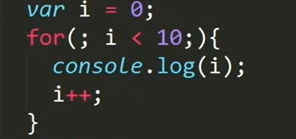
1. 循环
- for循环的三个参数abc,a只执行一次,c在每次循环后执行







// 打印0-100的质数 1不是质数
var list = [2]
for (var i = 3; i <= 100; i = i + 2) {var flag = falsefor (var j = 0; j < list.length; j++) {var cur = list[j]if (i % cur === 0 && cur !== i && cur !== 1) {flag = truebreak}}if (!flag) {list.push(i)}
}
console.log(list)

2. 引用值
typeof 操作符返回一个字符串,表示未经计算的操作数的类型。
typeof(123) // 建议该种写法:typeof是js内置的方法
typeof 123
typeof(数组、正则、对象、Date、基本包装类) // object
typeof(console.log) // function
typeof(1-1) // number
typeof(1-'1') // number
typeof('1'-'1') // number
typeof(typeof(原始类型/引用类型/函数)) // string
typeof(+) // 报错
3. 显式型转换
- parseInt(num,radix) 别进制算成十进制
- xx.toString(radix),十进制算成别进制
// Number目的要转换成数字
Number(null) // 0
Number(undefined) // NaN
Number('1a') // NaN
Number(true) // 1
// parseInt目的要转换成整型
parseInt(true) // NaN
parseInt(undefined) // NaN
parseInt(null) // NaN
parseInt('1a') // 1 从第一位开始看,不是数字就是放弃
parseInt('a1') // NaN
parseInt('1a1') // 1
// 十六进制 0123456789abcdef 10 11 12 13 14 15 16 17 18 19 1a
// 二进制 0 1 10 11 100 101 110 111
parseInt(10,radix) // 以radix为基数转换成十进制 radix-1 转换结果→16
// radix取值范围在2-36
parseInt('a',16) // 10
parseInt(10,16) // 16
parseInt(11,16) // 17
parseInt('1a',16) // 26parseFloat('1a') // 1 从第一位开始看,不是数字就是放弃
parseFloat('a1') // NaN
// 数字类型的toFixed()方法是四舍五入的String(null) // 'null'
String(undefined) // 'undefined'
null.toString() // 报错 Uncaught TypeError: Cannot read property 'toString' of null
undefined.toString() // 报错 null和undefined没有toString方法
toString(radix) // 要转成几进制
var a = 11 // 先声明一个数字类型的变量再调用
// 不要直接11.toString Uncaught SyntaxError: Invalid or unexpected token
a.toString(16) // b
// 或者用小括号括起来
(11).toString(16) // b
4.隐式类型转换
正负号
var a = '123'
console.log(++a) // 124
--------------------
+a // 123
-a // -123
var a = '123'
console.log(a++) // 123
- Number的隐式类型转换要和Boolean false的6个值(’’,NaN,undefined,false,0,null)区分开,除了NaN和undefined转为NaN,其余都是0
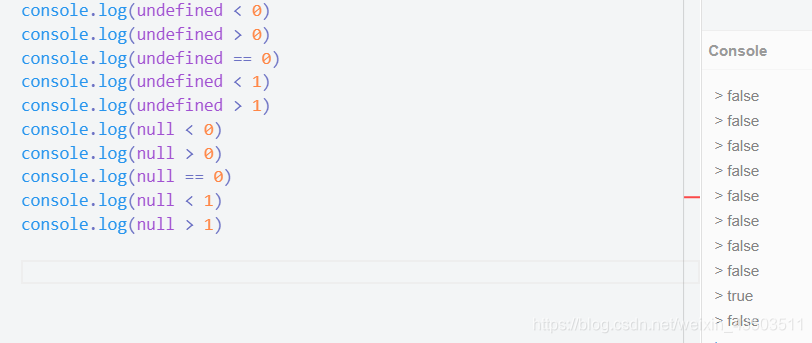
- undefined、null既不大于也不小于、等于0
- undefined不能和数字比较,null可以和非0数字比较
// undefined、null既不大于也不小于、等于0 ?他们和数字比较时不会做Number转换
undefined > 0 // false
undefined < 0 // false
undefined == 0 // false
null > 0 // false
null < 0 // false
null == 0 // false
null == undefined // true
null === undefined // falseisNaN('a') // true

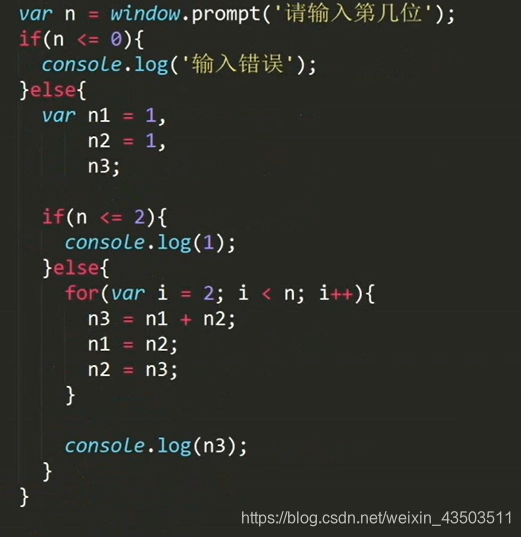
斐波那契数列:只知道前两项 1 1 ,其后每项为前两项之和
var n = 10
// 1 1 2 3 5 01 12 23 8 13 21
var list = [1, 1]
for (var i = 0; i < n - 2; i++) {var newVal = list[i] + list[i + 1]list.push(newVal)
}
console.log(list, list[n - 1])
- 不使用数组,用移位的思想
- window.prompt的返回值是字符串

补充
- parseInt接收2个参数,遍历时index会作为radix传入
- 无论怎么写,第二个一定是NaN,计算机没有1进制
const arr = [1, 2, 3, 4]
console.log(arr.map(parseInt)) // [1, NaN, NaN, NaN]
// parseInt(val,index)
const arr = [1, 0, 1, 2]
console.log(arr.map(parseInt)) // [1, NaN, 1, 2]






)







)
)





