qt 设计师缩放
With the COVID-19 pandemic hitting countries across the world, a lot of people have now switched to video meetings. Be it for your official meetings, webinars, entertainment sessions — video meetings are the new normal. We saw these video meeting applications becoming popular during the crisis, especially Zoom. It has become one of the most popular apps on Google Play and Apple App Store in the world. Needless to say, the Zoom app saw tremendous growth in its stock.
随着COVID-19大流行席卷全球,许多人现在开始使用视频会议。 无论是召开正式会议,网络研讨会,娱乐会议,视频会议都是新的常态。 在危机期间,我们看到了这些视频会议应用程序变得越来越流行,尤其是Zoom。 它已成为Google Play和Apple App Store上世界上最受欢迎的应用程序之一。 不用说,Zoom应用程序的存量有了巨大的增长。
I had my first experience with Zoom in 2016 when I had to attend a meeting with one of the clients for a design brief. My second experience with Zoom was a few days back. And to my surprise, the app has largely remained the same.
我在2016年第一次体验Zoom,当时我不得不参加与一位客户举行的会议,听取设计简介。 我第二次使用Zoom是在几天前。 令我惊讶的是,该应用程序基本上保持不变。
In my opinion, there are a LOT of problems with the current experience. Because of the crisis, the elderly have also started interacting with their friends and family on such apps. One of my uncles also had to go through the Zoom experience and his experience was also very bad.
我认为,当前的经验存在很多问题。 由于危机,老年人还开始使用此类应用程序与他们的朋友和家人互动。 我的一个叔叔还必须经历过Zoom的经历,他的经历也很糟糕 。
I decided to improve the current experience of the Zoom app. I have also tried to list down all the issues I see in the world-famous app and how I have tried to address these issues.
我决定改善Zoom应用程序的当前体验。 我还尝试列出了我在举世闻名的应用程序中看到的所有问题以及如何解决这些问题。
Let us get started.
让我们开始吧。
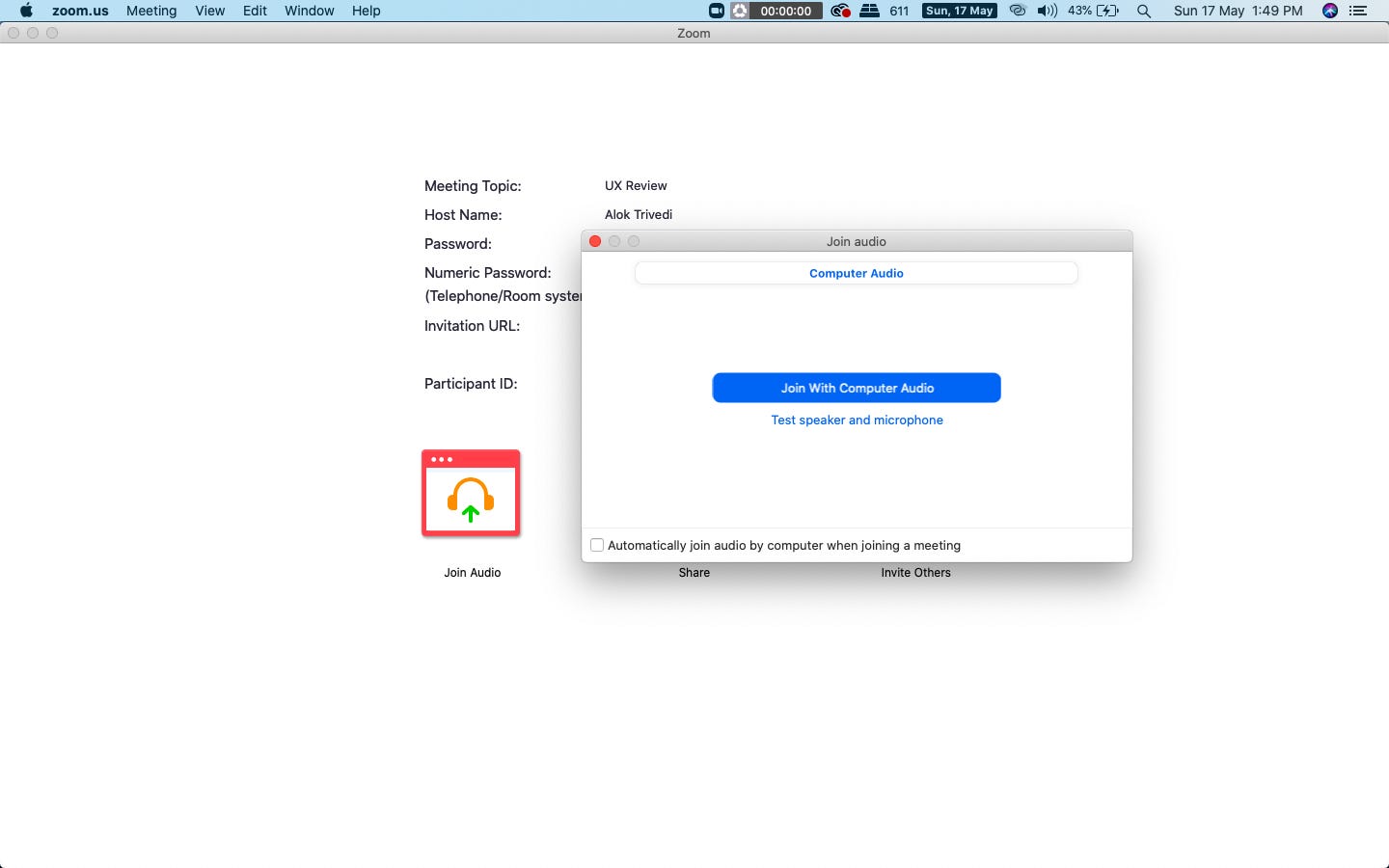
Imagine you are invited to a Zoom meeting. You get an email from the host with the invite link. The meeting is scheduled for two days later. The D day arrives, you click on the link. A new browser window opens up. The browser prompts you to download the Zoom app. If you already have the app installed, it opens up the Zoom app and you see a screen as shown below.
假设您受邀参加Zoom会议。 您从主持人处收到带有邀请链接的电子邮件。 会议定于两天后举行。 第D天到来,您单击链接。 将打开一个新的浏览器窗口。 浏览器会提示您下载Zoom应用。 如果您已经安装了该应用程序,它将打开“缩放”应用程序,您将看到如下所示的屏幕。

Okay. Let us try to understand this screen. I see this obstructing popup which basically asks me to test the audio and it basically shows me only one option to join the meeting with computer audio. Every time I join a Zoom meeting — this popup hinders my screen. Okay, so I do a very tiny checkbox to basically hide this popup for the future.
好的。 让我们尝试了解此屏幕。 我看到这个令人烦恼的弹出窗口,该弹出窗口基本上要求我测试音频,并且基本上只向我显示了一种使用计算机音频参加会议的选项。 每次我参加Zoom会议时-此弹出窗口都会阻碍我的屏幕。 好的,所以我做了一个很小的复选框,基本上将这个弹出窗口隐藏起来,以备将来使用。
If I talk about my uncle who is in his 50s, he would expect the meeting to start right away. I mean, for him, he should just click the meeting link and boom the meeting should start. But he faces this popup and as a layman, he has no clue what’s happening. Let us go ahead. I click on Join with Computer Audio.
如果我谈论我50岁的叔叔,他希望会议马上开始。 我的意思是,对他来说,他应该单击会议链接,然后开始会议。 但是他面对着这个弹出窗口,作为一个外行,他不知道发生了什么。 让我们继续前进。 我单击“加入计算机音频”。

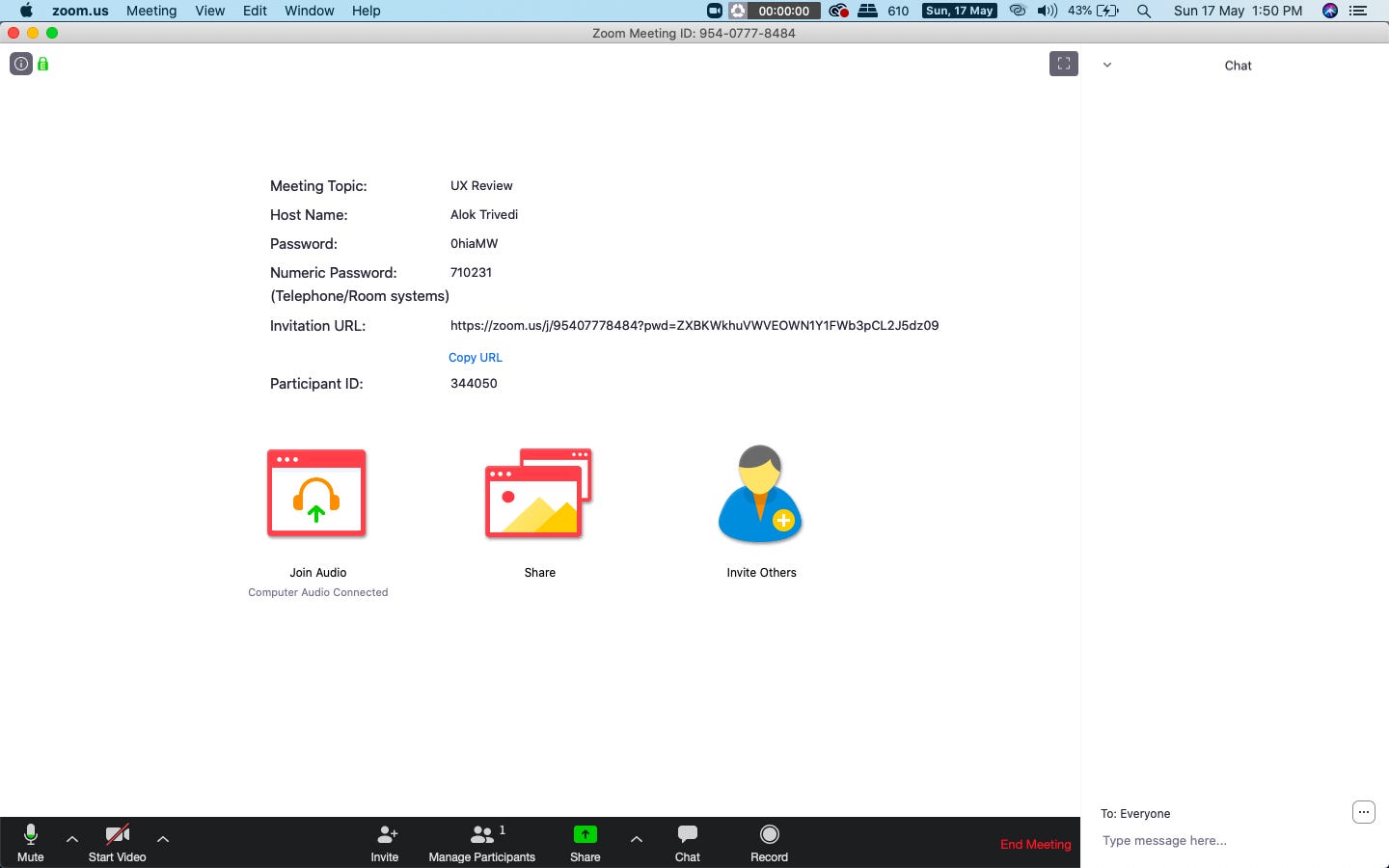
So now I have this screen.
所以现在我有了这个屏幕。
The popup’s gone and I see too much text, three big icons and a black toolbar. Let us drill down this screen.
弹出窗口消失了,我看到了太多的文字,三个大图标和一个黑色的工具栏。 让我们向下浏览此屏幕。
The text information basically has a meeting name, hostname, meeting password, meeting URL, and participant ID. All this information is not that of use to me.
文本信息基本上具有会议名称,主机名,会议密码,会议URL和参与者ID。 所有这些信息对我来说都不是有用的。
- The big icons are Join Audio, Share, and Invite Others. 大图标是“加入音频”,“共享”和“邀请其他人”。
- Join Audio — I think I performed this action in the first popup as well. I have literally opted for computer audio a few seconds ago. Why would I need to perform this action again? Repetitive action. This could have been added in a subtle way rather than a big icon. 加入音频-我想我也在第一个弹出窗口中也执行了此操作。 几秒钟前,我确实选择了计算机音频。 为什么我需要再次执行此操作? 重复动作。 可以以一种微妙的方式而不是一个大图标来添加它。
- Share– Okay. Share screen? Share the meeting link? 分享–好的。 共享屏幕? 分享会议链接?
- Invite Others– I can use the meeting link mentioned in the text information and invite anyway. But okay, this can be a useful feature. 邀请其他人-我可以使用文本信息中提到的会议链接,也可以邀请。 但是,好的,这可能是一个有用的功能。
Overall, this whole screen can be made much simpler.
总的来说,可以使整个屏幕更加简单。
Let us see the toolbar now.
现在让我们来看一下工具栏。

Okay, so I have these options:
好的,所以我有以下选择:
Mute and Video (then a dropdown for toggling between various audio or video inputs I might have) — required feature but again I don’t personally like this dropdown arrow beside it.
静音和视频(然后是一个下拉菜单,用于在我可能具有的各种音频或视频输入之间进行切换)— 必需的功能,但是我个人并不喜欢旁边的下拉箭头。
Invite — can be placed somewhere else
邀请- 可以放在其他地方
Manage Participants–can be shifted to a menu item instead
管理参与者– 可以转移到菜单项
- Share 分享
- Chat 聊天室
Record- can also be moved to a menu item
记录- 也可以移至菜单项
- End meeting — very less prominent. It should be a CTA. I have found people complaining about finding how to end a meeting. 结束会议-不太显眼。 应该是CTA。 我发现有人抱怨寻找结束会议的方法。
Once people start joining the meeting, I see the screen with video tiles. Also, if I open up the chat to chat with someone, this is how the screen looks like right now.
人们开始参加会议后,我会看到带有视频图块的屏幕。 另外,如果我打开聊天窗口以与某人聊天,那么屏幕现在就是这样。

The sidebar is one panel that again is a lot confusing to find and send a message. People have found it really confusing to chat during a call.
侧边栏是一个面板,同样很难找到并发送消息。 人们发现在通话中聊天真的很混乱。
重新设计体验 (Redesigning the experience)

The new screen has the following limited information:
新屏幕具有以下限制信息:
- Meeting name and the host 会议名称和主持人
Who are in the call currently? I have tried to show the users who are in the call with their display avatars.
目前谁在通话中? 我试图用显示头像来显示正在通话中的用户。
- The video panel where you can see how you are looking. Adjust your hair and all. 您可以在视频面板上查看外观。 调整头发和所有。
- Microphone and Camera: I have also shown the ON in green and OFF in red color for better visual identification for the users. 麦克风和摄像头:我还以绿色显示了ON,在红色中显示了OFF,以便为用户提供更好的视觉识别。
- Join Call: the primary CTA on this screen in BIG BLUE Zoom branding color. 加入通话:此屏幕上的主要CTA,采用BIG BLUE Zoom品牌商标颜色。
I have removed the non-essential text information. Also, I have shifted the Copy Meeting Link in later screens.
我已删除了不必要的文本信息。 另外,我在以后的屏幕中转移了“复制会议链接”。


Once you are in the call, and the first one — you see the above screen. I have added the required options in the dock bar in the bottom. The dock also has an improved End Call button with RED color. Red is a standard color for disconnecting the call. I think it would be easier for the masses now to identify how to disconnect the call.
通话后,第一个通话-您会看到上面的屏幕。 我在底部的停靠栏中添加了必需的选项。 扩展坞还具有改进的带有红色的“结束呼叫”按钮。 红色是断开呼叫的标准颜色。 我认为现在让群众更容易确定如何断开电话。
The dock also contains easy options to mute or turn off your video. And share screen. Rest options, I have removed from this screen. I have also added the Invite Others on the top to invite your friends or family into the meeting.
扩展坞还包含用于静音或关闭视频的简单选项。 并共享屏幕。 休息选项,我已从此屏幕中删除。 我还在顶部添加了“邀请其他人”邀请您的朋友或家人参加会议。


Once people join the call, you will see a Toggle Chat button because now you can chat with other people. Toggle Chat would open up the sidebar the same way as before.
人们加入通话后,您将看到“切换聊天”按钮,因为现在您可以与其他人聊天。 Toggle Chat将以与以前相同的方式打开侧边栏。


Opening up the chat screen would toggle the main meeting video to tilt slightly to the left. The dock bar would also shift accordingly. In the chat screen also, I have added colorful avatars to easily identify the person who is sending the message.
打开聊天屏幕会将主要会议视频切换为略微向左倾斜。 停靠栏也将相应移动。 同样在聊天屏幕中,我添加了彩色化身以轻松识别正在发送消息的人。
I hope you liked the redesigning of the experience. Please mention your questions and feedbacks in the comments down below. I really hope the Zoom app incorporates some of the features in their app.
希望您喜欢重新设计体验。 请在下面的注释中提及您的问题和反馈。 我真的希望Zoom应用程序在其应用程序中包含一些功能。
翻译自: https://uxdesign.cc/redesigning-the-zoom-experience-4c07d014e6ad
qt 设计师缩放
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274321.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




 - 交互式键盘输入和屏幕输出)













