文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系
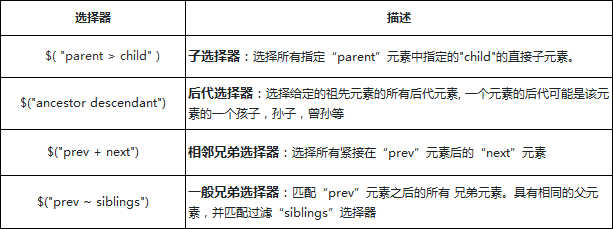
子元素 后代元素 兄弟元素 相邻元素
通过一个列表,对比层级选择器的区别

仔细观察层级选择器之间还是有很多相似与不同点
- 层级选择器都有一个参考节点
- 后代选择器包含子选择器的选择的内容
- 一般兄弟选择器包含相邻兄弟选择的内容
- 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
<!DOCTYPE html>
<html><head><meta http-equiv="Content-type" content="text/html; charset=utf-8" /><title></title><link rel="stylesheet" href="imooc.css" type="text/css"><script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
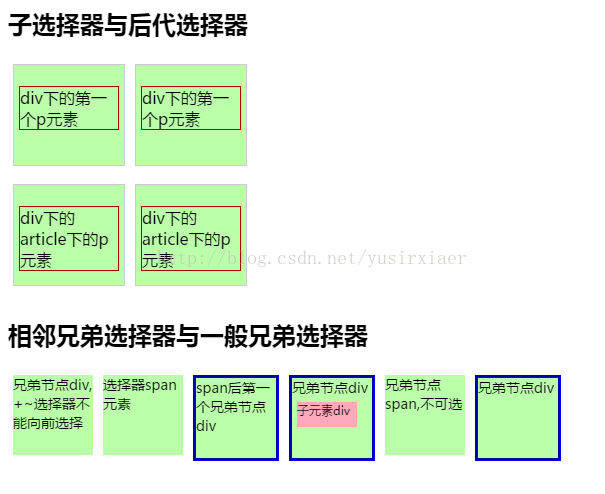
</head><body><h2>子选择器与后代选择器</h2><div class="left"><div class="aaron"><p>div下的第一个p元素</p></div><div class="aaron"><p>div下的第一个p元素</p></div></div><div class="right"><div class="imooc"><article><p>div下的article下的p元素</p></article></div><div class="imooc"><article><p>div下的article下的p元素</p></article></div></div><script type="text/javascript">//子选择器//$('div > p') 选择所有div元素里面的子元素P$('div > p').css("border", "1px groove red");</script><script type="text/javascript">//后代选择器//$('div p') 选择所有div元素里面的p元素$('div p').css("border", "1px groove red");</script><h2>相邻兄弟选择器与一般兄弟选择器</h2><div class="bottom"><div>兄弟节点div, +~选择器不能向前选择</div><span class="prev">选择器span元素</span><div>span后第一个兄弟节点div</div><div>兄弟节点div<div class="small">子元素div</div></div><span>兄弟节点span,不可选</span><div>兄弟节点div</div></div><script type="text/javascript">//相邻兄弟选择器//选取prev后面的第一个的div兄弟节点$(".prev + div").css("border", "3px groove blue");</script><script type="text/javascript">//一般相邻选择器//选取prev后面的所有的div兄弟节点$(".prev ~ div").css("border", "3px groove blue");</script></body></html>.left,.right {width: 300px;height: 120px;}.left div,.right div {width: 100px;height: 90px;padding: 5px;margin: 5px;float: left;background: #bbffaa;border: 1px solid #ccc;}.bottom {width: 800px;}.bottom div,.bottom span {display: block;width: 80px;height: 80px;margin: 5px;background: #bbffaa;float: left;font-size: 14px;}.bottom .small {width : 60px;height : 25px;font-size : 12px;background : #fab;}




)

)







)




