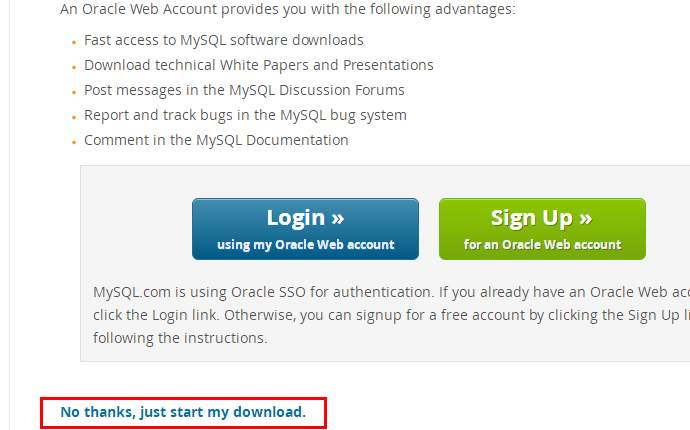
1.下载地址:https://dev.mysql.com/downloads/mysql/5.7.html#downloads

直接点击下载项

下载后:

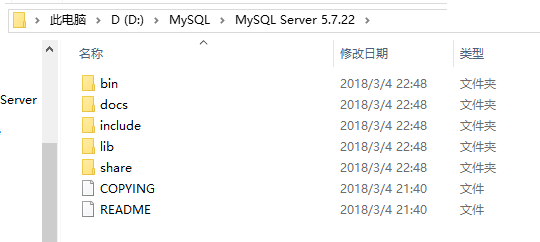
2.可以把解压的内容随便放到一个目录,我的是如下目录(放到C盘的话,可能在修改ini文件时涉及权限问题,之后我就改放D盘了):
D:\MySQL\MySQL Server 5.7.22
如下图:此时加压后的文件中没有data目录和ini文件

3.在D:\MySQL\MySQL Server 5.7.22目录下新建my.ini文件,复制如下内容
[mysqld]
port = 3306
basedir=D:\MySQL\MySQL Server 5.7.22
datadir=D:\MySQL\MySQL Server 5.7.22\data
max_connections=200
character-set-server=utf8
default-storage-engine=INNODB
sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES
[mysql]
default-character-set=utf8
Note:内容中红色部分是mysql的目录,上一部的那个路径
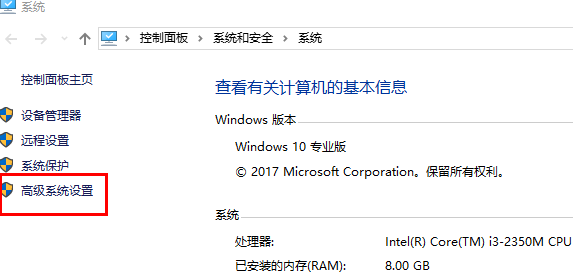
4.下面配置环境变量:
电脑属性-》高级系统设置-》

点击环境变量

在系统变量部分新建一个变量名:MYSQL_HOME, 变量值:D:\MySQL\MySQL Server 5.7.22


5.MySQL安装过程:
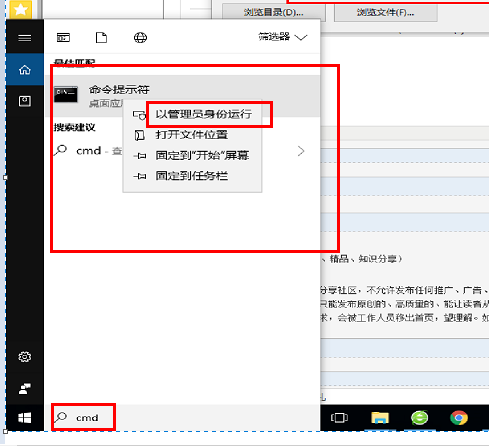
管理员身份运行cmd

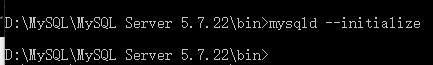
进入如下目录:D:\MySQL\MySQL Server 5.7.22\bin
运行命令:mysqld --initialize (此时会生成data目录)

采坑:
如果运行命令提示:由于找不到MSVCR120.dll,无法继续执行代码.重新安装程序可能...
这种情况需要安装 vcredist
下载vcredist :https://www.microsoft.com/zh-CN/download/details.aspx?id=40784
下载后,直接安装。
运行mysqld -install (安装)

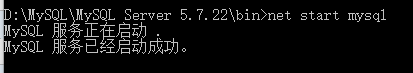
运行net start mysql (启动mysql服务)

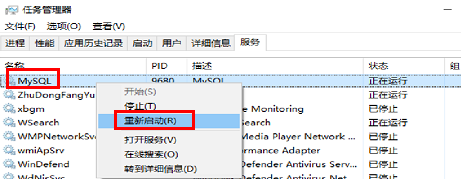
可以在任务管理器中看到MySQL服务

6.设置root账户密码:
在my.ini文件(MySQL的配置文件)的[mysqld]下加一行skip-grant-tables
然后在任务管理器中重启MySQL服务

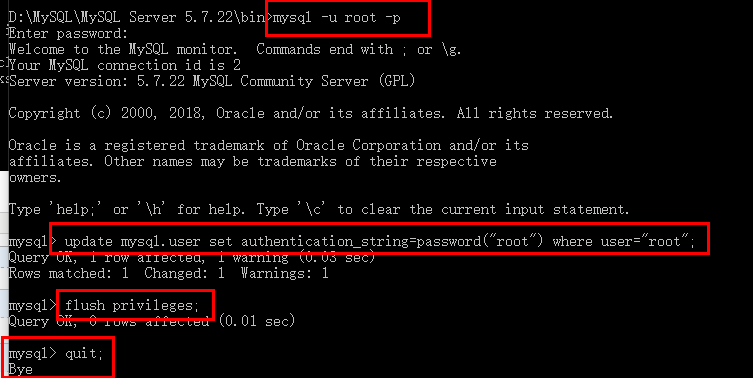
重启MqSQL服务后,运行mysql -uroot -p,可以成功登入mysql
然后更新root账户的密码为'root'
命令:update mysql.user set authentication_string=password("root") where user="root";
然后输入flush privileges;(刷新账户信息)
执行quit或ctrl+Z退出
然后将my.ini文件中刚才加的skip-grant-tables这一行删掉,保存后再重启MySQL服务

然后运行mysql -uroot -proot就可以用root用户名和root密码登陆了

采坑:
如果提示:You must reset your password using ALTER USER statement before executing this statement.
运行这条语句进行修改密码:alter user user() identified by "root";
7.重装的问题:
我在第一次装的mysql的时候,文件放在C盘,提示权限的问题比较烦人,在尝试重装的过程中遇到问题,提示mysql已经安装,在网上看到一篇帖子可以解决问题:
https://jingyan.baidu.com/article/5d368d1eaf46ea3f61c0576f.html
基本步骤包括停掉MySQL服务,删除注册表,删除之前的my.ini文件,运行几个命令进行删除,最后最好再重启一下电脑就可以重新安装了

![node --- [express项目] 开发环境下使用morgan控制台输出访问信息](http://pic.xiahunao.cn/node --- [express项目] 开发环境下使用morgan控制台输出访问信息)


![node --- [express] cookie/session 机制与 中间件的使用(路由守卫)](http://pic.xiahunao.cn/node --- [express] cookie/session 机制与 中间件的使用(路由守卫))


![css --- [学习笔记]背景图片小结 css三大特性](http://pic.xiahunao.cn/css --- [学习笔记]背景图片小结 css三大特性)
朴素贝叶斯分类器的原理详解Python与R实现)

![css --- [读书笔记] 盒模型(边框、内外边距)](http://pic.xiahunao.cn/css --- [读书笔记] 盒模型(边框、内外边距))

![css --- [读书笔记] 浮动(float) 与 清除浮动](http://pic.xiahunao.cn/css --- [读书笔记] 浮动(float) 与 清除浮动)


![css --- [练手小项目]样式小结(字体、颜色的语义 清除浮动的使用)](http://pic.xiahunao.cn/css --- [练手小项目]样式小结(字体、颜色的语义 清除浮动的使用))

)
![javascript --- [FormData的使用] 表单元素转换成表单 对象二进制文件上传](http://pic.xiahunao.cn/javascript --- [FormData的使用] 表单元素转换成表单 对象二进制文件上传)
