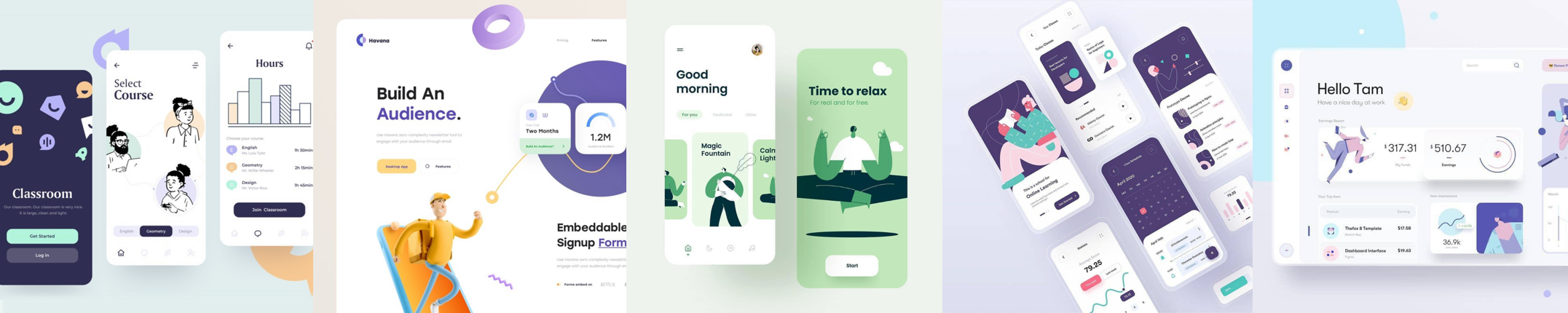
5.插图和3D (5. Illustrations and 3D)
Illustrations are still a craze. Different styles, different color schemes, more or less abstract, so they match the product’s characteristics. Not only flat, but also imitating the 3D look. I believe they are a nice change after all these years of using stock images for every single digital project on earth! I give a few tips on how to create a simple illustration here:
插图仍然很流行。 不同的样式,不同的配色方案或多或少是抽象的,因此它们与产品的特征相匹配。 不仅平坦,而且模仿3D外观。 我相信这些年来,对于地球上的每个数字项目都使用库存图像,这是一个不错的改变! 我在此处给出了一些有关如何创建简单插图的提示:

6.抽象形状 (6. Abstract shapes)
Used for backgrounds and for different UI elements. They make the interface look more “organic” and playful, which I believe is a good thing. Edit the simpliest shapes (square, oval) with pen tool, play with different border-radius, try different colors/gradients, and you may end up with a very interesting outcome. Or just save yourself a few minutes and try the simple but amazing tool called Blobmaker.
用于背景和不同的UI元素。 它们使界面看起来更“有机”和好玩,我认为这是一件好事。 使用钢笔工具编辑最简单的形状(正方形,椭圆形),使用不同的边框半径,尝试不同的颜色/渐变,您可能会得到非常有趣的结果。 或者只是节省几分钟时间,然后尝试一种名为Blobmaker 的简单但出色的工具 。

7.暗模式 (7. Dark mode)
Dark mode is a color-inverted version of the interface, to make it more accessible at midnight hours. Since I am a typical night owl, I often use dark modes to swipe through my favorite apps before going to sleep. When creating a dark mode, remember to keep the right contrast between different elements and typography.
暗模式是界面的颜色反转版本,以使其在午夜时分更易于访问。 由于我是典型的夜猫子,因此我经常在睡觉前使用深色模式在喜欢的应用程序中滑动。 创建暗模式时,请记住在不同元素和版式之间保持正确的对比。

8.某个角度的元素 (8. Elements at an angle)
Not only used for Dribbble shots, but also as a way to present different content on websites in a more non-standard way. It somehow makes the content looks more interesting and eye-catching. How to quickly achieve this effect? First, make a collage of elements at 0° degrees. Make them one group. Then, change the group angle (from 30° to 50°) and voila! This way you don’t have to change the angle of every single element by hand.
不仅用于Dribbble拍摄,还用作以非标准方式在网站上呈现不同内容的方式。 它使内容看起来更有趣和引人注目。 如何快速达到这种效果? 首先,对0°度的元素进行拼贴。 使他们成为一组。 然后,更改组角度(从30°到50°),瞧! 这样,您不必手动更改每个元素的角度。

9.柔和的阴影 (9. Soft shadows)
Another favorite trend of mine. Soft shadows make the UI looks more in-depth. The effect is often very subtle but aesthetically pleasing. Shadows, in general, make certain UI elements more “clickable”, and they help to differentiate the hierarchy between content. You can learn how to do them here:
我的另一个最喜欢的趋势。 柔和的阴影使UI看起来更深入。 效果通常非常微妙,但在美学上令人愉悦。 通常,阴影使某些UI元素更“可单击”,并且它们有助于区分内容之间的层次结构。 您可以在此处了解如何进行操作:

10.简单的厚字体 (10. Simple, thick typography)
I was never a fan of thin fonts, (ugh, the iOS7 era) so I am happy to see this trend go away. Right now I’m observing the usage of thicker, simple in form (almost square-looking), readable fonts. They make the interface look extra modern and polished. If you searching for a similar one to use, try Poppins, Montserrat (free) or Gilroy, Sofia Pro, Proxima Nova (paid).
我从不喜欢瘦字体(在iOS7时代),所以我很高兴看到这种趋势消失了。 现在,我正在观察使用更粗,更简单的形式(几乎为正方形)的可读字体 。 它们使界面看起来更加现代和优美。 如果您要寻找类似的商品,请尝试Poppins , Montserrat (免费)或Gilroy , Sofia Pro , Proxima Nova (付费)。
Have you seen any other trend worth acknowledging? Let me know down in the comments!
您是否看到其他值得肯定的趋势? 让我在评论中知道!
你喜欢这篇文章吗? 😊 (Did you like this article? 😊)
I just released a >📚 UI DESIGN BOOK 📚<I 🖋 write about design and I’m a 👩🏻🔧 co-founder/lead designer at HYPE4 design-driven software agency!
我刚刚发布了>📚 UI设计图书 📚<我🖋 写的设计 ,我在👩🏻🔧共同创始人/首席设计师HYPE4设计驱动的软件代理!

翻译自: https://uxdesign.cc/10-newest-and-promising-ui-design-trends-929562b25ad6
最新ui设计趋势
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274410.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!











)






