1. 5大主流浏览器及内核(自主研发)
| 浏览器 | 内核 |
|---|---|
| IE | trident |
| Chrome | webkit blink |
| Safari | webkit |
| Firefox | gecko |
| Opera | presto |
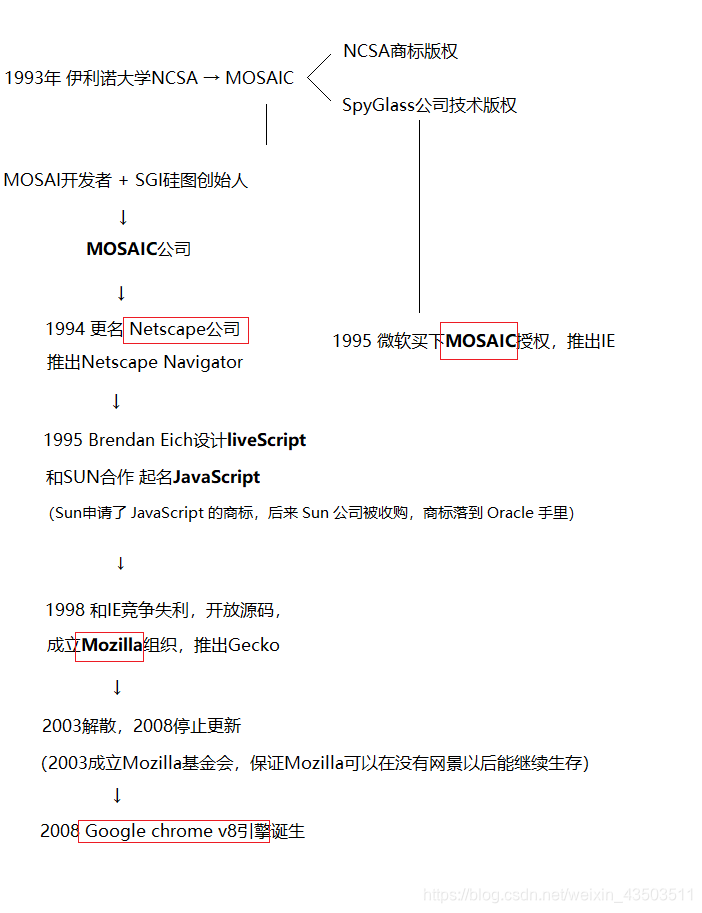
2. 浏览器的历史 和 JS诞生
- 1989-1991 WorldWideWeb(后来为了避免与万维网混淆而改名为Nexus)是世界上第一个网页浏览器及所见即所得网页编辑器,由万维网的发明人蒂姆·伯纳斯-李开发

v8
直接翻译机器码
独立于浏览器运行(Node.js 就是一个基于 Chrome V8 引擎的 JavaScript 运行环境。)
3. ECMA
- European Computer Manufactures Association
- 欧洲计算机制造联合会
- 评估、开发、认可电信、计算机标准
- ECMA - 262 脚本语言规范 ECMAScript
- ES5 ES6
- 规范化脚本语言
4. 编程语言
编程语言(高级语言)→ 需要翻译成机器能理解的0 1
类型一:编译型:源码 → 编译器 → 机器语言 → 可执行文件(执行前全翻译完了)
- 有跨平台移植问题
- 速度快(银行系统、电商系统)C C#
类型二:解释型:源码 → 解释器 → 解释一行就执行一行
- 有解释器就能运行,不需要根据不同的系统平台进行移植
脚本语言 → (有对应的)脚本引擎 → (必须通过)解释器(解释后立即执行)
- JavaScript 客户端脚本(F12检查源码能看到)
- php 服务端脚本(php和js代码,f12是看不到php源码的部分)
ECMAScript
DOM - document object model W3C规范
BOM - browser object model 没有规范
大部分js代码通过外部引入的方式
// html代码块中
<body><script type="text/javascript" src="js/index.js">document.write('只执行引入的js代码')</script>
</body>
5. 变量
- 单一声明方式: 一个var声明多个变量
- 运算优先级高于赋值
var z = x + y(先做加再赋值)

1. 命名规范:
- 不能以数字开头
- 可以以
字母_$开头 - 可以含
字母_$``数字 - 不能使用关键字、保留字
- 语义化、结构化 js_header J_header
- 变量名小驼峰myEnglishName
2. JS的值
2.1 原始值
- 原始值 → 基本类型:
NumberStringBooleanundefinednull(最后两个,只有一个值) - JS根据值判断数据类型(弱类型语言)
- 动态语言 → 脚本语言 → 解释型语言 → 弱类型语言
- 静态语言 → 编译型语言 → 强类型语言
- 除了null,其余原始值可以通过typeof得到类型(typeof null → ‘object’)
- 当函数无明确返回值时,返回的也是值 “undefined”
- 值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。(null == undefined true)
- 尽管所有整数都可以表示为八进制或十六进制的字面量,但所有数学运算返回的都是十进制结果。
- 与无穷大一样,NaN 也不能用于算术计算。NaN 的另一个奇特之处在于,它与自身不相等
// 数字类型没有length属性
1.length // Uncaught SyntaxError: Invalid or unexpected token
- 原始值没有属性,而值为数字类型的变量,可以调用方法,中间经过了基本包装类的处理
// 值 undefined 并不同于未定义的值。但是,typeof 运算符并不真正区分这两种值
var oTemp;alert(typeof oTemp); //输出 "undefined"
alert(typeof oTemp2); //输出 "undefined"// 如果对 oTemp2 使用除 typeof 之外的其他运算符的话,会引起错误,因为其他运算符只能用于已声明的变量上。
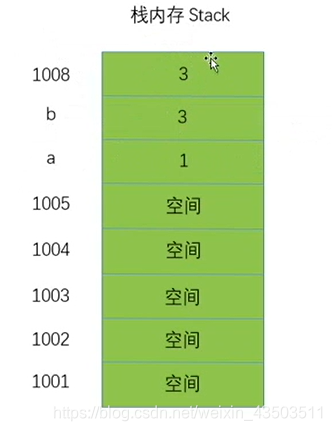
var a = 3
var b = a
a = 1
// 原来a占据的1008空间还原,但是数据没有删除
// 原始数据类型:数据不可改

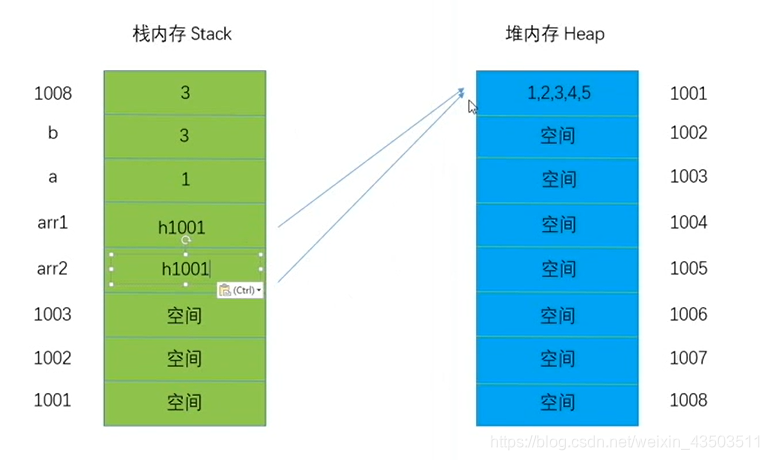
var arr1 = [1,2,3,4,5]
var arr2 = arr1

// 重新赋值arr1 原来1005空间释放,数据还在
arr1 = [1,2]

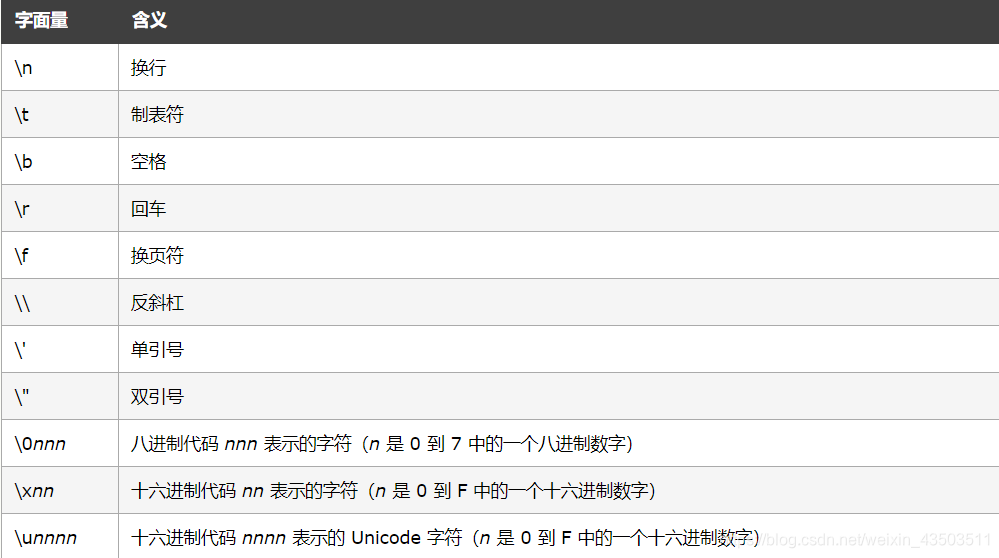
ECMAScript 的字符字面量

2.2 引用值
objectarrayfunctiondateRegExp
正则 Regular Expression
参考链接
网景百科
JS引擎
chrome
v8引擎
SUN公司
Oracle
W3C ECMAScript
ECMAScript原始类型


![[Usaco2010 Nov]Visiting Cows](http://pic.xiahunao.cn/[Usaco2010 Nov]Visiting Cows)










)





