ux设计中的各种地图
UX设计中的空白是什么? (What is white space in UX design?)
This article will help you learn about white space and why it so important in UX design.
本文将帮助您了解空白以及为什么空白在UX设计中如此重要。
White space is a very useful technique when you’re creating design layouts. It’s important when you’re putting together a design layout that you let elements on the page breathe. The best way to do that is by introducing what’s known as white space.
创建设计版面时,空白是一种非常有用的技术。 当您将页面上的元素放在一起的设计布局放在一起时,这一点很重要。 最好的方法是引入所谓的空白 。
White space isn’t a difficult technique to learn. Basically all you need to do is create room around each of the elements whether they are text, images, or graphics. On the page, make sure to leave enough room around each element so that they can have their own visual focus. That way when someone is viewing your design they can get an easy feel for it and they can take on board what you are trying to say. Due to this, empty space is a legitimate design element that has a great influence on the user experience.
空白不是一个很难学习的技术。 基本上,您需要做的就是围绕每个元素(无论是文本,图像还是图形)创建空间。 在页面上,确保每个元素周围留有足够的空间,以便它们可以拥有自己的视觉焦点。 这样,当有人查看您的设计时,他们可以轻松感受到它,并且可以接受您要说的内容。 因此,空白空间是对用户体验有很大影响的合法设计元素。

It is important to remember that the negative space in web design does not have to be only white — you can use any color, texture, even pattern or background image.
重要的是要记住,网页设计中的负空间不必仅是白色-您可以使用任何颜色,纹理,甚至图案或背景图像。
空格的类型 (Types of white space)
In designing user interfaces for websites and mobile applications, the use of negative space is a significant factor in the high usability and navigation ability of the interface.
在设计网站和移动应用程序的用户界面时,负空间的使用是界面的高可用性和导航能力的重要因素。
有两种类型的空格: (There are two types of spaces:)
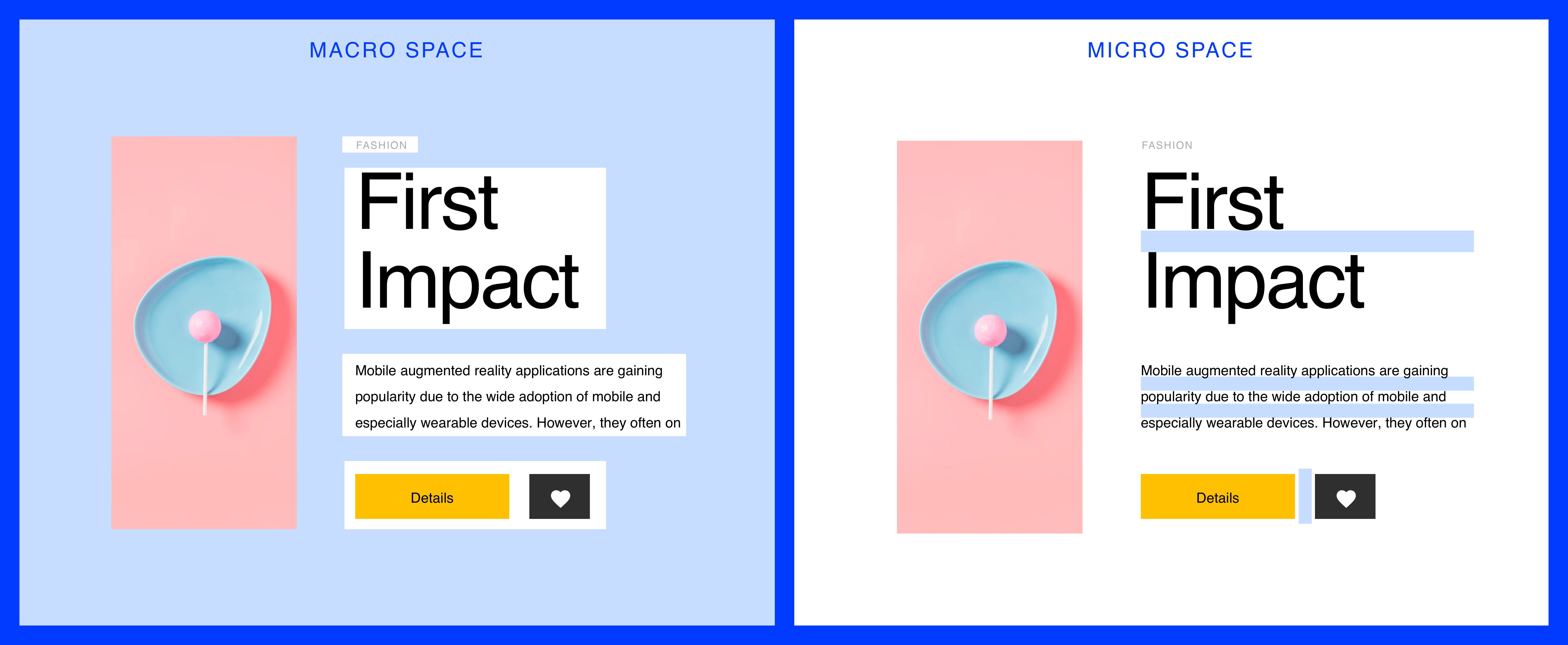
Macro space: This term refers to spaces between the main elements of a web page or mobile and the space around each part.
宏空间:该术语是指网页或移动设备的主要元素之间以及每个部分周围的空间。
Micro-space: These are small gaps within an element: line spacing in the text, gaps between pictures, separators, and more.
微小空间:这些是元素内的小间隙:文本中的行距,图片之间的间隙,分隔符等等。

为什么负空间很重要? (Why is negative space important?)
Both customers and some designers may want to place as many elements and functions on the same page or screen, thinking that it will be useful for consumers. But this is a mistake: in fact, users do not need everything at once. Moreover, too many elements without enough air significantly increase the level of distraction: overloaded with information and interactive elements, and users have to make an effort to find what they need.
客户和某些设计人员都可能希望在同一页面或屏幕上放置尽可能多的元素和功能,以为这对消费者很有用。 但这是一个错误:实际上,用户并不需要一次全部。 此外,太多的元素没有足够的空气会显着增加分心的程度:信息和交互性元素超载,用户必须努力找到所需的东西。
White space leaves separation between the content, it makes the important things stand out, and it creates balance.
空白使内容之间保持分隔,它使重要的事物脱颖而出,并创造了平衡。
让我们更深入地了解使用空白的优势 (Let’s take a look deeper on the advantages of using whitespace)
Easy page readingIf there is not enough space between elements, they become difficult to read and require additional effort to discern. Balancing negative space, especially micro-space solves this problem and makes the reading process more natural.
易于阅读的页面如果元素之间没有足够的空间,则它们将变得难以阅读,并且需要付出额外的努力才能识别出来。 平衡负空间(尤其是微空间)可以解决此问题,并使读取过程更加自然。
Improves the visual hierarchyThe empty space helps the user to divide the content into easy-to-read pieces and focus on the details. This is similar to the pauses in artists’ performances on stage, which gives listeners time for comprehension and understanding.
改善视觉层次感空白空间可帮助用户将内容分为易于阅读的部分,并专注于细节。 这类似于艺术家在舞台上的表演停顿,这使听众有时间进行理解和理解。
Gives visual communication between elementsWhitespace not only creates harmony, balance, and helps to brand a design, it can also be used to lead a reader from one element to another.
在元素之间提供视觉交流 Whitespace不仅可以创造和谐,平衡并有助于品牌设计,还可以用于将读者从一个元素引导到另一个元素。
Design composition does not feel clutteredElements without enough air significantly increase the level of distraction. The key is to balance your designs and let whitespace act as a great tool to separate chunks of content for easy accessibility and improved user experience.
没有足够的空气, 设计构图就不会感到混乱。没有足够的空气,元素会大大分散注意力。 关键是要平衡您的设计,让空白充当分隔内容块的好工具,以方便访问和改善用户体验。
Focuses the user’s attention on the main elementsThe more empty space around a design element, the more attention it attracts. White space focuses the user’s eyes on the search bar and company logo. Thus, with the help of spaces, you can arrange semantic stresses on a web page and draw attention to important information.
将用户的注意力集中在主要元素上 。设计元素周围的空白空间越多,它吸引的注意力就越多。 空白区域将用户的眼睛聚焦在搜索栏和公司徽标上。 因此,借助空格,您可以在网页上安排语义压力并吸引对重要信息的注意。
Adds style and elegance to the pageWhite space can become a design pillar for a company and make the design style unique. Such stylistic decisions are remembered by users and distinguish the site from competitors.
在页面上增加样式和优雅感空白空间可以成为公司的设计Struts,并使设计风格独特。 这样的风格决定会被用户记住,并将站点与竞争对手区分开。
Empty space is not an empty canvas, it is a powerful design tool. The use of spaces is both art and science. Understanding how many spaces should be used to create a good layout requires practice. The more you create, the more you learn. Try and experiment with it. Good luck 😉
空的空间不是空的画布,它是功能强大的设计工具。 空间的使用既是艺术又是科学。 了解应该使用多少空间来创建良好的布局需要实践。 您创建的内容越多,您就会学到更多。 尝试并尝试一下。 祝你好运😉
翻译自: https://medium.com/ringcentral-ux/white-space-in-ux-design-2b6b996c2b9c
ux设计中的各种地图
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274318.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!

 - 交互式键盘输入和屏幕输出)
















