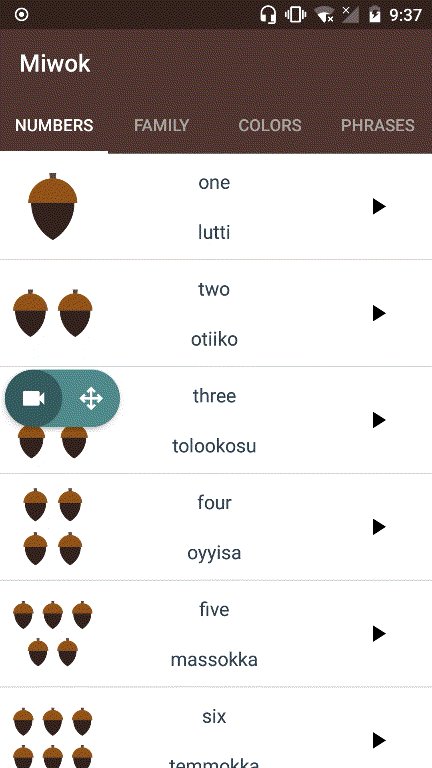
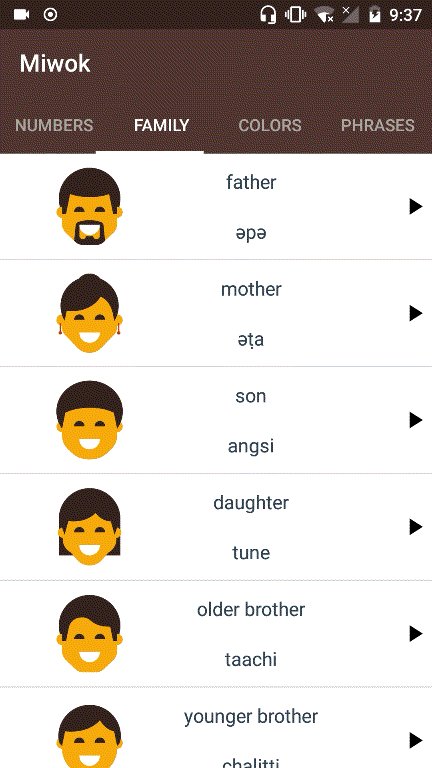
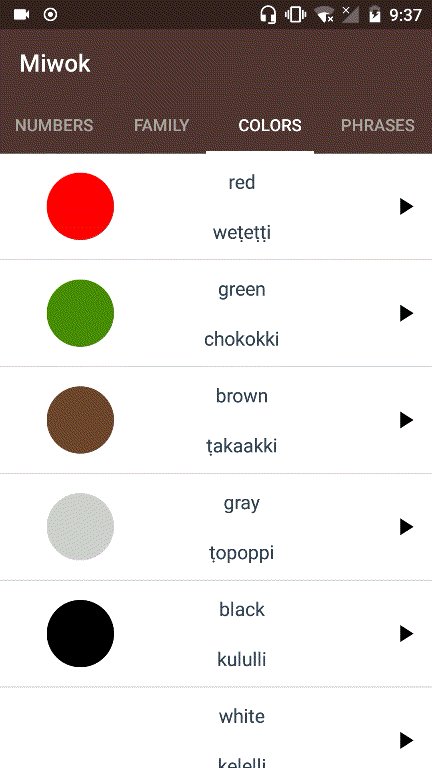
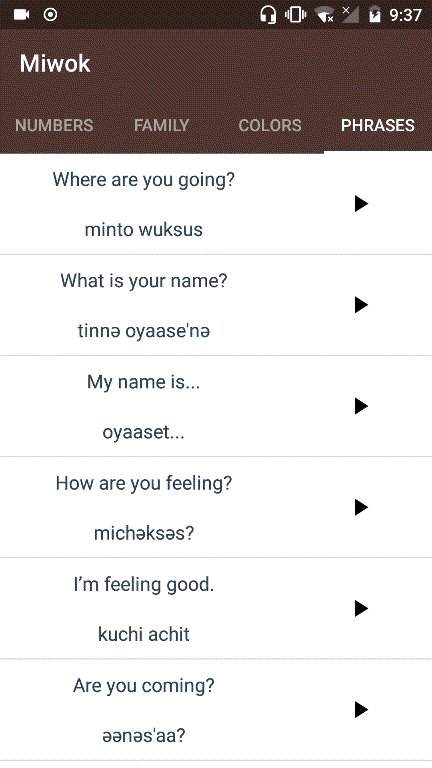
效果图

在gradle里导包 implementation 'com.android.support:design:28.0.0'
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
style="@style/CategoryTab"
android:background="@color/primary_color"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
fragment
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycerview"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawSelectorOnTop="true">
</android.support.v7.widget.RecyclerView>
item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:src="@drawable/color_black" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="center"
android:orientation="vertical">
<TextView
tools:text="one"
android:id="@+id/text_english"
android:textSize="16sp"
android:layout_margin="10dp"
android:textColor="#2B3D4D"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
tools:text="lutti"
android:id="@+id/text_miwok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:textSize="16sp"
android:textColor="#2B3D4D"/>
</LinearLayout>
<ImageView
android:id="@+id/audio"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_baseline_play_arrow_24px" />
</LinearLayout>
<View
android:layout_below="@id/layout"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#dfdfdf" />
</LinearLayout> Word package com.example.admin.miwok;
public class Word {
private String word_english;
private String word_miwok;
private int imageId;
private int audioId;
public String getWord_english(){
return word_english;
}
public String getWord_miwok(){
return word_miwok;
}
public int getImageId() {
return imageId;
}
public int getAudioId() { return audioId; }
public static class Builder{
private String word_english;
private String word_miwok;
private int imageId;
private int audioId;
public Builder imageId(int imageId){
this.imageId=imageId;
return this; }
public Builder(String word_english,String word_miwok,int audioId){
this.word_english=word_english;
this.word_miwok=word_miwok;
this.audioId=audioId; }
public Word builder(){
return new Word(this);
}
}
private Word(Builder builder){
this.word_english=builder.word_english;
this.word_miwok=builder.word_miwok;
this.imageId=builder.imageId;
this.audioId=builder.audioId;
}
}
MainActivity
package com.example.admin.miwok;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager = findViewById(R.id.viewpager);
viewPager.setAdapter(new CategoryFragmentPagerAdapter(this,getSupportFragmentManager()));
TabLayout tabLayout = findViewById(R.id.tablayout);
tabLayout.setupWithViewPager(viewPager);
}
}
mAdapter
package com.example.admin.miwok;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class mAdpater extends RecyclerView.Adapter<mAdpater.viewHolder> {
private Context context;
private List<Word> itemlist;
private onAudioItemClickListener onAudioItemClick;
public mAdpater(Context context,List<Word> itemlist,onAudioItemClickListener onAudioItemClick){
this.context=context;
this.itemlist=itemlist;
this.onAudioItemClick=onAudioItemClick;
}
@NonNull
@Override
public viewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view=LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item,viewGroup,false);
viewHolder holder=new viewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull viewHolder viewHolder, int i) {
String word_miwok=itemlist.get(i).getWord_miwok();
String word_englist=itemlist.get(i).getWord_english();
int imageId=itemlist.get(i).getImageId();
viewHolder.textView_miwok.setText(word_miwok);
viewHolder.textView_english.setText(word_englist);
viewHolder.imageView.setImageResource(imageId);
}
@Override
public int getItemCount() {
return itemlist.size();
}
public class viewHolder extends RecyclerView.ViewHolder{
final TextView textView_miwok;
final TextView textView_english;
final ImageView imageView;
final ImageView audioView;
public viewHolder(@NonNull View itemView) {
super(itemView);
textView_miwok=itemView.findViewById(R.id.text_miwok);
textView_english=itemView.findViewById(R.id.text_english);
imageView=itemView.findViewById(R.id.image);
audioView=itemView.findViewById(R.id.audio);
audioView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onAudioItemClick.onClick(getAdapterPosition());
}
});
}
}
public interface onAudioItemClickListener{
void onClick(int position);
}
}
NumbersFragment
package com.example.admin.miwok;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class NumbersFragment extends Fragment implements mAdpater.onAudioItemClickListener {
private List<Word> itemlist;
private AudioManager manager;
private MediaPlayer player;
private MediaPlayer.OnCompletionListener listener=new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
releaseMediaPlaer();
}
};
private AudioManager.OnAudioFocusChangeListener onAudioFocusChangeListener=new AudioManager.OnAudioFocusChangeListener() {
@Override
public void onAudioFocusChange(int focusChange) {
if (focusChange==AudioManager.AUDIOFOCUS_GAIN){
player.start();
}else if (focusChange==AudioManager.AUDIOFOCUS_LOSS_TRANSIENT||focusChange==AudioManager.AUDIOFOCUS_LOSS_TRANSIENT_CAN_DUCK){
player.pause();
player.seekTo(0);
}else if (focusChange==AudioManager.AUDIOFOCUS_LOSS){
releaseMediaPlaer();
}
}
};
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment,container,false);
manager=(AudioManager) getActivity().getSystemService(Context.AUDIO_SERVICE);
itemlist=new ArrayList<>();
itemlist.add(new Word.Builder("one", "lutti", R.raw.number_one)
.imageId(R.drawable.number_one).builder());
itemlist.add(new Word.Builder("two", "otiiko", R.raw.number_two)
.imageId(R.drawable.number_two).builder());
itemlist.add(new Word.Builder("three", "tolookosu", R.raw.number_three)
.imageId(R.drawable.number_three).builder());
itemlist.add(new Word.Builder("four", "oyyisa", R.raw.number_four)
.imageId( R.drawable.number_four).builder());
itemlist.add(new Word.Builder("five","massokka", R.raw.number_five)
.imageId( R.drawable.number_five).builder());
itemlist.add(new Word.Builder("six", "temmokka", R.raw.number_six)
.imageId(R.drawable.number_six).builder());
itemlist.add(new Word.Builder("seven", "kenekaku", R.raw.number_seven)
.imageId( R.drawable.number_seven).builder());
itemlist.add(new Word.Builder("eight", "kawinta", R.raw.number_eight)
.imageId(R.drawable.number_eight).builder());
itemlist.add(new Word.Builder("nine", "wo'e", R.raw.number_nine)
.imageId(R.drawable.number_nine).builder());
itemlist.add(new Word.Builder("ten", "na'aacha", R.raw.number_ten)
.imageId( R.drawable.number_ten).builder());
RecyclerView recyclerView=view.findViewById(R.id.recycerview);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(getActivity());
recyclerView.setLayoutManager(linearLayoutManager);
mAdpater adpater=new mAdpater(getActivity(),itemlist,this);
recyclerView.setAdapter(adpater);
return view;
}
@Override
public void onClick(int position) {
releaseMediaPlaer();
int result=manager.requestAudioFocus(onAudioFocusChangeListener,AudioManager.STREAM_MUSIC,AudioManager.AUDIOFOCUS_GAIN_TRANSIENT);
if (result==AudioManager.AUDIOFOCUS_GAIN) {
player = MediaPlayer.create(getActivity(), itemlist.get(position).getAudioId());
player.start();
player.setOnCompletionListener(listener);
}
}
@Override
public void onStop() {
super.onStop();
releaseMediaPlaer();
}
private void releaseMediaPlaer() {
if (player != null) {
player.release();
player = null;
manager.abandonAudioFocus(onAudioFocusChangeListener);
}
}
}
同理,其他几个fragment复制粘贴一下就行。
CategoryFragmentPagerAdapter
package com.example.admin.miwok;
import android.content.Context;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class CategoryFragmentPagerAdapter extends FragmentPagerAdapter {
private Context context;
private static final int size=4;
private static final int nuumber_fragment=0,family_fragment=1,colors_fragment=2,phrases_fragment=3;
public CategoryFragmentPagerAdapter(Context context ,FragmentManager manager){
super(manager);
this.context=context;
}
@Override
public Fragment getItem(int position) {
switch (position){
default:return new NumbersFragment();
case nuumber_fragment:
return new NumbersFragment();
case family_fragment:
return new FamilyFragment();
case colors_fragment:
return new ColorsFragment();
case phrases_fragment:
return new PhrasesFragment();
}
}
@Override
public int getCount() {
return size;
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
final String[] pageTitle=context.getResources().getStringArray(R.array.pageTitle);
return pageTitle[position];
}
}
github项目源码: https://github.com/NeoWu55/Android-Miwok

)

)





)


第七天(1))


第七天(2))



)