原型
- 谁调用,this就指向谁,当实例对象有该属性时,不会去原型上查找


- 创建对象的两种方法:字面量、new Object()一般不用后面的
- 二者创建出来的对象没有差异

Object.create()
- var 实例 = Object.create(对象/null)
- 将对象或null作为实例的原型

- new构造函数的时候做了什么
- 实例化对象
- 调用构造函数的初始化属性和方法
- 指定实例对象的原型

- 将null作为实例的原型,原型中将不包含任何属性!
- 因此,不是所有对象都继承Object.prototype

- 无法查找到toString方法(没有__proto__)

- 手动增加的__proto__和自身的不一样,没有可以向上查找的原型链

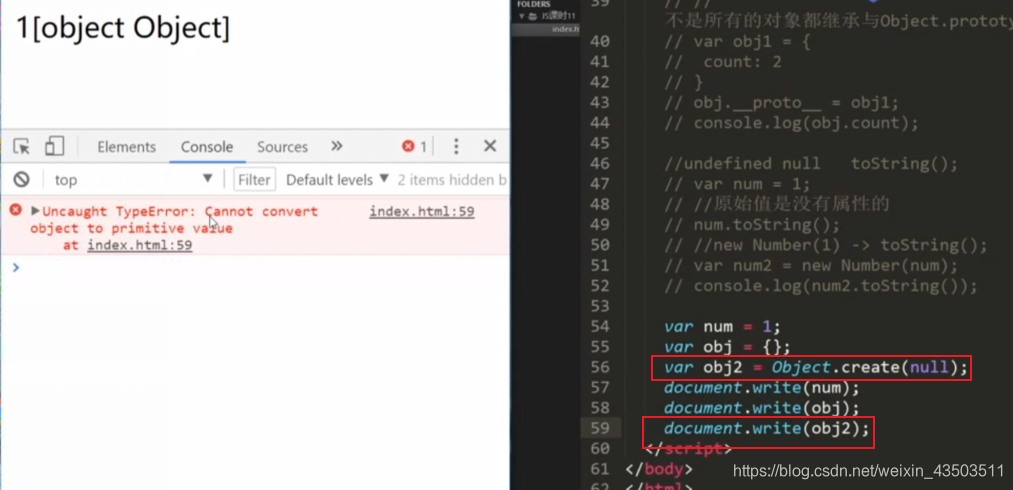
var obj = Object.create(null)
obj.num = 1;
var obj1 = {count: 2
}
obj.__proto__ = obj1;
console.log(obj.count) // undefined
obj.toString() // 报错
-
document.write接收字符串,当传入非String类型时,会先调用相应的toString方法
-
原始值是没有属性的,基本包装类有属性和方法(有toString)
-
除了undefined、null,其他的基本数据类型(Number、String、Boolean)都有自己的toSting方法

-
基本数据类型的toSting方法和Object.prototype的toSting方法不同

原型链
- 原型链的终点是Object.prototype
对象继承
- 将父级的实例作为我的原型对象
function GrandFather() {this.name = '祖先'
}
var grandFatherObj = new GrandFather() // 将父级的实例作为我的原型对象function Father() {this.name = '父亲'
}
Father.prototype = grandFatherObj
var fatherObj = new Father()
function Child() {this.name = '孩子'
}
Child.prototype = fatherObj
var childObj = new Child()
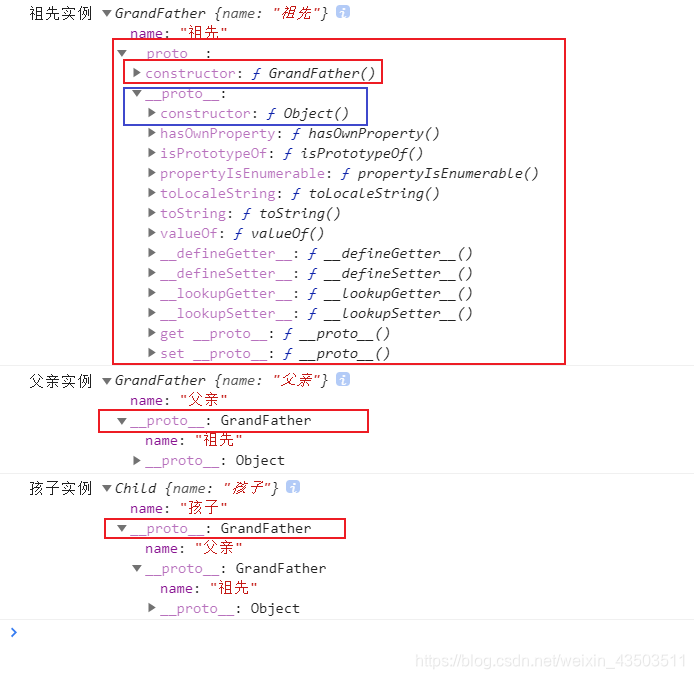
console.log('祖先实例', grandFatherObj)
console.log('父亲实例', fatherObj)
console.log('孩子实例', childObj)
- 祖先的实例中的__proto__指向祖先的原型对象,构造器指向构造函数GrandFather
- 祖先原型对象里也有__proto__指向Object.prototype,构造器指Object构造函数
- Object.prototype有toString方法

- 孩子实例修改父亲的引用数据类型的属性

- 孩子实例不能修改父亲的基本数据类型的属性
- 对于++操作符 相当于student.students = 1 + student.students(先读取再赋值),会在孩子实例上创建这个属性

调用方法时改变函数内this指向
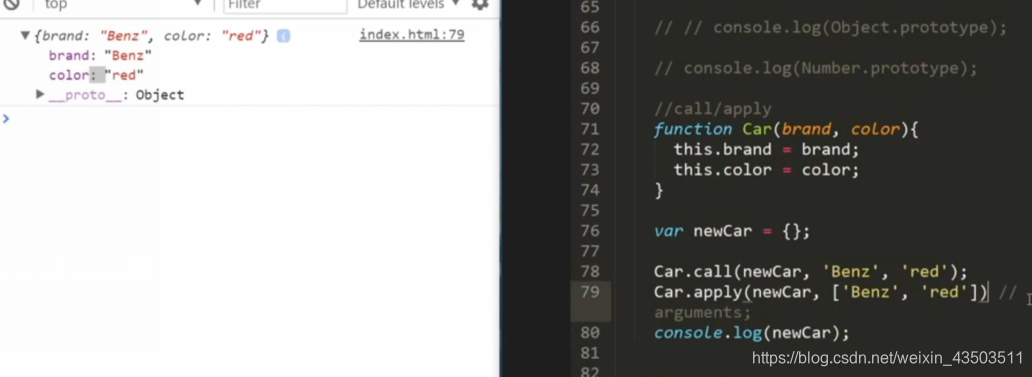
call\apply\bind
方法.call(this指向的对象,参数…)
方法.apply(this指向的对象,arguments)

- 插件计算器 方法写在prototype里更合适
; (function () {function Compute() {this.plus = function (a, b) {return a + b}this.minus = function (a, b) {return a - b}}function FullCompute() {Compute.call(this)this.multi = function (a, b) {return a * b}this.divide = function (a, b) {return a / b}}window.FullCompute = FullCompute
})()
var myFullCompute = new FullCompute()
console.log('加', myFullCompute.plus(8, 2)) // 10
console.log('减', myFullCompute.minus(8, 2)) // 6
console.log('乘', myFullCompute.multi(8, 2)) // 16
console.log('除', myFullCompute.divide(8, 2)) // 4
function Car(brand, color) {this.brand = brandthis.color = color
}
function Person(name, age) {this.name = namethis.age = agethis.printFn = function () {Car.call(this, 'Bentley', '黑')console.log(this.name + this.age + '岁的生日礼物是一辆' + this.color + '色的' + this.brand)}
}
var me = new Person('Stephy', 20)
me.printFn()
console.log('me', me)






遍历的js实现)




)


)



》读书笔记)

