1. 错误
MDN错误列表
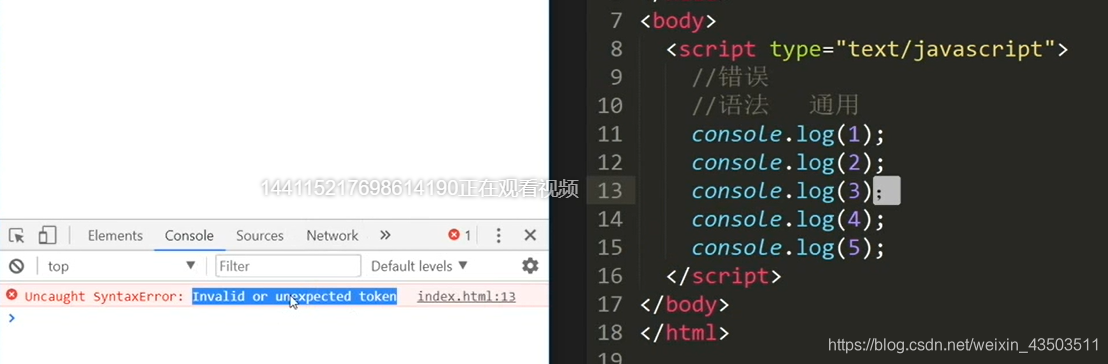
Uncaught SyntaxError: Unexpected token ')' // 语法错误
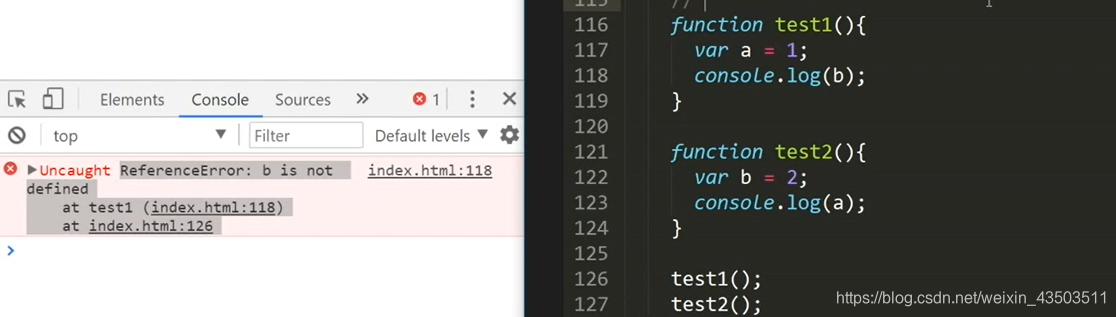
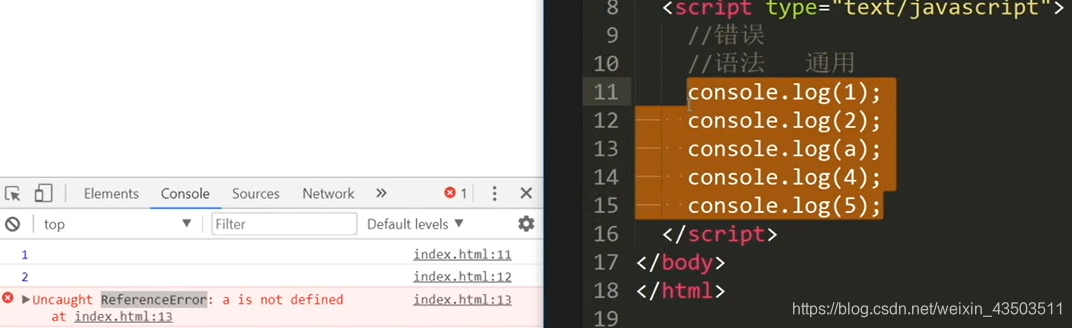
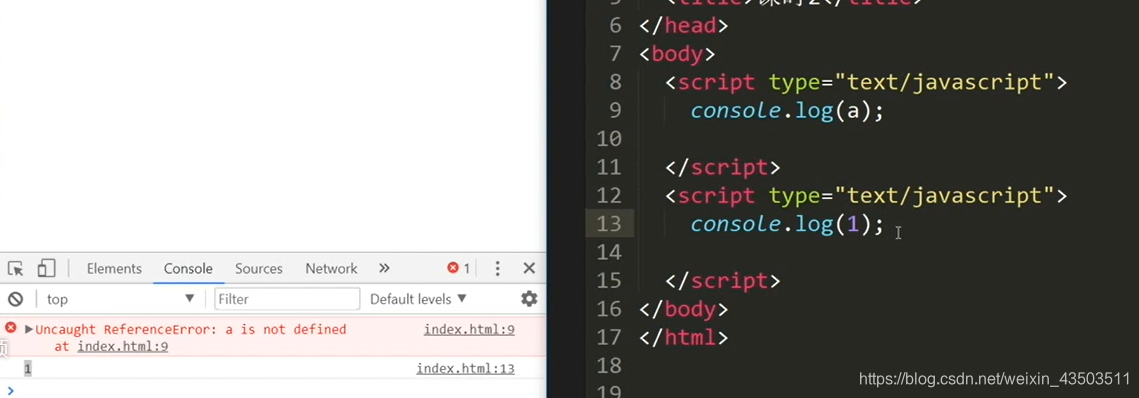
Uncaught ReferenceError: a is not defined // 引用错误等类型
Uncaught TypeError: Cannot read property 'toString' of null
-
出现一个语法错误,则一行代码都不会执行(检查通篇的语法错误,全部正确才执行)


-
出现引用错误,则中断错误处及之后的代码

-
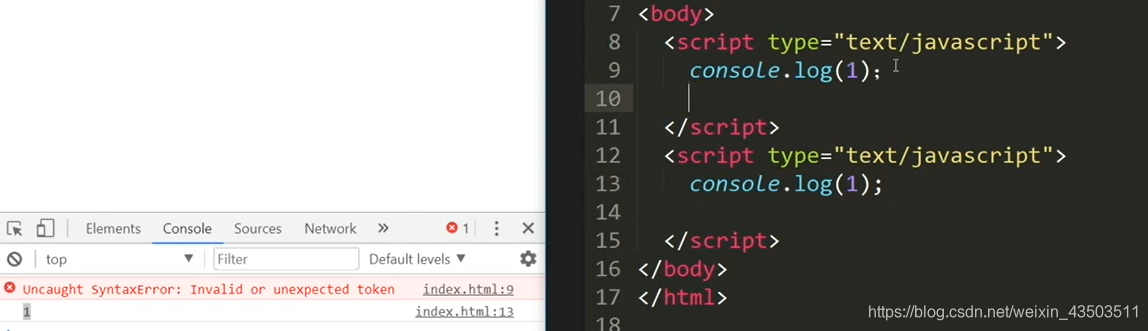
html内写脚本,脚本代码块之间互不影响,无论其中一个脚本报语法错误还是通用错误


中断之后执行
1. //
2. //
3. //
| 错误类型 | 表现 |
|---|---|
| RangeError: argument is not a valid code point | String.fromCodePoint(’_’); |
| RangeError: invalid array length | new Array(Math.pow(2, 40)) |
| RangeError: invalid date | 【chrome不报错,firefox报错】 new Date(‘2014-25-23’).toISOString(); |
| RangeError: precision is out of range | 77.1234.toExponential(-1); |
| RangeError: radix must be an integer | (42).toString(0); |
| RangeError: repeat count must be less than infinity | ‘abc’.repeat(Infinity); |
| RangeError: repeat count must be non-negative | ‘abc’.repeat(-1); // RangeError |
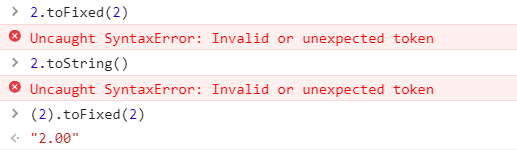
- 数字后跟
.会引起歧义,不知道是小数点还是调用,报语法错误
2. 运算
怎么得到正负无穷,NaN
怎么得到数字最后一位,最后两位
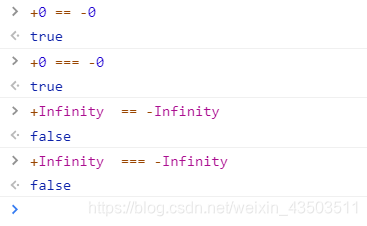
+0 -0 相等/全等吗
- 0 / 0 得到
NaN是number类型(NaN与包括自己在内的任何东西都不相等) - 1 / 0 得到
Infinity是number类型 - -1 / 0 得到
-Infinity是number类型 - 正负无穷互不相等更不全等
- 4 % 6得到
4,取模a<b时,结果为a取小的 - 数字
%10能得到最后一位,%100得到最后两位 
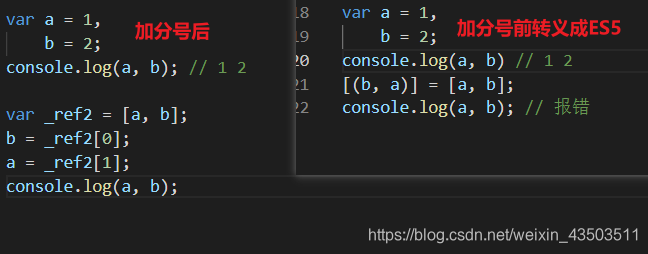
- 一个诡异的问题, 这段代码不加分号会报错
let [a, b] = [1, 2];
console.log(a, b); // 1 2
[b, a] = [a, b];
console.log(a, b);

- 交换值
- ES6匹配
let x = 1;let y = 2;[x, y] = [y, x]console.log(x, y) // 2, 1

-
,是运算符,只返回最后一个

-
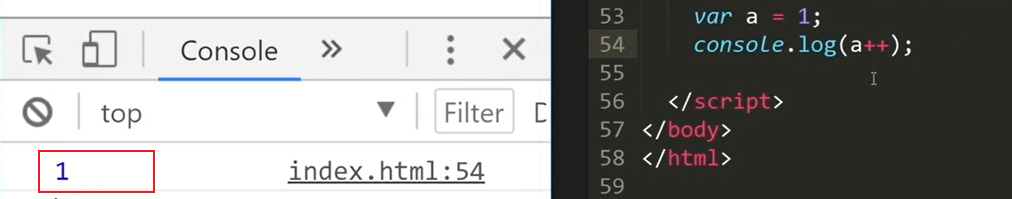
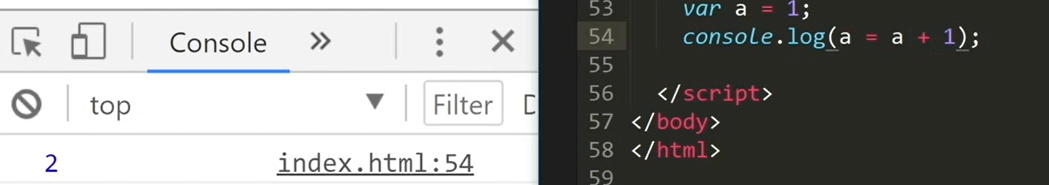
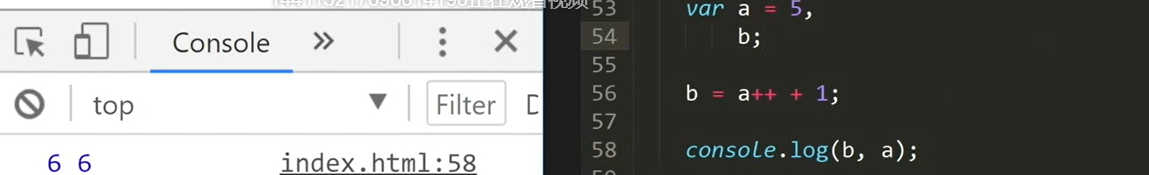
++在后面:先打印后运算(打印的时候/参与运算的时候还没有赋值)
-
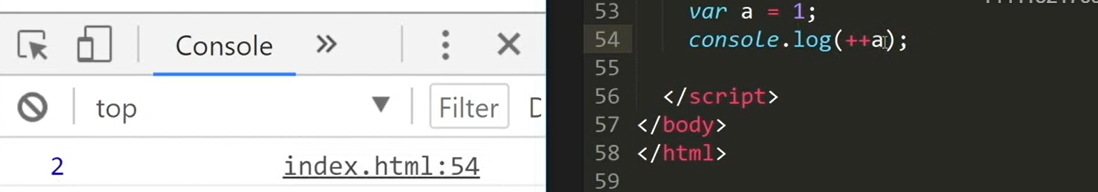
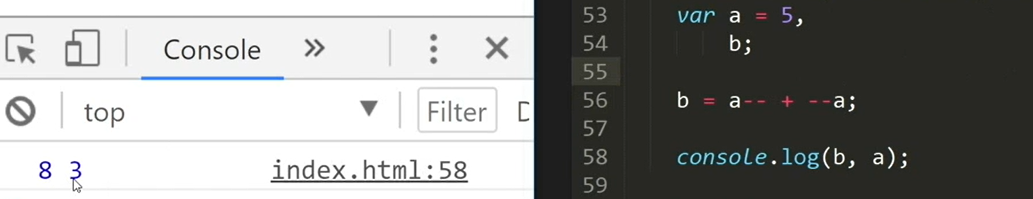
++在前面:先运算赋值后打印




这个注意下

-
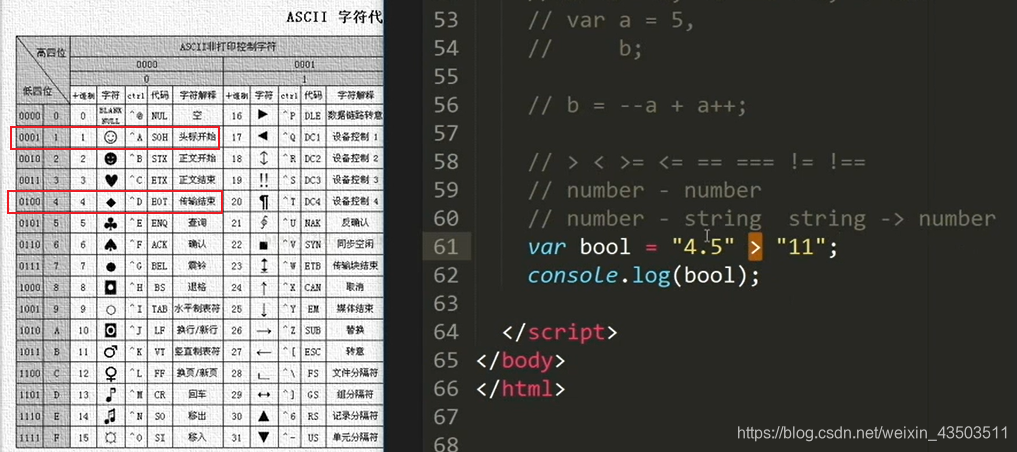
字符串之间比较,从各自首位开始查找ASCII码(.也能查找到对应的十进制代码)
-
.的ASCII码比阿拉伯数字小

3. 判断分支
- 如果条件间是互斥的,使用
if - else if,这样比起罗列所有的if(假设if内没有return),能减少走多余的分支 - switch如果没写break,则不能中断查询,还会走查到后的分支
- 一般判断结果是多个定值的用switch,判断条件有多个语句的用if
4. 逻辑运算
- 一定是假(6个):
0''NaNnullfalseundefined - 除上述以外一定是真
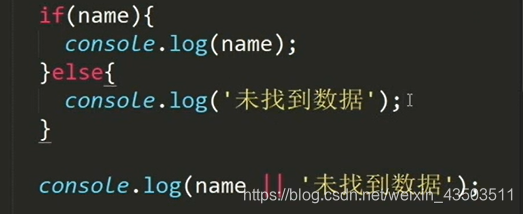
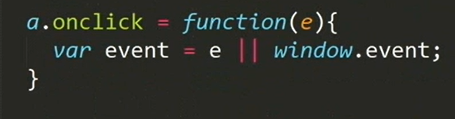
- 通过逻辑运算推导if语句里条件满足的判断
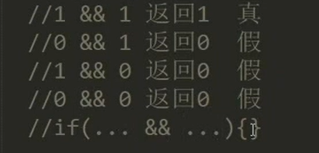
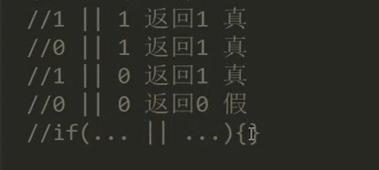
&&遇到真就往后走,遇到假就返回,都没有假则返回最后一个真的值||遇到假就往后走,遇到真就返回,都没有真则返回最后一个假的值
var a = 1 && 2
console.log(a) // 2

var a = 1 || 2
console.log(a) // 1












)







)
)
