功能:选了开始时间,则结束时间只能选择开始时间之后的;选了结束时间,则开始时间只能选择结束时间之前的 重点是picker-options属性
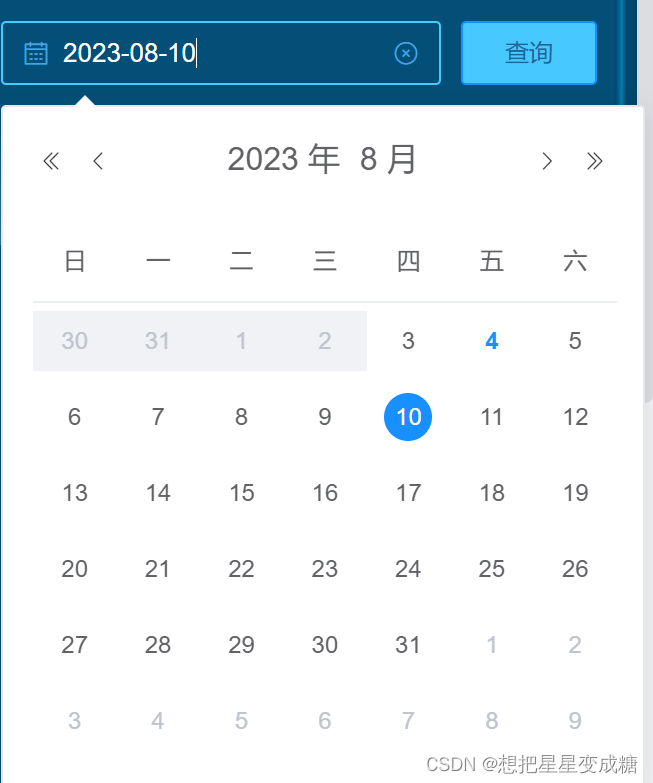
图示:



代码展示:
// body 内部<el-form-item><el-date-pickerv-model="startCheckTime"type="date"value-format="yyyy-MM-dd" placeholder="请选择开始时间" :picker-options="startPickerOptions" ></el-date-picker>
</el-form-item>
<div class="texts">至
</div>
<el-form-item><el-date-pickerv-model="endCheckTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择结束时间" :picker-options="endPickerOptions" ></el-date-picker>
</el-form-item>// js内容computed:{startPickerOptions() {const that = this;return {disabledDate(time) {if (that.endCheckTime) { // 如果有结束时间 这结束时间之后的都不能选return (time.getTime() > new Date(that.endCheckTime).getTime());}},}},endPickerOptions() {const that = this;return {disabledDate(time) {if (that.startCheckTime) { // 如果有开始时间 这开始时间之前的都不能选return (time.getTime() < new Date(that.startCheckTime).getTime() - 8.64e7);}},}},
}



(模型训练及验证)(基于迁移学习(理解+代码)))













)

