什么是逻辑卷?因为可以将文件系统像卷一样伸长或缩短之故。
LVM做法,将几个物理分区或磁盘,通过软件组合成为一块看起来是独立的大磁盘(VG),然后将这块大磁盘再经过分成可使用分区(LV),最终就能够挂载使用!
阶段一:
PV,物理卷,在把磁盘转化为LVM最底层物理卷之前,需要把磁盘ID改为8e(LVM的标识符)然后在经过pvcreate的命令将它转成LVM最底层的物理卷(PV),之后才能将这些PV加以利用,调整system ID的方法就是通过fdisk。
阶段二:
VG,卷用户组
所谓的LVM大磁盘就是将许多PV整合成这个VG,所以VG就是LVM组合起来的大磁盘,那这些大磁盘最大可以达到多少容量?这与PE密不可分,什么是PE?(PE是整个LVM最小存储块,也就是我们的文件数据都是由写入PE来处理的,有点像文件系统里面的block大小)LVM默认使用4MB的PE块,而LVM最多仅能含有65534个PE,因此默认的LVMVG会有4M*65534/(1024M/G)=256G
阶段三:
LV,逻辑卷,最终的VG被切成LV,这个LV就是最后可以被格式化使用的类似分区。LV的设备文件名通常指定为:"/dev/vgname/lvname"的样式!由于PE是整个LVM的最小存储单位,所以LV的大小就与该LV内的PE总数有关。此外LVM可弹性更改文件系统的容量也是通过交换PE来进行数据转换的,将原本LV内的PE转移到其他设备中以降低LV容量,或将其他设备的PE加到此LV中加大容量,
实际操作流程:
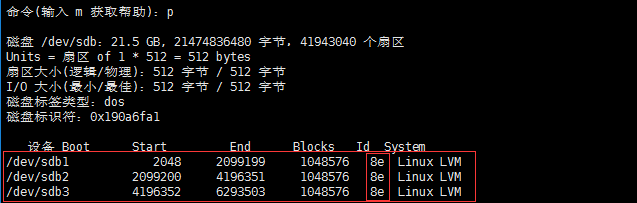
1,划分出3个1G大小的磁盘分区,并把磁盘ID改成LVM磁盘ID(8e):

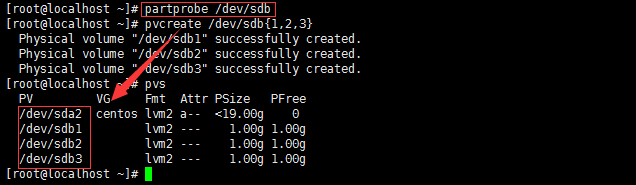
2,PV阶段,把划分出的三个分区新建成PV,(pvs查看当前系统中的pv卷)也可以使用pvdisplay查看详细的pv信息
pvcreate :将物理分区新建成为PV;
pvscan:查询目前系统里面任何具有PV的磁盘
pvdisplay:显示出目前系统上面的pv状态
pvremove:将PV属性删除,让该分区不具有PV属性

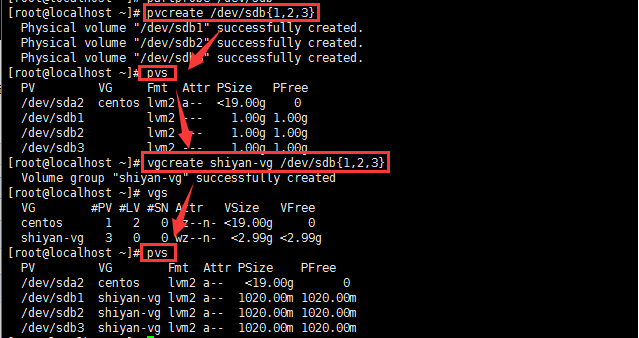
2,将所有分区全部整合成一个VG,VG名称为shiyan-vg,PE大小使用默认,也可以在指定VG过程中使用参数-s指定pe大小,
vgcreate:创建VG命令,-s 指定PE大小
vgscan/vgs:查看系统中是否存在VG
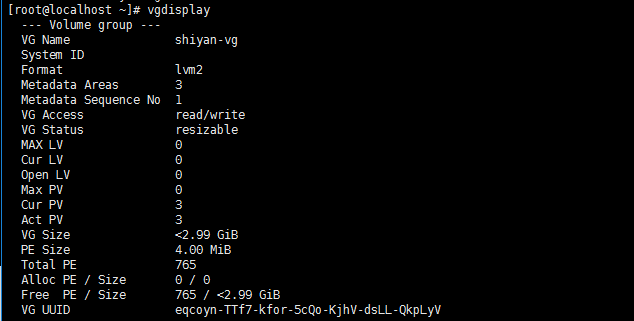
vgdisplay:查看详细的VG信息
vgextend:增加VG容量命令
vgreduce:减小VG容量命令
vgchange:设置VG是否启动
vgremove:删除VG


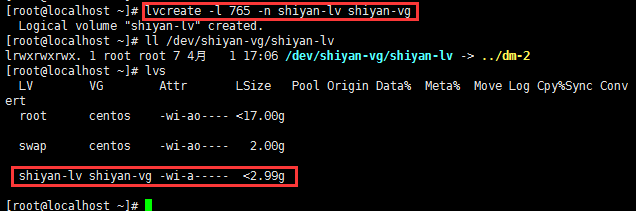
3,将shiyan-vg进行分区,并把所有的容量划分到shiyan-lv内,使用ext4文件系统挂载到/shiyan/lv下
lv阶段:
lvcreate:新建LV
lvscan:查询系统中的LV
lvdisplay:显示系统上面的lv状态
lvextend:在LV里面增加容量
lvreduce:在LV里面减小容量
lvremove:删除一个LV
lvresize:对LV进行容量大小的调整,
参数:
-L :后面接容量,容量的大小可以是M,G,T要注意最小单位为PE
-l :后面接PE个数
-n :后面接LV的名称

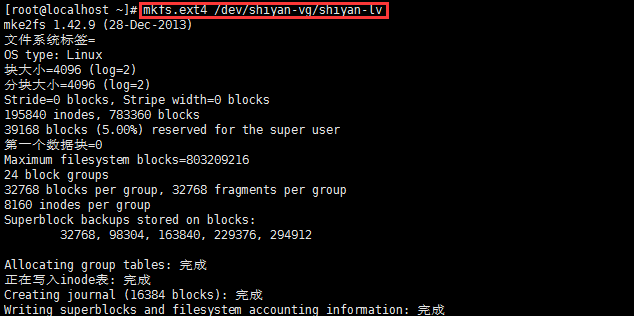
格式化

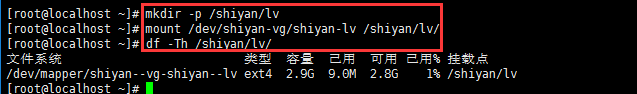
创建挂载点,并挂载

至此,一个大小为3GB的LVM分区创建成功并已挂载,可直接进行数据访问,


![[Shell] swoole_timer_tick 与 crontab 实现定时任务和监控](http://pic.xiahunao.cn/[Shell] swoole_timer_tick 与 crontab 实现定时任务和监控)











)




)