继承深入
这两种方式继承不够合理(为什么)
-
将实例作为子类的原型

-
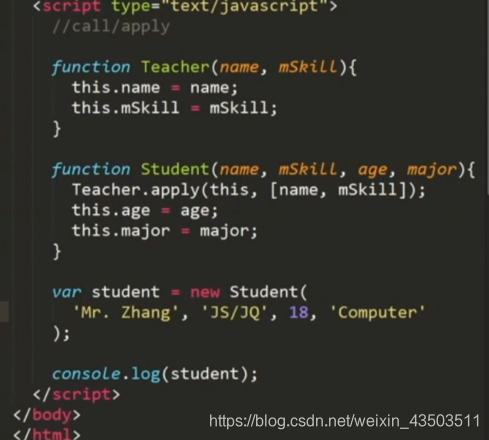
在子类的构造函数内部借用父类的构造函数
-

-
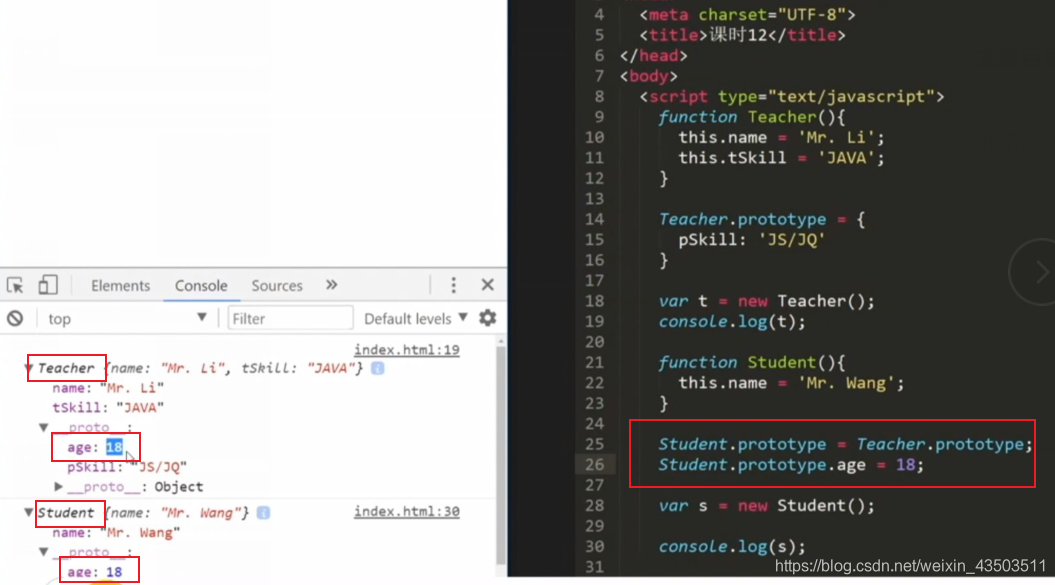
将父类的原型作为子类的原型(会修改父类的原型)

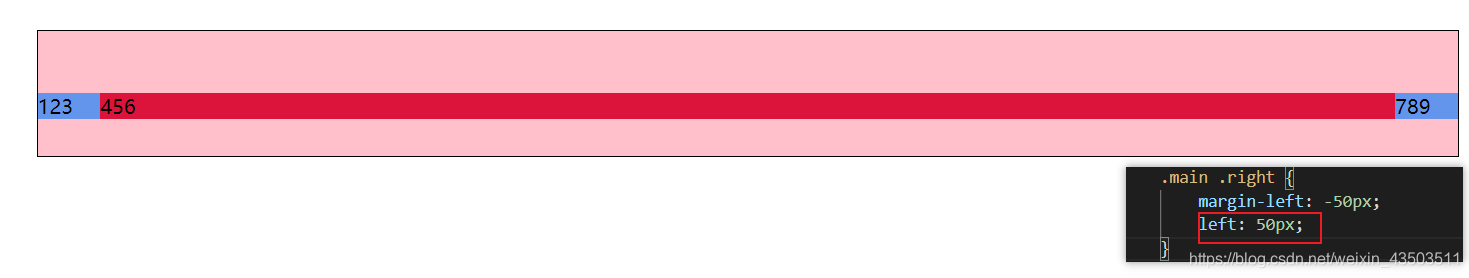
css圣杯布局(左右宽度固定、中间自适应)
-
目标效果

-
左中右div左浮动、相对定位(一行显示,宽度由内容撑开)

-
中间宽度100%:铺满整行

-
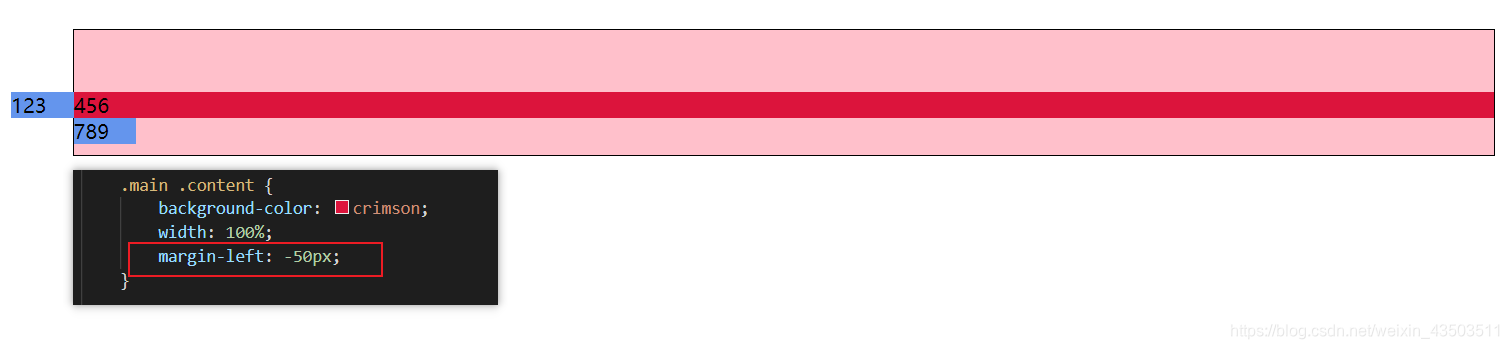
左left设置为自己宽度的负值

-
中间上移

-
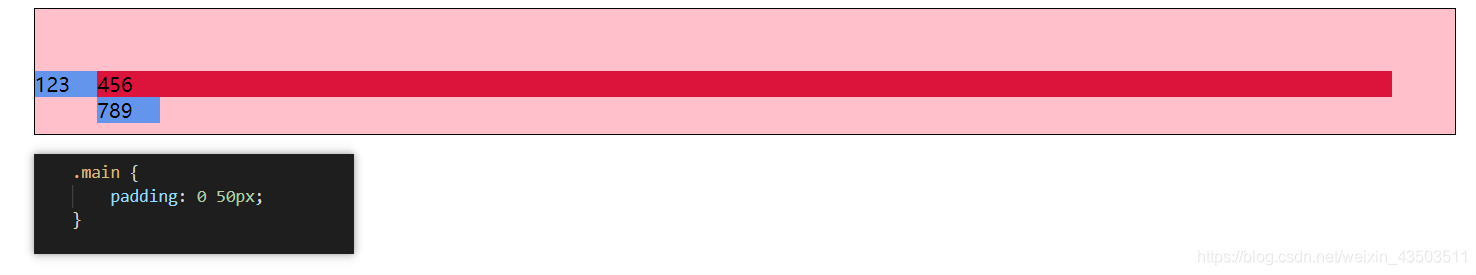
给main(外部容器)加padding
-

-
右加负左外边距,右上移至同行,中、右重叠

-
右设置left

-
中间内容增加时

-
给左中右设置很大的下内外边距

-
main清除浮动

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {padding: 50px;}.wrap {border: 1px solid #000;width: 80%;}.top,.foot {height: 50px;background-color: pink;}.main {padding: 0 50px;overflow: hidden;}.main .left,.main .content,.main .right {float: left;position: relative;background-color: cornflowerblue;width: 50px;padding-bottom: 2000px;margin-bottom: -2000px;}.main .content {background-color: crimson;width: 100%;margin-left: -50px;}.main .left {left: -50px;}.main .right {margin-left: -50px;left: 50px;}</style>
</head><body><div class="wrap"><div class="top"></div><div class="main"><div class="left">123</div><div class="content">456<br>556</div><div class="right">789</div></div><div class="foot"></div></div><script type="text/javascript"></script>
</body></html>
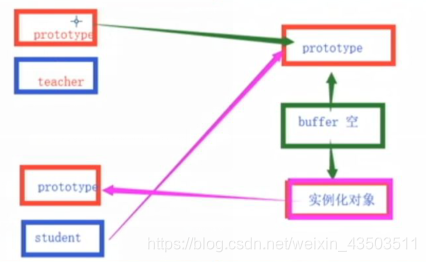
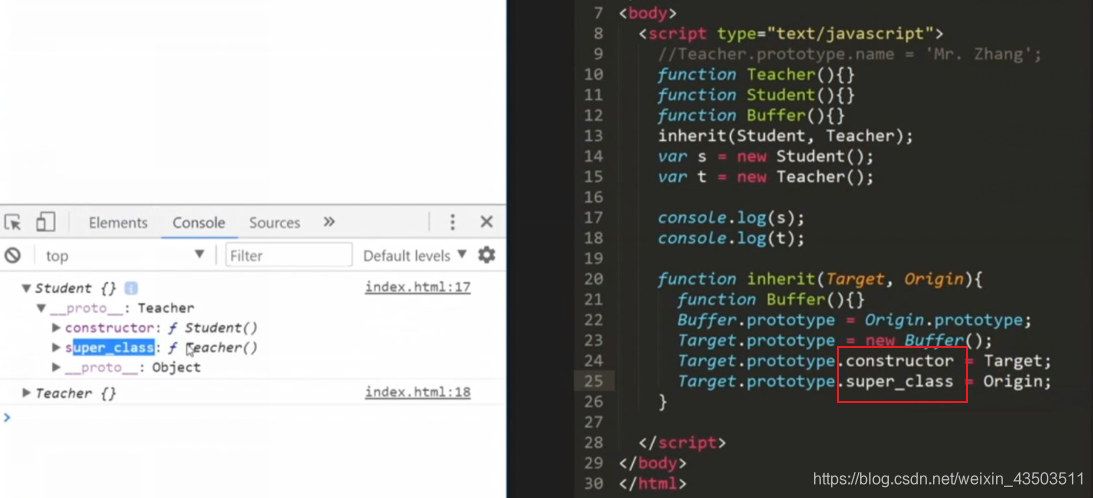
JS圣杯模式
- 用buffer实例来隔绝父构造函数的原型和子构造函数的实例


- 封装

- 自执行函数里 隔绝作用域

var inherit = (function () {function Buffer() { }function inherit(Target, Origin) {Buffer.prototype = Origin.prototypeTarget.prototype = new Buffer()Target.prototype.constructor = TargetTarget.prototype.super_class = Origin}return inherit
})();
function Teacher() {this.tName = 't'
}
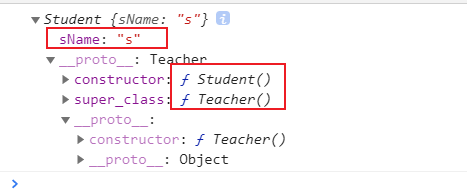
function Student() {this.sName = 's'
}
inherit(Student,Teacher)
console.log(new Student())

var inherit = (function () {function Buffer() { }function inherit(Target, Origin) {Buffer.prototype = Origin.prototypeTarget.prototype = new Buffer()Target.prototype.constructor = TargetTarget.prototype.super_class = Origin}return inherit
})();
var Common = function () {}
// 继承父类原型上的属性和方法 实例中的属性和方法则不继承
Common.prototype = {time: '8小时',range: '周一至周五'
}
Common.prototype.printFn = function () {console.log(this.name + ":每天工作" + this.time + ',工作时间' + this.range)
}
var Worker = function (name) {this.name = name
}
inherit(Worker, Common)
var p1 = new Worker('桐壶更衣')
console.log(p1)
var p2 = new Worker('紫姬')
p1.printFn()
p2.printFn()
用于多人协作开发、模块化开发,有自己的命名空间,作用域和外界隔离了。在多人协作时,能防止全局污染。
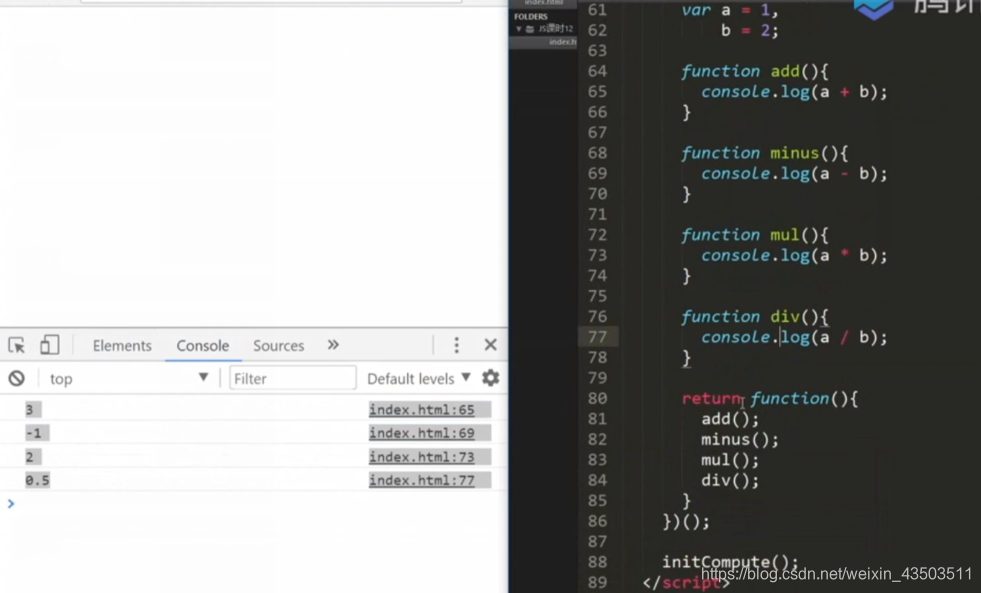
模块化开发、初始自执行

- 创造独立作用域空间
- 将函数保存在GO、随时调用
window.onload = function () {init()
}
function init() {console.log(initFb(10))console.log(initDiv(100))
}
// 协同开发
var initFb = (function () {function fb(n) {if (n <= 0) {return 0} else if (n <= 2) {return 1} else {return fb(n - 1) + fb(n - 2)}}return fb
})();
var initDiv = (function () {function div(n) {var arr = []for (var i = 0; i <= n; i++) {if (i % 3 == 0 || i % 5 == 0 || i % 7 == 0) {arr.push(i)}}return arr}return div
})();

遍历的js实现)




)


)



》读书笔记)





