浅拷贝和深拷贝
- 浅拷贝: 只拷贝一层.当对象是复杂数据类型(Object、 Array)时,只拷贝引用
- 深拷贝: 多层拷贝.复杂数据类型,会重新分配内存空间.
实现浅拷贝的2种方法
- 使用
for ... in实现
var obj = {name: 'marron',age: 18,msg: {sex: "1" }
}
var o = {};
for(let k in obj) {o[k] = obj[k]
};
console.log(o);
- 使用es6提供的方法
Object.assign
var obj = {name: 'marron',age: 18,msg: {sex: "1"}
}
var o = {};
Object.assign(o, obj);
console.log(o);
上面用实现了将对象obj赋值给o. 但是,o中对属性sex的操作.是引用操作.
即改变o.msg.sex属性obj.msg.sex属性也会改变.
o.msg.sex = 2;
console.log(obj.msg.sex); // 2
实现深拷贝
很明显上面并不是我们所需要的结果.
核心思路是,复杂数据类型赋值时先开辟内存空间.
尝试使用递归实现拷贝,思路如下:
- 使用
for...in进行赋值 - 在赋值时首先判断当前的属性是否为数组
a instanceof Array,若为数组,则按照数组方式进行递归. - 在判断当前的属性是否为对象
a instanceof Object - 剩下的认为是简单数据类型…直接赋值即可
const deepCopy = (newobj, oldobj) => {for(let k in oldobj) {let item = oldobj[k];if(item instanceof Array) {newobj[k] = [];deepCopy(newobj[k], oldobj[k])} else if (item instanceof Object){newobj[k] = {};deepCopy(newobj[k], oldobj[k])} else {newobj[k] = item}}
}
- 测试:
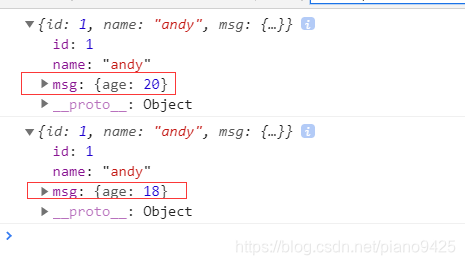
let obj = {id: 1,name: 'marron',msg: {age: 18}
}
let o = deepCopy(o, obj);
console.log(o);
o.msg.age = 20;
console.log(obj);

稍微改进一下
- 上面传递了2个参数,且没有考虑日期和正则的情况
- 改变递归出来的条件
- 使用typeof判断是否是 数组和对象的形式
- 但是使用
typeof === ‘object’会遗漏掉掉null的情况 - 然后使用
instanceof来判断正则和日期的形式
const deepClone = (obj) =>{if(obj === null) return nullif(typeof obj !== 'object') return objif(obj instanceof RegExp){return new RegExp(obj)} if(obj instanceof Date) {return new Date(obj);}let newObj = new obj.constructor;for(let k in obj){if(obj.hasOwnProperty(k)){newObj[k] = deepClone(obj[k])}}return newObj
}
——解码(2):封装和界面设计)


)





方法)

![node --- [express项目] 开发环境下使用morgan控制台输出访问信息](http://pic.xiahunao.cn/node --- [express项目] 开发环境下使用morgan控制台输出访问信息)


![node --- [express] cookie/session 机制与 中间件的使用(路由守卫)](http://pic.xiahunao.cn/node --- [express] cookie/session 机制与 中间件的使用(路由守卫))


![css --- [学习笔记]背景图片小结 css三大特性](http://pic.xiahunao.cn/css --- [学习笔记]背景图片小结 css三大特性)
朴素贝叶斯分类器的原理详解Python与R实现)
