1.安装echarts.js 相关模块
npm i echarts
2. 在 main.js 文件中搭建全局
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts

3.vue文件种引入相关文档
import echarts from "echarts";
import "./china.js"; // 引入中国地图数据
4.隔离相关文档
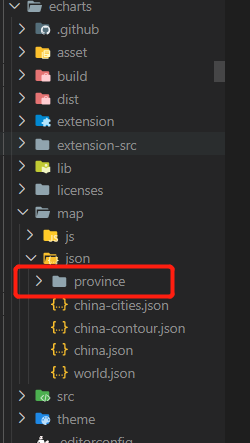
在 node_modules 文件中查找到 eacharts 下的 map 文件 并隔离
4.搭建vue文件
<template><div class="g-home relative"><div id="map" ref="myEchart" @click="showChinaMap"></div></div>
</template><script>
import echarts from "echarts";
// import $ from "jquery"
import "./china.js"; // 引入中国地图数据
import Provinces from "../../static/province/shanghai.json"; // 引入中国地图数据
export default {data() {return {provinces: ["shanghai","hebei","shanxi","neimenggu","liaoning","jilin","heilongjiang","jiangsu","zhejiang","anhui","fujian","jiangxi","shandong","henan","hubei","hunan","guangdong","guangxi","hainan","sichuan","guizhou","yunnan","xizang","shanxi1","gansu","qinghai","ningxia","xinjiang","beijing","tianjin","chongqing","xianggang","aomen","taiwan",],provincesText: ["上海","河北","山西","内蒙古","辽宁","吉林","黑龙江","江苏","浙江","安徽","福建","江西","山东","河南","湖北","湖南","广东","广西","海南","四川","贵州","云南","西藏","陕西","甘肃","青海","宁夏","新疆","北京","天津","重庆","香港","澳门","台湾",],map: {},province: "", //记录进入的省级地图名称};},mounted() {this.$nextTick(() => {//使用vue.$nextTick()方法可以dom数据更新后延迟执行this.initMap();});},methods: {//地图参数配置getMapOpt(place) {let option = {// 进行相关配置title: {text: "全国范围内进入城市险带来的潜在理赔量",left: "center",top: 30,textStyle: { fontSize: 20 },},tooltip: {}, // 鼠标移到图里面的浮动提示框dataRange: {show: false,min: 0,max: 1000,text: ["High", "Low"],realtime: true,calculable: true,color: ["#2846FF"],},geo: {// 这个是重点配置区map: place ? place : "china", // 表示中国地图roam: true,label: {normal: {show: true, // 是否显示对应地名textStyle: {color: "#fff",},},},// 移动时效果itemStyle: {normal: {color: "#EFF3FB", //地图背景色borderColor: "#fff", //地图边界线颜色textStyle: {color: "#000", //字体色},},emphasis: {areaColor: "#87CEFA",shadowOffsetX: 0,shadowOffsetY: 0,shadowBlur: 20,borderWidth: 0,shadowColor: "#fff",},},},series: [{type: "scatter",coordinateSystem: "geo", // 对应上方配置},{name: "客户数量", // 浮动框的标题type: "map",geoIndex: 0,data: [{name: "上海",value: 100,},{name: "浦东新区",value: 100,},{name: "浙江",value: 142,},], //如果有业务数据,就按该格式绑定到这里},],};return option;},//用于在省级地图,点击空白处返回全国地图,这里要根据自己的业务数据来判断是否返回showChinaMap() {this.map.dispose();this.initMap();},//显示各省地图getProvinceMap(province) {echarts.registerMap("ditu", require(`../../static/province/${province}.json`)); //注册省级地图this.initMap("ditu");},initMap(place) {this.map = echarts.init(document.getElementById("map"));window.onresize = this.map.resize;let option = this.getMapOpt(place);if (option && typeof option === "object") {this.map.setOption(option, true);}this.map.on("click", (param) => {event.stopPropagation(); // 阻止冒泡// 找到省份名let provinceIndex = this.provincesText.findIndex((x) => {return param.name === x;});if (provinceIndex === -1) {// 没找到省份名,代表进入到了市图层,这里可以放业务代码return;} else {this.map.dispose();this.province = this.provinces[provinceIndex];// 重新渲染各省份地图this.getProvinceMap(this.province);}});},},
};
</script><style lang="less">
.g-home {height: 100%;overflow: hidden;opacity: 1;background: #ffffff;border-radius: 16px;box-shadow: 0px 5px 20px 0px rgba(0, 0, 0, 0.1);#map {width: 100%;height: 100%;background: #fff;border-radius: 4px;border: 1px solid #ebeef5;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);}
}
</style>文件下载路径 :https://download.csdn.net/download/weixin_44694682/18612280


)

)






)

)







)