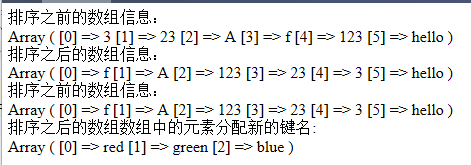
<?php$arr=array(3,23,'A','f','123','hello'); //定义一个数组echo '排序之前的数组信息:<br>';print_r($arr);shuffle($arr); //对数组进行随机排序echo '<br>排序之后的数组信息:<br>';print_r($arr); //输出数组信息#该函数为数组中的元素分配新的键名。已有键名将被删除$my_array = array("a" => "red", "b" => "green", "c" => "blue");echo '<br>排序之前的数组信息:<br>';print_r($arr);shuffle($my_array);echo '<br>排序之后的数组数组中的元素分配新的键名: <br>';print_r($my_array); ?>






)

 W)
.ready(function(){})的区别)






方法绑定动态元素的点击事件无响应的解决办法)



