待优化的代码如下

- 以上代码,在至少10个页面中重复应用.
- 如果要修改某个功能,就得在至少10个页面中修改.给后期维护带来了极大的不便.
- 关键是这些信息都是在编程中不需要看见的.放在开始每次都要滑过它,太浪费时间了.
[注意代码行数,后期会用到]
参数分类
- 声明类: 对layui模块引用的特定格式
- 通用类: 多个页面公用的一些参数
- 特殊类: 调用模块后,生成的一些多个页面公用的参数
目标
- 一开始只调用一个Mar模块,由mar.use来负责传递参数
- 由于生成的参数是在use函数内部.因此需要传入一个回调函数
[tip: 找到不变的,或者很少变化的代码很关键]
line:180~200
- 这几行基本属于声明类了

- 我们希望Mar类的使用如下:
layui.use('Mar', () =>{const mar = new Mar(layui);// 假设我们想用到layui的layer函数const cb = ( {layer} ) =>{layer.msg('ok', {icon: 1});}mar.use(cb);
})
- 原本的Mar类如下

- 我们尽量不要动原文件,因为它有可能被其他页面使用,因此改进如下:
class Mar {constructor (conf) {this.$layui = conf;}use (cb) {cb(this.layui)}
}

- 此时,以及可以通过解构赋值使用layui原生和自定义的模块了.
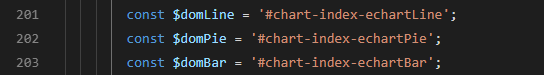
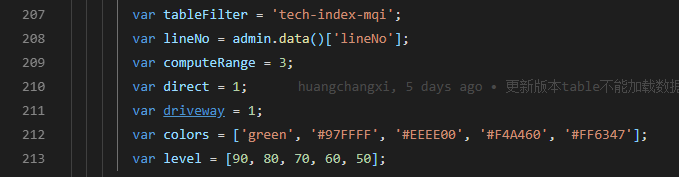
line:201~203、207、209 ~213
- 这几行属于页面通用类


- 下一步需要做的就是将一些通用的变量挂载到
$layui上
class Mar {constructor (conf) {...},use(cb) {this.$layui.$domLine = '#chart-index-echartLine';cb(this.$layui) }
}
- 调用Mar类测试
layui.use('Mar', () => {const mar = new Mar(layui);const cb = ( { layer, $domLine} ) =>{layer.msg($domLine, {icon: 1});};mar.use(cb);
})

line: 206、208
- 这几行属于使用类


- 这里用到了模块
jquery和admin - 因此需要从layui中解构出jquery和admin
class Mar{construcotr(){/**/}use(cb) {const { $, admin} = this.$layui;this.$layui.view = $('#VIEW-list-mqi');this.$layui.lineNo = admin.data()['lineNo'];}
}
说明
- 平均一个页面可以减少25行左右的代码量
- Mar类中的use方法,返回的参数供10个页面通用
- 后期如果有其他通用模板,可以重新写一个方法进行参数传递.


![算法 --- [map的使用]求最大和谐子序列](http://pic.xiahunao.cn/算法 --- [map的使用]求最大和谐子序列)




![算法 --- [队列结构]二叉树的层次遍历](http://pic.xiahunao.cn/算法 --- [队列结构]二叉树的层次遍历)
)


![javascript --- [虚拟DOM] 初始化 实现](http://pic.xiahunao.cn/javascript --- [虚拟DOM] 初始化 实现)
)
![webpack --- [4.x]你能看懂的webpack项目初始化](http://pic.xiahunao.cn/webpack --- [4.x]你能看懂的webpack项目初始化)





![Android Studio --- [学习笔记]Button、TextView、EditText](http://pic.xiahunao.cn/Android Studio --- [学习笔记]Button、TextView、EditText)