ux设计中的各种地图
Color is the mother tongue of the subconscious.
颜色是潜意识的母语。
— Carl Jung
—荣格
Color has more to say than meets the eye. As a building block of visual language, color highlights, guides attention, and unifies elements. In UX, color reinforces the functional and aesthetic qualities of a product.
颜色比眼睛更具说服力。 作为视觉语言的组成部分,颜色突出显示,引导注意力并统一元素。 在UX中,颜色增强了产品的功能和美学品质。
Color wears many hats. Branding sees color as mood and perception. Development sees color in terms of SASS and LESS functions. UX design sees color as a consistent system across platforms. Overall, color is a versatile tool in conveying different types of information.
颜色戴很多帽子。 品牌将色彩视为心情和知觉。 在SASS和LESS功能方面,开发看到了颜色。 UX设计将色彩视为跨平台的一致系统。 总体而言,色彩是传达不同类型信息的通用工具。
To improve color decisions, let’s cover how to: pick a palette, prioritize colors, consider data visualization, and test accessibility.
为了改善颜色决策,让我们介绍如何:选择调色板,确定颜色优先级,考虑数据可视化以及测试可访问性。
使用颜色理论选择调色板 (Pick palette using color theory)
Understanding a few color elements will help you pick the right colors for your palette. The color wheel, a derivative of Newton’s experiments with light, will help you.
了解一些颜色元素将帮助您为调色板选择正确的颜色。 色轮是牛顿的光实验的衍生产品,将为您提供帮助。
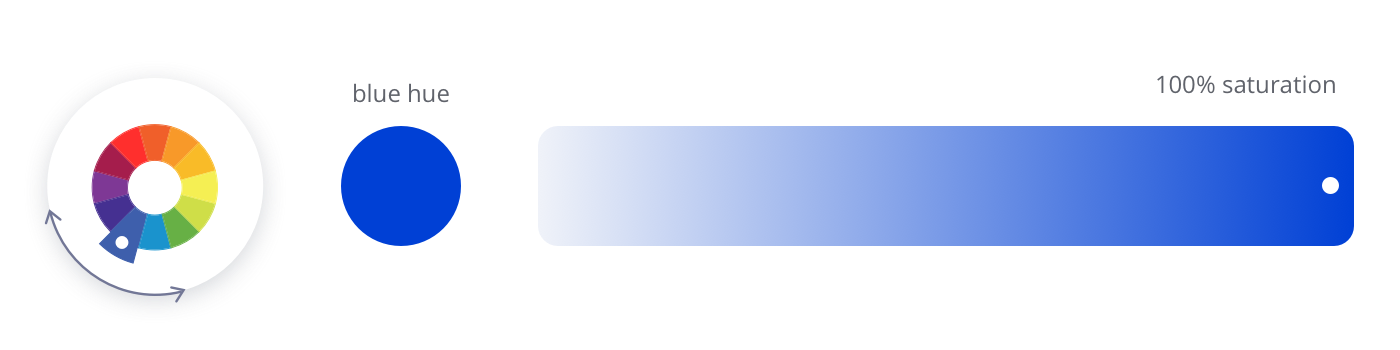
色相饱和度 (Hue & Saturation)
Hue is a specific color or degree on the color wheel.
色相是色轮上的特定颜色或等级。
Saturation means the intensity of a color. At 100% saturation, color is at its purest.
饱和度是指颜色的强度。 在100%饱和度下,色彩是最纯净的。

色调,色调和阴影 (Tint, tone, & shade)
Mixing pure color with neutrals creates lighter and darker variations.
将纯色与中性相混合会产生较浅和较深的变化。
Tint — color mixed with white
淡色 —颜色与白色混合
Tone — color mixed with grey
色调 -与灰色混合的颜色
Shade — color mixed with black
阴影 -颜色与黑色混合

和谐的调色板 (Harmonious palettes)
“All colors are the friends of their neighbors and the lovers of their opposites.” — Marc Chagall
“所有颜色都是邻居的朋友和对立的情人。” —马克·夏加尔
Based on the color wheel, these palettes consist of colors that work harmoniously together.
这些调色板基于色轮,由和谐地协同工作的颜色组成。
We’ll go over monochromatic, analogous, complementary, split-complementary, and triadic palettes.
我们将介绍单色,相似,互补,分裂互补和三重调色板。
Monochromatic consists of tints, tones, and shades of one hue.
单色由色调,色调和一种色调的阴影组成。

Create an analogous palette from three colors sitting next to each other.
用彼此相邻的三种颜色创建类似的调色板。

Complementary contains two opposite colors, which creates high contrast.
互补色包含两种相反的颜色,可产生高对比度。

Split-complementary consists of three colors, with two next to the opposite of one.
分补互补色由三种颜色组成,其中两种颜色相邻于另一种颜色。

A triadic palette has three hues equally spaced around the wheel.
甲三元调色板具有三个色调围绕车轮等距隔开。

获得灵感 (Get inspired)
Here’s a few ways to get started on your own color palette.
这是您开始使用自己的调色板的几种方法。
Create gradients: play with creating gradients from an harmonious palette.
创建渐变:从和谐调色板创建渐变。

Use photographs: choose a photograph that moves you and pick colors from it.
使用照片:选择能移动您的照片并从中选择颜色。
Try Coolors: it’s a color tool that easily generates different palettes and lets you fine-tune choices.
尝试Coolors :这是一种色彩工具,可以轻松生成不同的调色板,并让您微调选择。
优先处理主要和次要 (Prioritize primary & secondary)
Prioritize and define the colors in your design system. Like an intuitive library, organized colors help your internal team find what they’re looking for. They also help your team create visual consistency for your users. Aim for precise primary colors, sufficient secondary colors, and clear names for each (Treder, 2017).
在设计系统中确定颜色的优先级并进行定义。 就像直观的库一样,有条理的颜色可以帮助您的内部团队找到他们想要的东西。 它们还可以帮助您的团队为用户创建视觉一致性。 力求精确的原色,足够的辅助色和清晰的名称(Treder,2017年) 。
主 (Primary)
Primary colors are used frequently in your interfaces. They include colors in branding, interaction elements, layouts, and text. Add a simple name along with its HEX number: violet: #8322DD.
界面中经常使用原色。 它们包括商标,交互元素,布局和文本中的颜色。 添加一个简单名称及其十六进制数字: violet:#8322DD。

次要的 (Secondary)
Secondary colors are used occasionally, and consists of accents based on primary. Create by hand-picking, CSS functions (darken, lighten by HSL %), or both (Curtis, 2016). Secondary colors can be used to express system feedback such as task success, error, or warning.
次要颜色偶尔使用,由基于原色的重音组成。 通过手工挑选,CSS函数(变暗,HSL%变亮)或同时通过两者(Curtis,2016年)创建 。 辅助颜色可用于表示系统反馈,例如任务成功,错误或警告。

色调叠 (Tint stack)
Tint stacks provide flexible choices. Try to empower your team with enough choice (3–4 steps) but not so many that it compromises consistency.
色调堆栈提供了灵活的选择。 尝试赋予您的团队足够的选择权(3–4个步骤),但选择的范围不太多,以至于损害了一致性。
You can create stacks using HSL percentages to easily implement with CSS functions. Include the color name, HSL lightness (0 -100), and HEX number: violet-lighter-20: #B47AEA.
您可以使用HSL百分比创建堆栈,以轻松使用CSS函数实现。 包括颜色名称,HSL亮度(0 -100)和十六进制编号: violet-lighter-20:#B47AEA 。

开始吧 (Get started)
Eva Colors: this AI tool helps you find secondary colors for notifications, based on a primary.
Eva Colors :此AI工具可帮助您根据原色查找通知的辅助色。
Coolors for tint stacks: start with one color and change HSL lightness by increments.
着色叠层的冷却器 :从一种颜色开始,并以递增的方式更改HSL亮度。

Design Systems Repo: for inspiration, look through design systems of other companies to see how they organize colors (everyone does it a little differently).
Design Systems Repo :从其他公司的设计系统中寻找灵感,以了解他们如何组织颜色(每个人的做法有所不同)。
考虑数据可视化 (Consider data visualization)
For data visualization, use color to emphasize the story of your data (Yi, 2019). You may need 6–12 colors to cover all use cases, depending on data complexity. Create a flexible tint stack with a wide range in hue and brightness.
对于数据可视化,使用颜色强调数据的故事性(Yi,2019) 。 根据数据的复杂程度,您可能需要6–12种颜色才能涵盖所有用例。 创建具有广泛色相和亮度的灵活色调堆栈。
Types of data and recommended color palette:
数据类型和推荐的调色板:
分类的 (Categorical)
Categorical consists of non-numeric categories (country, gender, names). For distinct categories, a color palette with hues spaced apart in the color wheel works best.
分类由非数字类别(国家,性别,姓名)组成。 对于不同的类别,色相在色轮中间隔开的调色板效果最好。

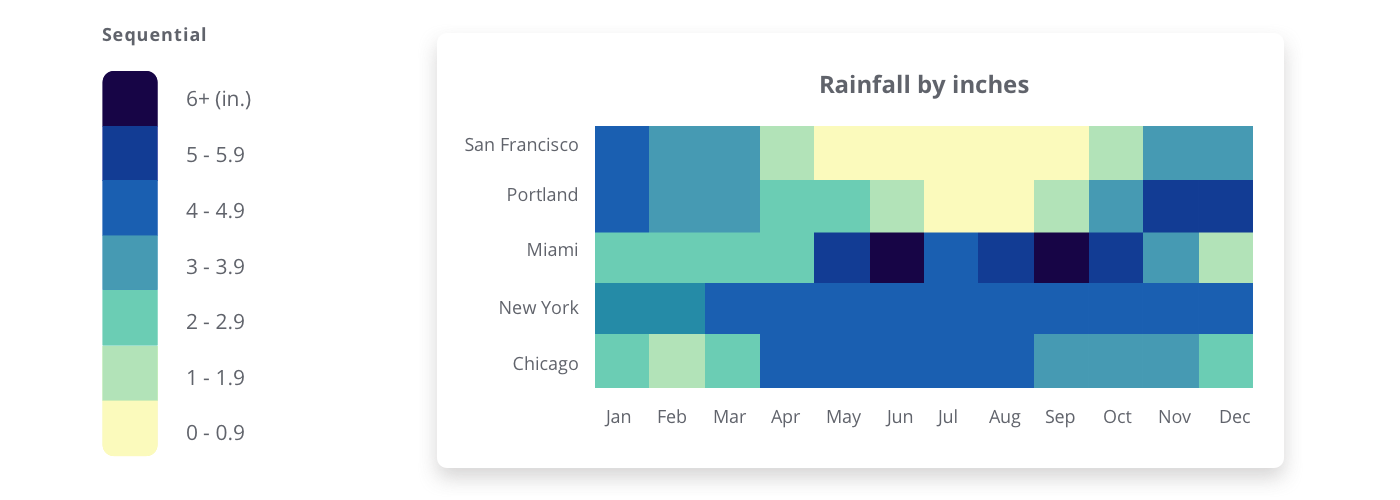
顺序的 (Sequential)
Sequential data has numeric or ordered values. To indicate numeric steps, colors should gradually change hue and lightness. Much like analogous palette, use color hues that sit next to each other. Low values should start light, and high values go dark.
顺序数据具有数字或有序值。 为了指示数字步长,颜色应逐渐改变色调和亮度。 就像类似的调色板一样,使用彼此相邻的色相。 较低的值应开始变亮,较高的值将变暗。

发散 (Diverging)
Diverging data also contains numeric value. It’s basically two sequential palettes that meet at a central point. Diverging can have negative to positive values, or opposites on a spectrum. Keep the central point light, and allow colors to get darker further from center.
差异数据还包含数值。 基本上是两个相继的调色板在一个中心点相遇。 发散可以具有负值到正值,或者在频谱上相反。 保持中心点较亮,并允许颜色从中心进一步变暗。

可视化 (Get visualizing)
Let’s look at a few tools that will make it easier to pick your color palette for data visualization.
让我们看一些工具,这些工具将使您更轻松地选择调色板以进行数据可视化。
ColorBrewer: browse through color palettes (sequential, diverging, categorical), and visualize them on a map.
ColorBrewer :浏览调色板(顺序,发散,分类),并在地图上可视化它们。
Viz Palette: this tool lets you see color palettes on different data visualization charts.
Viz Palette :此工具可让您在不同的数据可视化图表上查看调色板。

测试可访问性 (Test accessibility)
Test your color palette for accessibility, to ensure users with varying visual abilities can see each color. Testing for accessibility is a step towards a more usable and legible product, strengthening its experience. Check early and often that colors follow World Wide Web Consortium (W3C) guidelines.
测试您的调色板的可访问性,以确保具有不同视觉能力的用户可以看到每种颜色。 对可访问性进行测试是迈向更易用,更易读的产品的一步,可增强其体验。 尽早检查并经常检查颜色是否符合万维网联盟(W3C)准则。
对比 (Contrast)
Look for sufficient color contrast of text on background, as well as contrast between colors used together in data visualization. With low contrast, text become harder to read, and data harder to distinguish. W3C recommends the following contrast ratios:
寻找背景上文本的足够的颜色对比度,以及在数据可视化中一起使用的颜色之间的对比度。 对比度低时,文本将变得更难以阅读,并且数据也难以区分。 W3C建议使用以下对比度:
- 4.5:1 for text 文字4.5:1
- 3:1 for large text (14pt bold, 18pt regular) 3:1代表大文字(14pt粗体,18pt普通)
- 3:1 for icons 3:1的图标

视觉提示 (Visual cues)
Try to use multiple visual cues in addition to color in communicating important states. Using colors alone to convey information may not be as accessible for users with color blindness (Reyna, 2018). For example, you can include an icon as well as color and text for a system notification.
除了传达重要状态的色彩外,还尝试使用多种视觉提示。 色盲用户可能无法单独使用颜色来传达信息(Reyna,2018) 。 例如,您可以包括图标以及系统通知的颜色和文本。
无障碍范围 (Accessible ranges)
Create contrast pairs of different text colors on backgrounds. Then show accessible ranges based on progression of your neutral tints (Curtis, 2016). This helps your team see exactly where pairs become inaccessible.
在背景上创建不同文本颜色的对比对。 然后根据中性色调的进展显示可访问范围(Curtis,2016年) 。 这可以帮助您的团队确切地了解无法访问的地方。

进行测试 (Get testing)
Accessible Color Matrix: from your color palette, this creates a matrix (range) of accessible pairs.
可访问的颜色矩阵 :从您的调色板中,创建可访问对的矩阵(范围)。

Tanaguru: quickly test a color pair for contrast ratio.
Tanaguru :快速测试颜色对的对比度。
Coolors: Coolors also simulates how your palette will look for different types of color blindness.
冷却器 :冷却器还模拟您的调色板在不同类型的色盲情况下的外观。
结论 (Conclusion)
Here’s quick recap on what we learned:
以下是我们学到的内容的快速回顾:
- using color theory to pick an harmonious palette 用色彩理论挑选一个和谐的调色板
- prioritizing colors into primary and secondary 将颜色分为主要和次要
- considering data visualization and its data types 考虑数据可视化及其数据类型
- testing for color accessibility early and often 尽早测试色彩可及性
We use color with its versatile spectrum, in an attempt to express the depth of our human experience. I hope this post was helpful, and that you come away with another view of color in the light of UX.
我们将色彩与多种用途的光谱结合使用,以期表达人类经验的深度。 我希望这篇文章对您有所帮助,并且希望您从UX的角度出发对颜色有了另一种看法。

翻译自: https://uxdesign.cc/how-to-use-color-in-ux-design-9ba6db4807d5
ux设计中的各种地图
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274316.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除! - 交互式键盘输入和屏幕输出)


















自适应主题)