- 使用javascript原生功能实现,点击上传文件,然后再网页上显示出来
1. 初级显示
1.1 准备一个input标签和一个img标签
<input type=file id="file">
<img id="preview" src="">

1.2 js代码如下
// 将上传的图片显示到页面上function showUpload() {// 选择文件上传控件var file = document.querySelector('#file')var img = document.querySelector('#preview')// 当用户选择完文件以后file.onchange = function() {// 1.创建文件读取对象var reader = new FileReader()// 用户选择的文件列表// console.log(this.files[0])// 2. 读取文件reader.readAsDataURL(this.files[0])// 3. 监听 onload 事件reader.onload = function() {img.src = reader.result}}}showUpload();

1.3 原理说明:
- img可以根据图片的二进制格式,将图片显示再网页上
FileReader对象 可以将图片转换成二进制格式.
2. 实现多图片上传并显示.
- 说明一下…没有传递给服务器…即没有存在服务器的磁盘上…仅仅只是再客户端的内存中…关了就没了…
2.1 上传控件和容器的准备
- 先准备html,和一个放图片的容器
<!-- 注意 此处多了multiple -->
<input type="file" id="file" multiple>
<div class="container">
</div>
2.2 js代码思路
- 首先获取input的dom.然后监听它的提交事件
file.onchange - 上传的图片组可以通过
this.files访问到. - 根据
this.files的数量,创建同等数量的img标签document.createElement('img') - 设置img标签的属性,并追加到container里面
dom.appendChild
- 实现代码如下:
function showMultiUpload() {var file = document.querySelector('#file')var dom = document.querySelector('#imgs')dom.innerHTML = ''file.onchange = function() {for (var i = 0; i < this.files.length; i++) {var img = document.createElement('img')img.width = '100'img.height = '100'var reader = new FileReader()reader.readAsDataURL(this.files[i])reader.onload = function() {img.src = reader.resultdom.appendChild(img)}}}
}
showMultiUpload()

2.2 错误说明
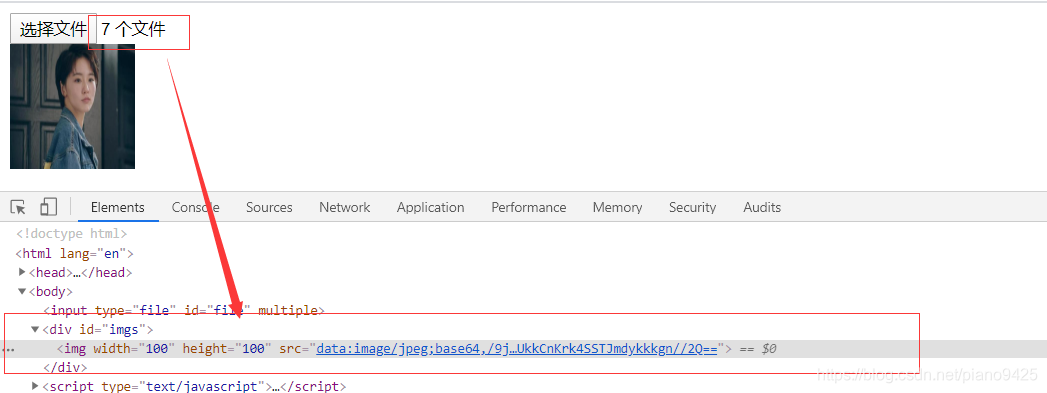
1.上面上传了7张图片,但是在浏览器上面只显示了一张,原因是
2.javascript中的for循环是同步执行的,而将图片转换成二进制代码的接口readAsDataURL是异步的
3.因此需要使用闭包来延长参数的作用域
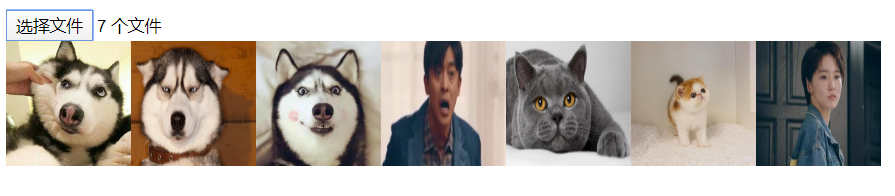
4.使用一个立即执行函数如下:
function showMultiUpload() {var file = document.querySelector('#file')var dom = document.querySelector('#imgs')dom.innerHTML = ''file.onchange = function() {for (var i = 0; i < this.files.length; i++) {var that = this;(function(i) {var img = document.createElement('img')img.width = '100'img.height = '100'var reader = new FileReader()reader.readAsDataURL(that.files[i])reader.onload = function() {img.src = reader.resultdom.appendChild(img)}})(i)}}
}
showMultiUpload()

ps:选择多个文件的时候,需要按住alt或者shift



方法)

![node --- [express项目] 开发环境下使用morgan控制台输出访问信息](http://pic.xiahunao.cn/node --- [express项目] 开发环境下使用morgan控制台输出访问信息)


![node --- [express] cookie/session 机制与 中间件的使用(路由守卫)](http://pic.xiahunao.cn/node --- [express] cookie/session 机制与 中间件的使用(路由守卫))


![css --- [学习笔记]背景图片小结 css三大特性](http://pic.xiahunao.cn/css --- [学习笔记]背景图片小结 css三大特性)
朴素贝叶斯分类器的原理详解Python与R实现)

![css --- [读书笔记] 盒模型(边框、内外边距)](http://pic.xiahunao.cn/css --- [读书笔记] 盒模型(边框、内外边距))

![css --- [读书笔记] 浮动(float) 与 清除浮动](http://pic.xiahunao.cn/css --- [读书笔记] 浮动(float) 与 清除浮动)


![css --- [练手小项目]样式小结(字体、颜色的语义 清除浮动的使用)](http://pic.xiahunao.cn/css --- [练手小项目]样式小结(字体、颜色的语义 清除浮动的使用))