软件产品案例分析
第一部分:
评测:- 上手体验:
说实话,在老师布置这个作业之前我确实不知道有K米这个APP,我想这是很少去KTV的原因吧。。。不过在接到这个作业后,我就去百度了普及了一下这个app的相关知识。未使用之前的认识:这个app确实对于k歌党是个神器,再也不用担心有麦霸这种人的存在了,也不用好多人挤在一个点歌机点歌了,确实方便了许多。接下来就介绍一下个人使用的感受吧。
首先从最直观的感受来讲(ios),莫过于是刚进入的首页吧。第一印象应该是界面还行吧,而且主要功能很显眼,但就是为什么在主界面中功能如此之多,如此复杂,这很有可能就提高了用户的认识阻力,对于我这种比较偏好简约的人是很不愿意下拉多次去寻找需要的功能的。接着谈谈如今每个软件基本都有的情况吧,那就是用户模块了。虽然该app提供了第三方登录,但是登录后还要绑定自己的手机号码,这点就有点不开心了。因为之前使用的挺多软件就是这样子,然后总是莫名其妙接到一些陌生的电话(- -!)。因为这次主要用到的功能是K歌这个模块,最后就谈谈K歌体验吧。之前去K歌并没有用过这个app,可能我们地区是小地方还没有支持该app,不过第一次用的感受还是良好。连接包厢后,可以控制灯光、点/切歌、点击服务铃等功能确实方便了不少,省去了排队点歌浪费时间的弊端。而且直播间的功能很符合现在的潮流,对于在同一个包厢里的人来说是没什么区别,但是分享出去就能实现和包厢外的人进行实时互动,挺有意思的。
- bug
1) 在连接包厢后,如果同一个人退出去再进入显示人数会再+1
2) 在已点歌曲界面,包厢已经开始下一首有一会儿了,手机上当前播放歌曲还处于上一首。
3) 遥控模块里重唱功能不能用。
4) 个人中心中我的作品。录制后的歌曲,播放后没有声音。- 为什么产品组的人没发现这些bug
1、 原因一可能是产品组的人在实地测试的时候做得不够好,测试数据不够多。
2、 原因二可能是ktv包厢中设备的支持度或兼容性问题,或者软件的兼容性或功能不够稳定。
3、 至于第二点我觉得很大原因可能是网络这方面的问题,响应不够及时。采访
采访对象为身边同学1、介绍采访对象的背景和需求
答:我采访的同学平时还是挺喜欢唱歌的,主要是在线上唱的,ktv的话很少去。K米的话有用过,经过采访后发现,他对现有功能大部分都用不上,只需要有连接包厢点歌和遥控功能和点歌模块。
2、让采访对象使用10-30分钟K米的功能

3、描述用户使用这个产品的过程, 用户的问题解决了么?软件在数据量/界面/功能/准确度上各有什么优缺点?用户体验方面有问题么
答:用户主要问题解决了。
- 数据量:
- 优点:绝大部分歌曲都有,用户量还是有的。
- 缺点:用户量只能算大范围的,缩小到某个地区就很少。
- 界面:
- 优点:总体做得挺好的。
- 缺点:暂时没说
- 功能:
- 优点:主要功能在平常用户需求都可以实现。
- 缺点:功能模块太多,太过复杂,有点累赘。
4、用户对产品有什么改进意见?
答:用户觉得在推荐歌曲那方面做得不够好。比如搜索某个明星的歌曲,搜索出来的歌曲排序应该设置一个热度,因为经常搜出来的歌自己都没听过。最大的建议就是做好主功能,真正去ktv的用户用的功能其实不多。
5、给软件的评价:
答:推荐。理由:可以满足去ktv用户的主要功能需求,省去挤在一起点歌的尴尬。但是目前支持的ktv在小地区不够好。
第二部分:分析
项目预期。已有前提:团队人数6人左右,计算机大学毕业生,并有专业UI 支持。
周数 进度 1 获取需求,进行调研 2 分析细化需求,原型设计 2 完成数据库设计,软件架构,UI开始设计 3-4 完成主要功能----包厢内K歌所需服务(联机、) 1 实地测试,完善主功能 3 基础功能开发,包括个人模块,发现、聊天、附近等功能 2 基础功能测试,并同时进行扩展功能开发(直播) 1 完善UI,整体功能测试,版本发布。 上述预计需要15~16周的时间,再加上1周时间来进行伸缩,共需要16~17周的时间开发此项目。
优劣
- 优势:首先,对比同款软件来讲,K米的功能比较多,提供服务较多。其次该app的界面也相对友好,丰富多样。接着,有直播功能,有助于与包厢外的人进行互动,互动性强。
- 劣势:该软件需要有相应硬件设备的支持,对已成形的ktv支持较难。常用用户量不足,相比全民k歌软件来说,k米更多的是实时用户,只有在特定环境才会用k米,而全民k歌可以线上录制分享。如果全民k歌做线下支持,那会火。
- 软件工程方面建议:在内部质量指标的完成情况(Internal Benchmarks)这方面做好,还有就是把核心功能做得足够好,不花心于其他拓展功能。只要核心功能+用户体验的质量(“同理心”)做好,相信去ktv首先想到的就是k米。
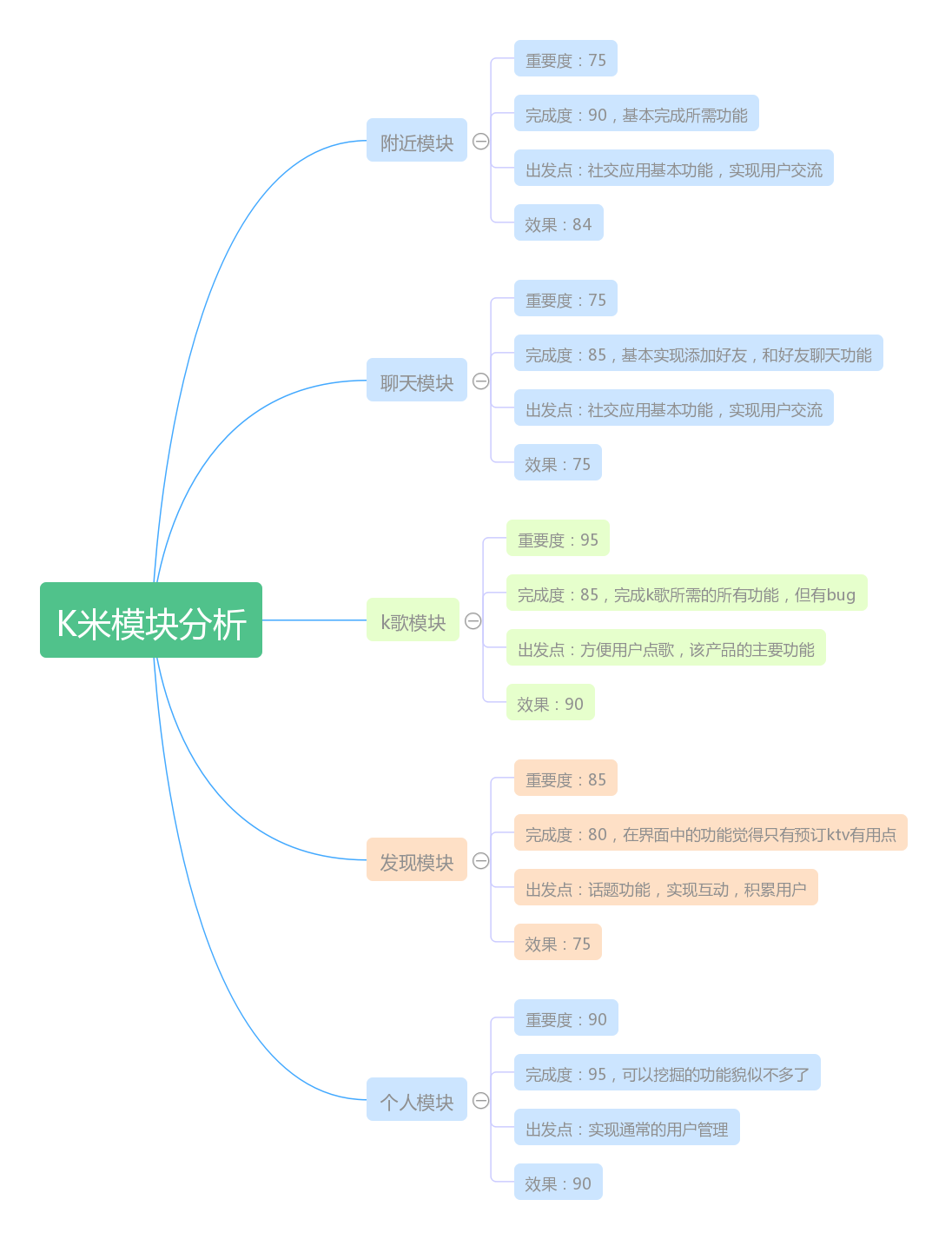
逻辑图

模块分析

评分(满分10分)
用户体验:7.8分
UI界面美观度:7.6分
核心功能:8.3分
第三部分:建议和规划
如果你是项目经理,如何提高从而在竞争中胜出?
答:参考《构建之法》中功能分析的四个象限和五种方法,K米的杀手功能就是k歌模块了。我想这部分可以采取“差异化”的办法,因为较火的k歌软件大部分都是支持线上,没有和ktv连接的功能,可以在这方面加大力度,例如直播功能。
目前市场上有什么样的产品了?
答:全民K歌、麦乐迪、唱吧、AirKTV
你要设计什么样的功能?
答:在直播这块进行扩充
为何要做这个功能,而不是其他功能?
答:之所以要做这个功能,是因为现在直播火啊,大家都想成为网红。虽然有斗鱼、虎牙、熊猫这些大型直播平台,但其他直播平台还是层出不穷,而且ktv直播这还是很少见的。说不定在用户直播过程中就成为网红了= =。
为什么用户会用你的产品/功能?
答:我想大部分人去ktv的初衷就是一起开心,一起放纵吧。直播能把自己快乐跟更多的人分享又何乐不为呢?而且用户还可以通过此方式和未能到场的小伙伴进行互动,分享喜悦。
你的创新在哪里?可以用 NABCD 分析。
N:这不是一个人的时代,这是社交的时代,这是需要互动的时代。
A:跟随当前直播的潮流,支持多种互动,推荐上榜。
B:吸引体验用户和观看用户,实现原始用户积累。
C:当前ktv市场中该功能较少,有吸引力
D:与ktv合作推广,或在某些热门应用进入动画加入广告推广。
如果你来领导这个团队,会有什么不一样?
答:首先我会要求团队成员用这款产品,在《构建之法》中就有说到这一点。其次我会始终要求队员记住用户选择,采用“基于场景的设计”来强化团队成员对用户体验连贯性的理解。最后作为 PM,应该是团队的磨合剂,所以我会尽量深入成员的每个部分,然后调整好和分配好成员的任务情况。
如果你的团队有5个人, 4个月的时间,你作为项目经理,应该如何配置角色(开发,测试,美工等等)?
答:一个美工,一个测试,三个开发人员。在美工和测试工作量较少的情况下,帮忙其他三人进行可做的工作。
描述你的团队在16 周期间每周都要做什么,才能在第16周如期发布软件,大小里程碑绩点设定。
每周需做:每天开工前10-15分钟的站立会议,汇报昨天情况和今天预计完成任务。每周有一次大会,来进行总体进度的汇报,以及提出改进计划。
小里程碑:功能模块下的子功能的实现和测试完成。
大里程碑:功能模块的实现和测试完成。周数 任务 1 获取需求,用户调研 2 需求分析,完成需求规格说明书 3 原型设计,设计文档 4-13 具体编码,数据库设计,UI同步 14 复审+测试 15 推出部分内测 16 改进项目,发布版本
新增问题:为用户,你或你们最喜欢K米中的什么功能?(列表123,最多选择三种,说明理由) 你或你们可能会为哪些功能付费?(说明理由)
喜欢的功能:
K歌中的评分功能,主要理由是唱歌不是特别好,通过在k歌中看到自己的评分,借此来改进。当然我在k歌的过程中发现并不是每首歌都有评分的,有些热歌也没有。建议能过收集歌曲的热度值,做比较好的评分系统。
会为此付费的功能:
目前好像没有特别vip级的功能。
)
)



)








)



)
