
在数据经济时代,分析数据是每个企业做出最佳决策的关键。但是,手动分析和解释大量数据是不可行的。数据可视化对于分析数据中存在的各种有价值信息至关重要,包括可见趋势和隐藏趋势等。仪表盘显示可视化趋势和信息,例如 KPI、趋势、筛选和预测。
数据仪表盘的定义
数据可视化仪表盘是一种动态工具,是实时数据的可视化表示形式。允许用户从多个来源收集复杂的数据,并将其转换为易于理解的数据可视化。是许多企业用来跟踪、分析和显示数据的工具,通常用于深入了解组织、部门或特定流程的整体状况。
仪表盘在不同的行业和垂直领域都很有用,因为它们是高度可定制的。它们可以包括具有不同日期范围的各种数据,以帮助用户了解:发生了什么、为什么会发生、可能会发生什么以及应该采取什么措施。
数据仪表盘的优势
数据可视化仪表盘旨在提供快速、轻松的数据可见性。它的优势远远超出了它们以视觉上引人入胜的方式呈现数据的能力。这些多功能工具可以从根本上重塑业务运营,激发更明智的决策过程,并促进向数据驱动和成功组织的过渡。
让我们看看使用数据可视化仪表盘的一些好处:
易于理解
用户可以快速扫描数据可视化仪表盘,获得关键数据点的高级视图,而无需费力地对电子表格、电子邮件或文档进行分类,以寻找关键业务问题的答案。
可访问性
仪表盘将不同类型的数据汇集在一起,以易于理解的方式显示关键指标和见解,让每个人都能理解。通过消除潜在的数据孤岛,组织内的每个人都可以了解不同领域的绩效,并且每个人都有能力帮助业务改进。
实时监控
由于仪表盘的实时数据跟踪功能,掌握趋势或潜在问题变得轻而易举。这意味着您可以快速响应新兴趋势或将问题扼杀在萌芽状态,从而保持业务敏捷性和响应能力。
正确决策
明智决策的关键是需要了解数据,而仪表盘对此有很大帮助。通过将原始数据转换为具有视觉吸引力、易于理解的格式,仪表盘可以使用户轻松快速地获得有意义的见解,并做出明智的数据支持决策。
数据仪表盘的构建
构建有效的仪表盘需要有条不紊的流程。必须考虑几个关键因素:
明确目标
构建数据可视化仪表盘首先要明确目标。确定目标后才能为要包含哪些数据、如何呈现数据以及确定哪些指标的优先级设定方向,从而确保仪表盘能满足当前的业务需求和目标。
收集数据
从不同来源获取数据并对其进行聚合,确定与既定目标相匹配的相关数据源。并始终确保您的数据干净且正确。
选择图表
数据可视化包括图形、图表、地图或信息图表,应根据目标选择最适合表示数据的可视化展示效果,有效地传达的见解,从而促进更好的数据驱动决策。
选择工具
选择市场上功能完善,知名度高且合适的数据可视化工具,最好拖拉拽方式实现的,这样就会轻松快捷,无需经验技术,小白也能轻松实现。
设计布局
仪表盘布局应直观且用户友好,对相关数据进行分组,并将最关键的指标放在显眼的位置。使用颜色、字体和空间使仪表盘在视觉上具有吸引力且易于阅读。
构建仪表盘的工具
数据可视化仪表盘对于收集大量信息至关重要,将复杂的数据集转换为直观、易于理解的视觉效果,从而促进更好的决策。选择合适的数据可视化仪表盘工具才能帮助组织快速高效的构建数据可视化仪表盘。比如:SovitChart 是一款基于Web的拖拽式数据可视化在线工具,目标是解决报表和大屏的数据可视化问题,基于Echarts研发,提供了丰富的模板与图形,支持多数据源、拖拉式布局,支持云端和本地部署。通过丰富的组件库和模板库,以及智能化的辅助手段,极大的降低非专业开发人员的搭建门槛。整体来说是一款很好的可视化大屏设计产品。
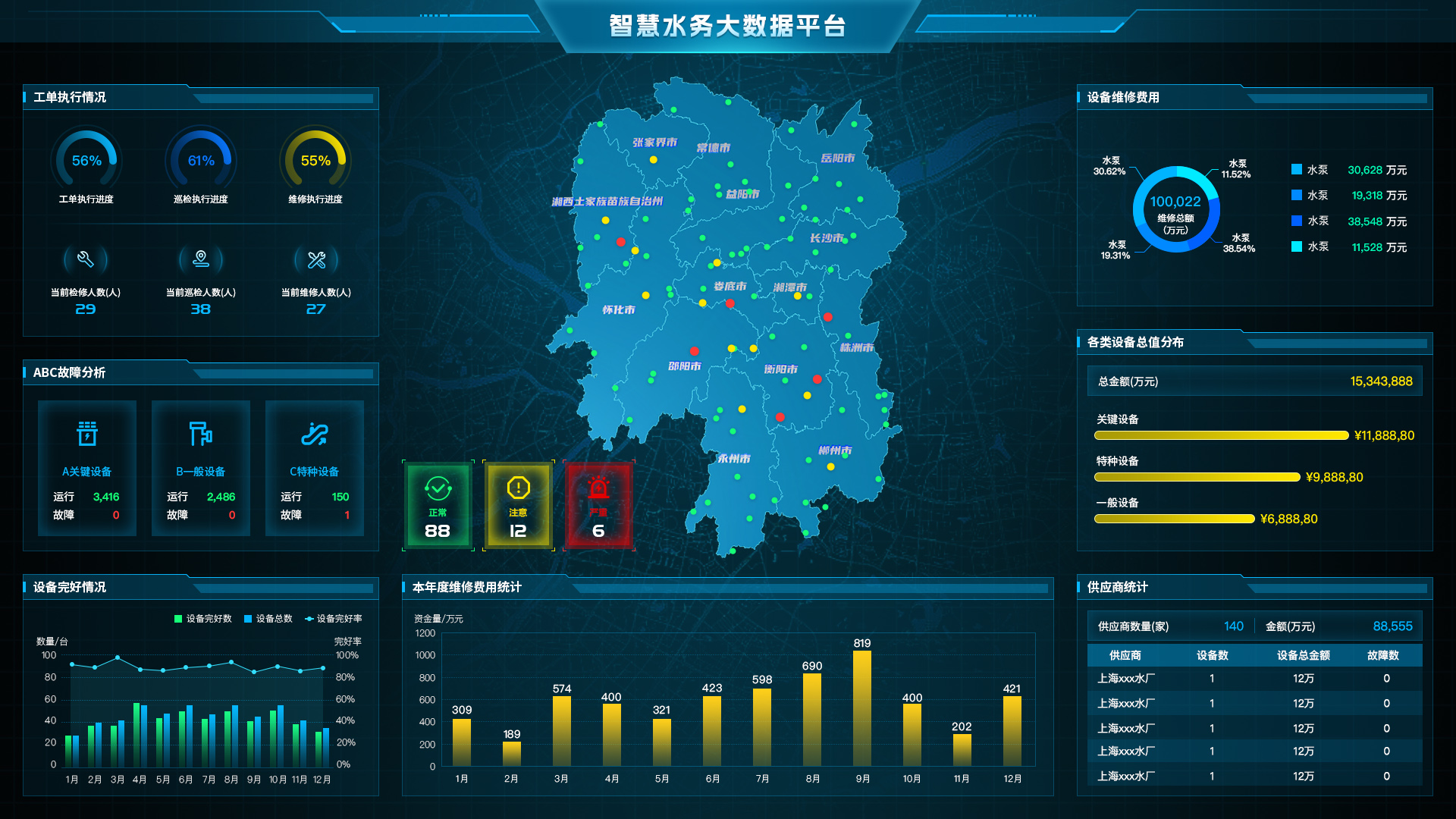
数据仪表盘的示例
数据仪表盘可帮助企业组织了解业务的几乎每个组成部分,从定价是否合适到销售团队带来多少收入。下面列出了仪表盘的几个示例以及它们为跟踪相关 KPI 提供的信息类型。





结论
在当今数据驱动的商业环境中,选择符合业务需求的正确工具至关重要。所以,我们必须研究适合公司业务需求的数据可视化工具。
如果你正在寻找功能强大、价格便宜的数据可视化工具,SovitChart 是一个很好的选择。SovitChart 内置了丰富的模板组件,可以一键套用,轻松设计属于自己的数据可视化仪表盘。





)
(node、npm 版本问题))







)




