本文总结一下关于unity的查找子物体的方法
首先说明一下这里将讲三种查找子物体方法:
查找固定路径的某一个子物体的方法、通过名字深度查找某个子物体的方法、查找父物体下所有子物体的方法。
第一:查找固定路径的某一个子物体的方法
对于已知的路径可以直接用go.transform.FindChild方法来查找。
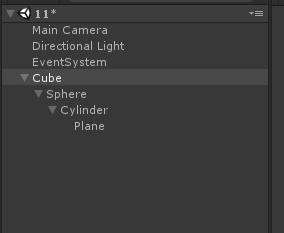
例如:在这样一个层级路径下,我们要找到最后那个plane物体。
1 using UnityEngine; 2 using System.Collections; 3 4 public class findchild : MonoBehaviour { 5 6 // Use this for initialization 7 void Start () { 8 9 } 10 11 // Update is called once per frame 12 void Update () { 13 if (Input.GetMouseButtonDown(1)) 14 { 15 //查找物体方法 16 GameObject go = GameObject.Find("Cube"); 17 //查找子物体,并且将得到的物体转换成gameobject 18 GameObject objname= go.transform.FindChild("Sphere/Cylinder/Plane").gameObject; 19 20 Debug.Log("得到最终子物体的名字是:"+ objname.name); 21 } 22 } 23 }
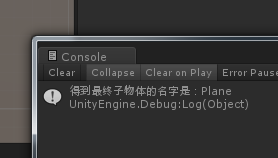
然后是执行结果:
==-------------------------------------------------------------------------------------------------------------
第二:通过名字深度查找某个子物体的方法
注意:要使用这个方法必须要满足两个条件:第一必须有你要查找的子物体的名字,第二必须要从一个父物体上开始查起
下面代码中,check代表从这个父物体开始查起,name为你要查找的目标子物体的名称。如return GetTransform(transform,"bone12");
该方法核心代码:
而下面是查找的具体方法:
1 Transform GetTransform(Transform check, string name) 2 { 3 Transform forreturn = null; 4 5 foreach (Transform t in check.GetComponentsInChildren<Transform>()) 6 { 7 if (t.name == name) 8 { 9 Debug.Log("得到最终子物体的名字是:" + t.name); 10 forreturn = t; 11 return t; 12 13 } 14 15 } 16 return forreturn; 17 }
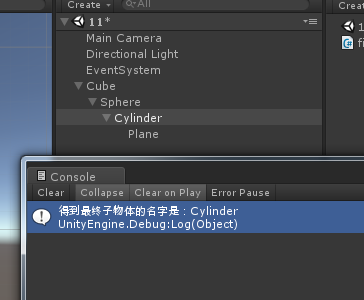
再看完整的测试代码:还用上个的例子的,例如这次要查到Cylinder这个物体:
修改后的代码:
1 using UnityEngine; 2 using System.Collections; 3 4 public class findchild : MonoBehaviour { 5 6 // Use this for initialization 7 void Start () { 8 9 } 10 11 // Update is called once per frame 12 void Update () { 13 if (Input.GetMouseButtonDown(1)) 14 { 15 // //查找物体方法 16 GameObject go = GameObject.Find("Cube"); 17 // //查找子物体,并且将得到的物体转换成gameobject 18 //GameObject objname= go.transform.FindChild("Sphere/Cylinder/Plane").gameObject; 19 20 //Debug.Log("得到最终子物体的名字是:"+ objname.name); 21 22 23 GetTransform(go.transform, "Cylinder"); 24 25 } 26 } 27 28 Transform GetTransform(Transform check, string name) 29 { 30 Transform forreturn = null; 31 32 foreach (Transform t in check.GetComponentsInChildren<Transform>()) 33 { 34 if (t.name == name) 35 { 36 Debug.Log("得到最终子物体的名字是:" + t.name); 37 forreturn = t; 38 return t; 39 40 } 41 42 } 43 return forreturn; 44 } 45 }
测试结果:
-----------------------------------------------------------------------------------------------------
第三:接下来我们将获取一个父物体下的所有子物体,然后销毁其下所有子物体
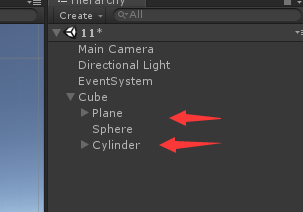
注意:所有子物体都是同级关系,在同一层里。如图:
核心方法:
1 List<Transform> lst = new List<Transform>(); 2 foreach (Transform child in transform) 3 { 4 lst.Add(child); 5 Debug.Log(child.gameObject.name); 6 } 7 for (int i = 0; i < lst.Count; i++) 8 { 9 Destroy(lst[i].gameObject); 10 }
上面的transform就是该父物体的transform。具体案例代码:
1 using UnityEngine; 2 using System.Collections; 3 using System.Collections.Generic; 4 5 public class findchild : MonoBehaviour { 6 7 // Use this for initialization 8 void Start () { 9 10 } 11 12 // Update is called once per frame 13 void Update () { 14 if (Input.GetMouseButtonDown(1)) 15 { 16 // //查找物体方法 17 GameObject go = GameObject.Find("Cube"); 18 List<Transform> lst = new List<Transform>(); 19 foreach (Transform child in go.transform) 20 { 21 lst.Add(child); 22 Debug.Log(child.gameObject.name); 23 } 24 for (int i = 0; i < lst.Count; i++) 25 { 26 Debug.Log("销毁的物体是:"+ lst[i].gameObject); 27 Destroy(lst[i].gameObject); 28 } 29 30 } 31 } 32 33 34 }
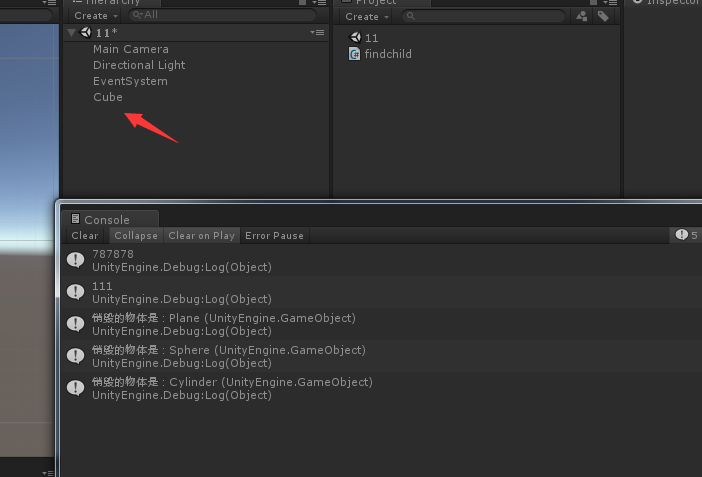
测试结果,全被销毁了:
以上就是我总结的常用的三种查找子物体的方法。












)







)
)


