先后顺序:
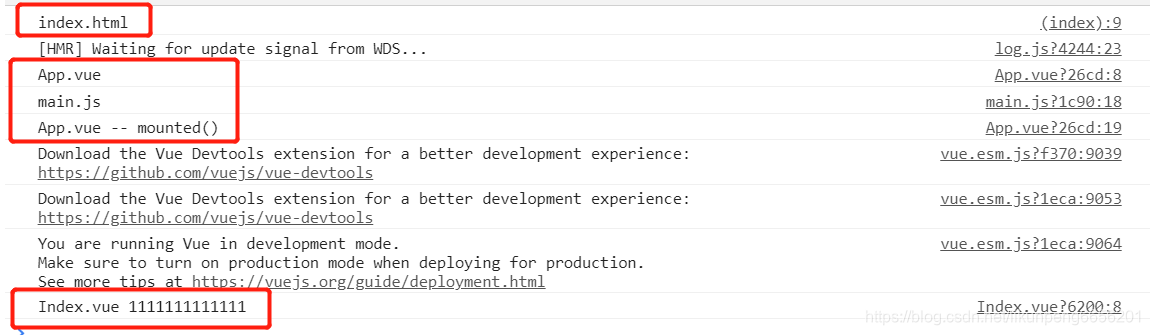
index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 > Index.vue的export外的js代码
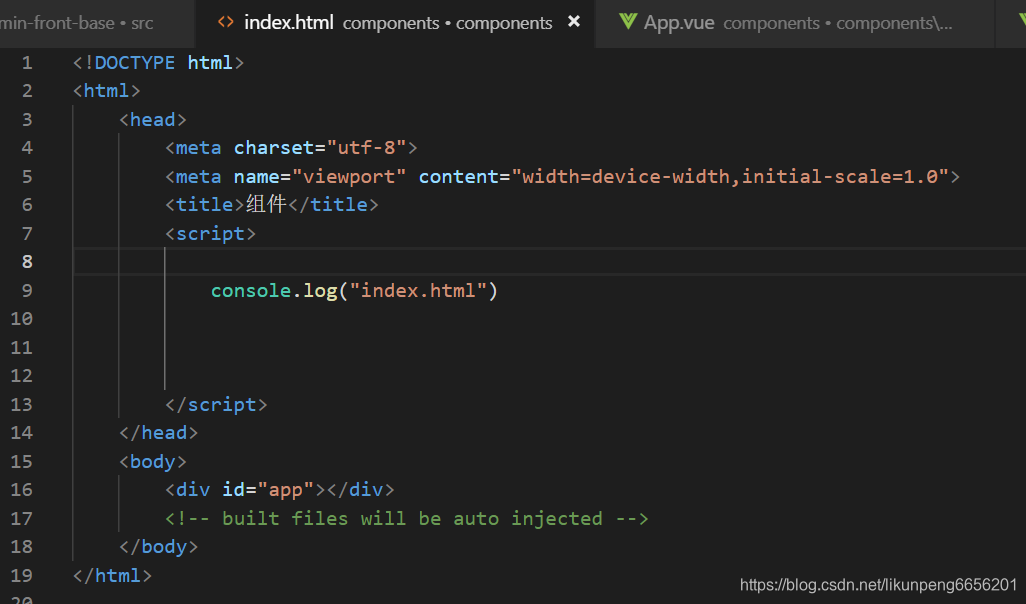
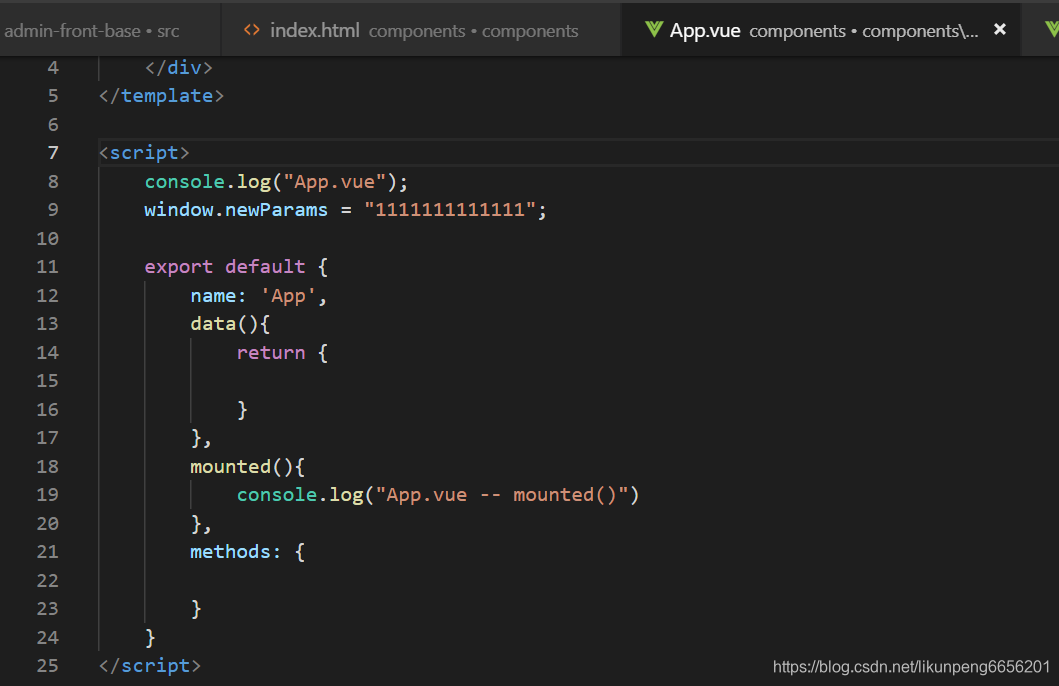
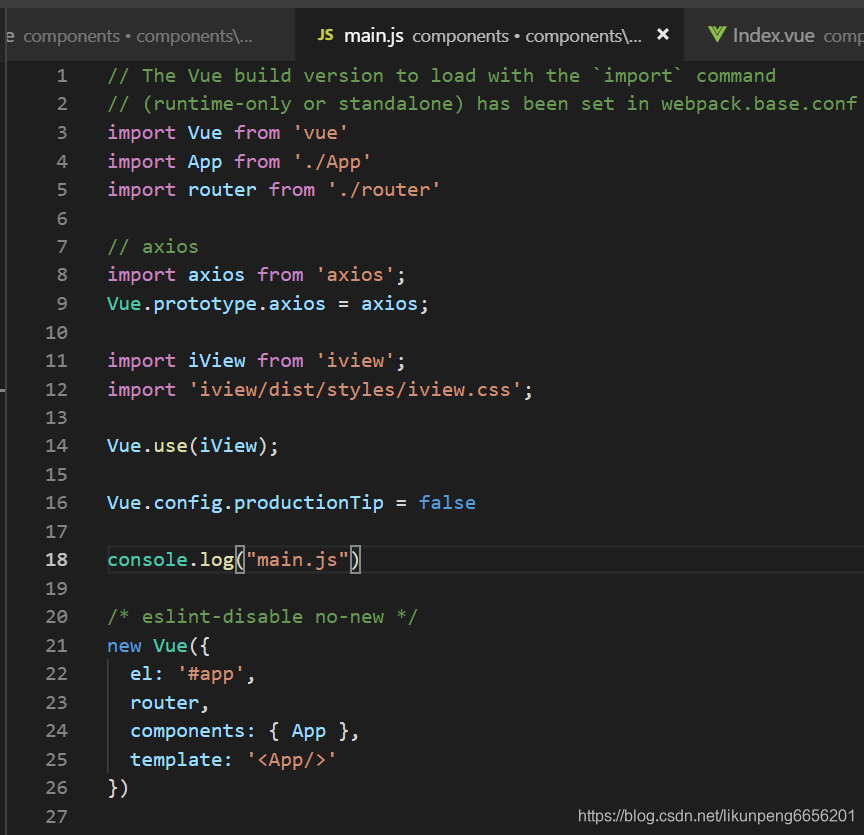
测试的页面代码块:




文件的加载先后顺序:

Index.vue的mounted()中的输出没有执行。why?
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的,所以我们试下延迟创建新的Vue实例的情况下加载的顺序。
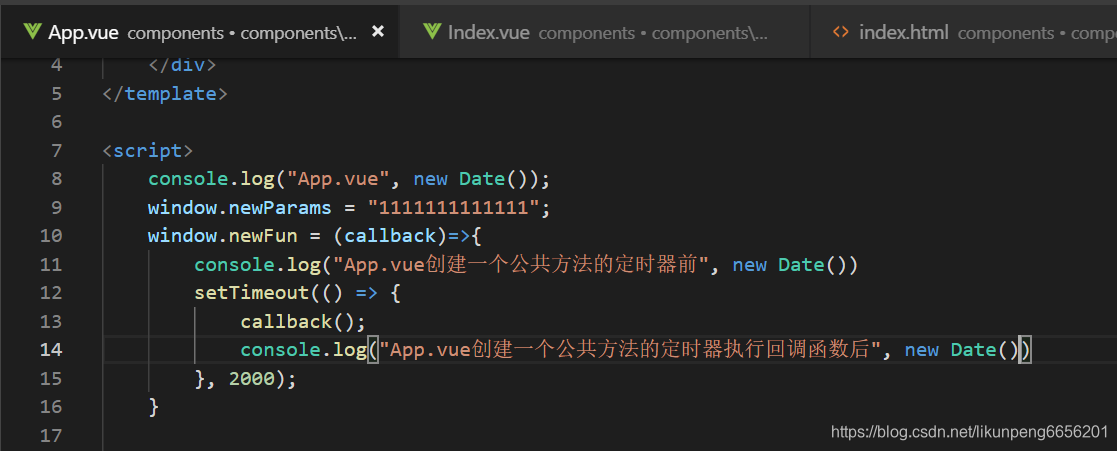
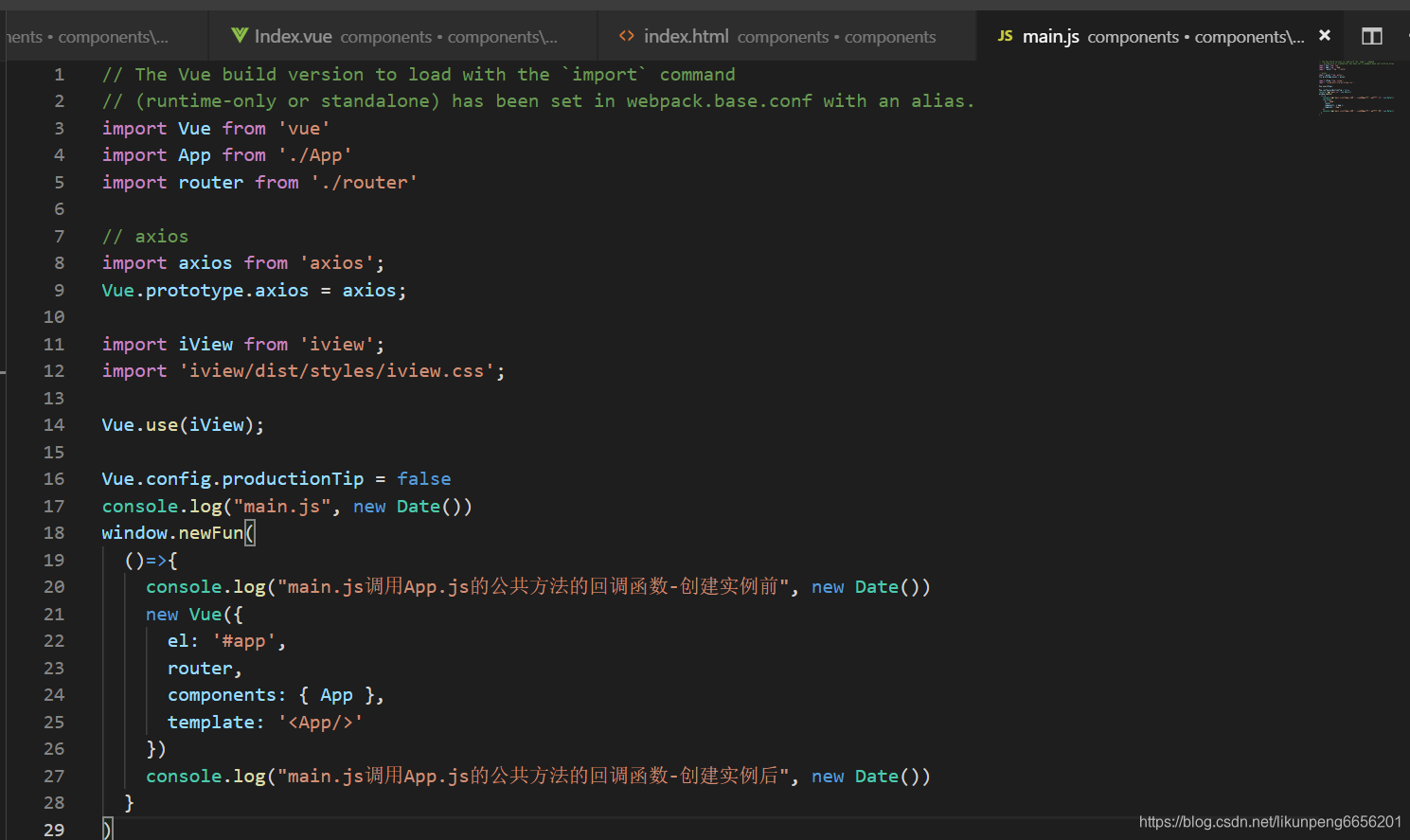
这里主要修改的是App.vue和main.js的代码,index.html和Index.vue主要是添加执行的时间:



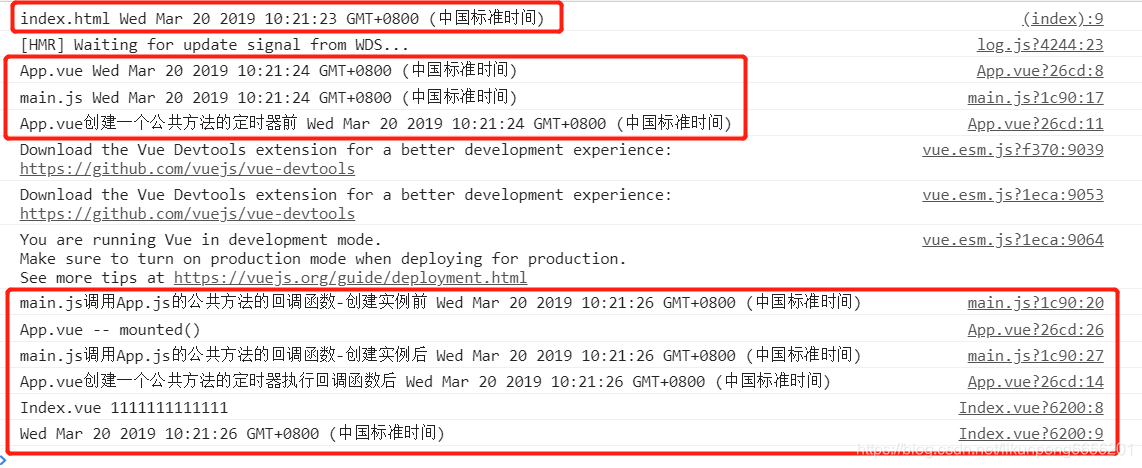
index.html > App.vue的export外的js代码 > main.js调用公共函数外的代码 > App.vue公共函数的定时器外的代码 > main.js调用公共函数内创建实例前的代码 > App.vue的export里面的js代码 > main.js调用公共函数内创建实例后的代码 > App.vue公共函数的定时器内执行回调函数后的代码 > Index.vue的export外的js代码
可以看到创建实例的前后,中间执行了一次App.vue中的mounted内的代码
)










![luogu P1896 [SCOI2005]互不侵犯](http://pic.xiahunao.cn/luogu P1896 [SCOI2005]互不侵犯)


——阻塞队列)




(仅存放))