把这个项目的文档迁入到SVN Server上的库中
【1】首先右键点击projectAdmin目录,这时候的右键菜单例如以下图看到的:选择copy URL toCLipboard,就是复制统一资源定位符(URL)到剪贴板中
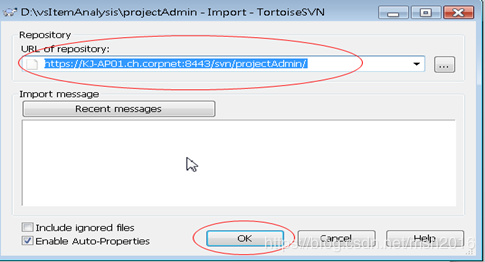
https://KJ-AP01.中国.corpnet:8443/svn/projectAdmin/
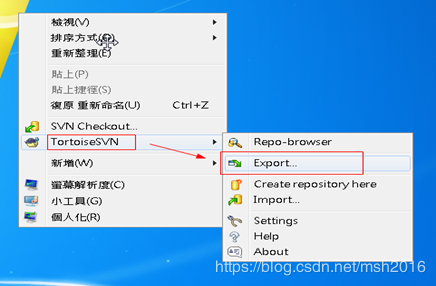
【2】然后在电脑的空白处单击右键,选择小海龟的图标/导出

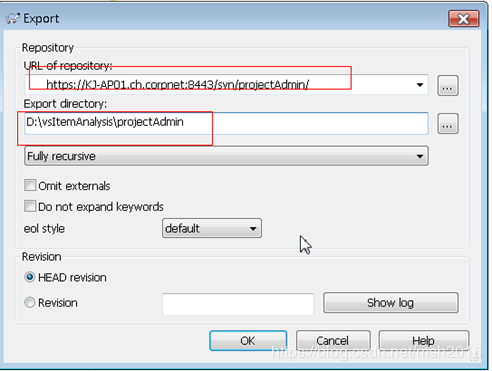
之后弹出对话框,将刚才的地址粘贴复制到第一个地址中

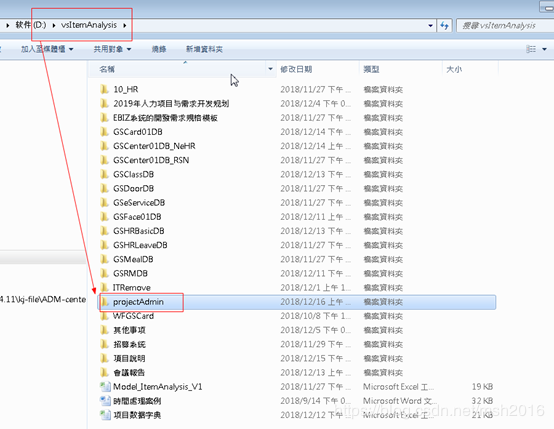
之后再选择好输出文件夹,点击确定。会弹出输入username和password的对话框,并且会在你选择导出文件夹处新建一个projectAdmin文件夹


【3】将文件上传到SVN server
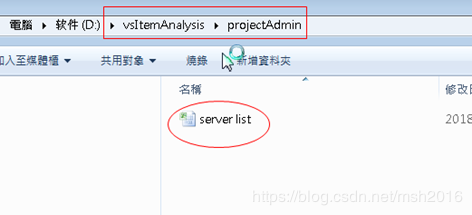
选择输出文件projectAdmin,将要上传的文件放入当中

右键提交

选择后弹出对话框



)

)







)







