html概述
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面[3]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
先聊聊什么叫前端,前端就是我们平常看到的网页,卧槽,居然给我说网页就是前端,什么鬼啊,完全不明白,前端不明白就聊聊网页吧,我们平常看到的网页基本上由文字,图片,视频和声音组成,其实全都是一些看不懂的代码啦,代码分3个html,css,js,网页有分漂亮和丑的,人也是一样,如果把网页比做一个人,html就相当于一个没穿衣服的人,css给这个人穿上衣服,js可以让这个人动起来,哎,好讨厌这些坑爹的概念性的东西,不说概念了,下面来看标签吧,据说还有html5的新标签,我的天,这里是入门,不知道哪里是放弃了-。-。
html结构
pycharm中也可以写html,就用它了,我们新建一个html文件,编辑器自动给我生成了下面的代码,这编辑器真的吊,有钱了一定买正版(默默留下了贫穷的泪水)
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body></body> </html>
文档声明头
任何一个html文件第一行一定是,所以要用一个好的编辑器,一定要有自动生成基本结构的功能,这里再次安利一下pycharm
<!DOCTYPE ......>
开头的这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
PS:下面列举下XHTML的特点:


XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。XHTML与HTML4.0的标记基本上一样。XHTML是严格的、纯净的HTML规范什么的就不在这里写啦,以后需要了解就google去啦(某度忠实黑粉)下面不多废话了,直接进入正题
head标签
先理解字面意思,head就是头啦,可以理解网页中头部的信息,这块很重要(废话头能不重要么),这块主要是用于放置以下的标签:
title标签:
设置网站的标题
<title>9158美女聊天</title>
红框里面的就是标题啦~
meta标签:
是用于描述数据的数据。它不会显示在页面上,但是机器却可以识别。
meta是个单标签,且该标签拥有很多属性,先来看看它的属性:
meta总用有两类属性:name和http-equiv
name属性主要用于描述网页,比如网页的关键词,叙述等。与之对应的属性值为content,content中的内容是对name填入类型的具体描述,便于搜索引擎抓取。
meta标签中name属性语法格式是:
<!--<meta name="参数" content="具体的描述">-->
先看看name的几个常用参数:
keywords(关键字):用于告诉搜索引擎,你网站的关键字是什么,seo也跟这块是有关的,又要问什么是seo,seo其实就是特么的砸钱(学seo的同学不要喷我),给钱就上前几(手动滑稽)。
<meta name="keywords" content="美女直播,9158,最好玩的视频直播社区">
description(描述):用于告诉搜索引擎,你的主要内容是什么。
<meta name="description" content="火热的视频直播社区,坐标杭州">
viewport(移动端的窗口):这个属性常用于设计移动端网页。在用bootstrap,AmazeUI等框架时候都有用过viewport,又巴拉巴拉两个词不知道啥东西,先记着后面遇到了再回来补充,如果我还记得的话....。
<meta name="viewport" content="width=device-width, initial-scale=1">
robots(定义搜索引擎爬虫的索引模式):robots用来告诉爬虫哪些页面需要索引,哪些页面不需要索引。content的参数有all,none,index,noindex,follow,nofollow。默认是all。
<meta name="robots" content="none">
具体参数如下:


1.none : 搜索引擎将忽略此网页,等价于noindex,nofollow。
2.noindex : 搜索引擎不索引此网页。
3.nofollow: 搜索引擎不继续通过此网页的链接索引搜索其它的网页。
4.all : 搜索引擎将索引此网页与继续通过此网页的链接索引,等价于index,follow。
5.index : 搜索引擎索引此网页。
6.follow : 搜索引擎继续通过此网页的链接索引搜索其它的网页。 author(作者):用于标注网页的作者。
<meta name="author" content="一个正在学前端的python lowB玩家">
copyright(版权):用于标注版权信息
<meta name="copyright" content="没版权,目前是盗版">
revisit-after(搜索引擎爬虫重访时间):如果页面不是经常更新,为了减轻搜索引擎爬虫对服务器带来的压力,可以设置一个爬虫的重访时间。如果重访时间过短,爬虫将按它们定义的默认时间来访问,从一个小哥博客上cp过来的,概念模模糊糊的。
<meta name="revisit-after" content="7 days" >
renderer(双核浏览器渲染方式):renderer是为双核浏览器准备的,用于指定双核浏览器默认以何种方式渲染页面。比如说360浏览器。这个我也不太明白,后面弄懂了再补充吧。。
<!--//默认webkit内核--><meta name="renderer" content="webkit"> <!--//默认IE兼容模式--><meta name="renderer" content="ie-comp"> <!--//默认IE标准模式--><meta name="renderer" content="ie-stand">
http-equiv属性:
相当于定义HTTP的作用,比如说定义些HTTP参数啥的。
meta标签中http-equiv属性语法格式是:
<meta http-equiv="参数" content="具体的描述">
看看http-equiv的几个常用参数:
content-Type(设定网页字符集)(推荐使用HTML5的方式):设定网页的字符集,便于浏览器解析与渲染页面。
<!--旧的HTML字符集定义方式,不推荐--><!--<meta http-equiv="content-Type" content="text/html;charset=utf-8">--><!--//HTML5设定网页字符集的方式,推荐使用UTF-8--><meta charset="UTF-8">
妈蛋,去他妹的强迫症,劳资不对齐了。。。。。。
X-UA-Compatible(浏览器采取何种版本渲染当前页面):用于告知浏览器以何种版本来渲染页面。(一般都设置为最新模式,在各大框架中这个设置也很常见。)
<!--浏览器采取何种版本渲染当前页面--><!--//指定IE和Chrome使用最新版本渲染当前页面--><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
cache-control(指定请求和响应遵循的缓存机制):指导浏览器如何缓存某个响应以及缓存多长时间。
<!--指定请求和响应遵循的缓存机制--><meta http-equiv="cache-control" content="no-cache">
共有以下几种用法:


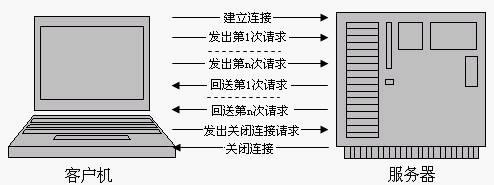
1.no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存。2.no-store: 不允许缓存,每次都要去服务器上,下载完整的响应。(安全措施)3.public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果4.private : 只为单个用户缓存,因此不允许任何中继进行缓存。(比如说CDN就不允许缓存private的响应)5.maxage : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。 参考链接:HTTP缓存
expires(网页到期时间):用于设定网页的到期时间,过期后网页必须到服务器上重新传输。
<!--网页到期时间--><meta http-equiv="expires" content="Sunday 26 October 2020 01:00 GMT" />
refresh(自动刷新并指向某页面):网页将在设定的时间内,自动刷新并调向设定的网址。
<!--设置多长时间后跳转到指定地址,基于网页上的重定向,一般不会这么做--><meta http-equiv="refresh" content="2;URL=http://www.9158.com/">
meta标签相关的内容是摘抄网上一位小哥的文章,下面是地址:
https://segmentfault.com/a/1190000004279791
写了一半明天继续,收工回家~
link标签:


<link>标签定义了当前文档与 Web 集合中其他文档的关系,比如:定义html中使用的的外联css文件。link 元素是一个空元素,它仅包含属性。此元素只能存在于 head 部分,不过它可出现任何次数。在 HTML 中,<link> 标签没有结束标签。在 XHTML 中,<link> 标签必须被正确的关闭。link元素还包括很多可选属性: charset, href, hreflang, media, rel, rev, target, title和type。这些属性中,target只允许在Transitional和Frameset两种DTD中使用,其它都可在Strict, Transitional和Frameset三种DTD中使用。 这些属性中rel是核心,搜索引擎可以根据rel获取更多的有关链接的信息。
下面先来看下rel相关的一些参数
stylesheet(调用外部样式表):让html使用指定url的css样式文件。
<link rel="stylesheet" href="./css/index.css" type="text/css" media="screen">
其中href是目标文档的URL, type则规定了目标URL的MIME类型,而media规定了文档将显示在什么设备上,media: [“screen”:表示显示器设备; "print":表示打印设备;]。
icon(设置网站标题前面的小图标): 定义网站收藏夹图标
style标签
script标签: