本人录制技术视频地址:https://edu.csdn.net/lecturer/1899 欢迎观看。
这一节继续为大家介绍CSS3的动画效果: 图片翻转。 在iOS中的章节中,我也介绍过类似的效果,如果感兴趣的话,请点击这里查看:动画特效一:图片翻转 。
先看看最终的效果图:
一、所用素材:

两张图片的大小均为258 * 258。
二、思路分析:
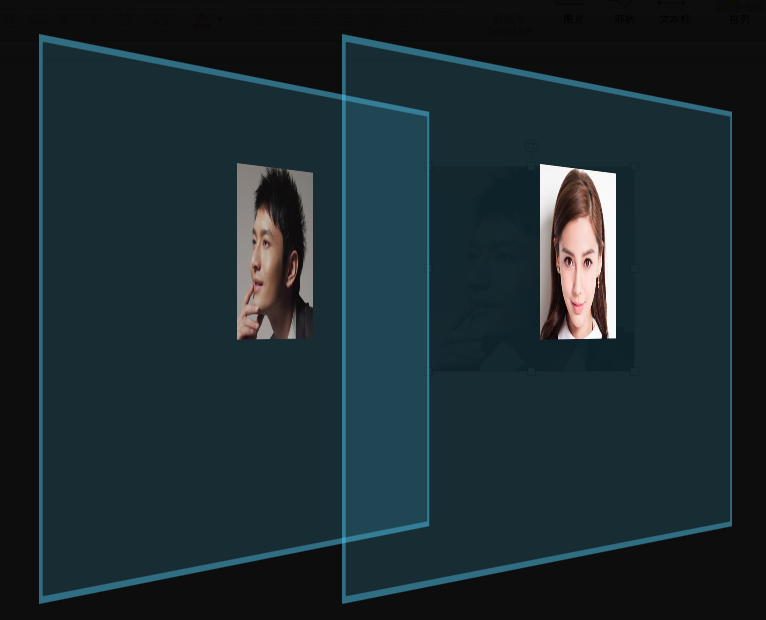
从最终的效果图可以看出, "Baby" 默认是显示在前面的, 而 "小明" 是显示在后面的。并且旋转过来之后, "小明" 也应该是正面显示在前面,如素材所列出的。那么,默认情况下, "小明" 应该显示在后面,所以它需要绕着y轴旋转180°。立体图如下:
三、代码分析:
1. HTML代码:
<body><div id="box"><div class="xiaoming"></div><div class="angelababy"></div></div>
</body>2. CSS代码:
<style type="text/css">#box{width:258px;height:258px;position: relative;}#box .xiaoming{width:258px;height:258px;position: absolute;top:0;left:0;border-radius:129px;-webkit-transform:rotateY(-180deg);/* FireFox对backface-visibility的支持有点问题*/-webkit-backface-visibility:hidden;background: url(xiaoming.png) no-repeat;transition:all 2s ease 0s;}#box .angelababy{width:258px;height:258px;position: absolute;top:0;left:0;border-radius:129px;-webkit-transform:rotateY(0deg);-webkit-backface-visibility:hidden;background: url(angelababy.png) no-repeat;transition:all 2s ease 0s;}#box:hover .xiaoming{-webkit-transform:rotateY(0deg);}#box:hover .angelababy{-webkit-transform:rotateY(-180deg);}</style>1)#box 是父容器,用来存放 "Baby" 和 "小明" 的图片信息, 并且它的大小是 258 * 258, 就是所用素材图片的大小。因为它是父容器,所以设置position: relative.
2)由于"Baby" 和 "小明" 都是圆形显示,所以设置他们的 border-radius 为 129px; 即为图片宽度的一半。
3)由于 "小明" 默认是在后面的,而 "Baby" 是正面显示的,所以设置-webkit-transform属性值分别为 rotateY(-180deg) 和 rotateY(0)。
4)-webkit-backface-visibility 这个属性,如果不设置的话,图片就算翻转180°之后,还是可以看到翻转之后的图片的;这样的话,在翻转过程中,两张图片就会同时看到了,这样就达不到想要的效果了,大家可以将代码中的这个属性注释掉,可以看看效果。
5)transition这个属性是CSS3的一个特有属性,可以方便的用来执行动画过度效果。
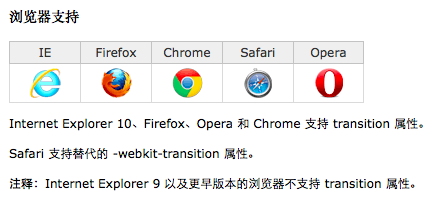
对这个属性的支持,主流浏览器如下:
这个属性各个值的含义如下:
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
本例中,所用的这个属性的第一个值,是设置为all。所以当元素有任何属性值发生变化的话,都会触发这个属性,执行动画。
6):hover 伪类就会触发鼠标进入或者离开时候的事件,而它触发的是元素的旋转属性,因此就会调用transition属性,进行图片的翻转效果。




















![[转载]dynamic的小坑--RuntimeBinderException:“object”未包含“xxx”的定义](http://pic.xiahunao.cn/[转载]dynamic的小坑--RuntimeBinderException:“object”未包含“xxx”的定义)


)