docker run -p 80:80 -v $PWD/www:/usr/share/nginx/html nginx
参数说明:
1.docker run nginx: 感觉镜像(images)生成本地的容器
2.-p 80:80: 容器的80端口和本地的80端口的映射
3.-v:将本地的,当前文件夹下的www文件夹映射容器路径为/usr/share/nginx/html的文件夹下
[注:]Docker的安装
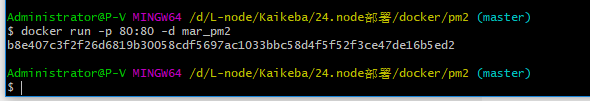
-d参数
- 以守护进程的方式创建容器,即不会占用当前的进程.

在创建完毕后退出了,将执行权限重新返回给cmd
容器(container)相关操作
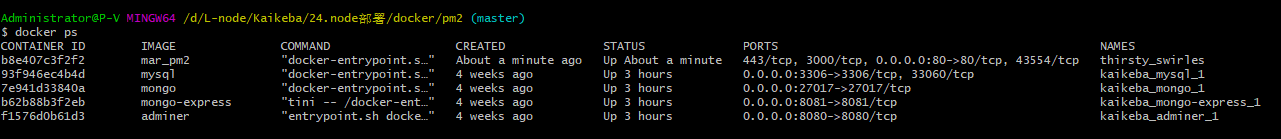
- 查看容器
docker ps

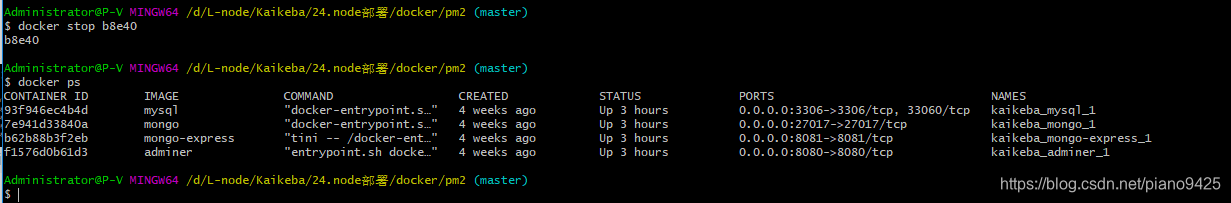
- 停止容器
docker stop [CONTAINER ID](前4位)

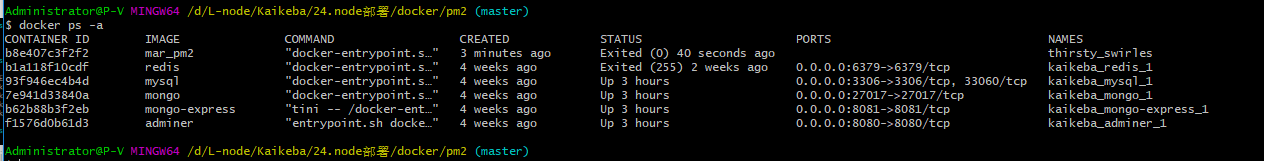
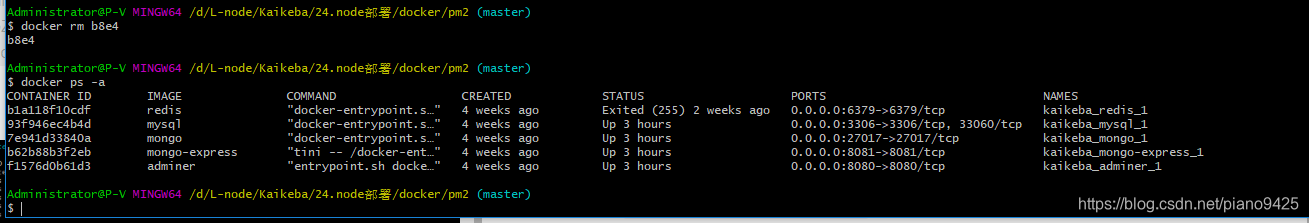
- 查看所有容器(包含停止的):
docker ps -a

- 删除容器:
docker rm [CONTAINER ID](前4位)

使用Dockerfile生成镜像并使用
-
写好项目.
-
写Dockerfile [注: 从后面的源码中,拷下来直接用]
- nginx
- node
- pm2
-
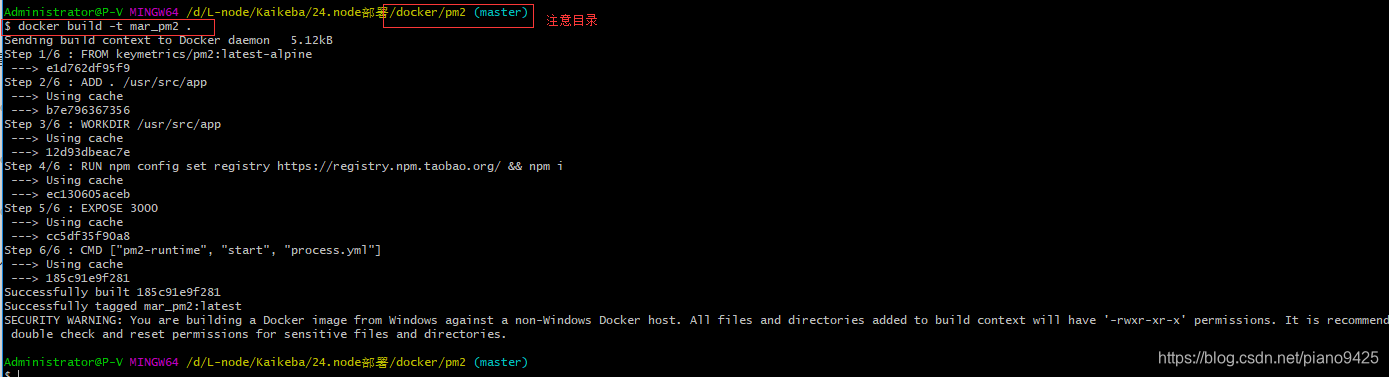
构建镜像:
docker build -t mar_pm2 .(注意有个".")

-
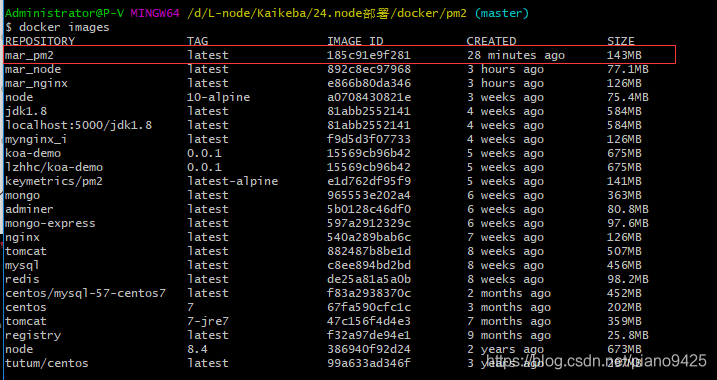
查看刚才构建的镜像:
docker images
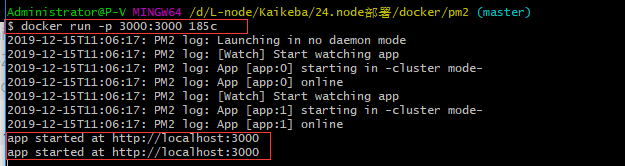
 5. 根据镜像生成容器:
5. 根据镜像生成容器: docker run -p 3000:3000 185c

2个app started的原因是,在process.yml中配置了启动2个子进程

Dockerfile说明
- Dockerfile
FROM keymetrics/pm2:latest-alpine
ADD . /usr/src/app
WORKDIR /usr/src/app
RUN npm config set registry https://registry.npm.taobao.org/ && npm i
EXPOSE 3000
CMD ["pm2-runtime", "start", "process.yml"]
- 第1行:
FROM keymetrics/pm2:latest-alpine, 指定pm2版本的镜像 - 第2行:
ADD . /usr/src/app, 移动当前目录下面的文件(在此用 . 表示)到app目录下 - 第3行:
WORKDIR /usr/src/app, 进入到app目录下面,类似cd - 第4行: 指定使用源
https://registry.npm.taobao.org,并且安装依赖,相当于在本地文件下根据package.json使用npm install下载项目的依赖 - 第五行: 将文件暴露到3000端口
- 第六行: 相当于命令行执行
pm2-runtime start process.yml
使用docker-compose.yml
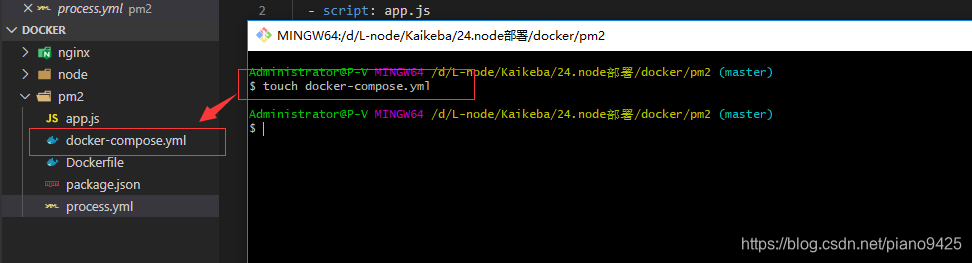
- 在pm2目录下,新建 docker-compose.yml,
touch docker-compose.yml

- 使用
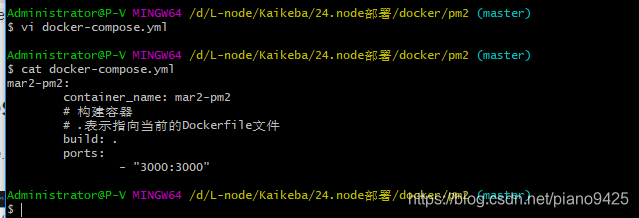
vi docker-compose.yml进入编辑如下内容:
[注: i进入编辑模式, ESC退出编辑模式, shift+:然后 wq enter 保存退出]

- 使用
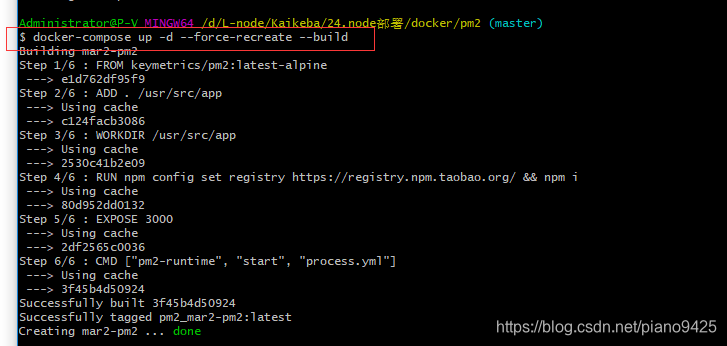
docker-compose up -d --force-recreate --build构建容器

- 使用
docker-compose down关闭由docker-compose up 启动的容器
使用docker-compose.yml一次生成多个镜像
- 编写 docker-compose.yml如下:
version: '3.1'
services:mongo:image: mongorestart: alwaysports:- 27017:27017mongo-express:image: mongo-expressrestart: alwaysports:- 8081:8081
- 后面步骤和上面的一样…不缀述
)


![layui --- [结构优化]参数优化](http://pic.xiahunao.cn/layui --- [结构优化]参数优化)


![算法 --- [map的使用]求最大和谐子序列](http://pic.xiahunao.cn/算法 --- [map的使用]求最大和谐子序列)




![算法 --- [队列结构]二叉树的层次遍历](http://pic.xiahunao.cn/算法 --- [队列结构]二叉树的层次遍历)
)


![javascript --- [虚拟DOM] 初始化 实现](http://pic.xiahunao.cn/javascript --- [虚拟DOM] 初始化 实现)
)
![webpack --- [4.x]你能看懂的webpack项目初始化](http://pic.xiahunao.cn/webpack --- [4.x]你能看懂的webpack项目初始化)

