声明:本文只是自学过程中,记录自己不会的知识点的摘要,如果想详细学习JavaWeb,请到孤傲苍狼博客学习,JavaWeb学习点此跳转
本文链接:https://www.cnblogs.com/xdp-gacl/p/3916946.html
https://www.cnblogs.com/xdp-gacl/p/3916968.html
https://www.cnblogs.com/xdp-gacl/p/3917714.html
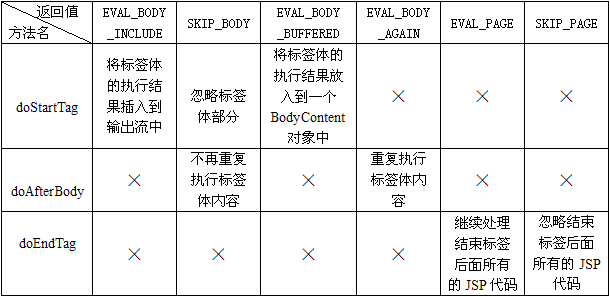
传统标签接口中的各个方法可以返回的返回值说明:
下图列举了Tag接口、IterationTag接口和BodyTag接口中的主要方法及它们分别可以返回的返回值的说明。

在JSP API中也提供了IterationTag接口的默认实现类TagSupport、IterationTag接口的默认实现类TagSupport和BodyTag接口的实现类BodyTagSupport,我们在编写自定义标签的标签处理器类时,可以继承和扩展TagSupport类、IterationSupport类和BodyTagSupport类。
开发简单标签实现页面逻辑
1.控制jsp页面某一部分内容是否执行
编写一个类继承SimpleTagSupport,然后再重写doTag方法,在doTag方法里面是否调用jspFrament.invoke方法来控制标签是否执行。
package me.gacl.web.simpletag;import java.io.IOException;import javax.servlet.jsp.JspException; import javax.servlet.jsp.PageContext; import javax.servlet.jsp.tagext.JspFragment; import javax.servlet.jsp.tagext.SimpleTagSupport;/*** @author gacl* SimpleTagSupport类实现了SimpleTag接口,* SampleTagDemo1类继承SimpleTagSupport*/ public class SimpleTagDemo1 extends SimpleTagSupport {/* 简单标签使用这个方法就可以完成所有的业务逻辑* @see javax.servlet.jsp.tagext.SimpleTagSupport#doTag()* 重写doTag方法,控制标签体是否执行*/@Overridepublic void doTag() throws JspException, IOException {//得到代表jsp标签体的JspFragmentJspFragment jspFragment = this.getJspBody();//得到jsp页面的的PageContext对象//PageContext pageContext = (PageContext) jspFragment.getJspContext();//调用JspWriter将标签体的内容输出到浏览器//jspFragment.invoke(pageContext.getOut());//将标签体的内容输出到浏览器jspFragment.invoke(null);} }
2.控制jsp页面内容重复执行
编写一个类继承SimpleTagSupport,然后再重写doTag方法,在doTag方法里面重复调用jspFrament.invoke方法即可。
package me.gacl.web.simpletag;import java.io.IOException;import javax.servlet.jsp.JspException; import javax.servlet.jsp.tagext.JspFragment; import javax.servlet.jsp.tagext.SimpleTagSupport;/*** @author gacl* SimpleTagSupport类实现了SimpleTag接口,* SampleTagDemo2类继承SimpleTagSupport*/ public class SimpleTagDemo2 extends SimpleTagSupport {/* 简单标签使用这个方法就可以完成所有的业务逻辑* @see javax.servlet.jsp.tagext.SimpleTagSupport#doTag()* 重写doTag方法,控制标签执行5次*/@Overridepublic void doTag() throws JspException, IOException {// 得到代表jsp标签体的JspFragmentJspFragment jspFragment = this.getJspBody();for (int i = 0; i < 5; i++) {// 将标签体的内容输出到浏览器jspFragment.invoke(null);}} }
3.修改jsp页面内容输出
编写一个类继承SimpleTagSupport,然后再重写doTag方法,在doTag方法调用jspFrament.invoke方法时,让执行结果写一个自定义的缓冲中即可,然后开发人员可以取出缓冲的数据修改输出。
package me.gacl.web.simpletag;import java.io.IOException; import java.io.StringWriter;import javax.servlet.jsp.JspException; import javax.servlet.jsp.PageContext; import javax.servlet.jsp.tagext.JspFragment; import javax.servlet.jsp.tagext.SimpleTagSupport;/*** @author gacl* SimpleTagSupport类实现了SimpleTag接口,* SampleTagDemo3类继承SimpleTagSupport*/ public class SimpleTagDemo3 extends SimpleTagSupport {/* 简单标签使用这个方法就可以完成所有的业务逻辑* @see javax.servlet.jsp.tagext.SimpleTagSupport#doTag()* 重写doTag方法,修改标签体里面的内容,将标签体的内容转换成大写*/@Overridepublic void doTag() throws JspException, IOException {// 得到代表jsp标签体的JspFragmentJspFragment jspFragment = this.getJspBody();StringWriter sw = new StringWriter();//将标签体的内容写入到sw流中 jspFragment.invoke(sw);//获取sw流缓冲区的内容String content = sw.getBuffer().toString();content = content.toUpperCase();PageContext pageContext = (PageContext) this.getJspContext();//将修改后的content输出到浏览器中 pageContext.getOut().write(content);} }
4.控制整个jsp页面是否执行
编写一个类继承SimpleTagSupport,然后再重写doTag方法,在doTag方法抛出SkipPageException异常即可,jsp收到这个异常,将忽略标签余下jsp页面的执行。
示例代码如下:
package me.gacl.web.simpletag;import java.io.IOException; import javax.servlet.jsp.JspException; import javax.servlet.jsp.SkipPageException; import javax.servlet.jsp.tagext.SimpleTagSupport;/*** @author gacl* SimpleTagSupport类实现了SimpleTag接口,* SampleTagDemo4类继承SimpleTagSupport*/ public class SimpleTagDemo4 extends SimpleTagSupport {/* 简单标签使用这个方法就可以完成所有的业务逻辑* @see javax.servlet.jsp.tagext.SimpleTagSupport#doTag()* 重写doTag方法,控制标签余下的Jsp不执行*/@Overridepublic void doTag() throws JspException, IOException {//抛出一个SkipPageException异常就可以控制标签余下的Jsp不执行throw new SkipPageException();} }
tld文件中标签体类型设置细节
<tag><!-- 标签名 --><name>demo2</name><!-- 标签处理器类--><tag-class>me.gacl.web.simpletag.SimpleTagDemo2</tag-class><!-- 标签体允许的内容 ,scriptless表示标签体的内容不允许是java脚本代码--><body-content>scriptless</body-content> </tag>
开发好一个标签后,在tld文件中使用<tag>来描述一个标签,描述的内容包括标签名(name),标签处理器类(tag-class),标签体的内容(body-content)。
tld文件中有四种标签体(body-content)类型 :empty、scriptless、JSP、tagdependent
empty:表示该标签没有标签体
scriptless:表示该标签是有标签体的,但是标签体的内容不能是java代码
JSP:表示该标签是有标签体的,并且标签体的内容可以是任意的,包括java代码
tagdependent:表示标签体里面的内容是给标签处理器类使用的(tagdependent用得比较少,了解一下即可)
简单标签标签体的细节注意问题:
在简单标签(SampleTag)中标签体body-content的值只允许是empty、scriptless、tagdependent,不允许设置成JSP,如果设置成JSP就会出现异常:
The TLD for the class me.gacl.web.simpletag.SimpleTagDemo1 specifies an invalid body-content (JSP) for a SimpleTag
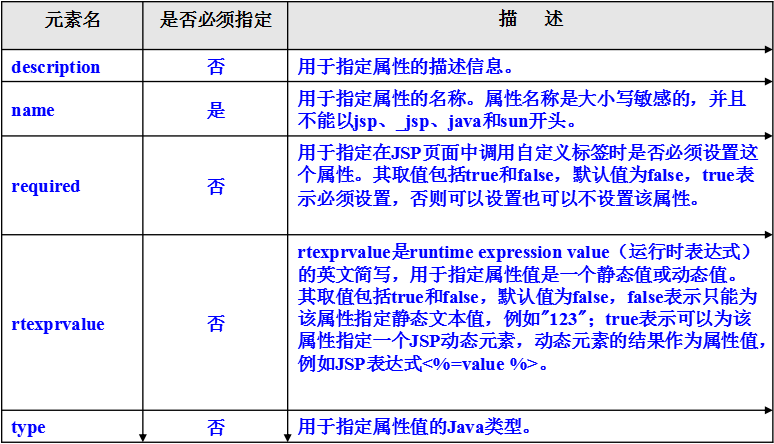
tld文件中用于描述标签属性的<attribute>元素说明
<tag>元素的<attribute>子元素用于描述自定义标签的一个属性,自定义标签所具有的每个属性都要对应一个<attribute>元素
java类:
package me.gacl.web.tag;import java.io.IOException;import javax.servlet.jsp.JspException; import javax.servlet.jsp.tagext.JspFragment; import javax.servlet.jsp.tagext.SimpleTagSupport;public class SimpleTagDemo2 extends SimpleTagSupport{private int count;public void setCount(int count){this.count = count;}@Overridepublic void doTag() throws JspException, IOException {JspFragment jspFragment = this.getJspBody();for (int i = 1; i <= count; i++){jspFragment.invoke(null);}} }
tld代码
<tag><!-- 标签名 --><name>demo5</name><!-- 标签处理器类--><tag-class>me.gacl.web.simpletag.SimpleTagDemo5</tag-class><!-- 标签体允许的内容--><body-content>scriptless</body-content><!-- 标签的属性描述 --><attribute><description>描述标签的count属性</description><!-- 标签的count属性 --><name>count</name><required>true</required><!-- rtexprvalue用来指示标签的属性值是否可以是一个表达式,一般设置为true,true就表示允许标签的属性值可以是一个表达式--><rtexprvalue>true</rtexprvalue></attribute> </tag>
<attribute>元素的子元素说明:


的问题...)

-防超卖与高并发)


 index.html → main.js → app.vue → index.js → components/组件 测试)


)
)








