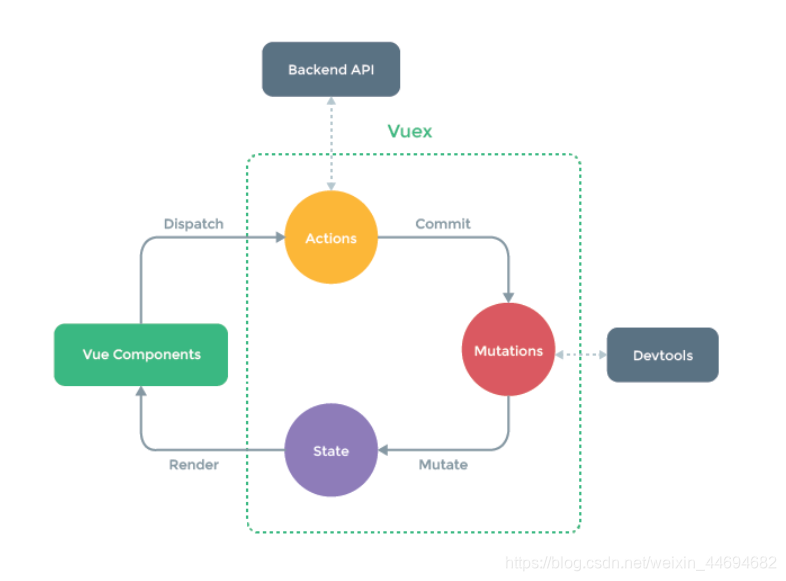
vuex的展示图

1. vuex 的基本结构
const store = new Vuex.Store({state: {} //相当于 vue结构中的 data getters: {}, // 相当于vue结构中的计算属性使用actions: {}, // 相当于vue结构中的监听属性使用mutations: {},//相当于vue结构中的 methods 方法集合 (其中方法第一个参数为vuex的参数,第二个为调用时传递的参数 )modules:{} // 其中客包含另一个vuex 存在,相当大的模块包
})
1.1 vuex 数据持久化设置
数据持久化设置:
2. vuex 的基本使用
import Vue from 'vue'
import Vuex from 'vuex'
import router from '@/router/router.js'Vue.use(Vuex)export default new Vuex.Store({state: {// isOpen: localStorage.getItem("EP_ADMIN_isOpen") == 'true' ? true : false,// isFixed: localStorage.getItem("EP_ADMIN_isFixed") == 'true' ? true : false,isOpen: true,isFixed: true,querylogoimg:"",},mutations: {setIsOpen(state, val) {state.isOpen = vallocalStorage.setItem("EP_ADMIN_isOpen", val)},setIsFixed(state, val) {state.isFixed = vallocalStorage.setItem("EP_ADMIN_isFixed", val)},logocahnge(state , value){// console.log(value);state.querylogoimg = value},},actions: {},modules: {}
})
3. vuex 的页面使用
<script>
import { mapMutations, mapState } from "vuex"
import Api_login from "@/assets/api/login"
export default {data() {return {username: '',// querylogoimg:"",Defaultlogo:require("../../assets/img/login/logo-headportrait.png"),}},computed: {...mapState([ 'isOpen', 'isFixed'])},created() {},mounted() {this.getUserInfoFun(); // 获取登录者用户信息},methods: {...mapMutations(['setIsOpen', 'setIsFixed' , 'logocahnge' ]),getUserInfoFun(){// this.querylogoimg = let _this = this;// 获取用户信息Api_login.getUserInfo().then(res => {if (res.success) {this.username = res.result.name;// 存储头像图片信息this.$store.commit('logocahnge' , res.result.avator)let jsonData = JSON.stringify(res.result);_this.$store.commit("setUserInfo", jsonData);utils.init(this);}});},}
}
</script>也可在 DOM 结构上使用:
<img :src="$store.state.querylogoimg == null ? Defaultlogo : $store.state.querylogoimg" alt="">
最后说下 vuex 中 的 modules
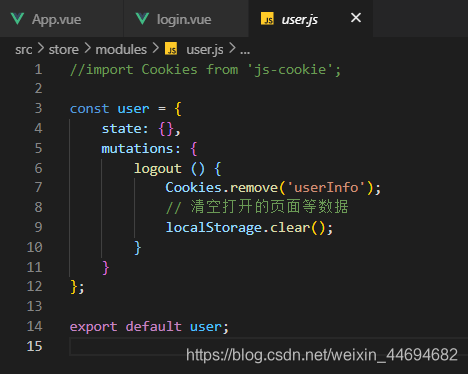
1. 取文件夹中其中一个做代表

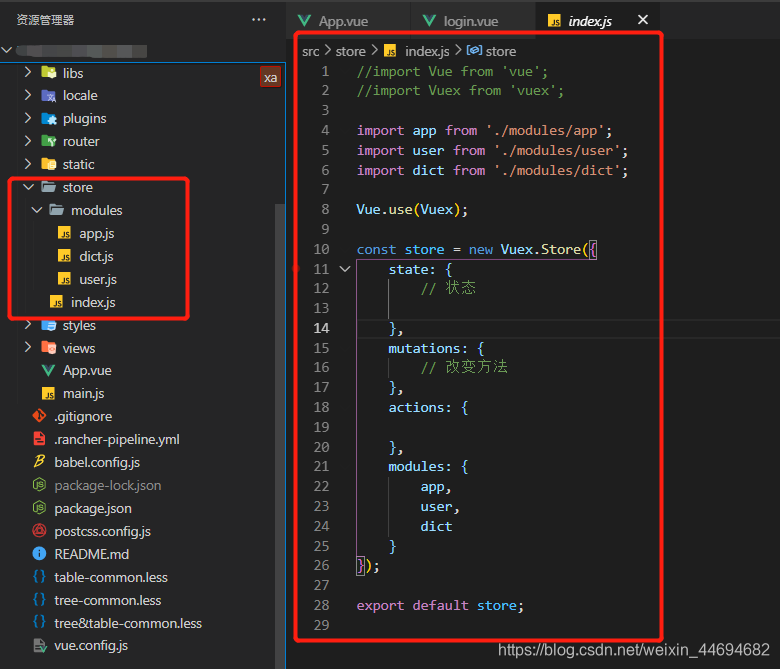
2.文件夹结构使用方式

vuebus使用描述推荐:https://blog.csdn.net/qq_41630382/article/details/84100016?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522162813297116780264087097%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=162813297116780264087097&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduend~default-1-84100016.pc_search_result_control_group&utm_term=vue+bus%E4%BD%BF%E7%94%A8&spm=1018.2226.3001.4187














)




