经过上面篇长篇大论的理论之后,在开始讲解Optaplanner相关基本概念及用法之前,我们先把他们提供的示例运行起来,好先让大家看看它是如何工作的。OptaPlanner的优点不仅仅是提供详细丰富的文档 ,还为各种应用场景提供丰富的示例,它的文档里都是以几个简单经典的例子来说名各种功能特征和深层次概念的,例如Solver, Phase及Move等,以下我们就先把这些示例运行起来,先看看整体的情况,下一往篇我们再把示例的源码导进Eclipse,拿一个简单经典的示例,讲解一下Optaplanner规划引擎工作时需要哪些要素,它是如何工作的。
1.下载:
首先得把示例下载回来,大家到Optaplanner的官网就可以看到一个绿色的按钮(见下图),点击它就可以下载了。它的版本更新非常快,我们就基于7.6.0Final进行讲解。

2. 解压:
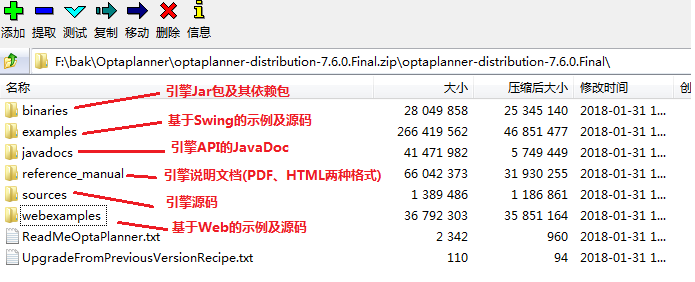
下载回来的压缩包“optaplanner-distribution-7.6.0.Final.zip”包含了Optaplanner的源码、各种包(引擎自己的核心包及其依赖包)、说明文件和示例及其源码。其中示例包括两个版本,一个是基础Swing的,也就是Java的Windows程序;另一个是基于Web的,以War包提供,需要自己部署Tomcat等App服务器来运行。我们着重讨论Swing版本的,因为它不需要我们部署App服务器。如果以后大家有需要,我可以另写一篇专门部署Web版本示例的文章详细讲解。打开压缩包,里面的文件夹结构如下图:

3. 试运行示例:
因为压缩包中除了提供源码,还提供了已编译的包,只要在你系统中安装好Java环境,就可以运行起来,先看个究竟了。ps:java要1.8以上。
3.1: 解压示例文件:
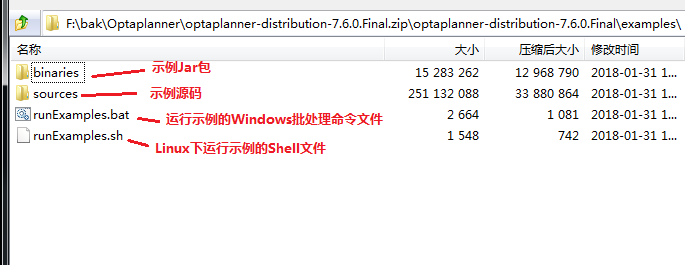
你会看到一个包文件夹(binaries),一个源码文件夹(sources),一个windows批处理命令文件(runExamples.bat)和一个Linux下运行示例的Shell文件 (runExamples.sh). 因为我是在Windows环境下运行的,所以把binaries和runExamples.bat解压出来放在同一文件夹即可,examples子文件夹中的目录结构如下图。

3.2 运行示例:
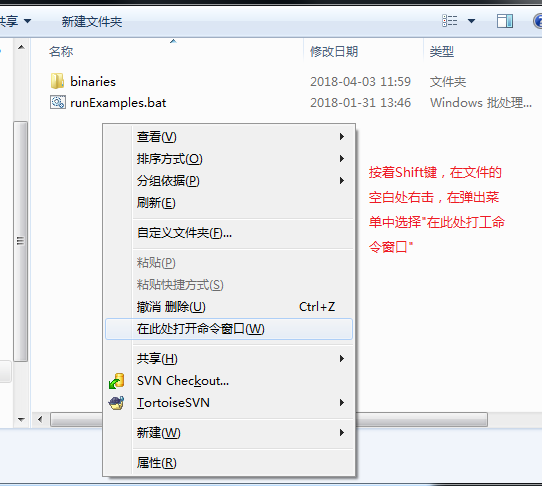
如果windows下使用cmd不太熟悉的话,就按我下面的步骤操作.完成之后就可以看到它示例的真容了。示例程序是基于Swing做的,理论上通过里面的批处理文件就可以运行起来,其实里面就是一些运行jar包的命令,只不过它会有更多的功能,例如检查当前系统的JRE等等。不过中间有点小插曲,我使用7.6.0的示例运行的时候,它报了一个slf4j找不到的异常,应该是一个日志组件缺少了,我要看看它这个版本的更新记录,看是否有相关的提示,否则我得联系一下他们项目组的人才行。后来我用7.5.0Final的示例可以正常运行起来了。



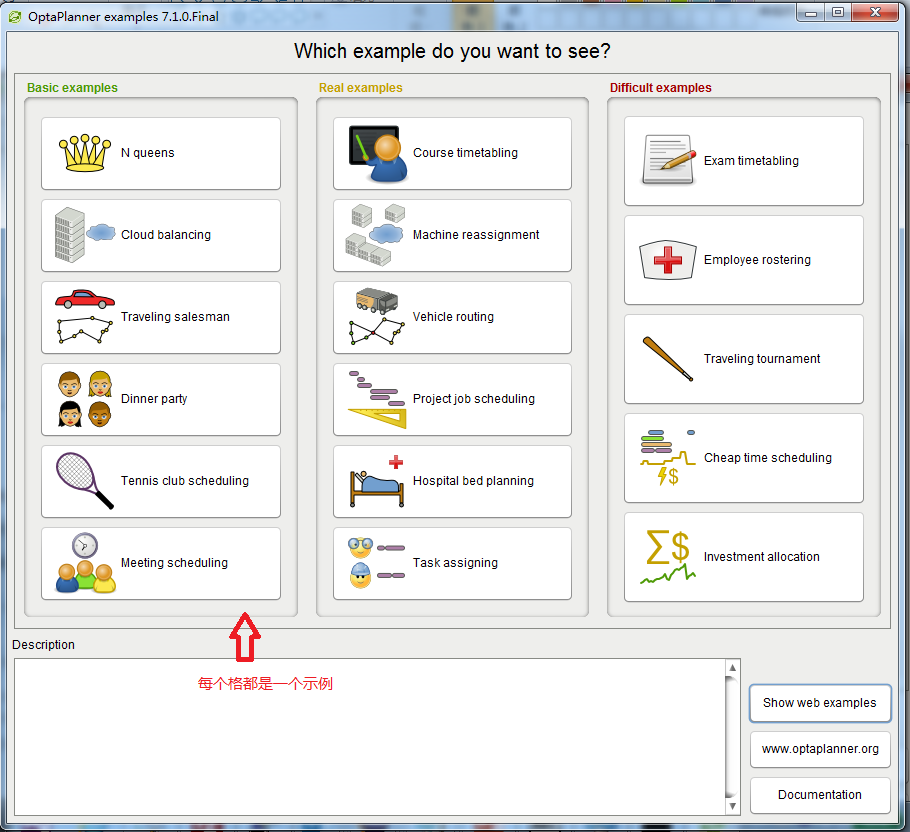
7.5.0版本提供了18个示例,已经 包含了几乎所有Optaplanner规划引擎具有的特性及应用模式。但其实在他们的Github中提供了更多的示例,有兴趣的同学可以关注一下Github上optaplanner项目的leader Geoffrey De Smit,他现在是Optaplanner项目的头儿,也是Optaplanner的作者,10多年前他开发了Optaplanner,前些年他把它贡献给了JBoss开源社区,任这个项目的头儿。我在使用Optaplanner做项目的时候,他们的讨论组上向他提过一些问题,他为人相当nice且有耐心,给我解答了不少问题。
3.3 运行示例:
我们选择一个比较经典的Cloud balancing示例运行一下看看。
先说明一下这个示例,这个示例是模拟在云端进行进程管理(或称进程调度,或称任务调度吧),也就是进程分配到不同的计算资源(也就是计算机)的方案,演示Optaplanner规划引擎是如何在保证每个进程都满足运行要求的情况下,以最节省成本的方式分配计算机资源的。
示例中有两个主要实体概念 - 进程(Process,下面跟着官方文档称Process吧, 可以理解为我们的程序,或任务)和Computer(也就是我们理解的计算机、服务器了)。每个Process有CPU速度,内存大小和网络带宽三大要求。对应地,每台Computer也有一个固定的参数,表明该Computer可提供的CPU速度、内存大小和带宽;Computer另外还有一个属性就是成本。也就是这台电脑一但被使用了,就需要花费成本去维护。这个示例的目标是:给出一些Process和一些Computer,Optaplanner规划引擎在对这些实体进行对比运算,将所有Process分配到指定的一台Computer, 这个分配方案有两个要求:
1.硬性要求: Process所分配到的Computer必然满足CPU,内存和带宽三大要求要求。ps:当多个Process被分配到同一个Computer时,它的CPU,内存和带宽资源占用是累加的,也就是说,当台Computer只有2G内存,若已经有一个内存需求是1G的Process被分配在它上面,那后面可以再分配给它的Process,其内存要求必然是1G以下的,因为这进修这台Computer还只剩下1G内存了,CPU和带宽也是同样的分配规则。
2. 软性要求:任何一台Computer一旦有任务分配进去,即表示该Computer被占用,需计算这台Computer的成本。Optaplanner规划引擎需要找找出一个方案,在满足了第1点的硬性要求的前提下,令到这所有被占用的Computer的成本加起来尽量小(为什么不能说最小呢?因为这是一个NPC问题,不一定可以找到成本最小的,也就是 说不一定能找到最佳方案的,详情参考本系列文章中,关于规则问题与NP, NPC问题的篇章).
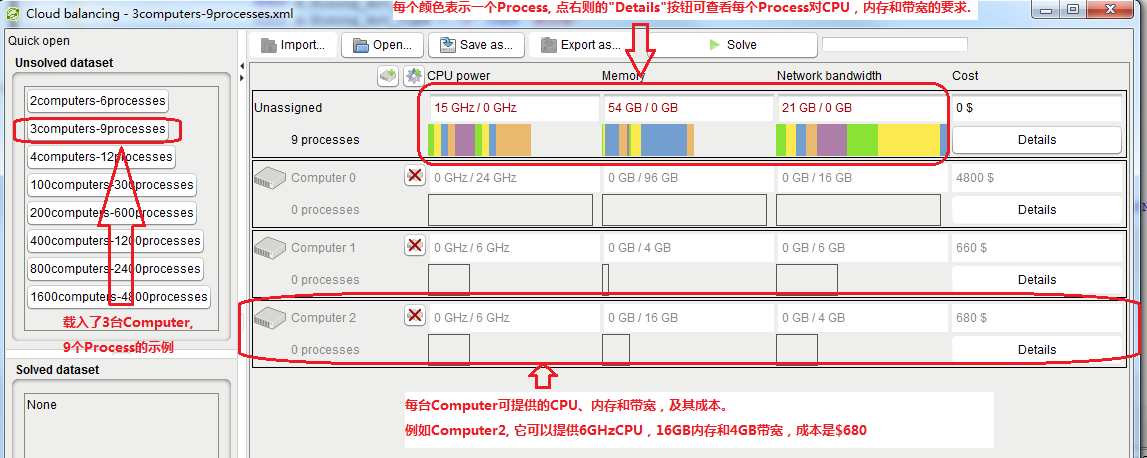
下图是我进入这个示例后,选择了9个Processes分配到3台Computers上的示例。Optaplanner的示例程序都提供这些示例的相关数据,只要选择就可以了,所以还是比较贴心的,但我们自己做项目过程中,去生成、处理这些数据的工作量,就点了系统的不少比例了。


3.4. 运行并解读示例:
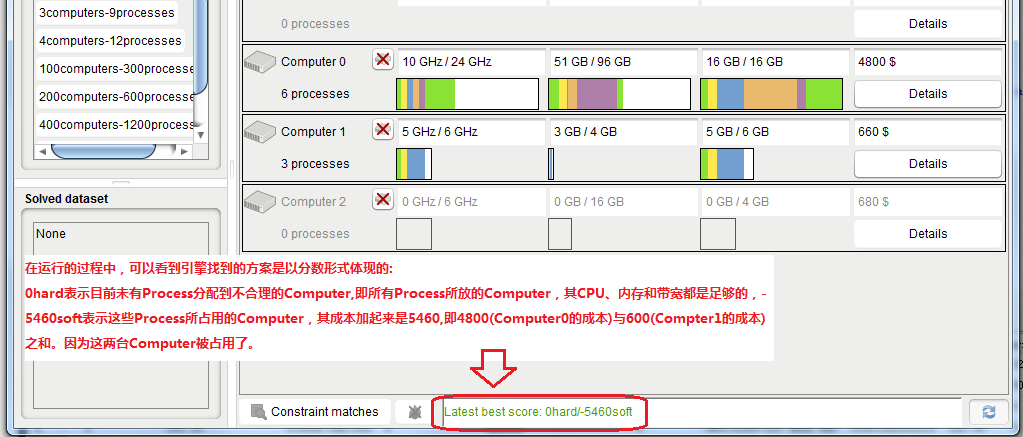
点击顶端的Solve按钮,引擎就开始工作,它会不断尝试不同的组合方案(这是一个非常复杂的过程,涉及到中种搜索算法Tabu,模拟退火等),找到既满足Process对CPU、内存和带宽的要求,且所使用的所有Computer中,成本加起来尽量小。下面就是运行了一段时间之后,9个Process分配到了两个Computer的情况。所得的方案的好坏,是通过评分来实现的,关于评分,可以查看后面Optaplanner规划引擎关于分数方面的文章。

好了,到目前为止我们已经初成功能运行起了它的示例,大家也可以尝试一下其它示例,各个示例的背景,可以到Optaplanner官网关于示例的章节中查看。我在后面的文章中,也会找几个具代表性的示例进行翻译。
在下一篇,我们就要用这个示例的源码生成Eclipse中项目,好让大家可以更深入具体了解Optaplanner的实现。
谢谢。
另外,若对此文(或本系列任何内容)感兴趣,欢迎转载,但请尊重艰辛劳动,注明出处。为谢!
本系列文章在公众号不定时连载,请关注公众号(让APS成为可能)及时接收,二维码:

如需了解更多关于Optaplanner的应用,请发电邮致:kentbill@gmail.com
或到讨论组发表你的意见:https://groups.google.com/forum/#!forum/optaplanner-cn
若有需要可添加本人微信(13631823503)或QQ(12977379)实时沟通,但因本人日常工作繁忙,通过微信,QQ等工具可能无法深入沟通,较复杂的问题,建议以邮件或讨论组方式提出。(讨论组属于google邮件列表,国内网络可能较难访问,需自行解决)
End.




)
)



)








)
