Eclipse空格等号等都可以上屏,这样有时候输入变量名再按空格就会自动补全,非常讨厌。那么怎么办呢?
1.首先你的Eclipse需要装有 Eclipse plug-in development environment 和 Eclipse JDT Plug-in Developer Resources 或者直接去下载一个和你Eclipse版本相同的 Eclipse SDK,下载地址:http://archive.eclipse.org/eclipse/downloads/
2.打开Eclipse(或者你新下载的Eclipse SDK),点击 window -show view-other,选择 Plug-ins,找到org.eclipse.jface.text,右键单击,选择 import as-> Source Project,导入完成后,在你的 workspace 就可以看到这个 project 了。
3.在导入工程下的 “org.eclipse.jface.text.contentassist.CompletionProposalPopup” 其中的 verifyKey() 函数有一段代码:

// key != 0switch (key) {case 0x1B: // Esce.doit= false;hide();break;case '\n': // Ctrl-Enter on w2kcase '\r': // Entere.doit= false;insertSelectedProposalWithMask(e.stateMask);break;case '\t':e.doit= false;fProposalShell.setFocus();return false;default:ICompletionProposal p= getSelectedProposal();if (p instanceof ICompletionProposalExtension) {ICompletionProposalExtension t= (ICompletionProposalExtension) p;char[] triggers= t.getTriggerCharacters();if (contains(triggers, key)) {e.doit= false;hide();insertProposal(p, key, e.stateMask, fContentAssistSubjectControlAdapter.getSelectedRange().x);}}}return true;
将其改成:
// key != 0switch (key) {case 0x1B: // Esce.doit= false;case ' ': // 空格、分号、等于号直接上屏不弹出代码提示case ';':case '=':hide();break;case '\n': // Ctrl-Enter on w2kcase '\r': // Entercase '\t': // TAB键上屏e.doit= false;insertSelectedProposalWithMask(e.stateMask);break;default:ICompletionProposal p= getSelectedProposal();if (p instanceof ICompletionProposalExtension) {ICompletionProposalExtension t= (ICompletionProposalExtension) p;char[] triggers= t.getTriggerCharacters();if (contains(triggers, key)) {e.doit= false;hide();insertProposal(p, key, e.stateMask, fContentAssistSubjectControlAdapter.getSelectedRange().x);}}}return true; }
4.
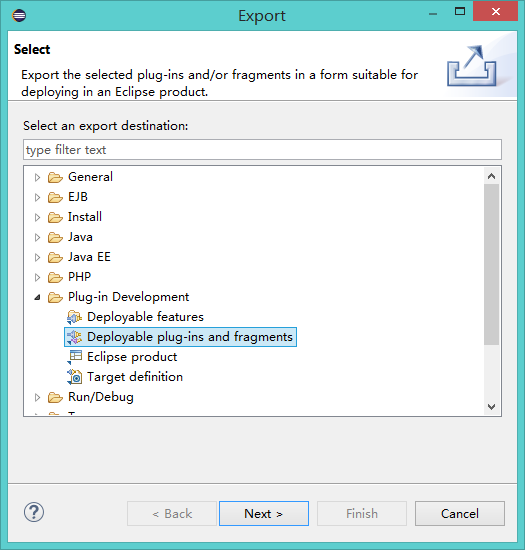
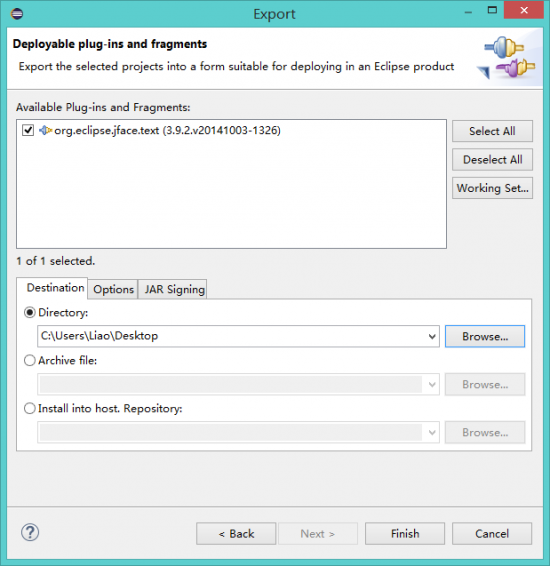
导出修改后的插件,右键点击org.eclipse.jface.text,选择 Export-> Deployable plugins and fragments,点击 Next,在 Destination 中的 Directory,选择一个要保存插件的目录,然后 Finish。就会在你所选的目录下产生一个新的 plugins 目录,里面有一个jar文件,用它替换掉你使用的 Eclipse 目录下的 plugins 里面对应的org.eclipse.jface.text_*.jar,各个版本的版本号不太一样,替换之后重启 Eclipse,最好 “-clean” 一下。







![[BZOJ3545][ONTAK2010]Peaks](http://pic.xiahunao.cn/[BZOJ3545][ONTAK2010]Peaks)








)




