关于它是怎么调用运作的:https://mp.csdn.net/postedit/86134414
一. 准备工作:
1.下载webstorm,安装vue。
2.创建项目,cd到要放项目的文件夹下
vue init webpack vue_test
3.安装各种包
npm install
4.运行
cd vue_test
运行 npm run dev
5.打开网页 http://localhost:8080
关于生命周期怎么运作的,推荐 https://blog.csdn.net/zbl744949461/article/details/86134414
关于一些心得经验, https://blog.csdn.net/zbl744949461/article/details/80433572
彩蛋:开发中零零碎碎的小经验 https://blog.csdn.net/zbl744949461/article/details/80999951
1.把文件按顺序打开 在components下新建一个vue文件Fine

Fine:(这里的name写的fine1,用来测试name的影响)
<template><div class="fine"><h1>{{msg}}</h1><p>{{p1}}</p></div>
</template><script>export default {name:'fine1',data(){return {msg:"I'm so good!",p1:"ding luck"}}}
2.在index.js中导入组件,并定义路径 (这里name为fine3,组件和导入名为fine2)
这个index.js是router/index.js 是路由用的,在vue的脚手架里引用的。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import fine2 from '@/components/Fine'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld},{path:'/',name:'fine3',compinent:fine2}]
})
3.在app.vue下导入组件,并应用。(导入和组件名写的Fine,得出结论,只要导入和组件名一致就可以了,与其他地方定义无关)这里把所有的引用都要写在根div下(name:app)(或者不写name也可以)。
阮大大的书:上面代码的import命令,可以用任意名称指向export-default.js输出的方法,这时就不需要知道原模块输出的函数名。需要注意的是,这时import命令后面,不使用大括号。
http://es6.ruanyifeng.com/?search=import&x=0&y=0#docs/module#export-default-%E5%91%BD%E4%BB%A4
<template><div id="app"><!--<img src="./assets/logo.png">--><router-view/><div class="hello"><h1>{{msg}}</h1></div><fine></fine></div>
</template><script>
import Fine from './components/Fine.vue'
export default {
// name: 'App'name:'app',data(){return{msg:'欢迎来到菜鸟教程!'}},components:{Fine}
}
</script>
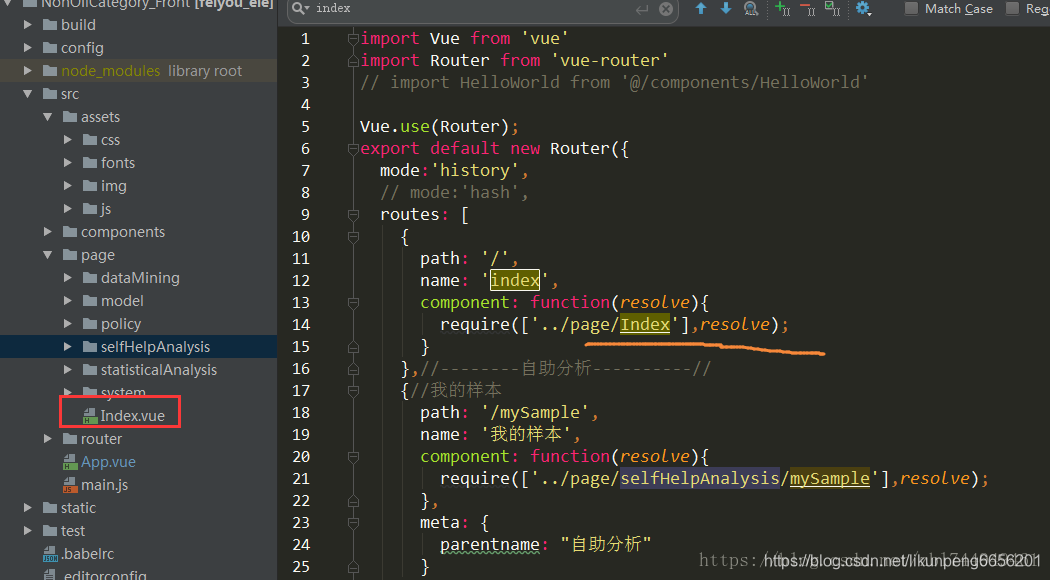
实际项目中,第一个导入的组件文件是 Index.vue



)
)










![luogu P1896 [SCOI2005]互不侵犯](http://pic.xiahunao.cn/luogu P1896 [SCOI2005]互不侵犯)


——阻塞队列)

