python接口测试框架实战与自动化进阶
一、持续集成
1、持续集成环境搭建
1)安装Jenkins
官网下载后直接安装:https://jenkins.io/
终端直接安装及启动:java -jar jenkins.war
2)Jenkins用于:
- 持续、自动地构建/测试软件项目。
- l 监控一些定时执行的任务。
3)Jenkins拥有的特性包括:
- l 易于安装-只要把jenkins.war部署到servlet容器,不需要数据库支持。
- l 易于配置-所有配置都是通过其提供的web界面实现。
- l 集成RSS/E-mail通过RSS发布构建结果或当构建完成时通过e-mail通知。
- l 生成JUnit/TestNG测试报告。
- l 分布式构建支持Jenkins能够让多台计算机一起构建/测试。
- l 文件识别:Jenkins能够跟踪哪次构建生成哪些jar,哪次构建使用哪个版本的jar等。
- l 插件支持:支持扩展插件,你可以开发适合自己团队使用的工具。
4)Jenkins操作相关指令:
# Jenkins下载安装完成后,在终端进入安装好的文件路径,执行所需指令: jenkins.exe start # 启动 jenkins.exe stop # 停止 jenkins.exe restart # 重新启动
Jenkins启动后,在浏览器上输入:127.0.0.1:8081 进入Jenkins主页面。
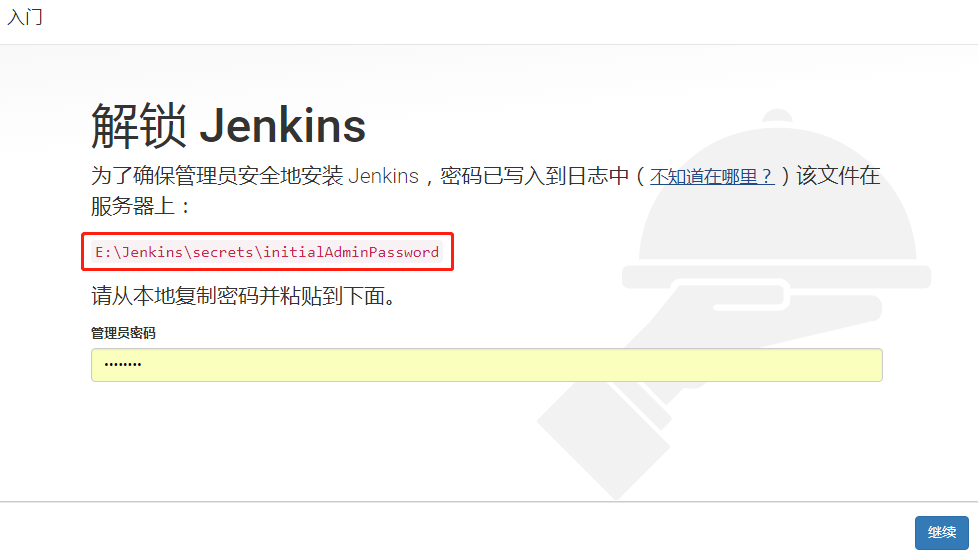
首次进入:
到安装目录找到所需文件:E:Jenkins/secrets/initialAdminPassword ,双击打开,将里面密码输入到下面文中。

回车进入下个页面:安装插件
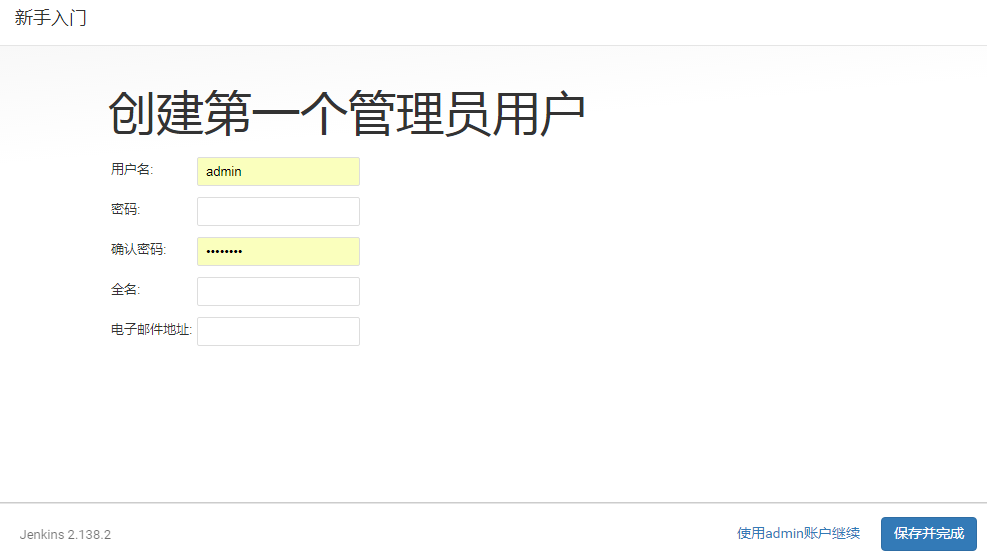
完成后,进入下个页面,创建管理员用户:

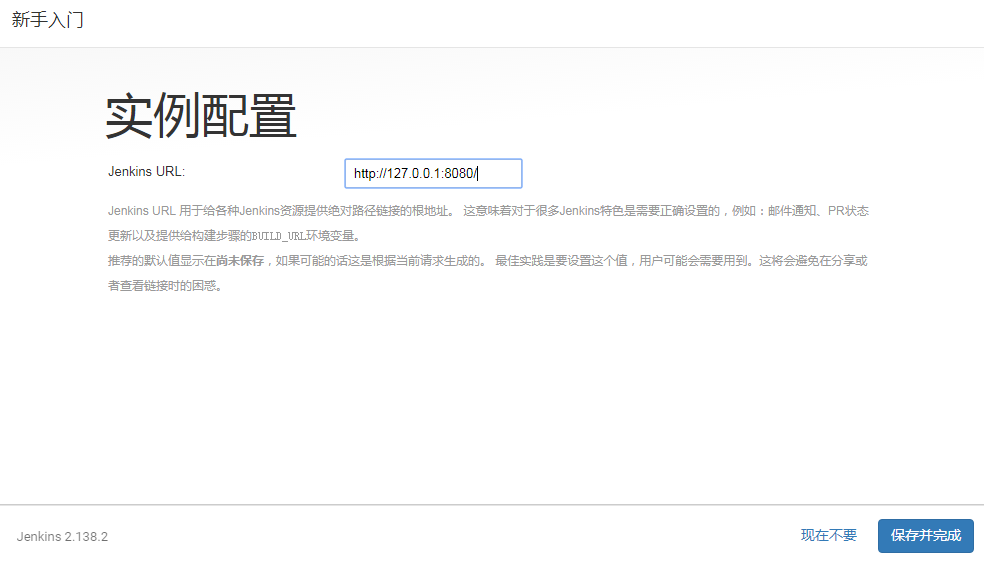
接着进入实例配置页面:

二、数据库相关操作
1、mysql相关
python3 的库不再使用MySQLdb ,而改用pymyslq或mysqlclient。mysqlclient是MySQLdb升级版,在性能方面要比pymysql好的多,操作方面跟MySQLdb操不到
安装:
# python环境 pip install mysqlclient-1.3.13-cp36-cp36m-win_amd64.whl
2、使用方式跟MySQLdb差不多
1)连接对象(连接数据库)
import MySQLdb # 创建一个连接对象; conn = MySQLdb.connect(host = '127.0.0.1',port = 3306,user = 'root',passwd = '123456',db = 'test',charset = 'utf8',compress = 1,connect_timeout = 1 )
2)connection对象
连接对象后,支持的方法:
#方法名 # 说明 cursor() # 使用该连接创建并返回游标对象 commit() # 提交当前事务 rollback() # 回滚当前事务 begin() # 开始一个事务 close() # 关闭连接
# 创建一个游标对象; cursor = conn.cursor() print(conn) print(cursor)# 关闭游标,关闭连接; cursor.close() conn.close()
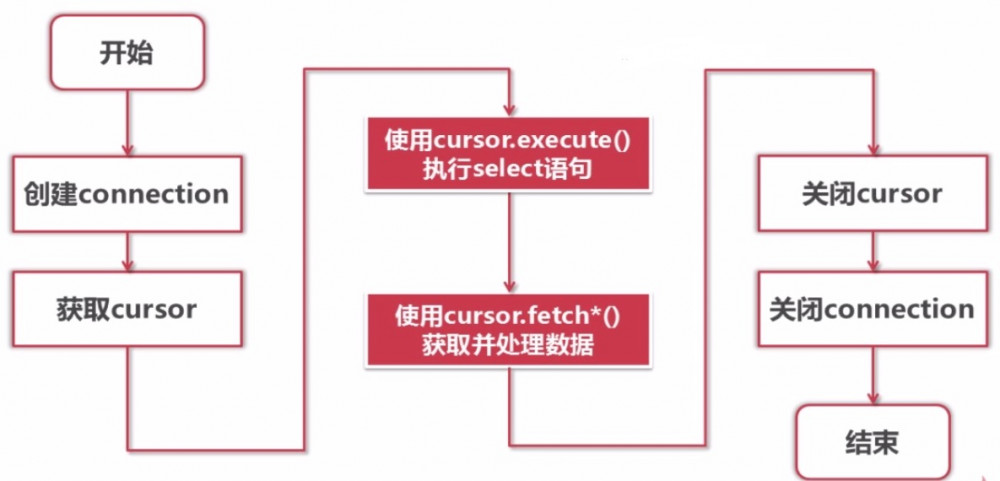
3)cursor对象
游标对象支持的方法:
# 参数名 # 说明 execute(op[,args]) # 执行一个数据查询命令,返回影响行数 fetchone() # 取的结果集的下一行 fetchmany(size) # 获取结果集的下几行 fetchall() # 获取结果集中剩下的所有行 rowcount # 最近一次execute返回的行数或影响行数 close() # 关闭游标对象# execute方法:执行SQL、将结果从服务端获取到客户端

创建表:
CREATE TABLE `user` (`userid` int(11) NOT NULL AUTO_INCREMENT,`username` varchar(100) COLLATE utf8_bin DEFAULT NULL,PRIMARY KEY (`userid`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;insert into user select 1,'user1'; insert into user select 2,'user2'; insert into user select 3,'user3'; insert into user select 4,'user4'; insert into user select 5,'user5'; insert into user select 6,'user6'; insert into user select 7,'user7'; insert into user select 8,'user8'; insert into user select 9,'user9';
测试:
import MySQLdbconn = MySQLdb.connect(host = '127.0.0.1',port = 3306,user = 'root',passwd = '123456',db = 'test',charset = 'utf8',compress = 1,connect_timeout = 10 )cursor = conn.cursor()# 执行SQL; sql = "select * from user" cursor.execute(sql)# 打印影响行数(数据就是返回数据行数); rs = cursor.rowcount print("打印影响行数:",rs)# 打印第一行的数据; rs = cursor.fetchone() print("打印第一行的数据:",rs)# 打印从第二行起的三行数据; rs = cursor.fetchmany(3) print("打印从第二行起的三行数据:",rs)# 打印剩下的所有行; rs = cursor.fetchall() print("打印剩下的所有行:",rs)cursor.close() conn.close()
运行结果:
打印所有数据行数: 9 打印第一行的数据: (1L, u'user1') 打印从第二行起的三行数据: ((2L, u'user2'), (3L, u'user3'), (4L, u'user4')) 打印剩下的所有行: ((5L, u'user5'), (6L, u'user6'), (7L, u'user7'), (8L, u'user8'), (9L, u'user9'))
注:MySQLdb还可以以Json格式输出(DictCursor),要做到这点也很简单,那就是建立数据库连接时传递cursorclass参数,或者在获取Cursor对象时传递cursorclass参数即可:
conn = MySQLdb.connect( # 建立数据库连接时传递cursors参数cursorclass=MySQLdb.cursors.DictCursor )
或者:
cursor = conn.cursor(cursorclass=MySQLdb.cursors.DictCursor)# 获取cursor对象时传递cursorclass参数
展示结果:
{'userid': 1L, 'username': 'user1'}
{'userid': 2L, 'username': 'user2'} 再使用json.dumps()处理下,就变成json格式:
{"userid": 1L, "username": "user1"}
{"userid": 2L, "username": "user2"}
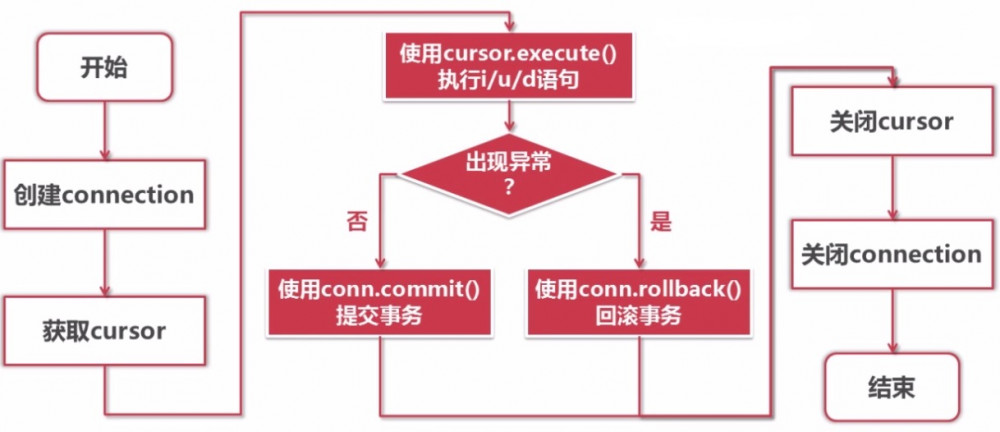
3、关于事务部分操作
对于MySQL来说,如果使用支持事务的存储引擎,那么每次操作后,commit是必须的,否则不会真正写入数据库,对应rollback可以进行相应的回滚,但是commit后是无法再rollback的。commit可以在执行很多sql指令后再一次调用,这样可以适当提升性能。

测试:
编辑一个增删改的脚本
import MySQLdb conn = MySQLdb.connect(host = '127.0.0.1',port = 3306,user = 'root',passwd = '123456',db = 'test',charset = 'utf8',compress = 1,connect_timeout = 10 )cursor = conn.cursor() # 插入sql; sql_insert = "insert into user (userid,username) values (10,'user10')" # 更新sql; sql_update = "update user set username = 'name91' where userid=9" # 删除sql; sql_delete = "delete from user where userid < 3"# 把一个事务放到一个try块里,如果出现异常就回滚; try:# 开启事务; conn.begin()cursor.execute(sql_insert)print(cursor.rowcount)cursor.execute(sql_update)print(cursor.rowcount)cursor.execute(sql_delete)print(cursor.rowcount) # 最近执行一次execute时,返回的行数 或 受影响的行数# 提交事务; conn.commit()# 格式化增删改后的数据查出来;select_sql = "select * from user"cursor.execute(select_sql)rs = cursor.fetchall()for row in rs:print("userid=%s, username=%s" % row)except Exception as e:# 若有异常就回滚; conn.rollback()cursor.close() conn.close()
运行结果:
1 1 2 userid=3, username=user3 userid=4, username=user4 userid=5, username=user5 userid=6, username=user6 userid=7, username=user7 userid=8, username=user8 userid=9, username=name91 userid=10, username=user10
如果需要批量插入数据:
# 每个值的集合为一个tuple,整个参数集组成一个tuple或者list,然后使用executemany方法来批量的插入数据 sql = "insert into user(userid,username) values(%s,%s)" param = ((100, 'user100'), (101, 'user101'), (102, 'user102') ) n = cursor.executemany(sql,param)
如果执行的SQL需要使用传参数,就使用如下格式:
def test(table,field,value):sql="select %s from %s where %s = %s;" % (field,table,field,value)cursor.execute(sql)cursor.fetchall()


![layui --- [结构优化]参数优化](http://pic.xiahunao.cn/layui --- [结构优化]参数优化)


![算法 --- [map的使用]求最大和谐子序列](http://pic.xiahunao.cn/算法 --- [map的使用]求最大和谐子序列)




![算法 --- [队列结构]二叉树的层次遍历](http://pic.xiahunao.cn/算法 --- [队列结构]二叉树的层次遍历)
)


![javascript --- [虚拟DOM] 初始化 实现](http://pic.xiahunao.cn/javascript --- [虚拟DOM] 初始化 实现)
)
![webpack --- [4.x]你能看懂的webpack项目初始化](http://pic.xiahunao.cn/webpack --- [4.x]你能看懂的webpack项目初始化)


