前一阵子在响应式开发中遇到了em和rem的问题,也上网搜过一些文章,篇幅很长,也没有仔细看,今天来总结一下。
rem是指:根元素(root element,html)的字体大小,
em是指:父元素的字体大小。
下面看一个例子:
div{
font-size: 30px;
}
div span{
font-size: 2em;
}<div>
div下的元素
<span>span里的元素</span>
</div>
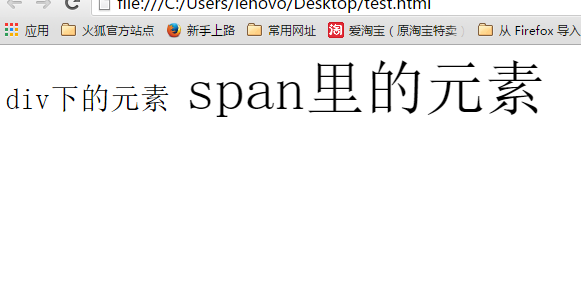
在chrome中显示:

也就是说,span里的文字大小是根据父元素div的font-size大小设置的。
测试rem的代码和运行结果就不贴上来了
body{
font-size:16px;
}
p{
font-size:2rem;/*此时p元素中的文字size为32px;
}
可以设置body的font-size为62.5%,也就是10px(比如浏览器默认字体大小16px),1.3rem=13 px,计算方便点;
注:可以引入 CSS 预处理工具(Sass、LESS 、Stylus等)自动计算 rem 值。
文章为原创,转载请注明出处,谢谢





 数据库连接池)

)
定制开发环境)

![[POI2007]POW-The Flood](http://pic.xiahunao.cn/[POI2007]POW-The Flood)
)


/在Makefile中进行宏定义-D)

![[OpenGL ES 03]3D变换:模型,视图,投影与Viewport](http://pic.xiahunao.cn/[OpenGL ES 03]3D变换:模型,视图,投影与Viewport)
)

