一、windows环境安装配置
1.安装chrome浏览器
在“关于chrome”界面,查看浏览器版本号
2.下载chromeDriver
在https://registry.npmmirror.com/binary.html?path=chromedriver/下载对应版本的驱动(如果浏览器版本过新,建议下载最接近的版本)。
将下载好的压缩包解压缩,记住chromedriver.exe文件的路径(路径中不要包含中文),例如:F:\develop\chromedriver_win32\chromedriver.exe
二、linux环境安装配置
1.安装JDK
过程略。
2.安装chrome浏览器
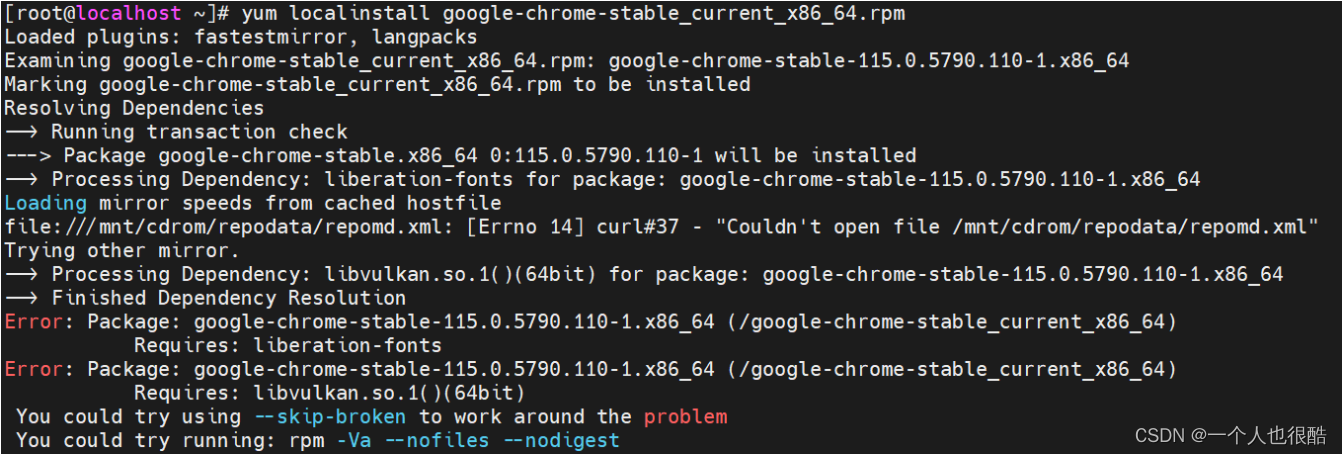
wget https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpmyum install -y lsbyum localinstall google-chrome-stable_current_x86_64.rpm如果出现下图,说明缺少依赖,安装依赖前建议先配置yum源

配置yum的163repo源:
下载repo文件
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.163.com/.help/CentOS7-Base-163.repo清除原有yum缓存
yum makecache
yum clean all安装依赖:
yum install liberation-fonts
yum install libvulkan.so.1再次安装chrome:
yum localinstall google-chrome-stable_current_x86_64.rpm#查看版本
google-chrome --version3.下载chromeDriver
wget https://chromedriver.storage.googleapis.com/114.0.5735.90/chromedriver_linux64.zip注意版本号,是否在https://registry.npmmirror.com/binary.html?path=chromedriver/中存在,才能下载到对应的driver(如果浏览器版本过新,建议下载最接近的版本)。
unzip chromedriver_linux64.zip
mv chromedriver /usr/local/bin
chromedriver --version
记住chromedrive文件的路径(路径中不要包含中文),这里的路径为:/usr/local/bin/chromedriver
三、开发过程
1.引入依赖
<dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.8.3</version>
</dependency>2.具体代码
2.1 设置驱动
//linux环境驱动路径
//System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver");
//windows环境驱动路径
System.setProperty("webdriver.chrome.driver", "F://develop//chromedriver_win32//chromedriver.exe");2.2 基本设置(包含针对反脚本的配置)
ChromeOptions chromeOptions = new ChromeOptions();
//设置为 headless 模式 (必须)
chromeOptions.addArguments("--headless");
chromeOptions.addArguments("--disable-gpu");//谷歌文档提到需要加上这个属性来规避bug
chromeOptions.addArguments("--no-sandbox");// “–no - sandbox”参数是让Chrome在root权限下跑
chromeOptions.addArguments("--disable-dev-shm-usage");
chromeOptions.addArguments("lang=zh_CN.UTF-8");
chromeOptions.addArguments("window-size=1920x1080"); //指定浏览器分辨率
chromeOptions.addArguments("--remote-allow-origins=*");2.3 针对反脚本的处理
//防止被浏览器识别为脚本
chromeOptions.addArguments("--disable-blink-features=AutomationControlled");
chromeOptions.addArguments("'user-agent=Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.82 Safari/537.36'");
List excludeSwitches=new ArrayList<String>();
excludeSwitches.add("enable-automation");
chromeOptions.setExperimentalOption("excludeSwitches",excludeSwitches);
chromeOptions.setExperimentalOption("excludeSwitches", Collections.singletonList("enable-automation"));
chromeOptions.setExperimentalOption("useAutomationExtension", false);2.4 创建浏览器对象
// 创建ChromeDriver对象,其启用之前定义好的配置chromeOptions
WebDriver driver = new ChromeDriver(chromeOptions);
// 访问指定网址
driver.get("https://www.xxxx.com");2.5 元素选择方式
//单个元素用findElement,多个元素用findElements//1.根据ID选择元素
WebElement input1= driver.findElement(By.id("input1"));
//2.根据Class选择器
driver.findElements(By.cssSelector(".layui-layer-content select")).get(2);//其余不再赘述2.6 Input输入框处理
driver.findElement(By.id("input1")).sendKeys("姓名");2.7 radio单选处理
//方式1.可直接选择到元素执行click()
//driver.findElement(By.id("选项n")).click();//方式2.遍历选项文本,文本匹配再选择
List<WebElement> radioList=driver.findElements(By.cssSelector("#div2 .label"));
for (int i=0;i<radioList.size();i++){String radioValue=radioList.get(i).getText();if(radioValue.equals("其他")){radioList.get(i).click();break;}
}2.8 select下拉框处理
Select select4 = new Select(driver.findElements(By.cssSelector(".layui-layer-content select")).get(3));
//根据选项文本做选中处理
select4.selectByVisibleText("第2个选项");2.9 文件上传处理
driver.findElement(By.id("imginput")).sendKeys("D://workspace//xxxxx//uploadfiles//1674022445180.jpg");2.10 关闭浏览器
//获取当前网址
driver.getCurrentUrl();
//关闭浏览器
driver.quit();2.11 其他注意事项
增加延迟:网页检测填报过快可能会被限制,部分操作可能涉及弹框或页面加载,等待页面元素加载好之后再进行操作。



)




Spring设计核心思想)





)

)



