引言
在我们的日常开发中我们常常会遇到JavaScript的调试问题,而我们解决问题的传统解决方案就是使用大量的console.log或者console对象的其他方法,这会给我们带来很多不便,特别是遇到复杂问题的时候,可能会出现大量的console.log,当排查出问题之后我们又不得不在回头清除掉这些调试信息,这样大大降低了我们的工作效率。所以,我们有必要寻找更好的方案来解决JavaScript的调试问题,无疑,Chrome的调试工具Chrome DevTools给我们带来了调试的遍历,下面我们一步步来学习一遍在DevTools中调试的基本工作流程!
第一步:明确我们需要调试的位置
我们通过一节简单的案例来模拟一下,本案例来源于官网的调试Demo,其中index.html代码如下

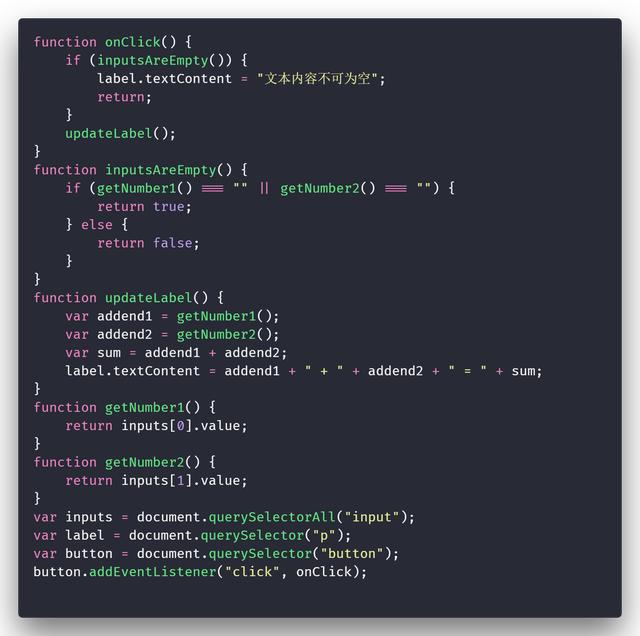
然后是index.js

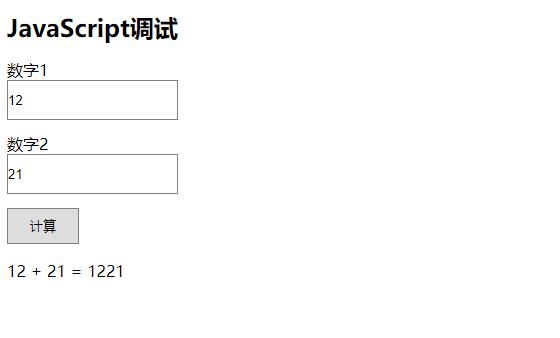
代码的本意是要做一个简单的加法,但是我们运行看下结果:

显然执行结果是错误的,结果应该是33,我们假设这就是我们在开发中遇到的问题
第二步:打开Chrome的调试面板
- Command+Option+I (Mac) 或 Control+Shift+I(Windows、Linux)或者F12

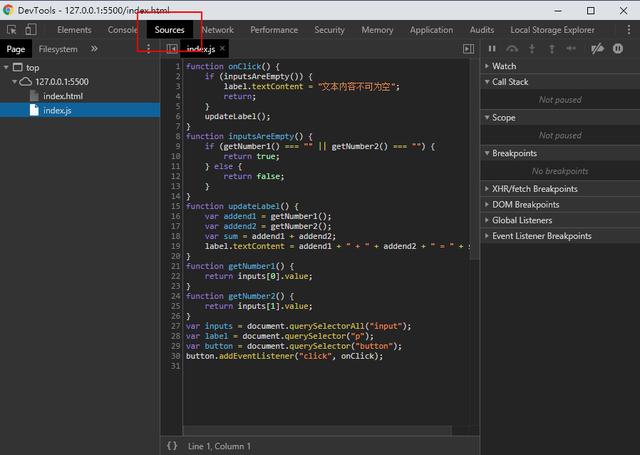
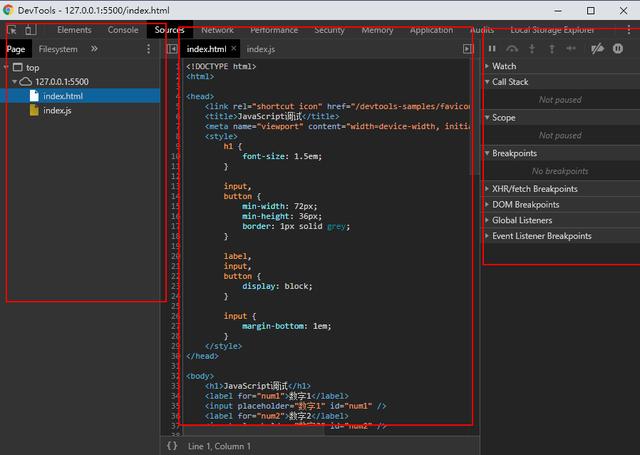
- 点击Source标签,Source有三块面板

从左依次是
- File Navigator 窗格。 此处列出页面请求的每个文件。
- Code Editor 窗格。 在 File Navigator 窗格中选择文件后,此处会显示该文件的内容。
- JavaScript Debugging 窗格。 检查页面 JavaScript 的各种工具。 如果 DevTools 窗口布局较宽,此窗格会显示在 Code Editor 窗格右侧。
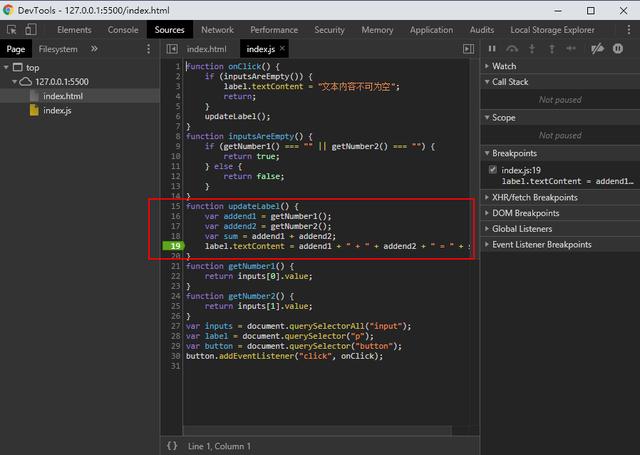
- 使用断点暂停代码

通常我们会在这写console.log,打完断点我们在填入两个数字提交

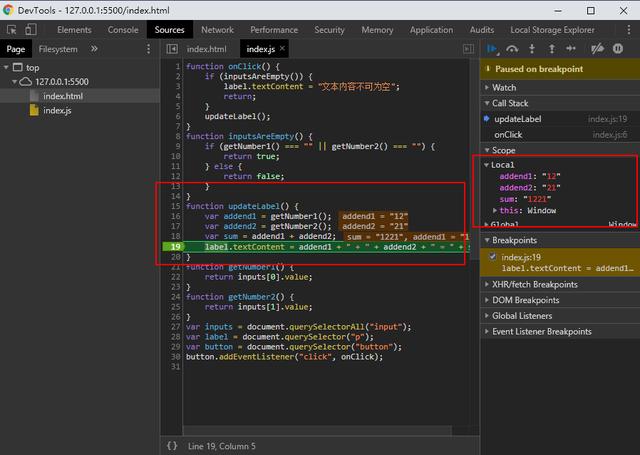
我们的代码在断点处暂停了,很直观的能看到我们需要看的变量值,简单来说就是断点可以快速方便的查看你想看的值,有时候我想单步调试代码,直接F10就行了,想进入到函数中按F11,我们调试到这和我们猜想的一样,由于是字符串那么+号就意味着连接,也就造成了错误的结果。
- 使用控制台直接求值
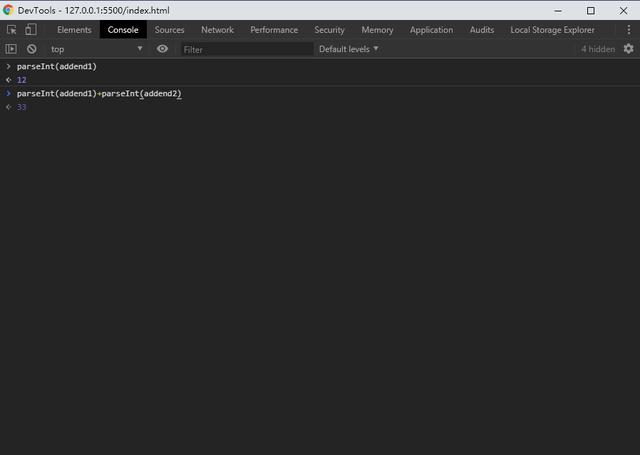
我认为这是最值得赞一波的功能,因为我们可以直接在控制台输入变量或者表达式或者执行一个函数,我们打开console标签,输入以下内容,前提是我们在之前那个地方打了断点

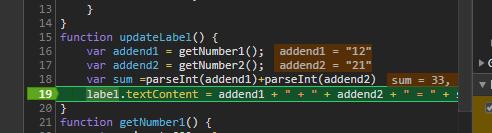
我们可以执行我们需要执行的函数和表达式,然后也正确的看到了结果,知道的人可能觉得没什么,但是不知道的人可能觉得这个功能非常Nice,或者你可以直接修改代码保存后在执行,同样知道了结果,而不必再到编辑器修改,调试正确后直接复制过去即可

总结
本文就是想通过简单的案例介绍来改变下我们传统的js调试方式,目的就是为了提升工作效率,当然也有很多其它方式调试javascript,比如WebStorm,VSCode安装Debug for Chrome,只是我觉得这种方式最直接,同时也最简单,虽然是小技巧,但是也得知道不是,希望对大家能够有所帮助!


常用属性、练习使用按键、文本框等控件、线性布局(LinearLayout)属性)





的生命周期)







、Handler类、安卓Socket传数据、WebView)


